|
Здесь вы узнаете как можно добавить и изменить баннеры используя модуль "Реклама" (данный модуль доступен в редакции "Бизнес" 1С-Битрикса).
Баннер – это рекламное графическое изображение. Он может включать текст, статичные изображения или содержать анимацию (вплоть до использования видео и каких-либо интерактивных объектов). Зачастую баннер ссылается на страницу с какой-либо информацией или на сайт рекламодателя.
В нашем решении вы можете увидеть четыре вида баннеров:
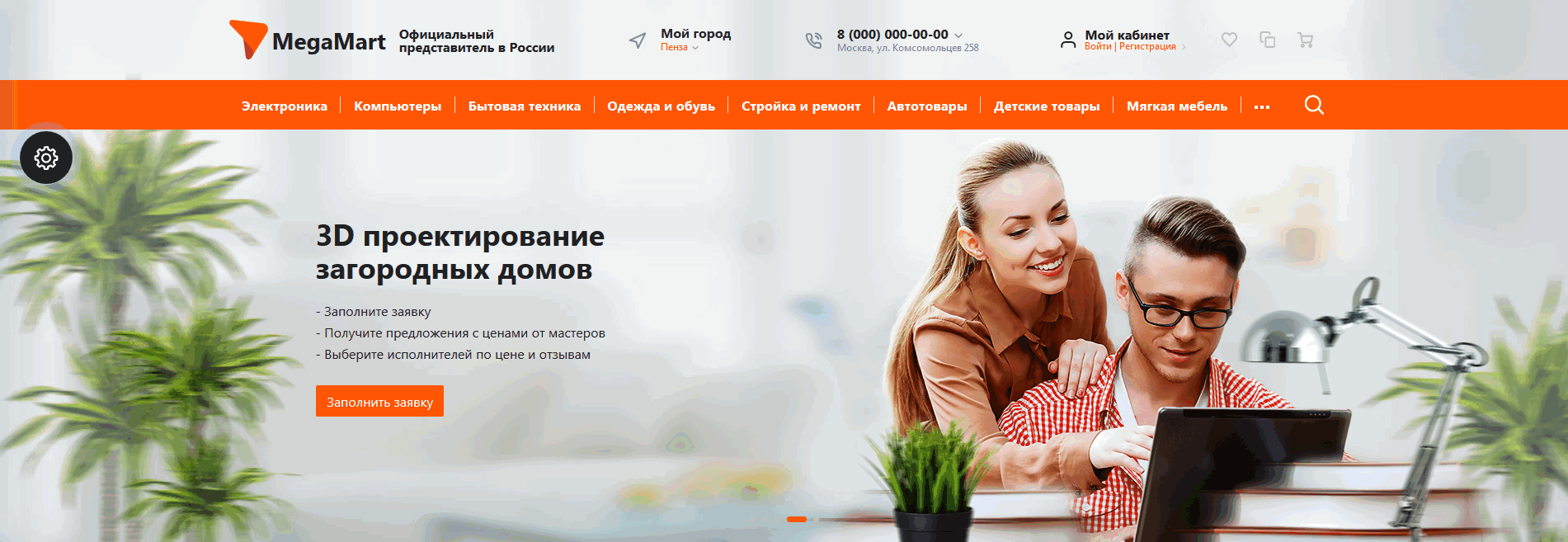
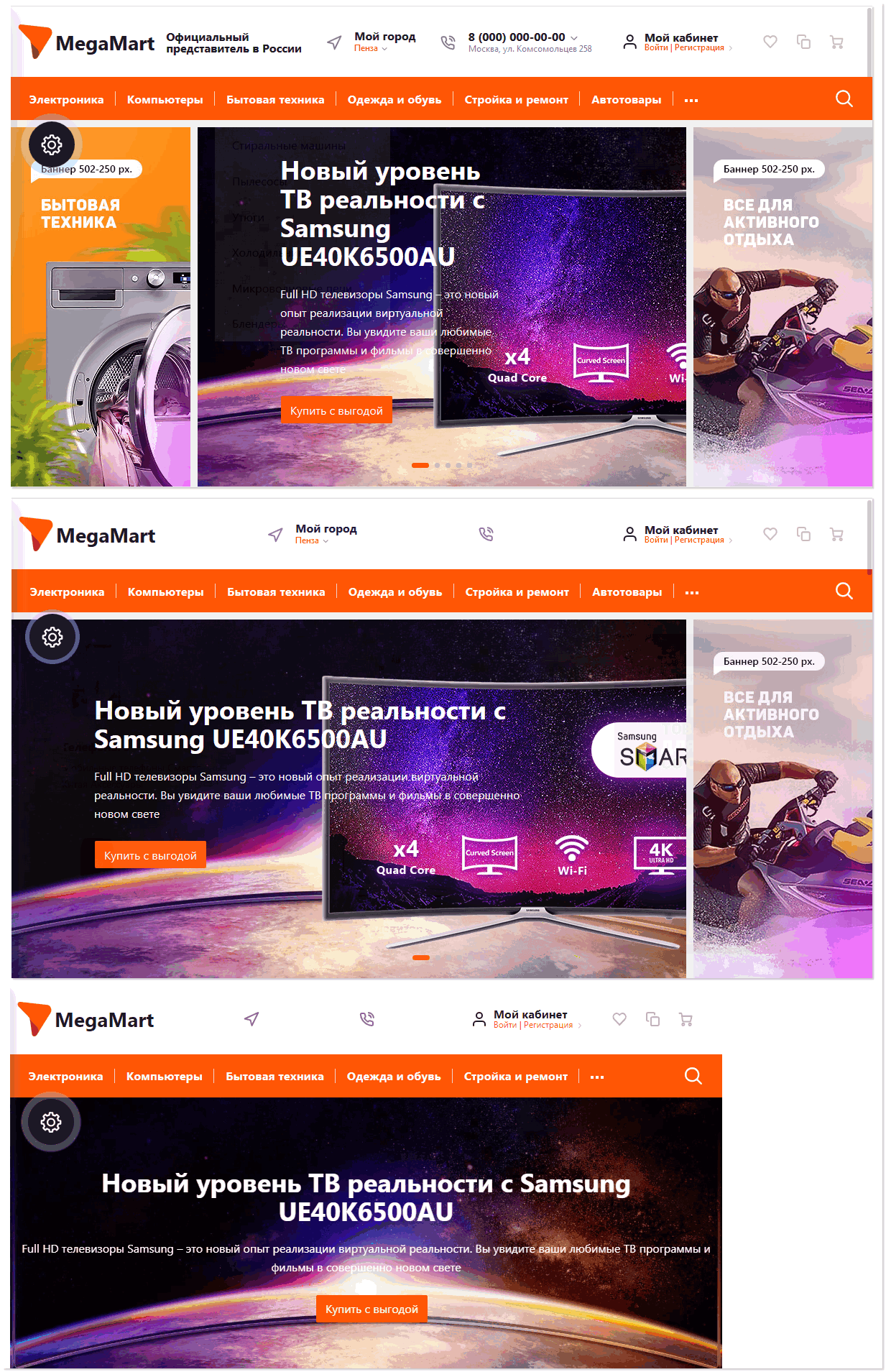
Главный баннер расположен непосредсвенно под/за шапкой сайта на главной странице.
Боковые баннеры отображаются с правой и левой стороны от главного баннера в случае, если в виджете выбрана настройка баннера "по центру с боковыми баннерами".
