Установка FlyAway
Перед началом установки рекомендуем 1 раз полностью прочитать данную инструкцию!
1. Подключаемся через FTP-соединение к своему серверу (реквизиты доступа к FTP узнавайте у своего хостера).
2. Открываем в браузере наш сайт (у нас в примере адрес сайта будет goproinstall.ru) и вводим в строке для URL-
https://goproinstall.ru/
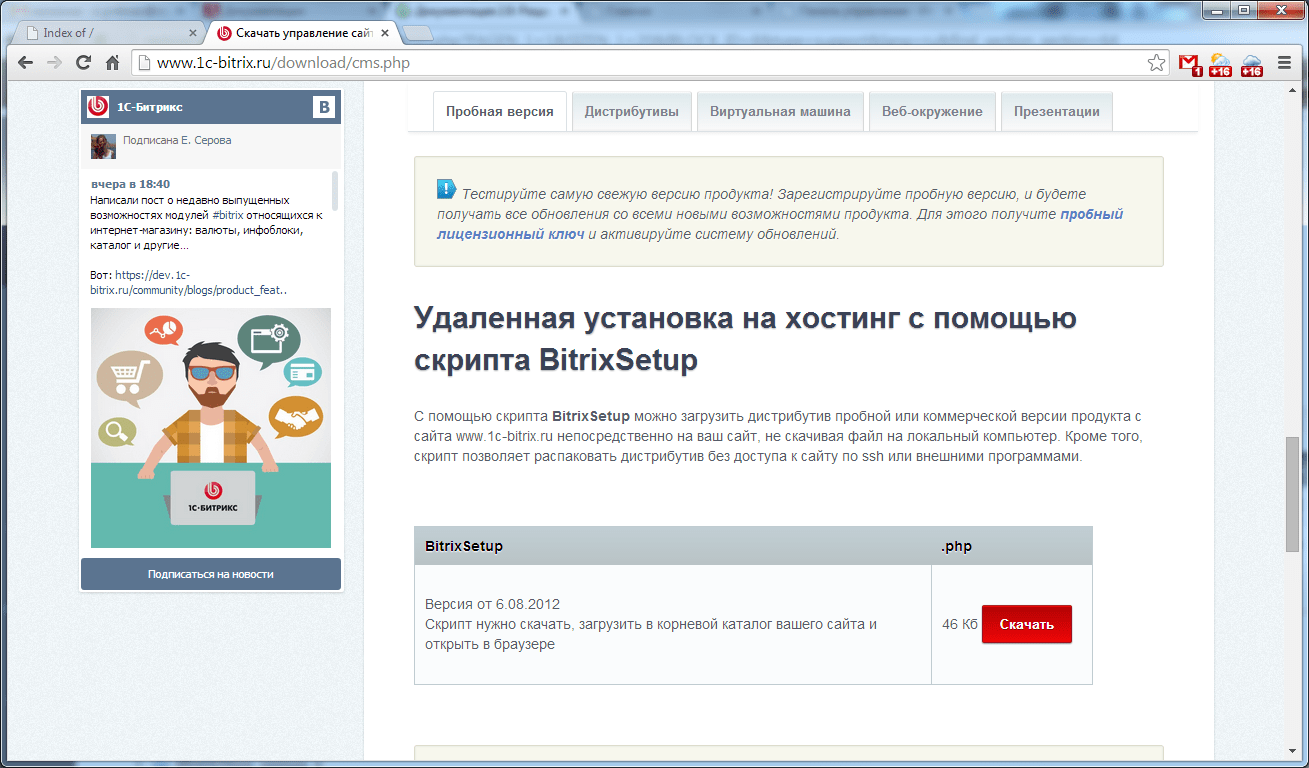
3. В соседней вкладке открываем сайт 1С-Битрикс, адрес необходимой страницы -
https://1c-bitrix.ru/download/cms.php с данной страницы нам необходимо скачать инсталлятор платформы 1С-Битрикс. Прокручиваем страницу вниз и скачивает скрипт bitrixsetup.php
Загружаем данный скрипт себе на компьютер.
