|
|
|
В процессе установки решения создается инфоблок, у которого уже есть пользовательские свойства инфоблока. Если вы самостоятельно создаете инфоблок, такие свойства нужно добавить вручную.
Будет лучше, если вы не будете удалять инфоблок созданный по умолчанию в процессе установки, до полной настройки своего инфоблока, так у вас будут образцы заполнения полей при создании свойств.
Рассмотрим добавление основных свойств для оформления меню.
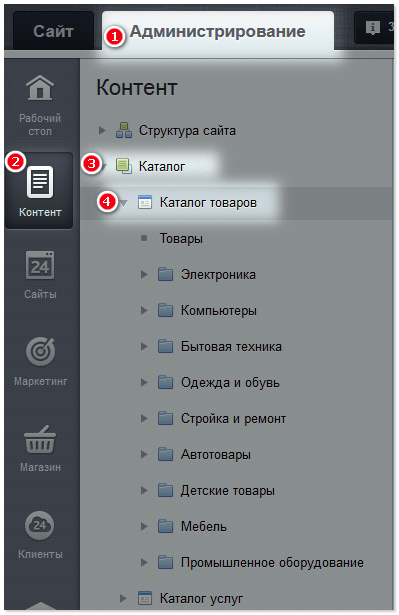
Перейдите к нужному инфоблоку, в нашем примере это "Каталог товаров": по пути Администрирование > Контент > Каталог > Каталог товаров

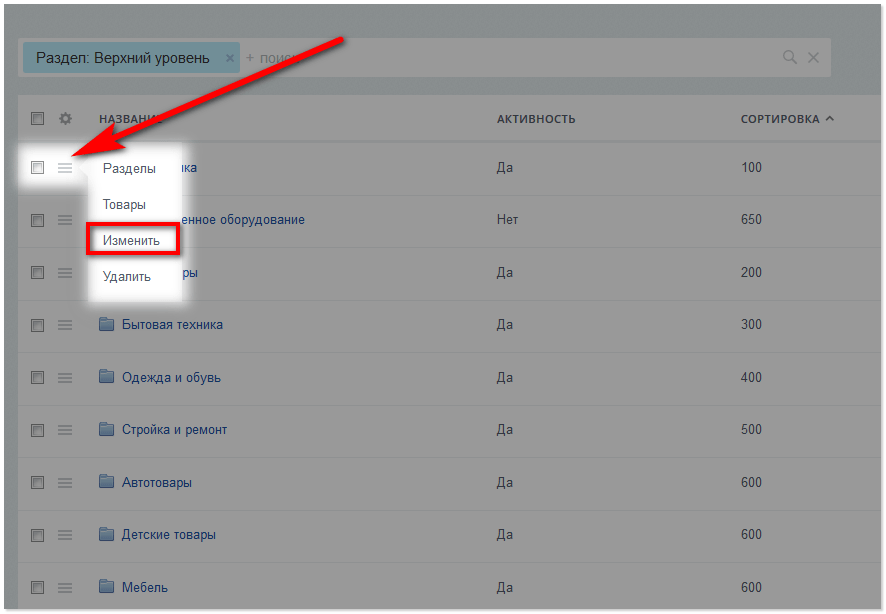
В правой части экрана выберите нажмите на гамбургер-меню возле любого раздела каталога и выберите действие "Изменить"