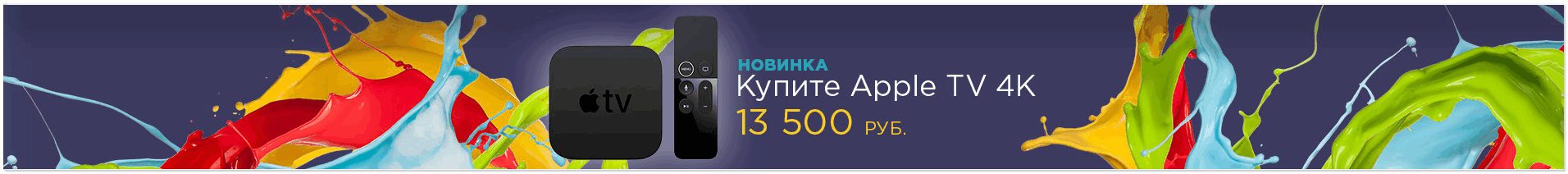
Промо баннер отображается на странице в том месте, где вы выберите при настройках расположения блоков главной страницы.
Промо баннеры узкие - три небольших баннера в ряд, отображается на странице в том месте, где вы выберите при настройках расположения блоков главной страницы.
Добавление/изменение главного баннера
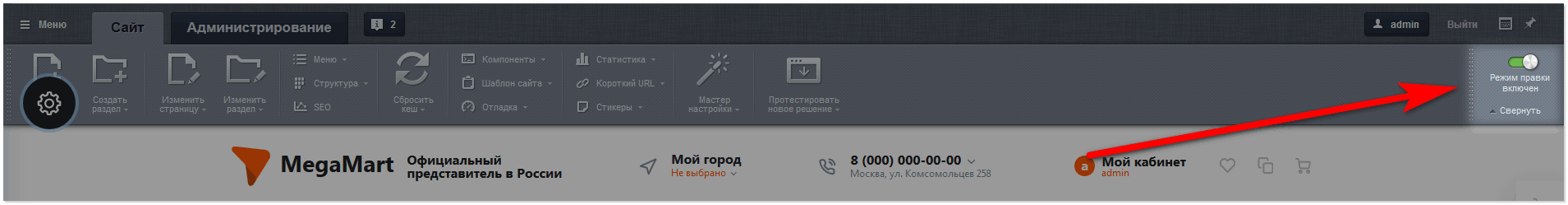
Создать или изменить главный баннер можно двумя способами: через публичную и административную часть сайта. Рассмотрим оба варианта. Для начала работы включите режим правки.
Публичная часть:
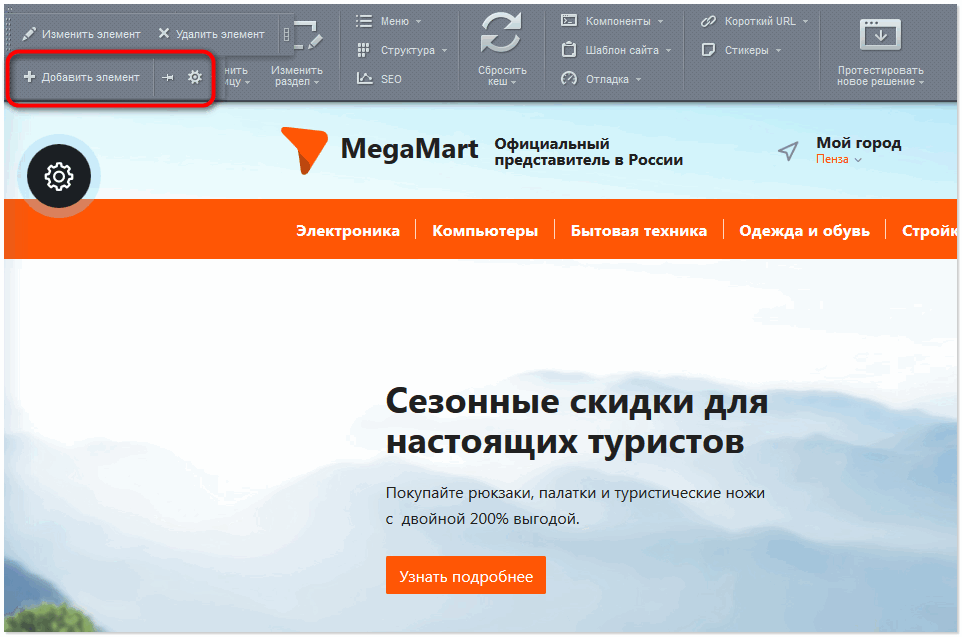
Если вы хотите добавить новый баннер. Наведите курсор на область с баннером, дождитесь появления всплывающей панели. Нажмите "Добавить элемент"
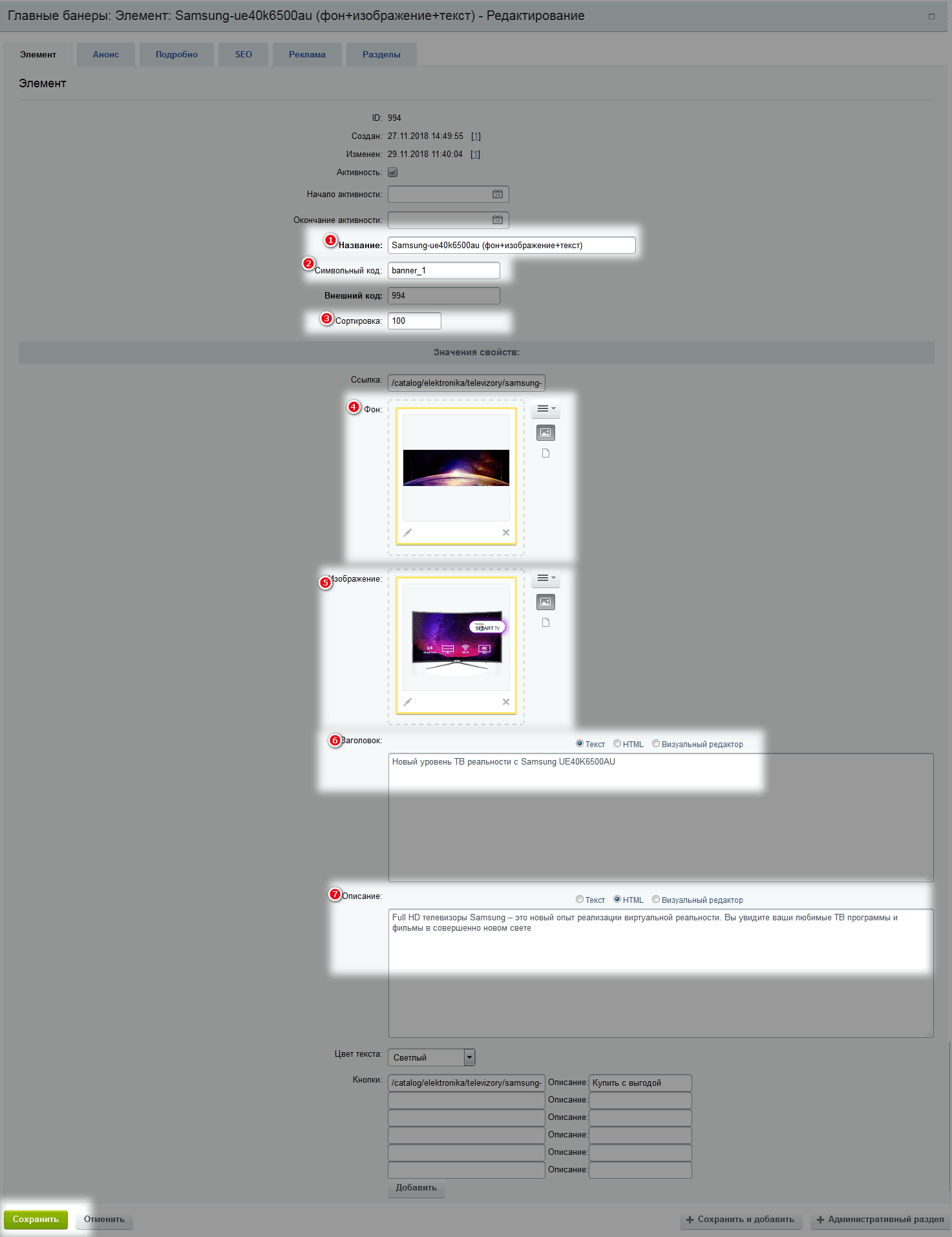
В открывшемся окне редактирования баннера:
1. Дайте название баннеру
2. Пропишите символьный код
3. Проставьте число сортировки, которое устанавливает порядок показа баннеров на странице. После загрузки страницы первым показывается баннер с наименьшим числом сортировки.
