|
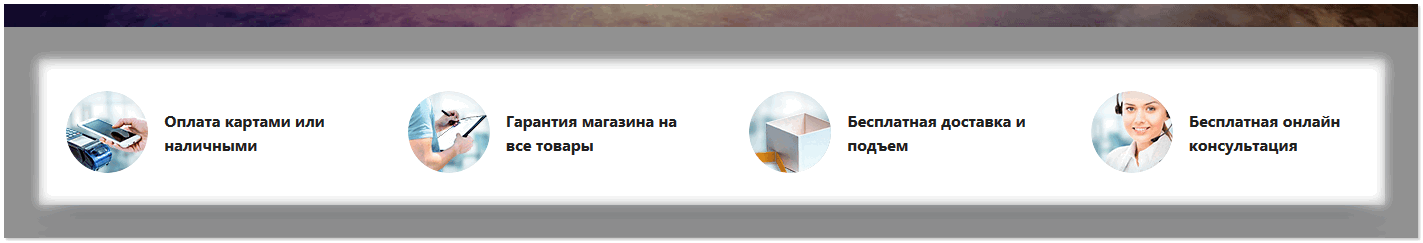
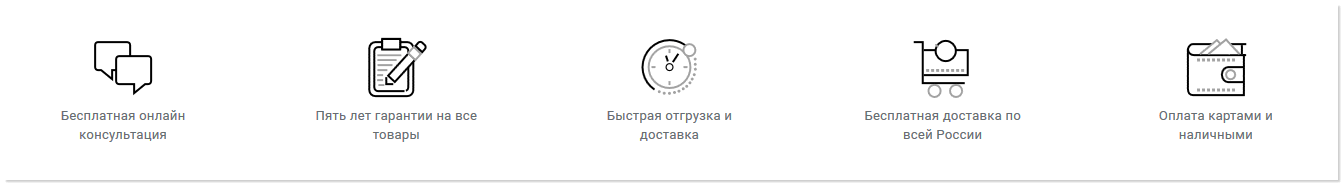
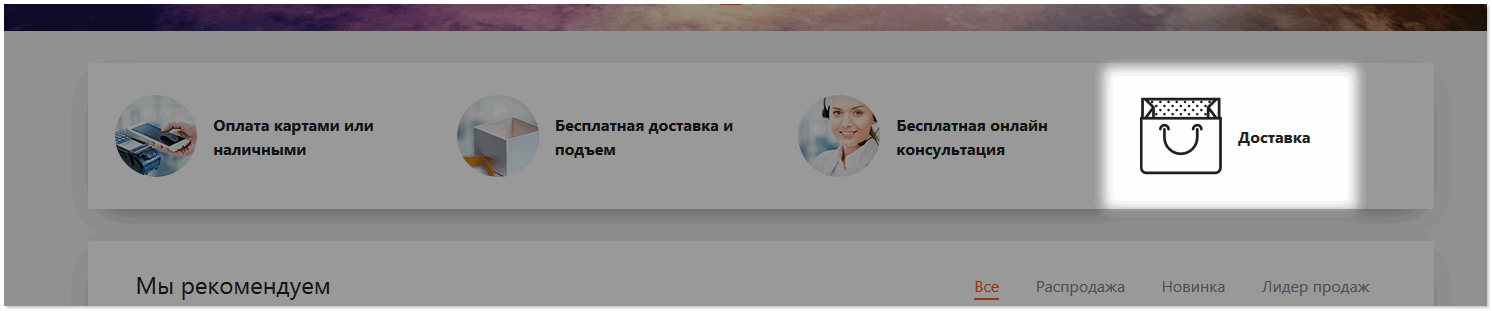
На главной странице решения MegaMart в блоке "Преимущества магазина" можно кратко схематично указать на достоинства вашего интернет-магазина, его отличительные черты. Иконки могу быть оформлены изображением или SVG-иконкой, имеют емкое название, а так же при желании можно прилинковать ссылку, чтобы при нажатии на иконку происходил переход по ссылке и ее открытие в этом или другом окне.