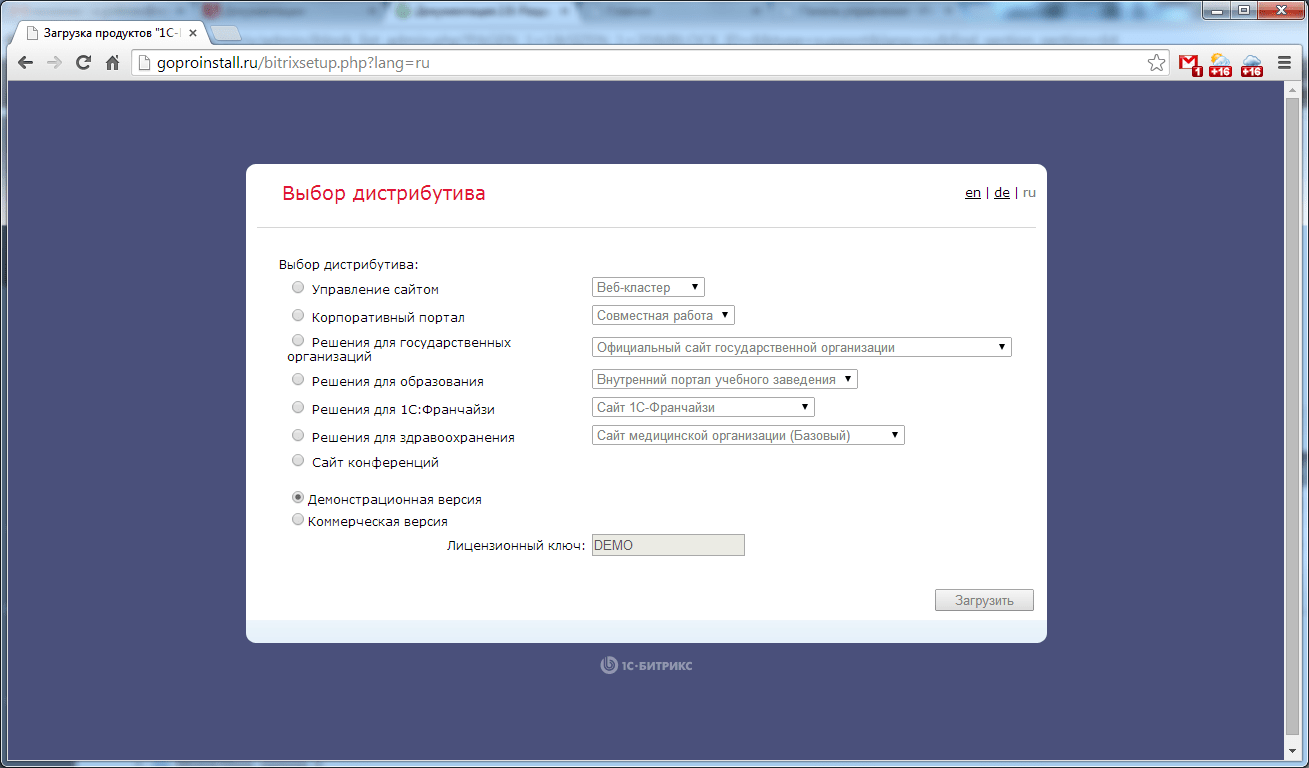
4. После загружаем через FTP файл bitrixsetup.php в корневую директорию (расположение корневой директории узнавайте у своего хостера) своего сайта и открывает в браузере страничку
https://goproinstall.ru/bitrixsetup.php