4. Загрузите фоновое изображение (графические требования к изображениям описаны в следующей главе)
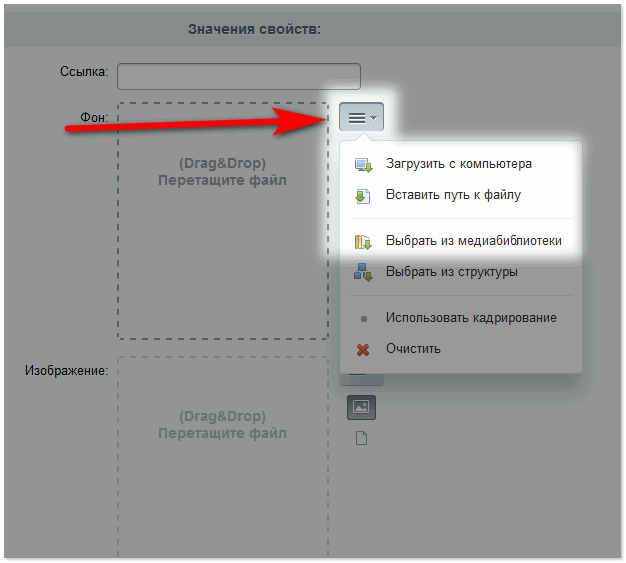
Для этого нажмите на иконку гамбургер, в открывшемся меню выберите удобный для вас способ загрузки изображения.
5. При желании загрузите второе изображение, которое будет отображаться поверх фона.
6. Напишите заголовок
7. Напишите описание
8. Сохраните ваши изменения.
Баннер добавлен.
Аналогично вносятся изменения в уже существующий баннер.
Наведите курсор на область с баннером, который хотите изменить, дождитесь появления всплывающей панели. Нажмите "Изменить элемент". Внесите необходимые изменения (загрузка нового изображение, или замена заголовка с описанием), сохраните изменения.
Для удаления баннера, в всплывающей панели нужно нажать "Удалить элемент".
Административная часть:
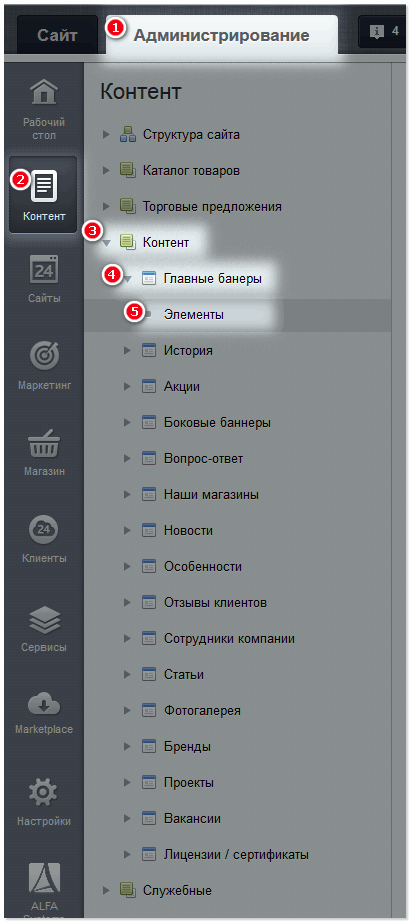
Для добавления/изменения/удаления главного баннера через административную часть. Перейдите в вкладку "Администрирование" > Контент > Контент > Главные баннеры > Элементы
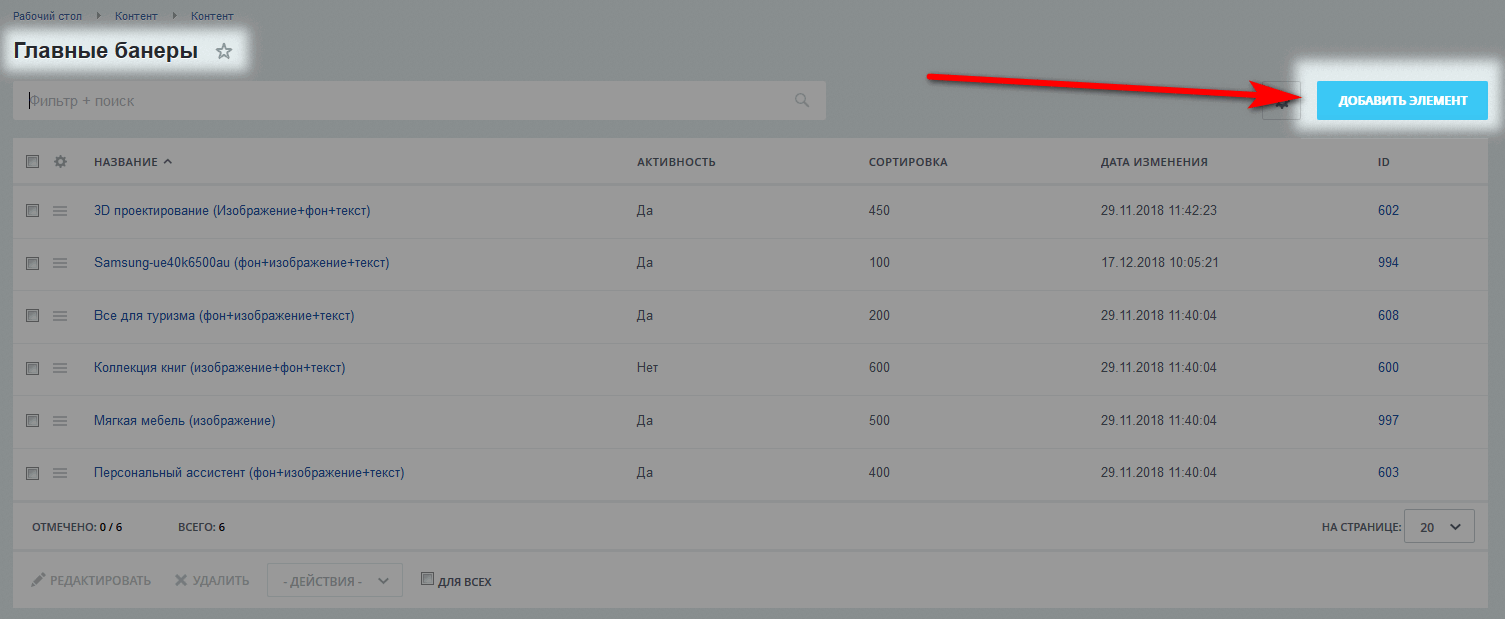
В правой части страницы будет перечень всех имеющихся баннеров. Для добавления нового баннера нажмите "Добавить элемент". Это откроет окно редактирования баннера. Возможности редактирования в этом окне описаны выше.