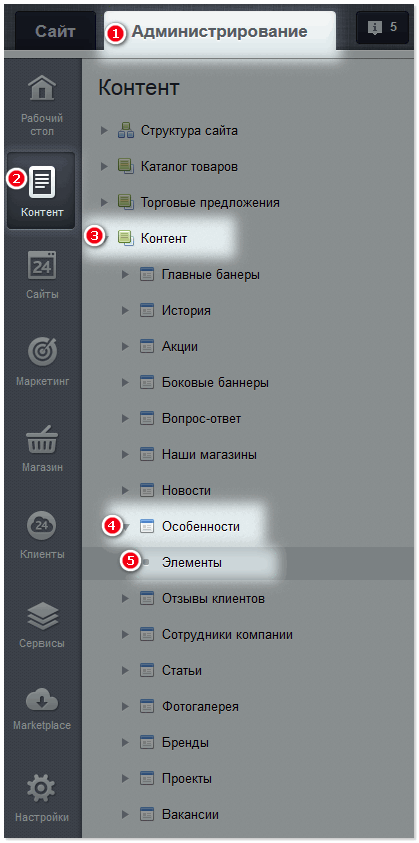
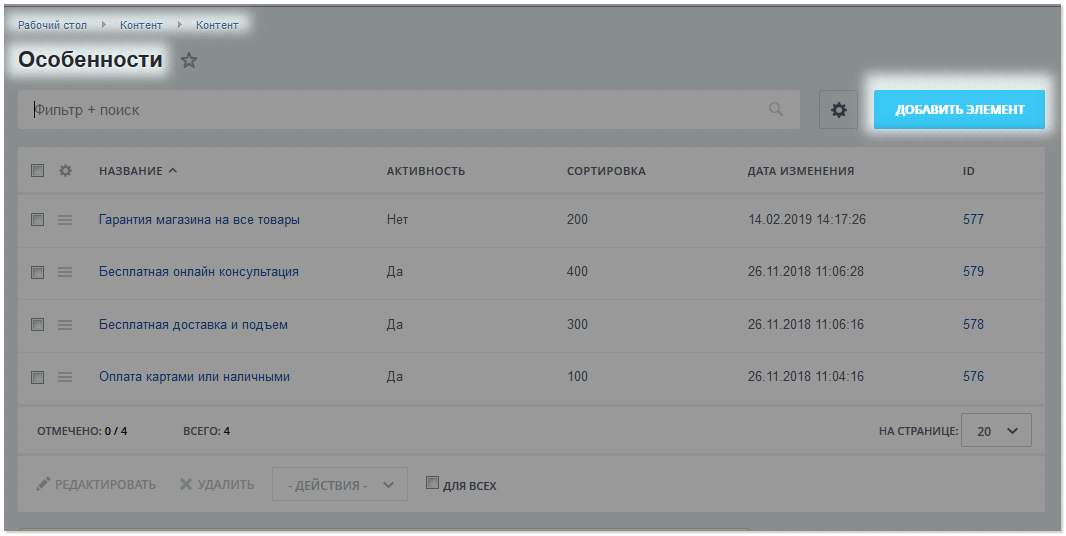
Для настройки блока перейдите по пути: Администрирование > Контент > Контент > Особенности > Элементы
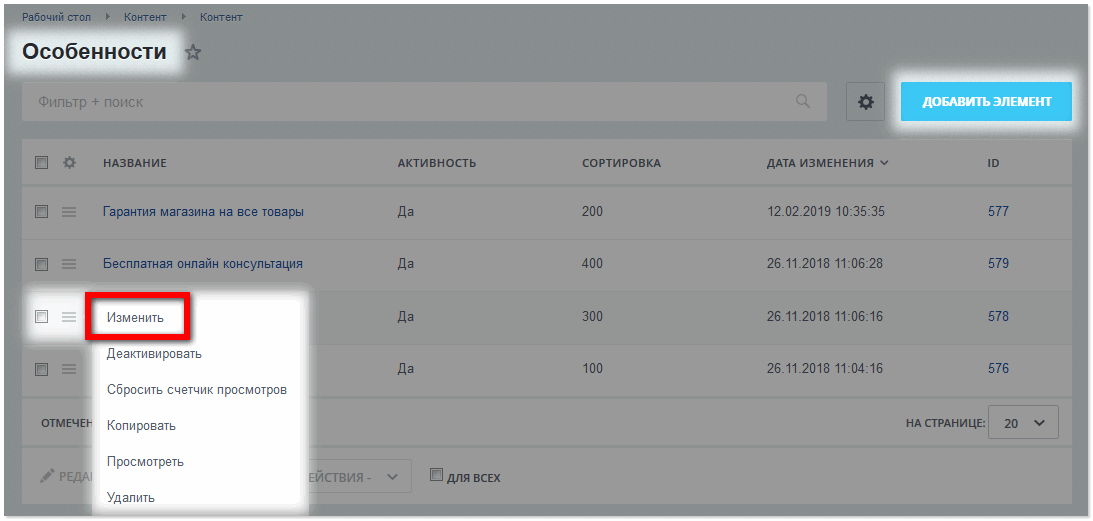
В правой части экрана возле нужного элемента нажмите гамбургер-меню и выберите действие "Изменить", для создания нового элемента нажмите "Добавить элемент"
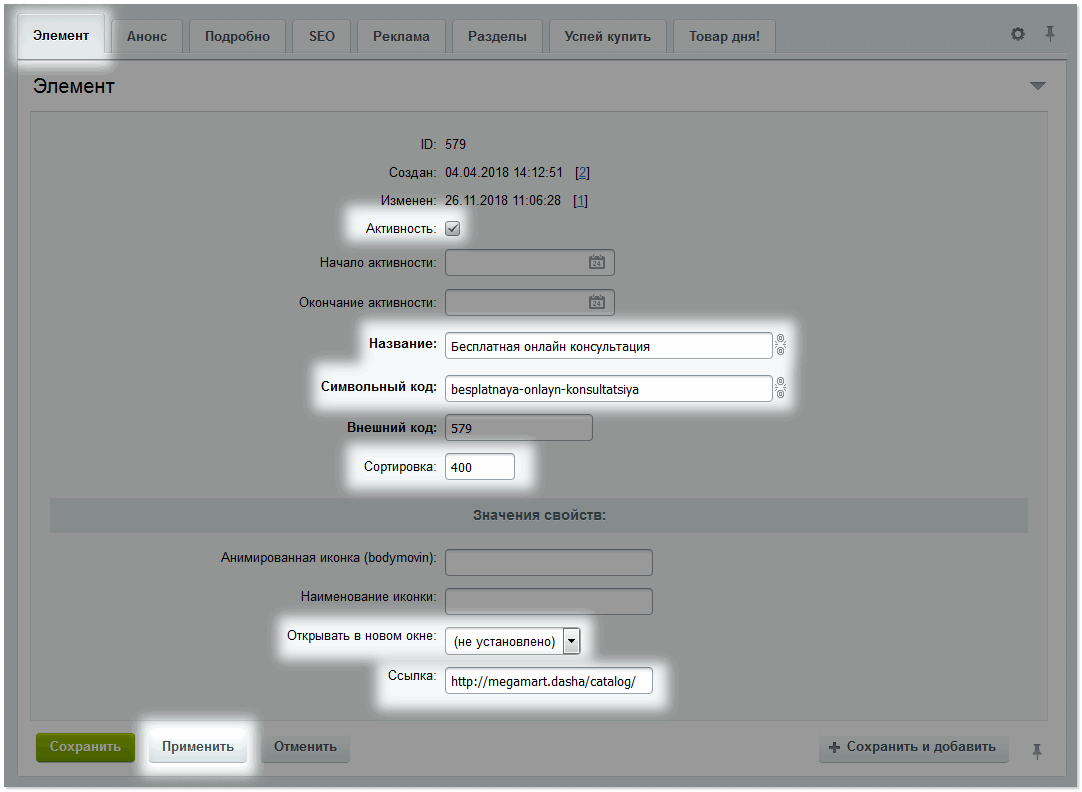