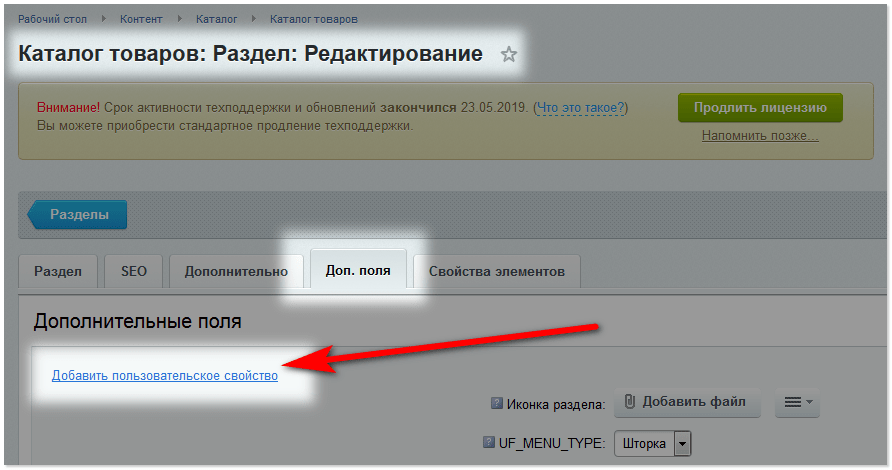
В открывшемся окне редактирования раздела перейдите к вкладке "Доп.поля" и нажмите "Добавить пользовательское свойство"

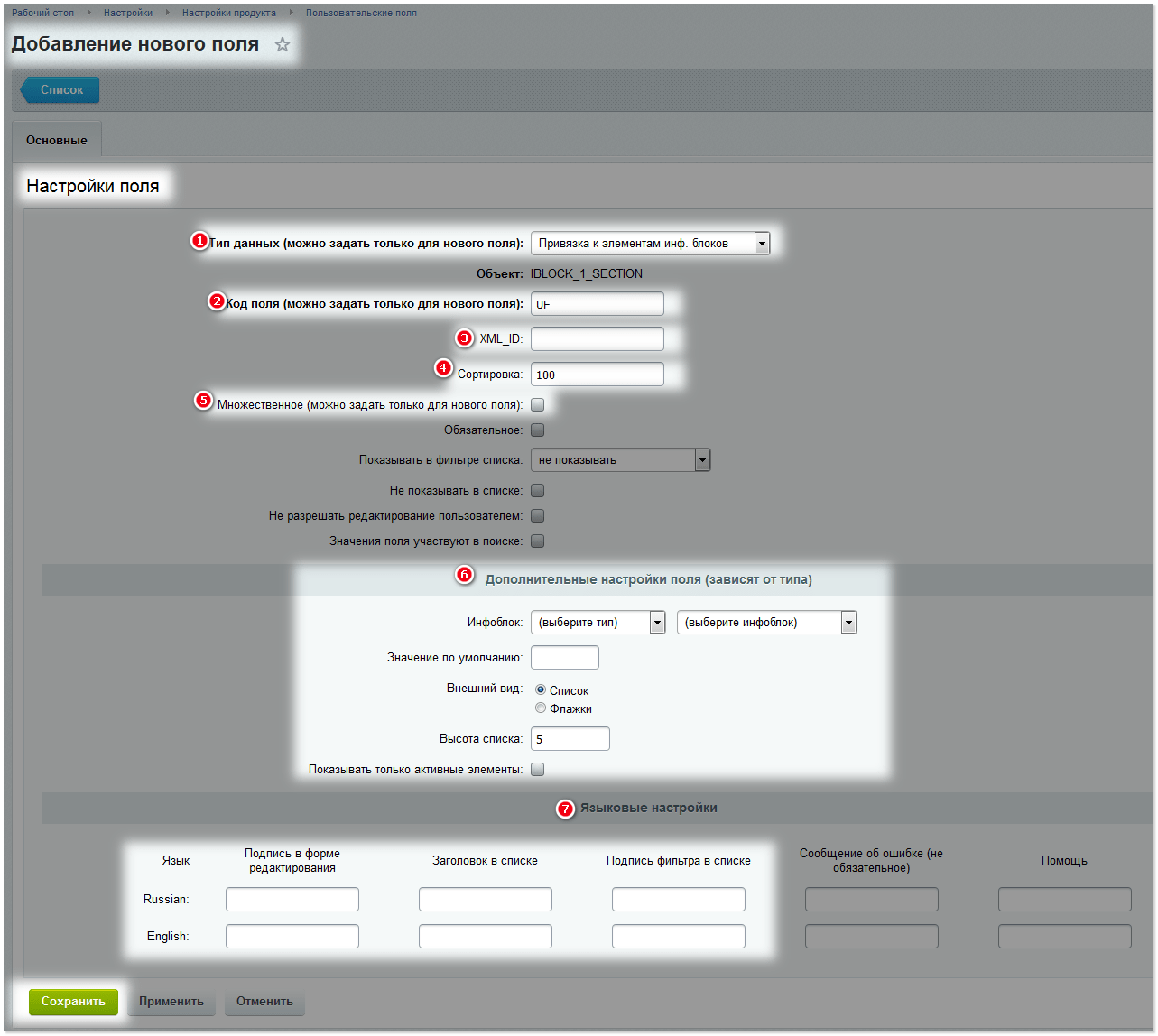
В открывшемся окне настройки поля вводятся данные:

Ниже описаны виды пользовательских свойств и содержимое настройки полей, которые вы может настроить в решении MegaMart:
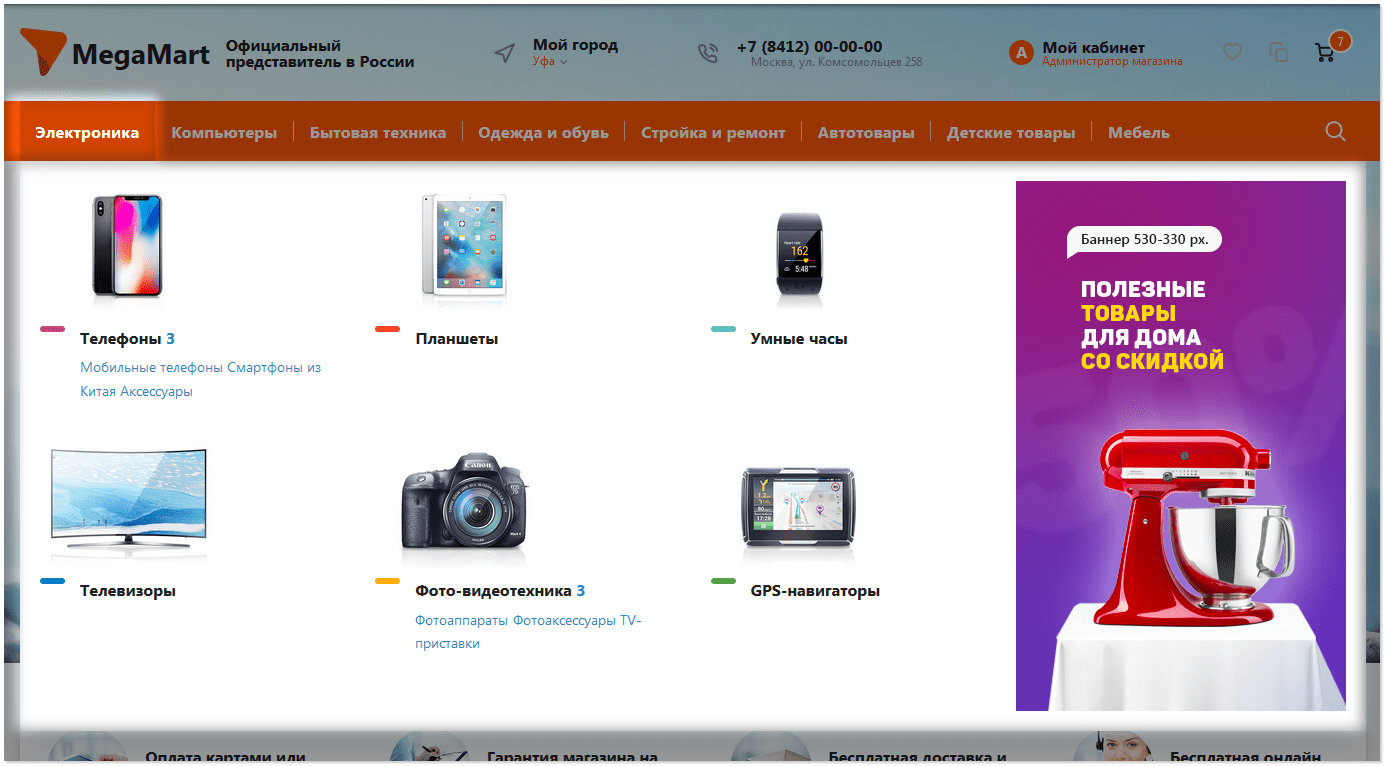
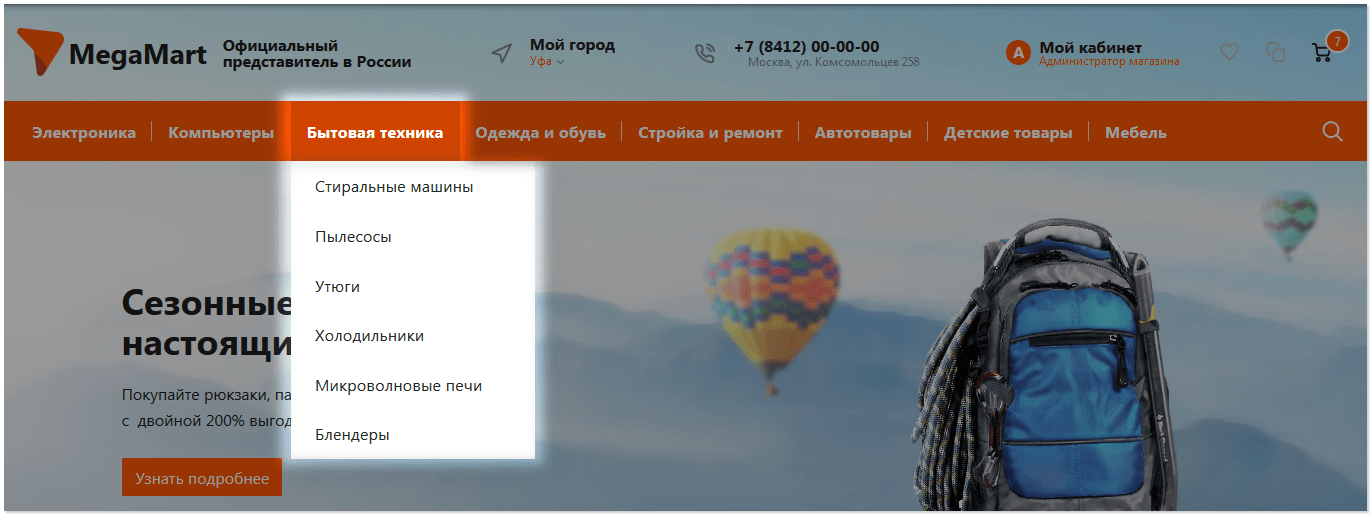
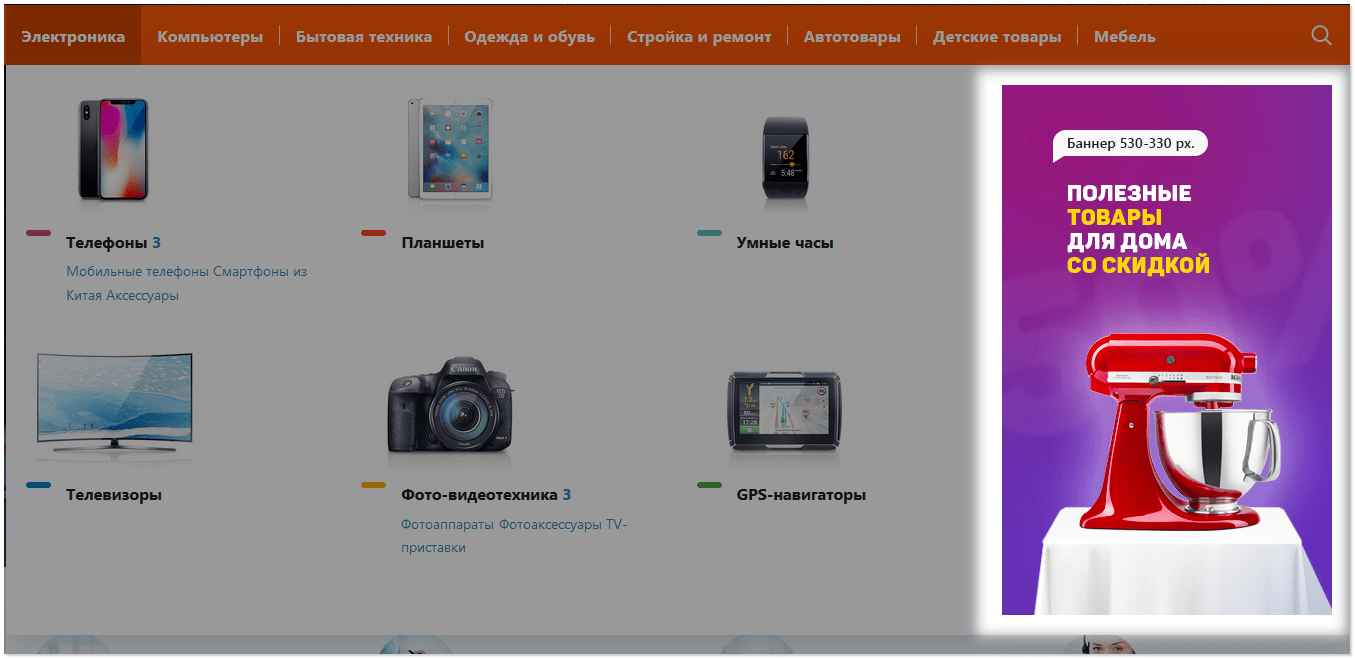
1. "Тип меню" при наведении курсора на раздел горизонтального меню ("Шторка", "Список") Как поменять тип выпадающего меню
 
