Мониторинг проводится по страницам специального раздела “Сведения об образовательной организации”, вернее по специальной микроразметке, которая должна быть на каждом сайте. Поэтому если на сайте образовательного учреждения нет правильной микроразметки, роботом не будет считана информация, что будет приравниваться к ее отсутствию на сайте. Это может повлечь за собой серьезные последствия, вплоть до лишения образовательного учреждения аккредитации.
Что такое микроразметка на сайте: теги и атрибуты
Микроразметка – это разметка данных на странице сайта дополнительными тегами и атрибутами, которая помогает поисковым системам лучше понимать содержание страниц интернет-ресурса и структурировано выводить эти данные в результатах поиска. Термины “микроразметка” и “html-разметка” являются синонимами.
Как это работает? Давайте разбираться.
Любая страница сайта — это HTML файл, в котором есть контент (например, текст) и теги, которые отвечают за отображение контента на веб-страницах в браузерах.
Например, если для выделения текста жирным в текстовом редакторе нам достаточно нажать одну кнопочку (B), то чтобы сделать тоже самое на веб-странице нужно использовать тег <b>, который выглядит вот так:
<b>текст для выделения жирным</b>
Тег — это элемент языка разметки. Текст, содержащийся между начальным и конечным тегом, отображается и размещается в соответствии со свойствами, указанными в начальном теге. В приведенном пример тег <b> задает жирное начертание шрифта.
В микроразметке помимо тегов также используются атрибуты — дополнительные свойства, приписываемые внутри тега, чтобы присвоить элементу (тексту, картинке и т.д.) какую-либо информацию, например свойства выбранного объекта.;
Для того, чтобы показать поисковику, что в тексте указан номер телефона организации, а не просто число, нужно номер телефона заключить в специальный тег <span> и внутри него прописать атрибут itemprop="telephone"
Телефон:<span itemprop="telephone">+7(495)000-00-00</span>
Или, например, чтобы показать поисковику, что в тексте есть дата создания организации, нужно обрамить эту дату тегом <span> и внутри него прописать атрибут itemprop="RegDate".
Наша школа основана в<span itemprop="RegDate">19.02.2021</span>году.
Не обязательно использовать тег <span>, для размещения специальных тегов. Можно добавлять эти теги в <p>, <div>, <td>, <a> и другие теги, в зависимости от вида информации. Ведь иногда нужно выделить тегом не одно слово, а целый абзац.
Правильно размеченная страница контактов на сайте должна выглядеть примерно так:
<div itemscope="" itemtype=">
<span itemprop="name"> </span>
Контактная информация:
<div itemprop="address" itemscope="" itemtype=>
Почтовый адрес:
<span itemprop="streetAddress">номер дома, улица</span>
<span itemprop="postalCode">почтовый индекс</span>
<span itemprop="addressLocality">город, страна</span>
</div>
Телефон:<span itemprop="telephone">контактный телефон</span>,
Факс:<span itemprop="faxNumber">факс</span>,
E-mail: <span itemprop="email">корпоративный e-mail</span>
</div>
Узнать, какие бывают теги и атрибуты в микроразметке можно в справке Яндекса.
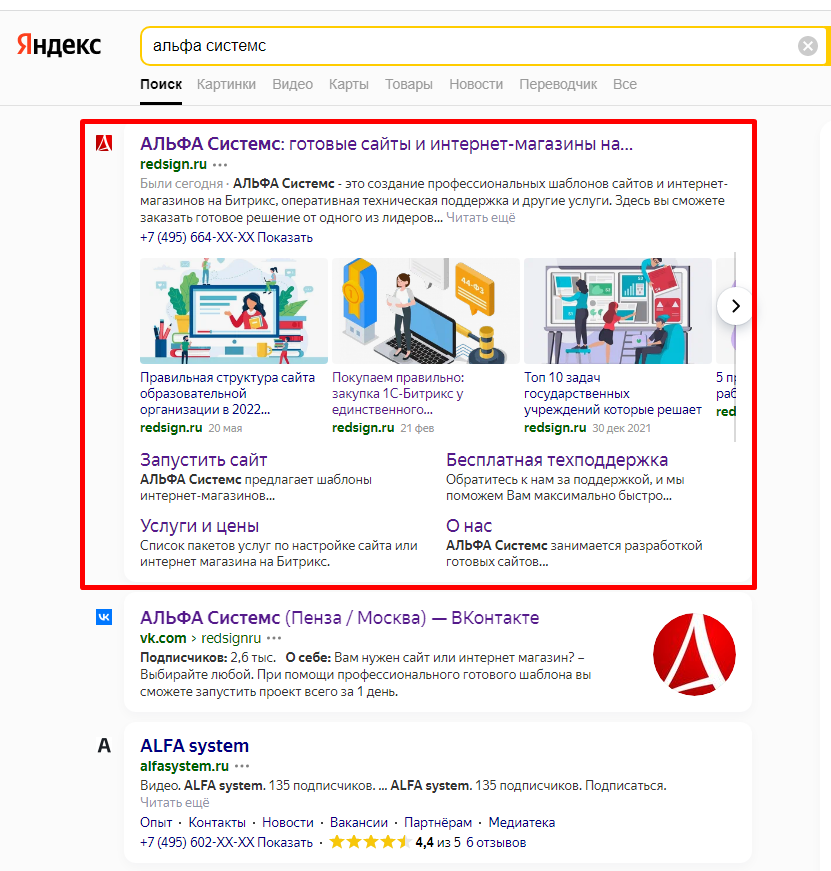
При наличии микроразметки на главной странице сайта поисковая система в “знак благодарности” отображает красивую структурированную карточку (сниппет) в результатах поиска.