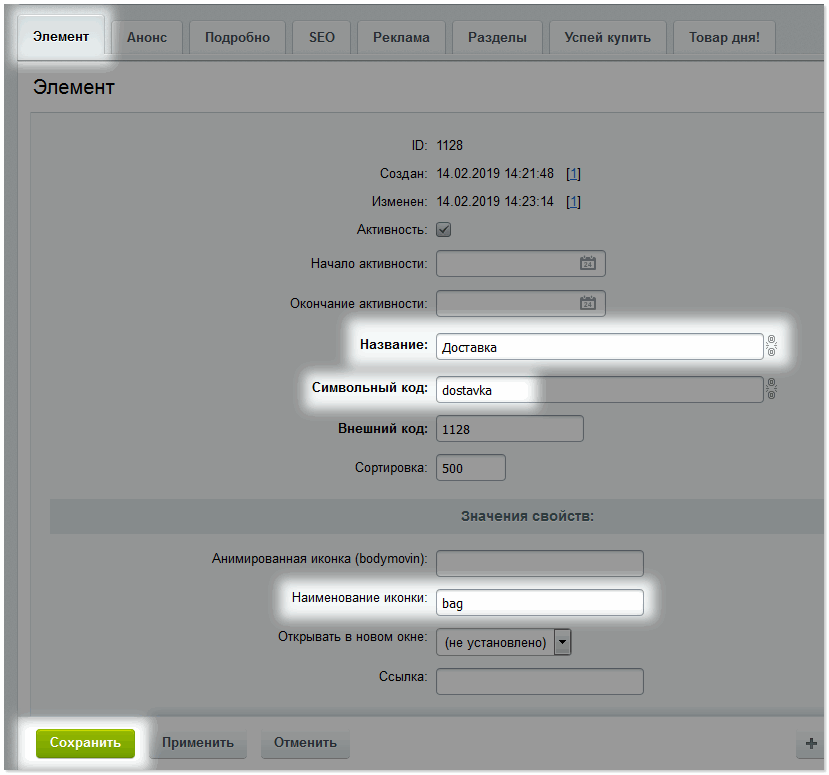
В открывшемся окне редактирования в вкладке "Элемент" указываются:
- Активность. Проставленная галочка в чекбокс сделает вашу иконку видимой на сайте
- Название (оно будет отображаться на сайте рядом с иконкой)
- Символьный код (прописывается строчными латинскими буквами без пробелов)
- Сортировка (число формирует порядок расположения слева направо. Сначала расположена иконка с наименьшим числом)