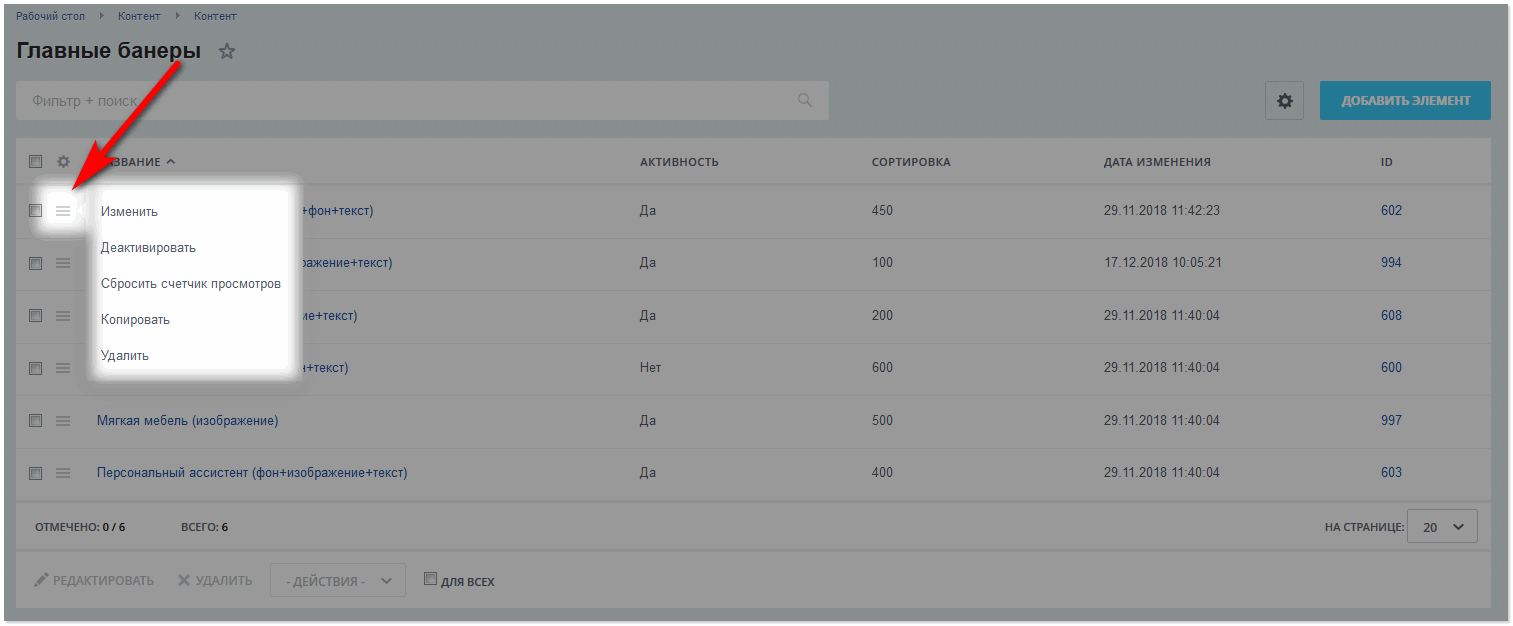
Для изменнения/удаления существующего баннера нажмите на иконку "гамбургер" рядом с названием баннера и выберете нужное действие:
- изменить (откроет окно редактирования баннера)
- декативировать (сделает баннер не активным, он останется в базе данных, но отображаться на главной странице не будет)
- копировать
- удалить
Добавление/изменение боковых баннеров
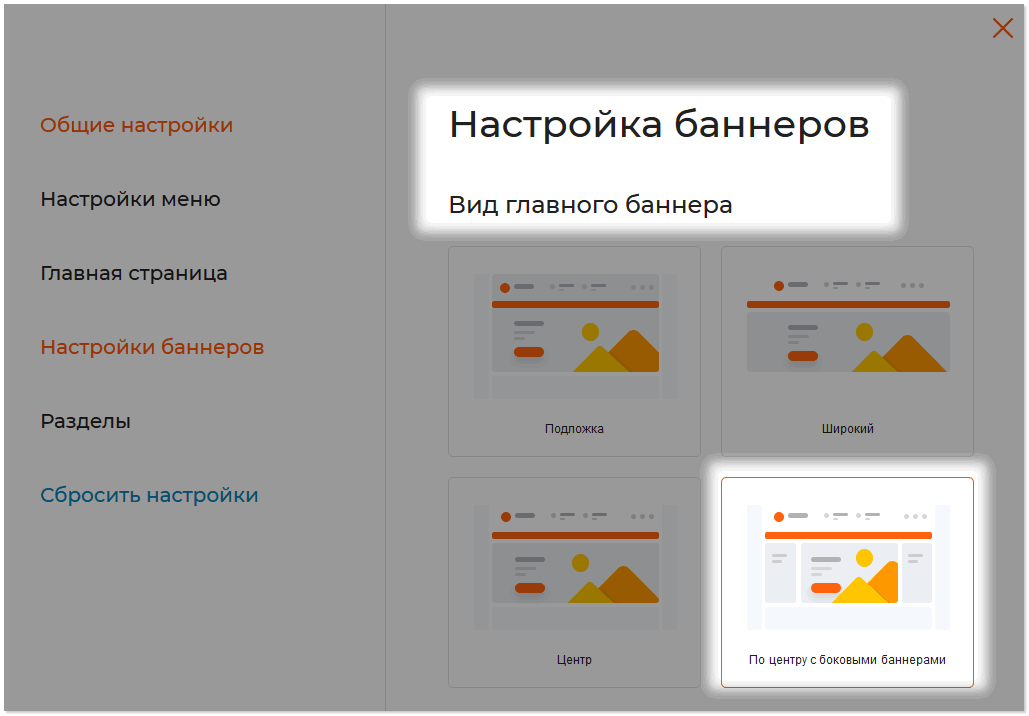
Боковые баннеры будут отображаться на сайте в случае, если в настройках виджета выбран вариант отображения баннера "По центру с боковыми баннерами"
Добавление/Изменение/Удаление бокового баннера осуществляется через Административную часть сайта.
Для начала работы включите режим правки.