Рисунок. Вид сниппета с контактной информацией в выдаче Яндекс при правильно настроенной микроразметке.
Микроразметка html на сайте образовательной организации
Разобравшись, что из себя представляет микроразметка, переходим к самой важной части. Как сделать правильную html микроразметку на сайте вуза, школы и любого другого учебного заведения или образовательной организации.
Согласно положений 831-го приказа Рособрнадзора на каждом сайте образовательной организации должен быть раздел «Сведения об образовательной организации», структура и содержание которого четко определены. Подробнее можно читать в статье: Правильная структура сайта образовательной организации в 2022 году.
Все страницы раздела «Сведения об образовательной организации», должны содержать специальную html-разметку, позволяющую однозначно идентифицировать информацию, подлежащую обязательному размещению на сайте.
Данные, которые размечены указанной html-разметкой должны быть также доступны для просмотра посетителями сайта.
Все требования по микроразметке можно поделить на 2 группы:
- 01. Правильные URL-адреса раздела и подразделов.
- 02. Разметка правильными тегами и атрибутами данных на внутренних страницах.
Микроразметка позволяет проверяющим органам:
-
Автоматически проверять сайты на наличие важных сведений (по принципу размещено или нет);
-
Упрощать сбор сведений для последующей ручной проверки;
-
Отсеивать некачественные сайты, требующие полностью ручной проверки от качественных;
-
Собирать статистику и формировать аналитические отчеты в автоматическом режиме.
Правильные URL-адреса
Чтобы поисковые роботы знали, где именно искать нужные сведения, и чтобы им проще было их собирать, раздел «Сведения об образовательной организации» и все его подразделы должны иметь строго заданные URL-адреса.
Например, URL-адрес раздела «Сведения об образовательной организации» должен быть таким:
http://<адрес_официального_Сайта>/sveden/
Адрес подраздела «Структура и органы управления образовательной организацией» таким:
http://<адрес_официального_Сайта>/sveden/struct
Если у вашего сайта URL разделов отличаются, то робот не сможет собрать и обработать сведения, что будет считаться эквивалентом их отсутствия.
Правильные адреса всех разделов перечислены в таблице.
|
№ |
Наименование специального подраздела |
Адрес страницы |
|
1 |
Основные сведения |
http://<адрес_официального_Сайта>/sveden/common |
|
2 |
Структура и органы управления образовательной организацией |
http://<адрес_официального_Сайта>/sveden/struct |
|
3 |
Документы |
http://<адрес_официального_Сайта>/sveden/document |
|
4 |
Образование |
http://<адрес_официального_Сайта>/sveden/education |
|
5 |
Образовательные стандарты |
http://<адрес_официального_Сайта>/sveden/eduStanda rts |
|
6 |
Руководство. Педагогический (научно- педагогический) состав |
http://<адрес_официального_Сайта>/sveden/employees |
|
7 |
Материально-техническое обеспечение и оснащённость образовательного процесса |
http://<адрес_официального_Сайта>/sveden/objects |
|
8 |
Стипендии и иные виды материальной поддержки |
http://<адрес_официального_Сайта>/sveden/grants |
|
9 |
Платные образовательные услуги |
http://<адрес_официального_Сайта>/sveden/paid_edu |
|
10 |
Финансово-хозяйственная деятельность |
http://<адрес_официального_Сайта>/sveden/budget |
|
11 |
Вакантные места для приема (перевода) |
http://<адрес_официального_Сайта>/sveden/vacant |
|
12 |
Доступная среда |
http://<адрес_официального_Сайта>/sveden/ovz |
|
13 |
Международное сотрудничество |
http://<адрес_официального_Сайта>/sveden/inter |
Микроразметка страниц
После того, как на сайте правильно указаны URL-адреса всех подразделов, можно переходить к микроразметке внутренних страниц. Важно отметить, что исчерпывающие требования к микроразметке приведены в Методических рекомендациях, которые выпускаются и обновляются Рособрнадзором. Актуальная редакция рекомендаций размещена по ссылке.