Тип данных: Список
Код поля: UF_MENU_TYPE
XML_ID: UF_MENU_TYPE
Множественное: нет
Дополнительные настройки: Внешний вид (список); Высота списка (1); Показывать пустое значение для обязательного поля (Да)
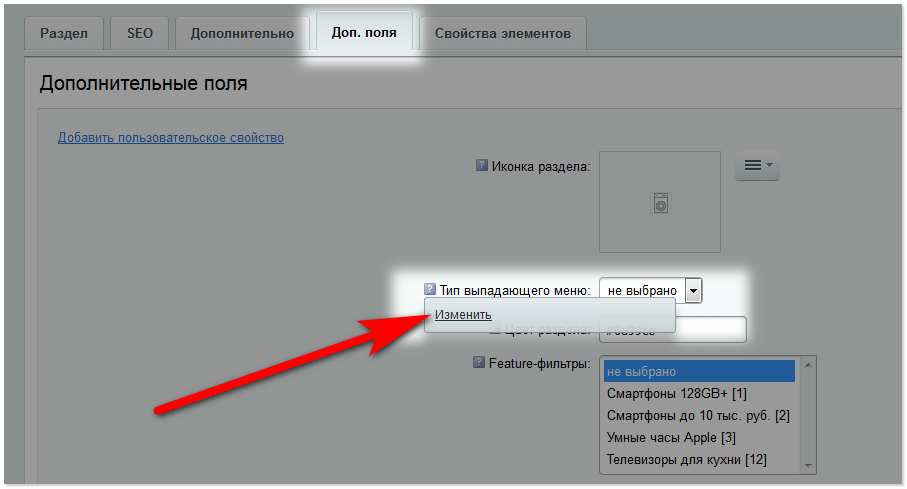
После заполнения полей и сохранения изменений, вам нужно открыть созданное пользовательское свойство на редактирование. Для этого возле нужного свойства, нажмите на иконку "?" и нажмите "Изменить"