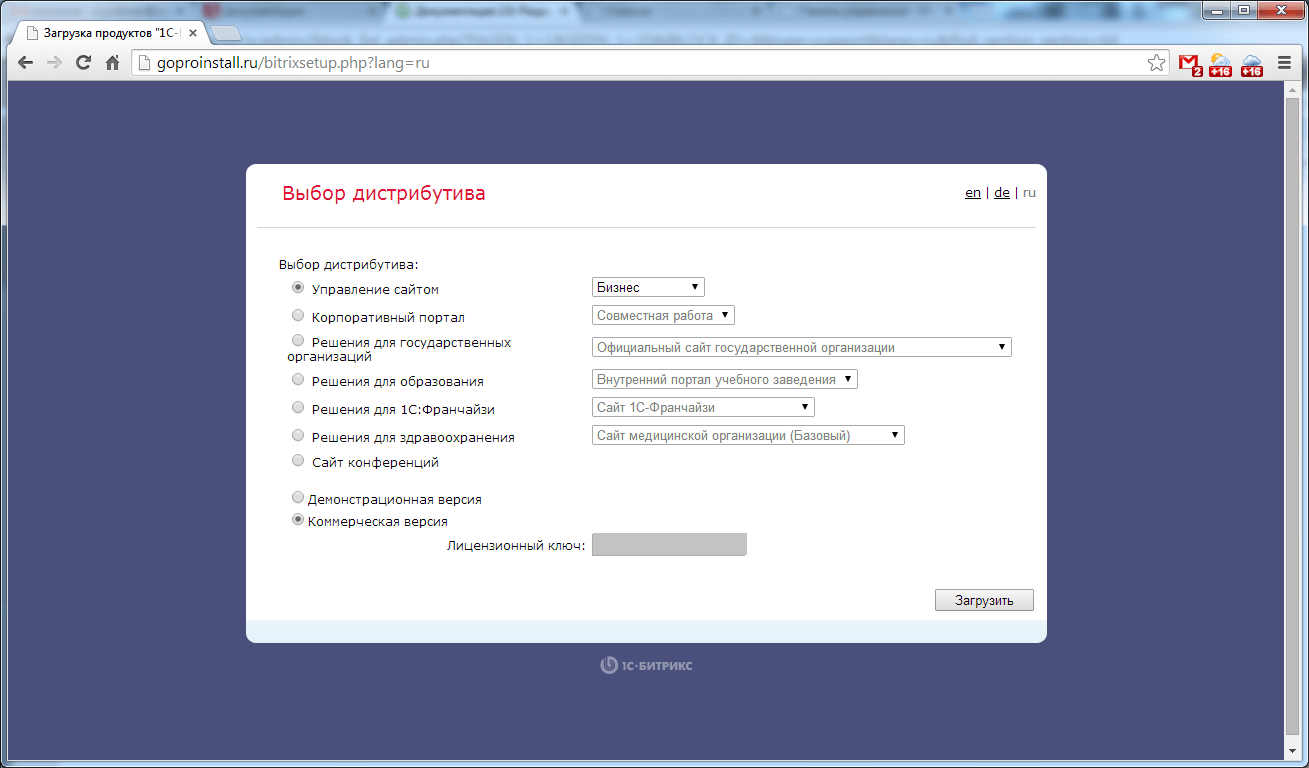
5. Выбираем редакцию 1С-Битрикс (Бизнес или Малый Бизнес), ниже на этой же странице устанавливаем галочку "Коммерческая версия" и указываем свой ключ к 1С-Битрикс.
6. Нажимаем кнопку "Загрузить", ждем загрузки и распаковки дистрибутива.