Для примера рассмотрим, как это нужно делать в подразделе «Структура и органы управления образовательной организацией».
Согласно методических рекомендаций проверяемой информацией в данном подразделе являются следующие сведения:
-
Наличие версии для слабовидящих (для инвалидов и лиц с ограниченными возможностями здоровья по зрению).
-
Наличие информации о структуре и органах управления образовательной организацией
-
Наименование структурного подразделения (органа управления)
-
Фамилия, имя, отчество (при наличии отчества) руководителя структурного подразделения (органа управления)
-
Должность руководителя структурного подразделения (органа управления)
-
Место нахождения структурного подразделения (органа управления)
-
Адрес официального сайта структурного подразделения (органа управления)
-
Адреса электронной почты структурного подразделения
-
Положение о структурном подразделении (об органе управления) в виде электронного документа, подписанного электронной подписью.
Все эти сведения обязательно должны быть присутствовать на странице. При отсутствии какой-либо информации желательно не просто оставить пустое место, а указать фразу «отсутствует» или «нет». В этом случае для работа поле будет заполненным, а не пустым.
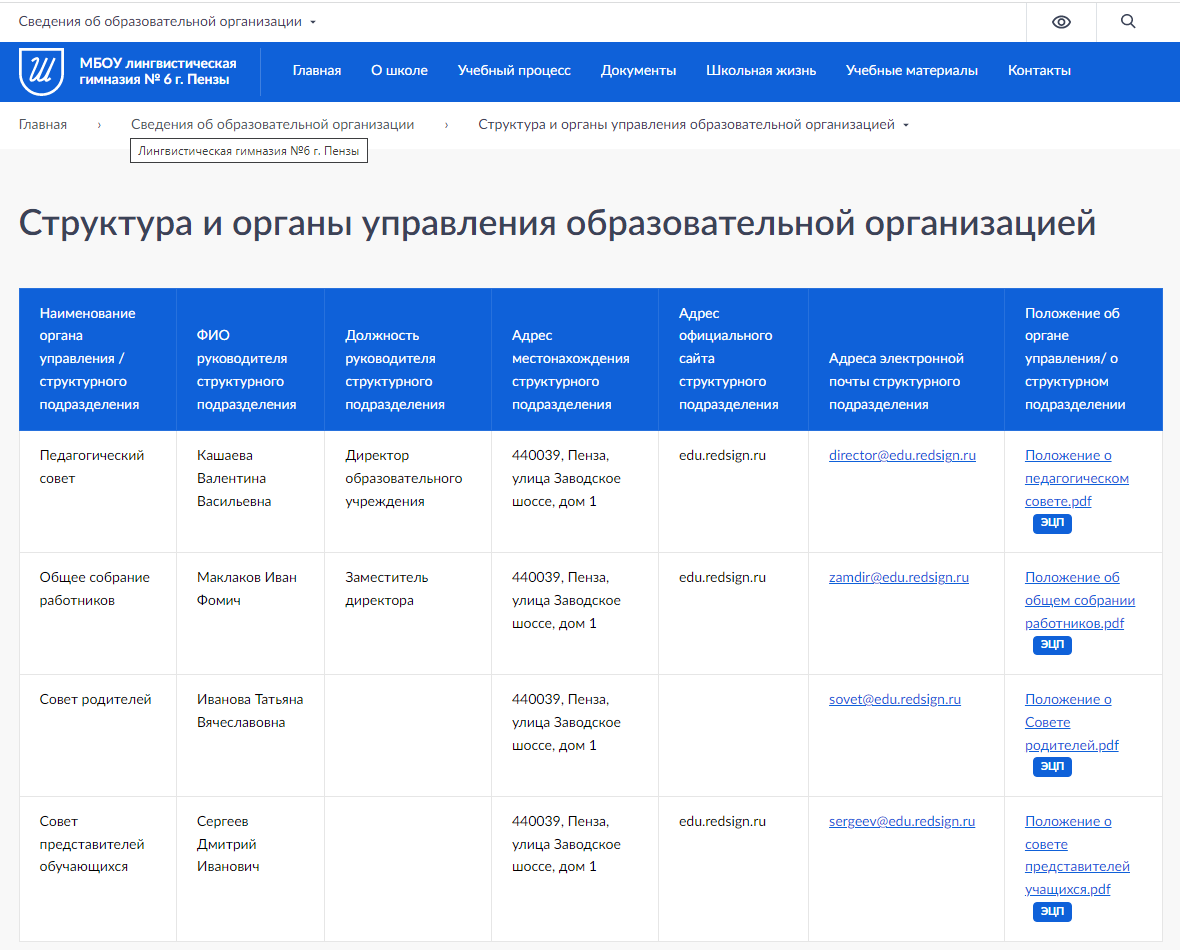
Вот так выглядит пример заполненного раздела на демоверсии платформы Сайт образовательной организации 3.0 + версия для слабовидящих.