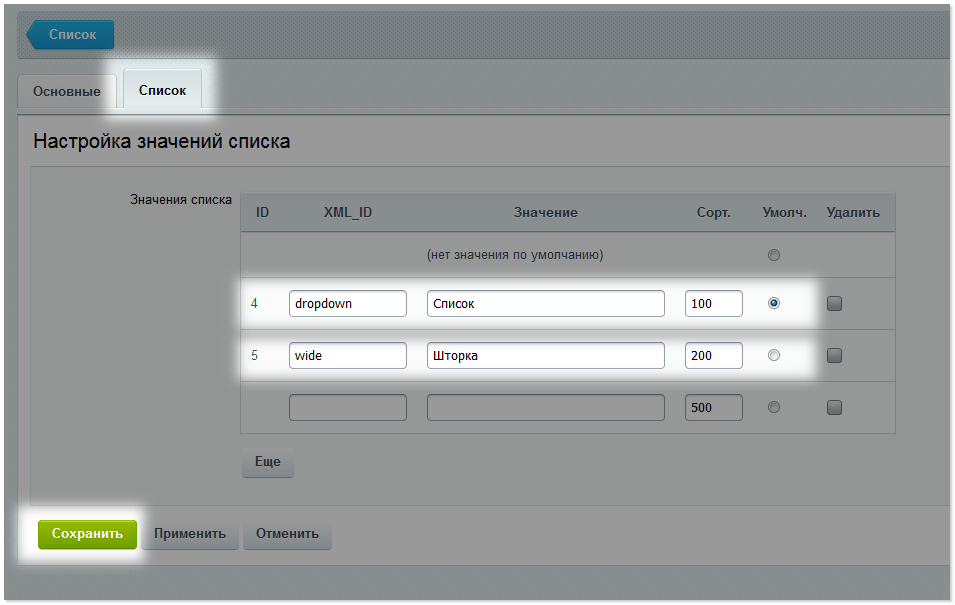
Перейдите в вкладку "Список", заполните значения списка и выберите значение по умолчанию.