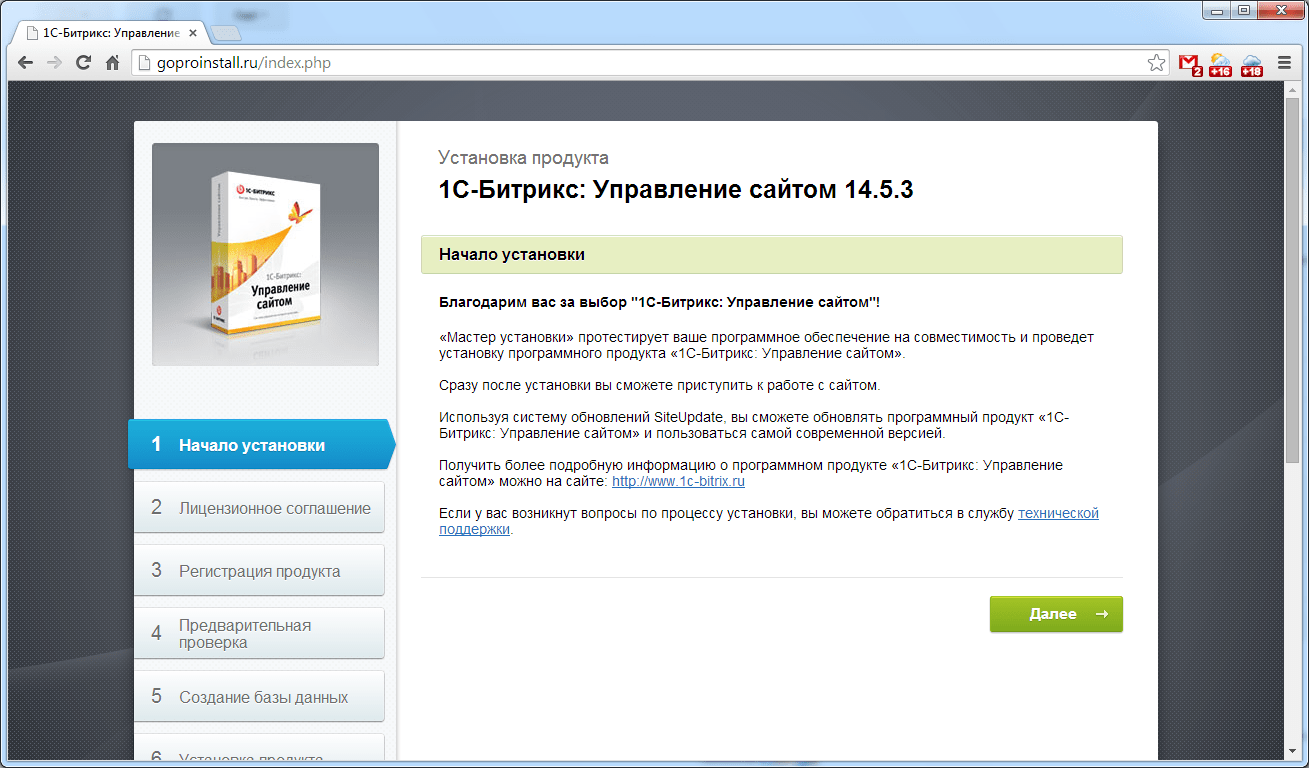
7. После распаковки появляется окно с привествием.
Нажимаем "Далее".
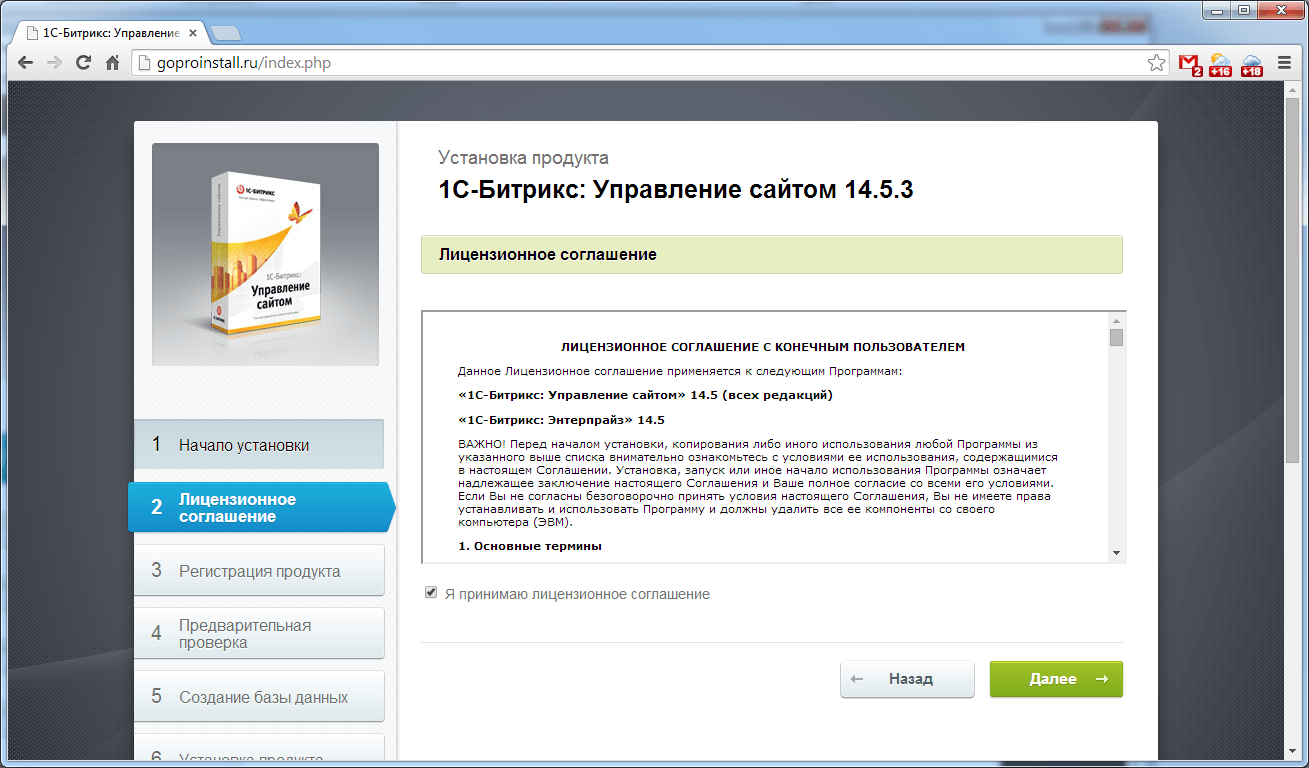
8. На следующем экране проходим ознакомление с