- Ссылка (при нажатии на иконку по какому url-адресу клиент будет переходить) При желании ссылку можно не добавлять
- Открытие ссылки (если открывать необходимо в этом же окне оставьте значение "не установлено")
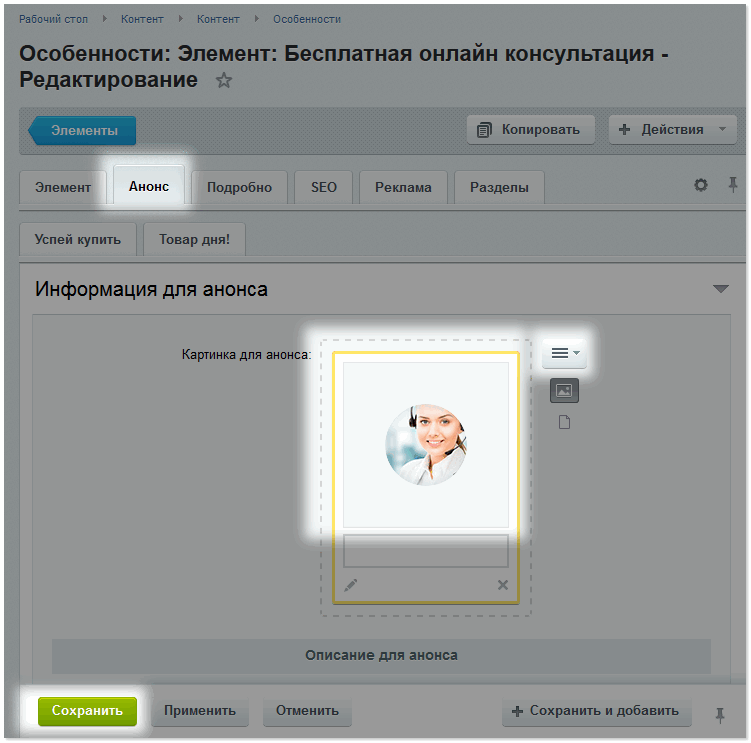
В вкладке "Анонс" загружается изображение для иконки.
Изображение для иконки может быть формата .png, .jpg, gif, рекомендуемый размер 82 х 82 рх. Подготовленное изображение загружается из медиабиблиотеки.