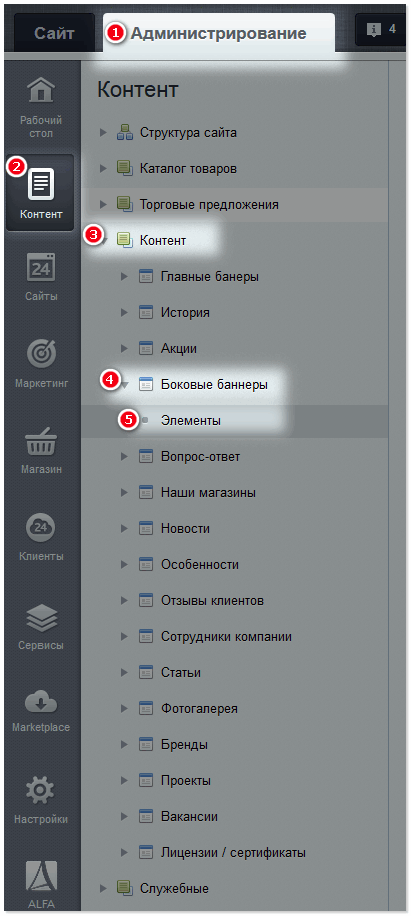
Перейдите к баннерам: Администрирование > Контент > Контент > Боковые баннеры > Элементы
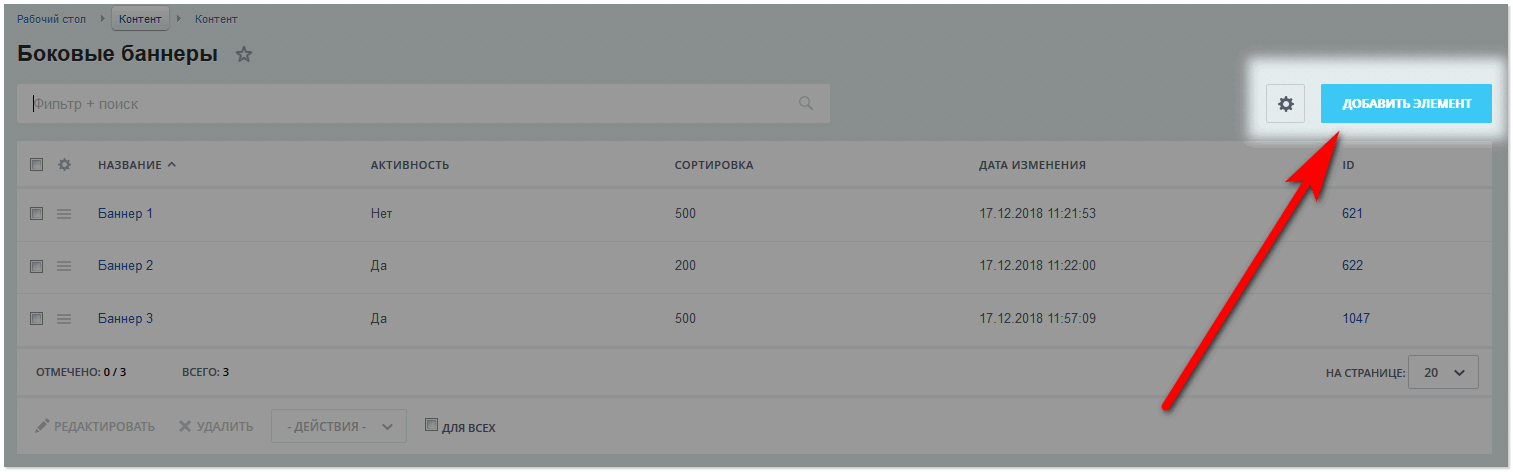
Для того, чтобы добавить боковой баннер в правой части экрана нажмите "Добавить элемент"
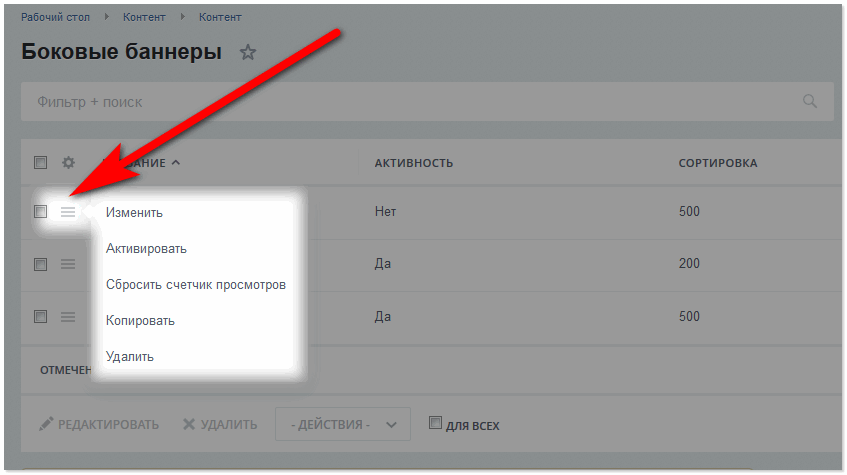
Для изменения/удаления баннера нажмите на иконку "гамбургер" рядом с названием баннера и выберете нужное действие:
- изменить (откроет окно редактирования баннера)
- декативировать (сделает баннер не активным, он останется в базе данных, но отображаться на главной странице не будет)
- копировать
- удалить
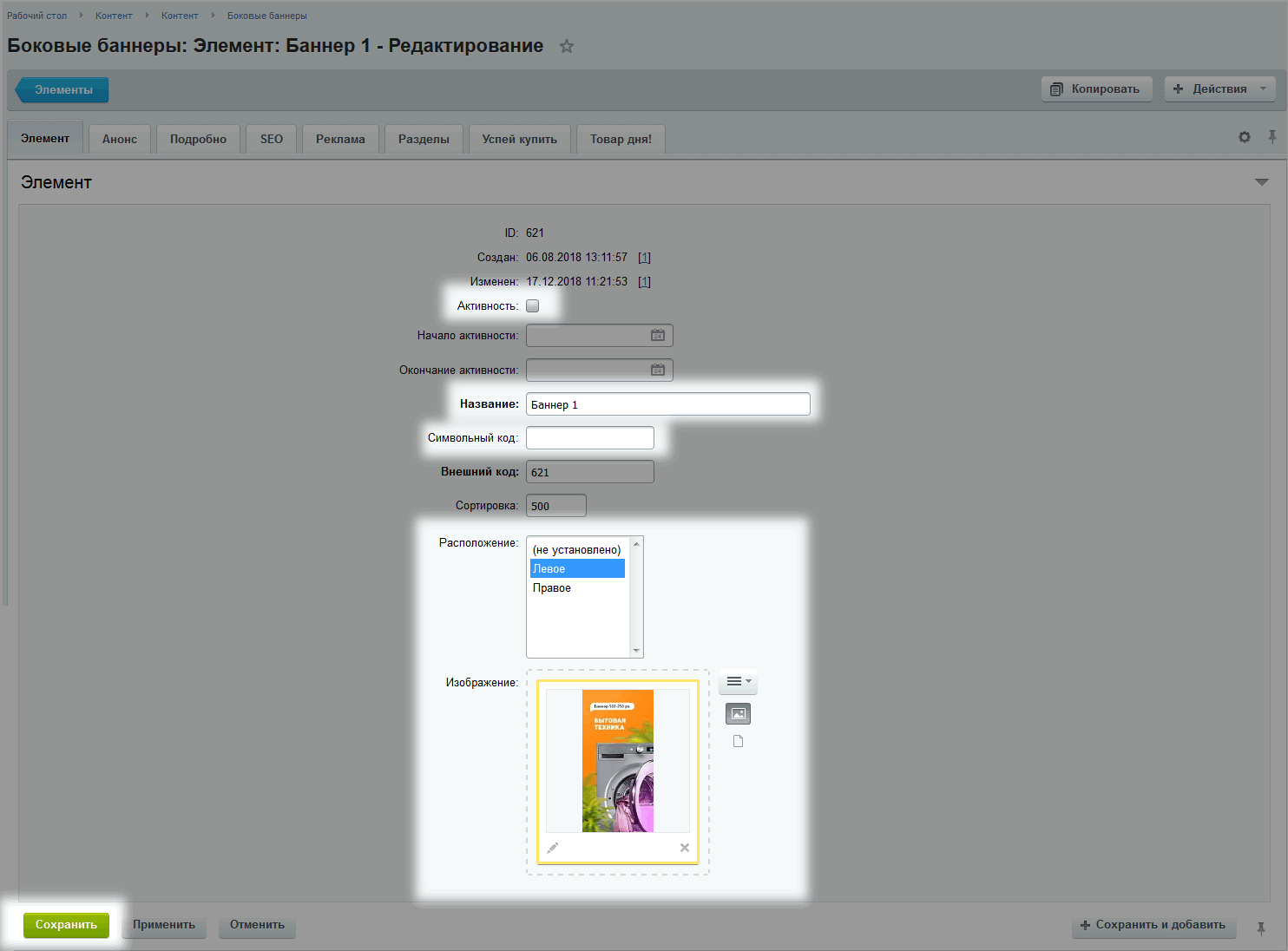
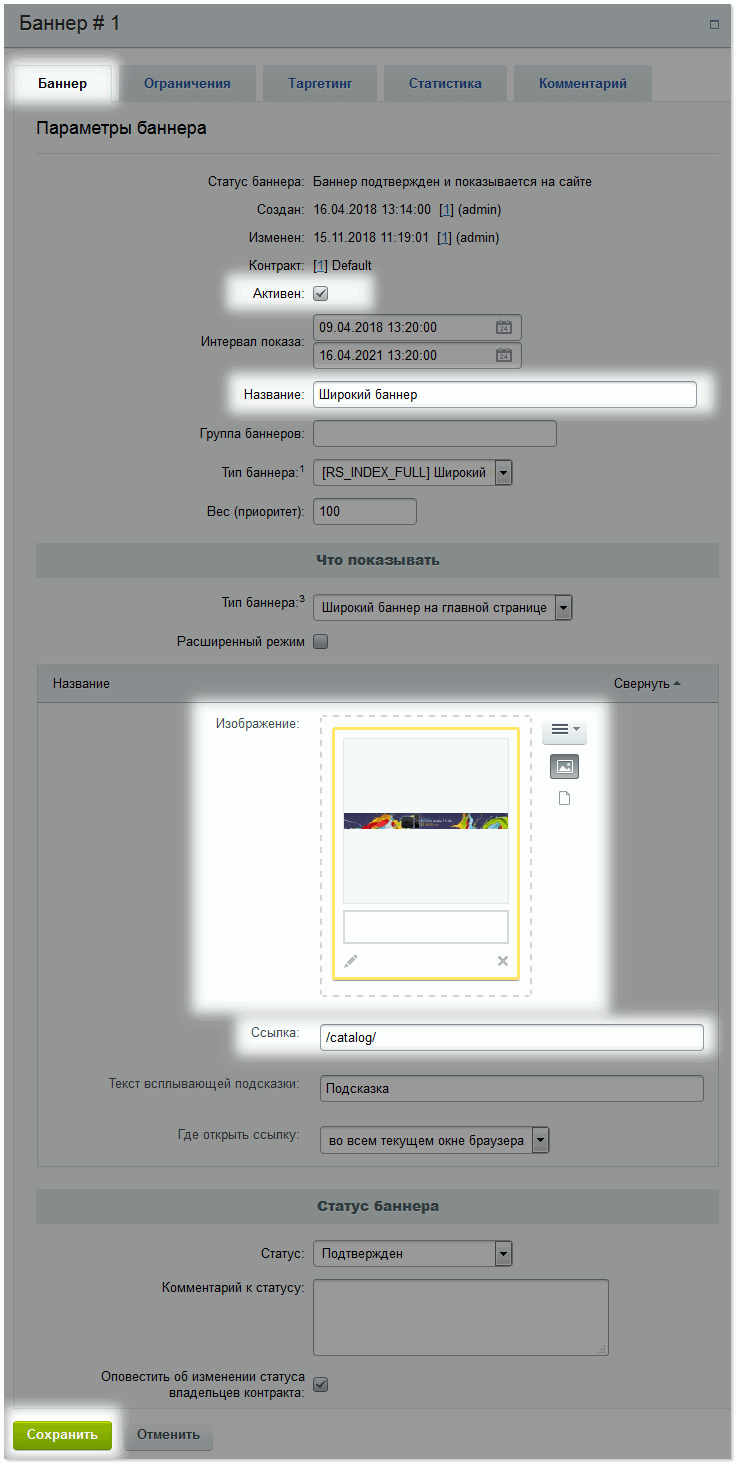
При добавлении/изменении баннера открывается окно редактирования баннера где:
- проставленная галочка в чекбокс "Активность" активирует показ баннера
- вводится название баннера
- вводится символьный код баннера
- указывается с какой стороны от главного баннера будет расположен боковой баннер
- загружается изображение одним из удобных для вас способов (с компьютера, по ссылке, из медиабилиотеки) [подробнее о загрузке файла из медиабилиотеки можно прочесть на странице "Замена логотипа"
Добавление/изменение промо баннеров
Создать или изменить промо баннеры можно двумя способами: через публичную и административную часть сайта.
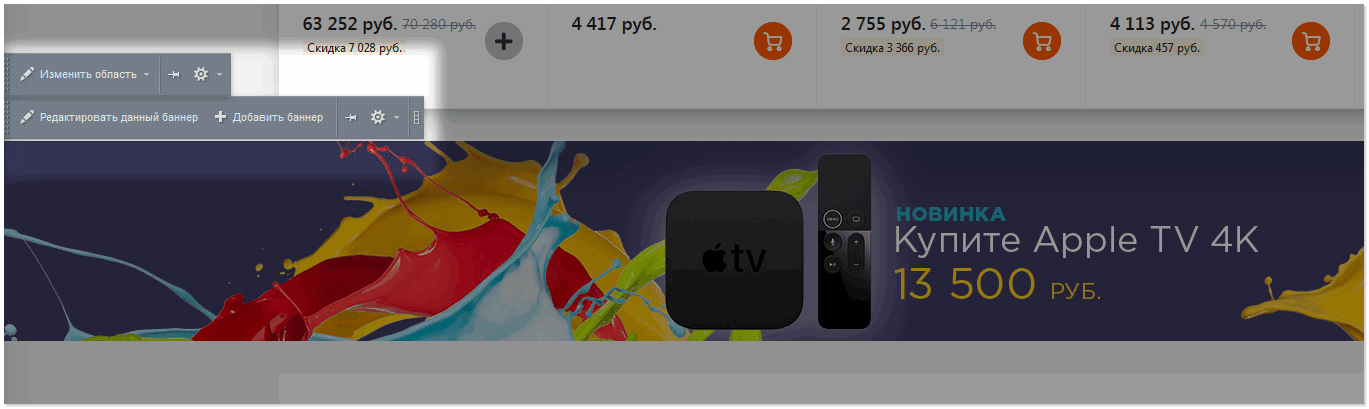
В публичной части наведите курсор мыши на область промо баннера, дождитесь появления всплывающей панели и нажмите необходимое действие: редактировать данный баннер или добавить баннер.