лиц. соглашением на платформу и принимаем его условия.
Нажимаем "Далее".
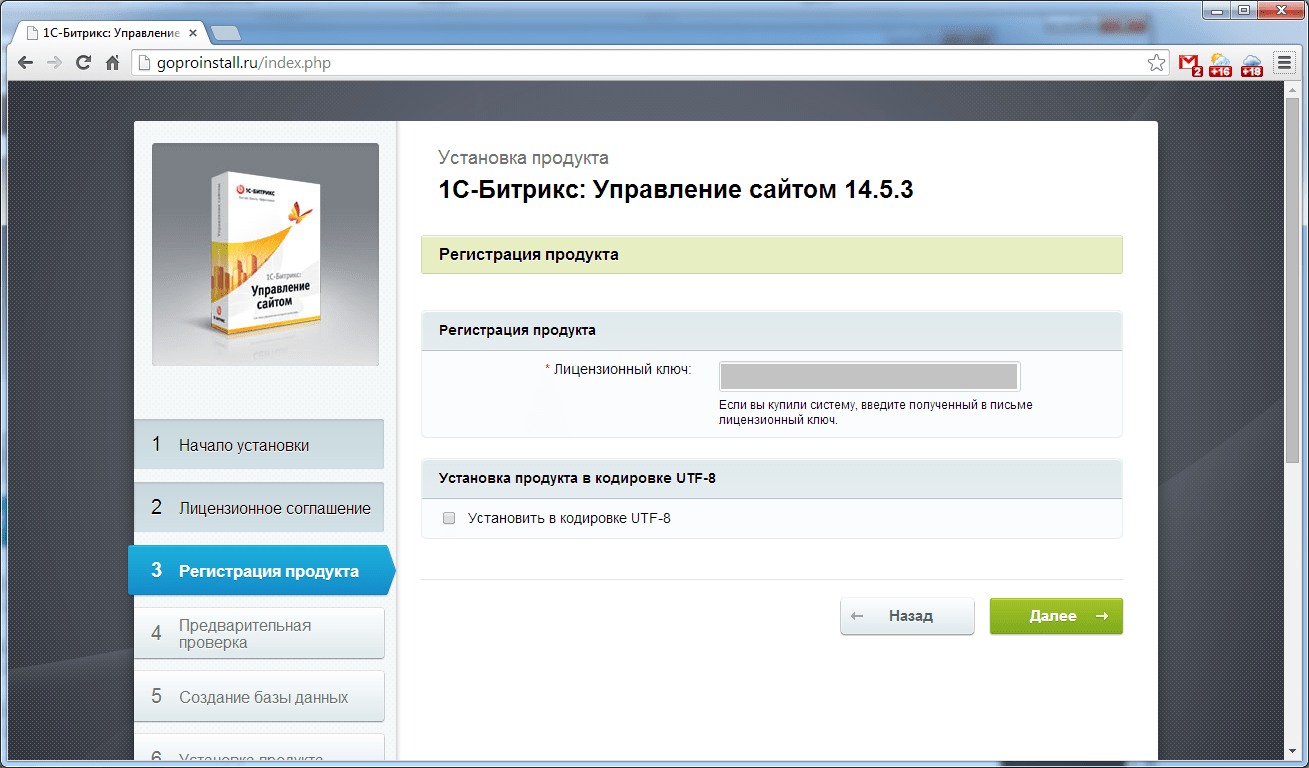
9. На следующей странице вводим проверяем наш лиц. ключ и выбираем желаемую кодировку сайта.