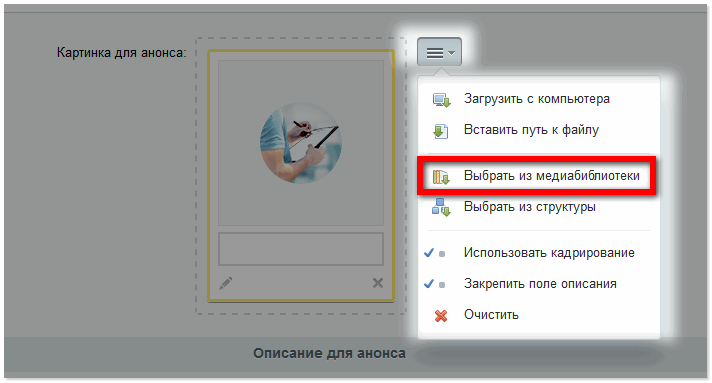
Для этого нажмите на меню и выберите "Выбрать из медиабиблиотеки"
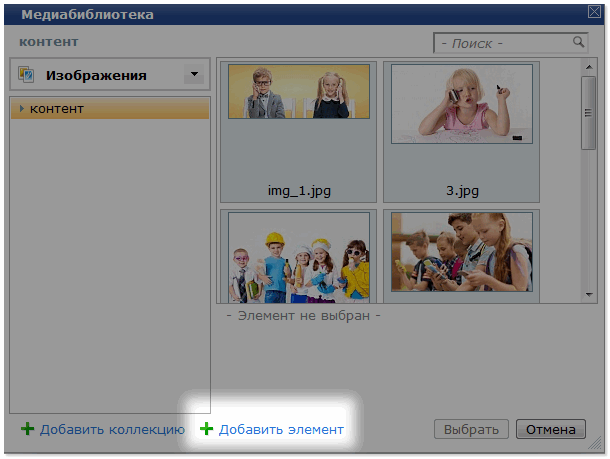
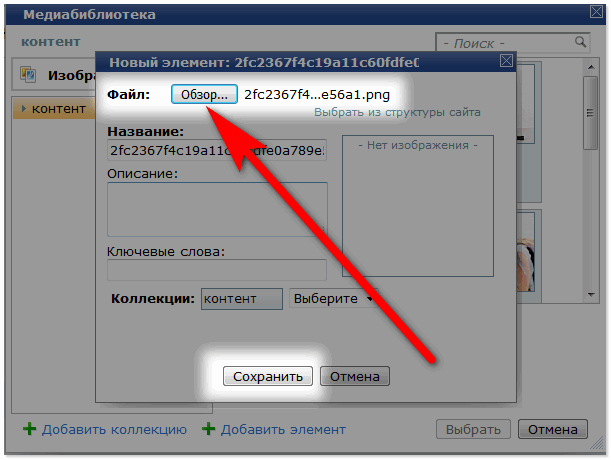
В открывшемся окне нажмите "Добавить элемент"
Нажав "Обзор" укажите путь к изображению, нажмите "Сохранить" Изображение загружено в медиабиблиотеку.
Выделите изображение и нажмите "Выбрать". Изображение загружено, не забудьте сохранить изменения.
Загрузка SVG-иконок
Также в блок "Преимущества магазина" можно загрузить SVG-иконки.