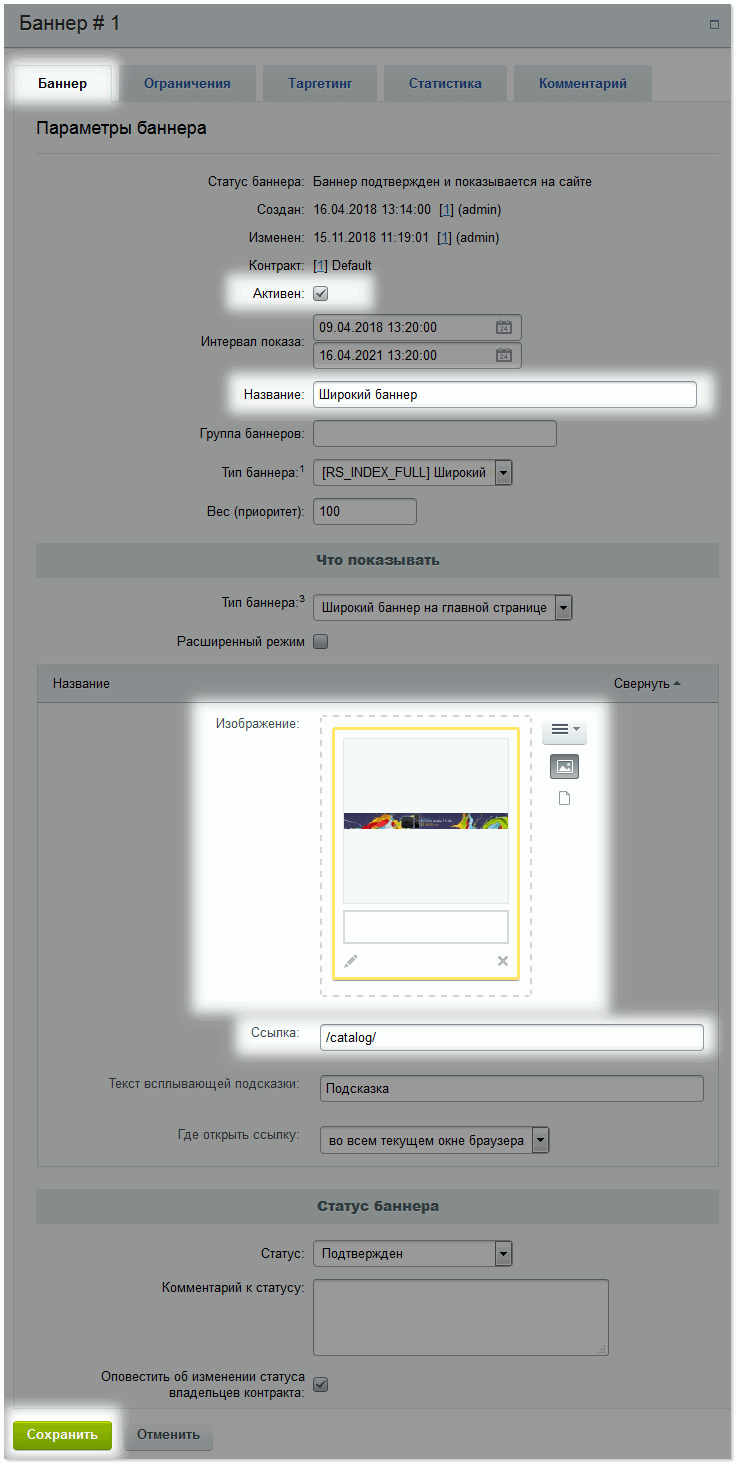
В открывшемся окне редактирования баннера укажите:
- Активность. Проставленная галочка сделает баннер "видимым" на сайте.
- Название баннера
- Загрузите изображение баннера. Нажав на гамбургер-меню выберите удобный для вас способ загрузки изображения
- Ссылка. При нажатии на баннер будет осуществляться переход по заданной ссылке

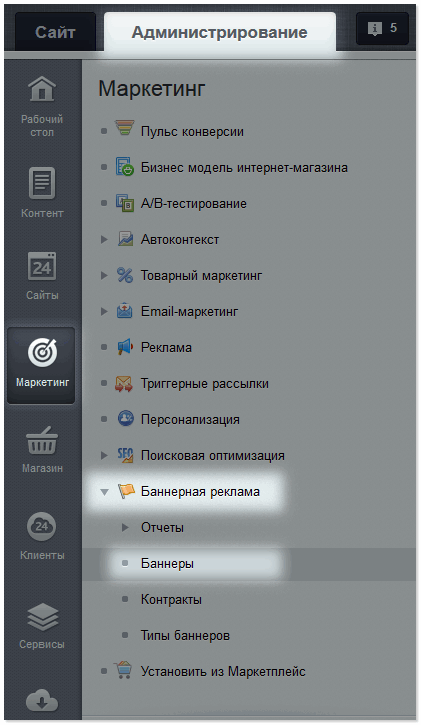
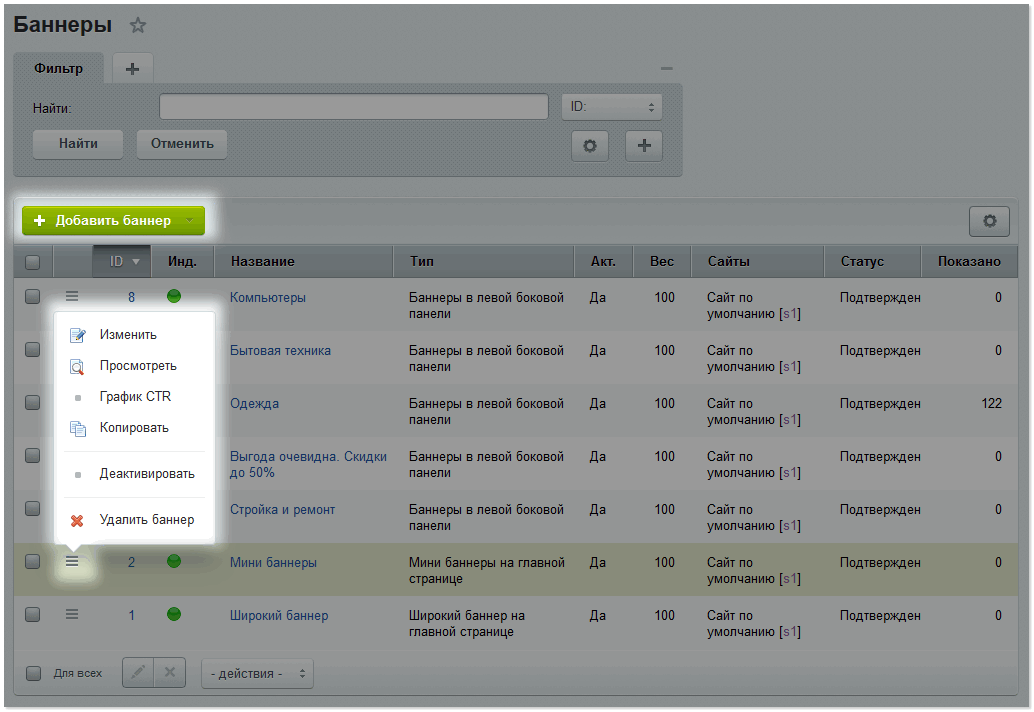
Для редактирования/добавления через Административную часть, пройдите по пути Администрирование > Маркетинг > Баннерная реклама > Баннеры
В правой части экрана, для добавления нового баннера нажмите кнопку "Добавить баннер". Для редактирования баннера нажмите на гамбургер-меню у нужного баннера. В открывшемся окне редактирования введите данные, как описано выше.
Графические требования к баннерам
Для корректной работы сайта все графические материалы (изображения) должны быть подобраны с учетом определенных требований.
Главный баннер:
-
формат изображения .jpg или .png
-
разрешение изображения 1920рх х 660рх.