Рисунок. Пример заполненного раздела на демоверсии платформы Сайт образовательной организации 3.0 + версия для слабовидящих.
Чтобы робот корректно считал данные на странице необходимо разместить на ней теги и атрибуты из следующей таблицы.
|
№ |
Проверяемая информация |
Применяемые атрибуты |
|
1 |
Наличие версии для слабовидящих (для инвалидов и лиц с ограниченными возможностями здоровья по зрению) |
itemprop="copy" |
|
2 |
Главный тег. Наличие на официальном сайте в подразделе «Структура и органы управления образовательной организацией» информации о структуре и органах управления образовательной организацией |
itemprop="structOrgUprav" |
|
2.1 |
Наименование структурного подразделения (органа управления) |
itemprop="name" |
|
2.2 |
Фамилия, имя, отчество (при наличии отчества) руководителя структурного подразделения (органа управления) |
itemprop="fio" |
|
2.3 |
Должность руководителя структурного подразделения (органа управления) |
itemprop="post" |
|
2.4 |
Место нахождения структурного подразделения (органа управления) |
itemprop="addressStr" |
|
2.5 |
Адрес официального сайта структурного подразделения (органа управления) (при наличии официального сайта) |
itemprop="site"* |
|
2.6 |
Об адресах электронной почты структурного подразделения (органа управления) (при наличии электронной почты) |
itemprop="email"* |
|
2.7 |
Положение о структурном подразделении (об органе управления) (при наличии) |
itemprop="divisionClauseD ocLink"* |
Пример микроразметки на странице :
<table>
…
<tr itemprop=”structOrgUprav”>
<td itemprop=”name”>Наименование органа управления / структурного подразделения 1</td>
<td itemprop=”fio”>ФИО руководителя структурного подразделения</td>
<td itemprop=”post”>Должность руководителя структурного подразделения</td>
<td itemprop=”addressStr”>Адрес местонахождения структурного подразделения</td>
<td itemprop=”site”>Адрес официального сайта структурного подразделения</td>
<td itemprop=”email”>Адреса электронной почты структурного подразделения</td>
<td><a href=”ссылка на документ” itemprop=”divisionClauseDocLink”>Положение об органе управления/ о структурном подразделении</a></td> </tr>
…
</table>
По аналогичному принципу заполняется микроразметка данных в других подразделах.
Как сделать микроразметку самостоятельно
Чтобы выполнить микроразметку на сайте самостоятельно нужно:
-
Иметь под рукой методические рекомендации Рособрнадзора с перечнем всех тегов и атрибутов.
-
Иметь административный доступ к сайту и файловой структуре.
-
Знать, как редактируется HTML-код страниц сайта.
Сразу подчеркнем, что вручную вносить микроразметку сайта крайне трудоемко и не всегда эффективно, т.к. данные на сайте меняются и постоянно редактировать сайт в режиме кода очень неудобно. Существует опасность допустить ошибку в коде, которую можно не заметить, или даже удалить данные. Любая опечатка может привести к несоответствию сайта требованиям.
Другой сложностью самостоятельного внесения микроразметки на сайт является то, что требования к микроразметке могут дополняться и даже меняться. Такие события пользователю придется отслеживать самостоятельно и постоянно держать на контроле.
Альтернативным вариантом можно считать использование готовых программных продуктов для создания сайтов образовательных организаций, в которых уже есть готовые разделы Сведений и микроразметка, например Сайт образовательной организации 3.0 + версия для слабовидящих.
Продукт спроектирован так, что обязательные сведения вносятся администратором в заранее подготовленные разделы, где им автоматически присваиваются правильные атрибуты, что не требует навыков программирования. Пример построения и заполнения раздела «Сведения об образовательной организации» можно посмотреть по ссылке.
Все вопросы по микроразметке на сайте вашей образовательной организаций можно задать на электронную почту pro@redsign.ru или через форму обратной связи.