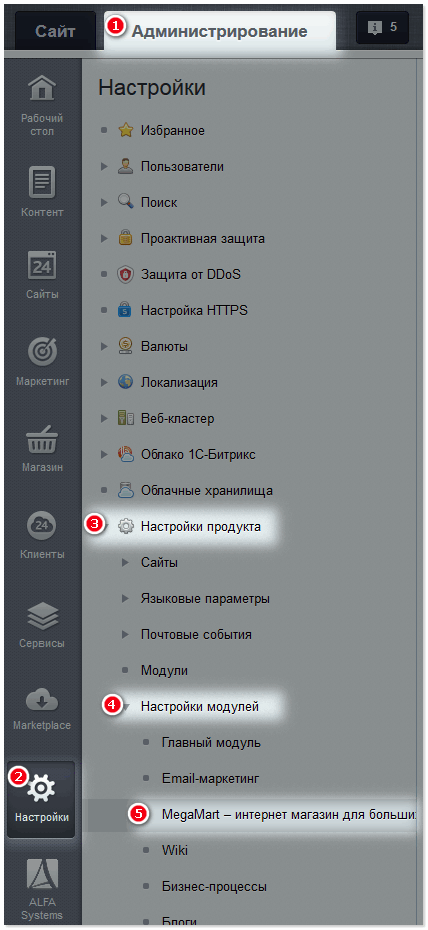
Для этого пройдите по пути Администрирование > Настройки > Настройки продукта > Настройки модулей > Ваш сайт
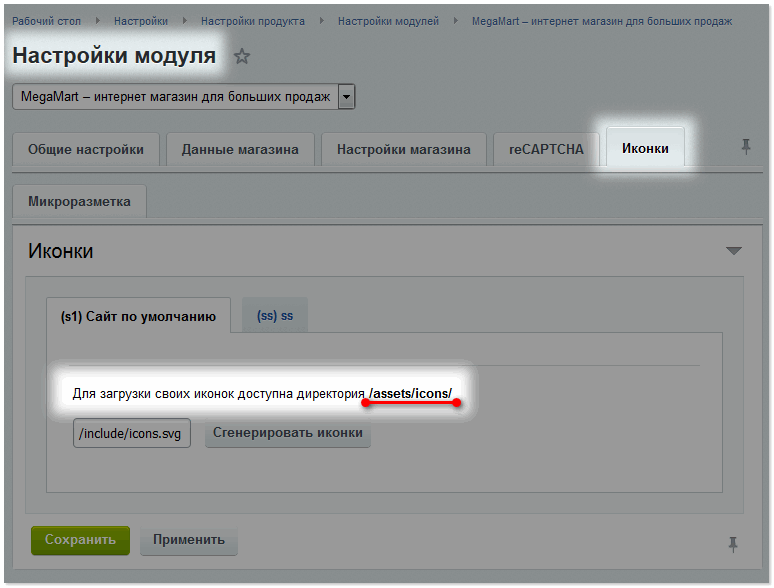
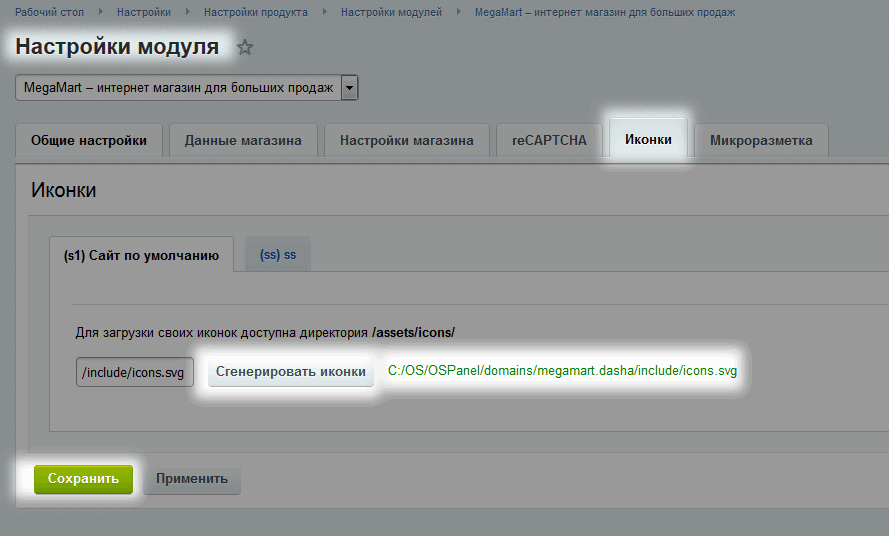
В правой части экрана перейдите к вкладке "Иконки". На этой вкладке вы увидите название папки куда должны быть сохранены svg-иконки.