-
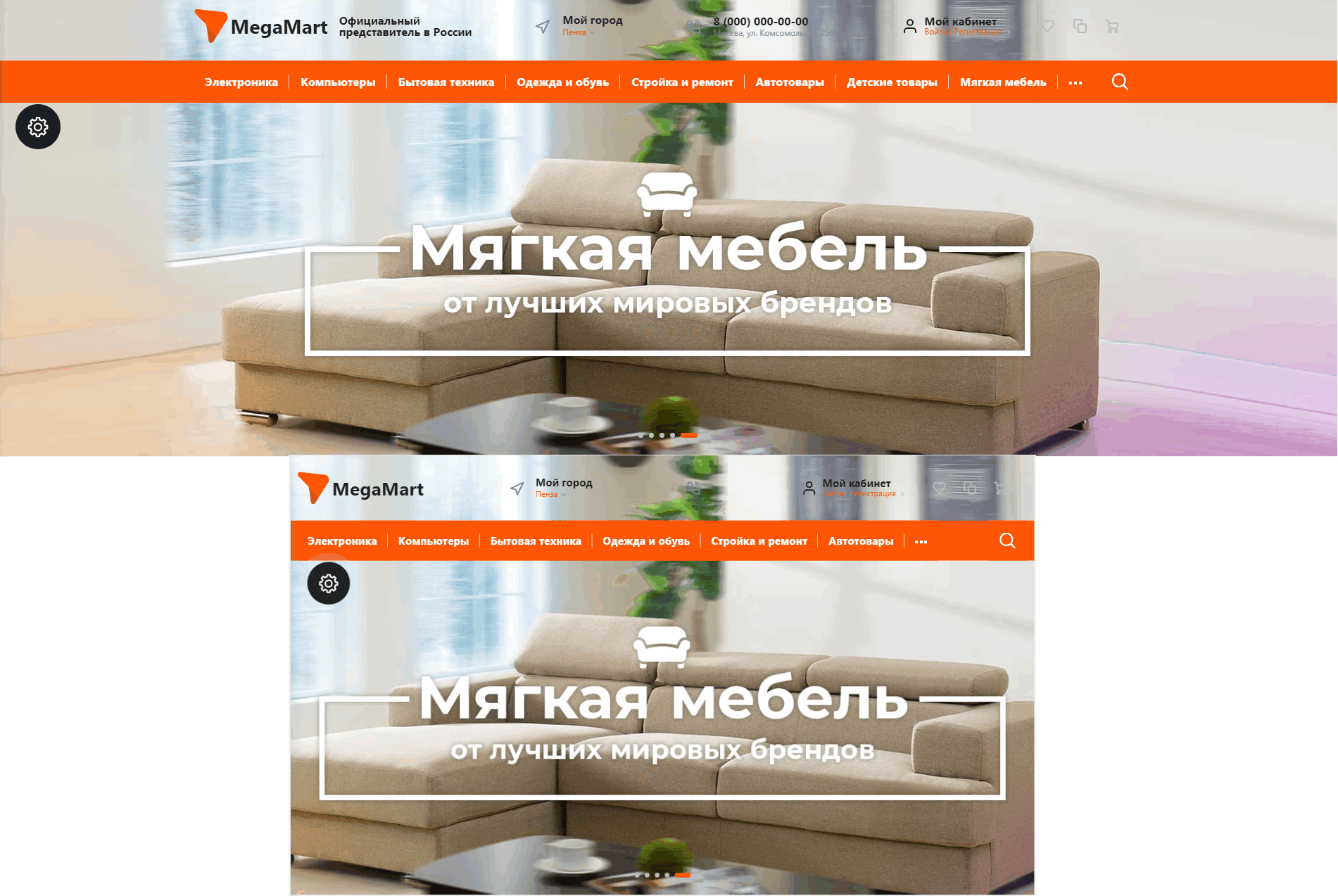
желательно, чтобы вся важная визуальная информация располагалась на средних 750рх!, т.к. сайт адаптивный и при сужении экрана стороны баннера обрезаются.
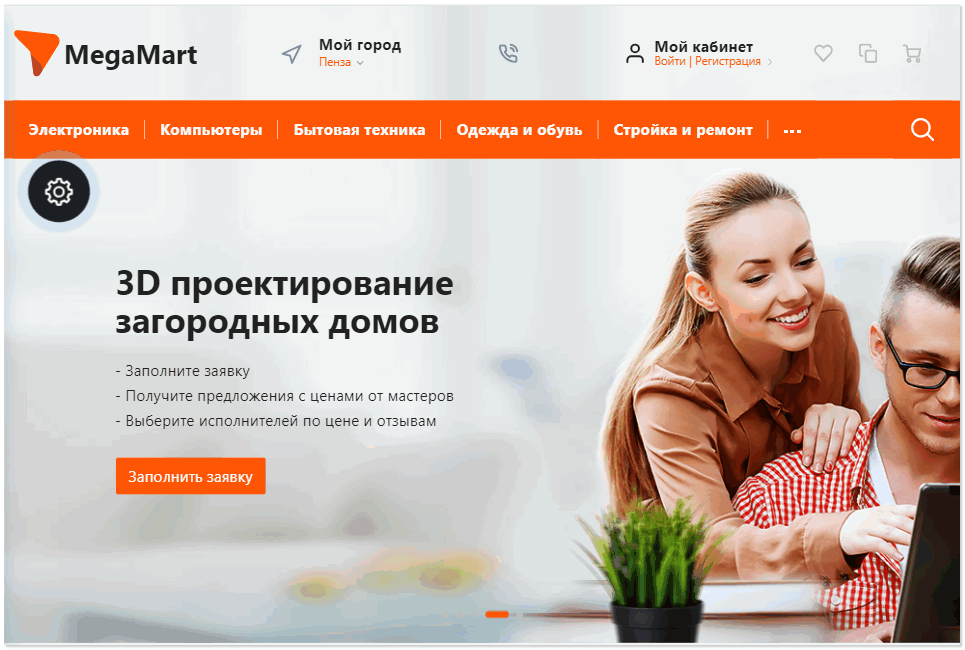
Главный баннер может состоять из одного большого изображения (фоновое), а может быть с дополнительным изображением, которое накладывается на фоновое.
Например, баннер №4 состоит из двух изображений:
Фон
Дополнительное изображение:
Рекомендации к подбору дополнительного изображения:
- формат .png (с прозрачным фоном)
- размер изображения приблизительно 899рх х 500рх
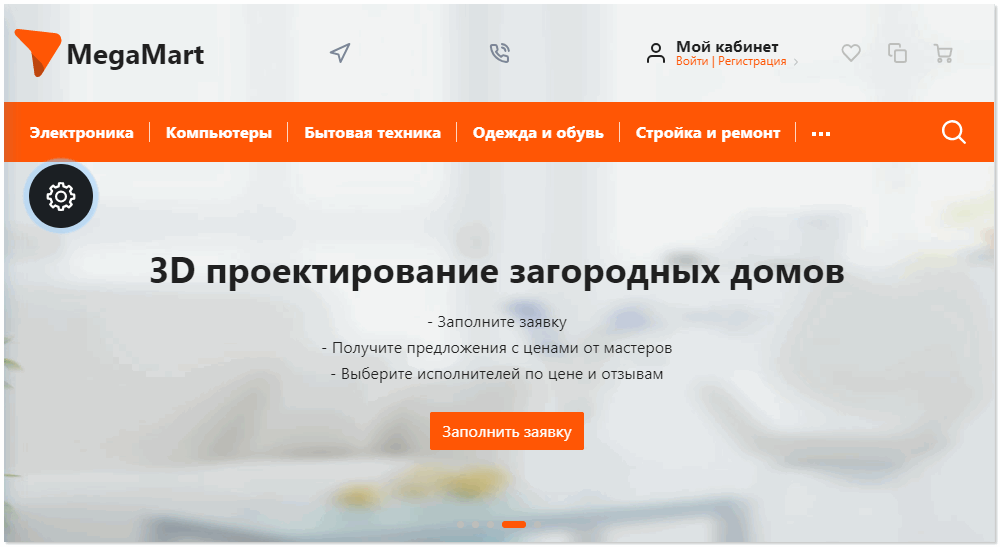
Дополнительное изображение также как и фоновое адаптируется к ширине сайта при ее уменьшени, обрезаясь с правой стороны. При этом есть определенный ограничения. После сужения ширины сайта до <992рх дополнительное изображение исчезает и остается только фоновое.
Боковые баннеры:
- формат изображения .jpg или .png
- разрешение изображения 502рх х 250рх.
- при сужении экрана не обрезаются. До ширины экрана 992рх отображается главный баннер с двумя боковыми баннерами. При сужении <1200рх. левый баннер исчезает, правый отображается. При ширине экрана <992рх. оба боковых баннера не отображаются.
Промо баннеры:
- формат изображения .jpg или .png
- разрешение изображения 1920рх х 200рх.
Промо баннер узкий (три небольших баннер в ряд):
- формат изображений .jpg или .png
- разрешение изображения 750рх х 243рх.
|