2. "Цвет раздела каталога" Как настроить цвет раздела
 
Тип данных: Строка
Код поля: UF_SECTION_COLOR XML_ID: UF_SECTION_COLOR Множественное: нет Дополнительные настройки: Размер поля ввода для отображения (20); Количество строчек поля ввода (1); Минимальная длина строки (0); Максимальная длина строки (0)
3. "Быстрый фильтр" Как сделать подборку фильтров над списком товаров

Тип данных: Привязка к элементам highload-блоков
Код поля: UF_FEATURED_FILTER XML_ID: UF_FEATURED_FILTER Множественное: да Дополнительные настройки: Highload-блок (FeacherFilterReference); Внешний вид (Список); Высота списка (5)
4. "Акция"
Тип данных: Привязка к элементам инф. блоков
Код поля: UF_DEALS_REF XML_ID: UF_DEALS_REF Множественное: да Дополнительные настройки: Инфоблок (Каталог, Каталог товаров); Внешний вид (Список); Высота списка (2); Показывать только активные элементы (поставить галочку в чекбокс)
5. "Иконка раздела" Отображаются в вертикальном меню Шапок № 4, 5, 6, 7

Тип данных: Файл
Код поля: UF_SECTION_ICON XML_ID: UF_SECTION_ICON Множественное: нет Дополнительные настройки: Размер поля ввода для отображения (20); Максимальная ширина и высота для отображения в списке (200 х 200); Максимально допустимый размер для показа в списке (0); Максимально допустимый размер файла для загрузки (0); Расширения (jpg, png, gif, svg)
6. "Баннер в выпадающем меню" Как поменять тип выпадающего меню

Тип данных: Файл
Код поля: UF_BANNER_IMAGE XML_ID: UF_BANNER_IMAGE Множественное: нет Дополнительные настройки: Размер поля ввода для отображения (20); Максимальные ширина и высота для отображения в списке (200 х 200); Максимально допустимый размер для показа в списке (0); Максимально допустимый размер файла для загрузки (0); Расширения (jpg, png, gif)
7. "Сылка баннера в выпадающем меню Шторка" Как поменять тип выпадающего меню
Тип данных: Ссылка
Код поля: UF_BANNER_LINK XML_ID: UF_BANNER_LINK Множественное: нет Дополнительные настройки: Открывать в новом окне (поставленная галочка в чексбокс означает "да"); Размер поля ввода для отображения (20); Минимальная длина строки (0); Максимальная длина строки (0) |