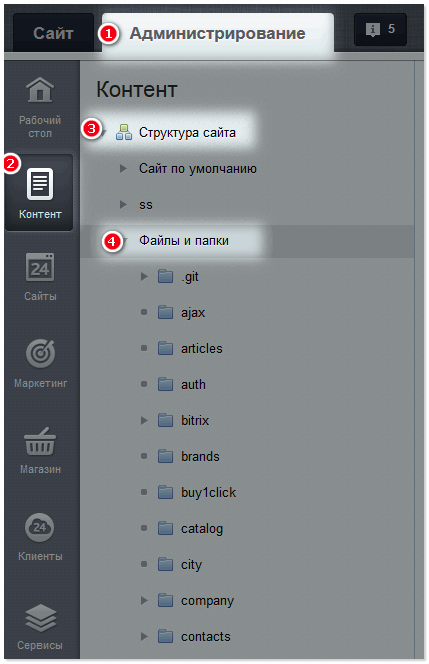
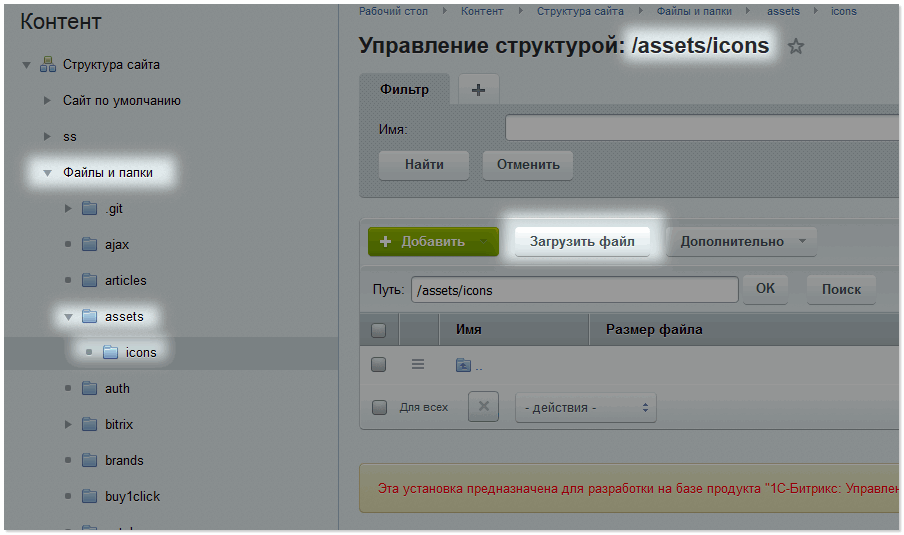
Перейдите в файловую систему по пути Администрирование > Контент > Структура сайта > Файлы и папки Если нужная папка уже создана загрузите в нее подготовленную svg-иконку.
Если нужной папки и подпапки в файловой системе нет, необходимо создать их. Для этого в правой части экрана нажмите "Добавить" и выберите действие "Добавить папку". Затем в созданной папке создайте подпапку, чтобы путь соответствовал указанному в Настройках модуля. После того как нужная папка создана, загрузите в нее svg-иконку. Для этого нажмите загрузить файл.
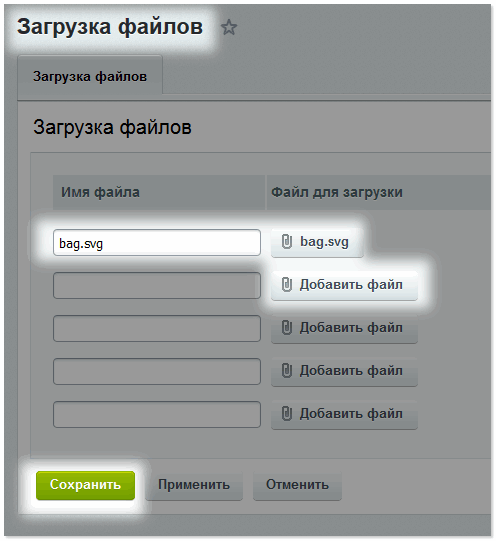
На странице загрузки файла нажмите "Загрузить файл" и укажите место откуда svg-иконку загрузить.
Вернитесь обратно в настройки модуля и в вкладке "Иконки" нажмите "Сгенерировать". После этого зеленым будет прописан путь, где иконка сгенерирована.
Перейдите в "Особенности" и нажмите "Добавить элемент"
В открывшемся окне введите название, которое будет отображаться рядом с иконкой, символьный код и наименование добавленной и сгенерированной ранее иконки. Нажмите "Сохранить".
Перейдите на главную страницу сайта. SVG-иконка добавлена в блок "Преимущества магазина".
|