Нажимаем "Далее".
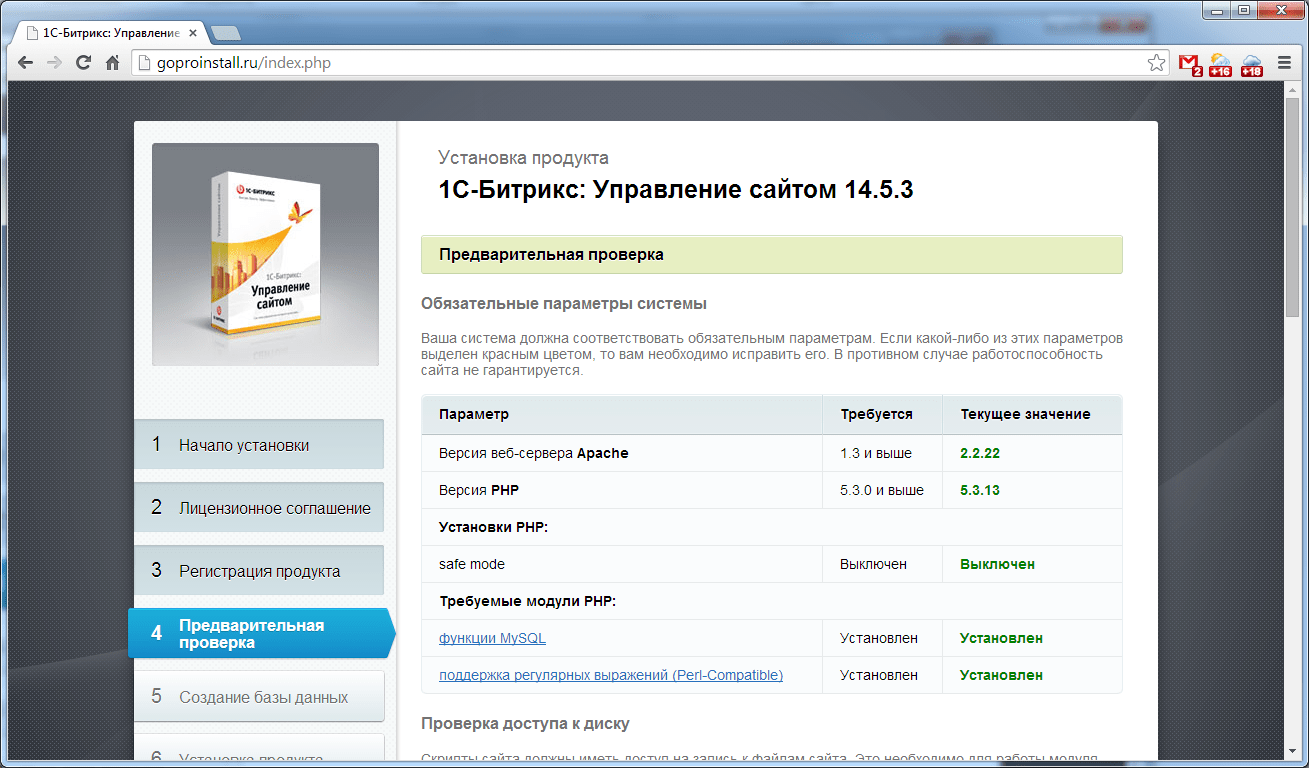
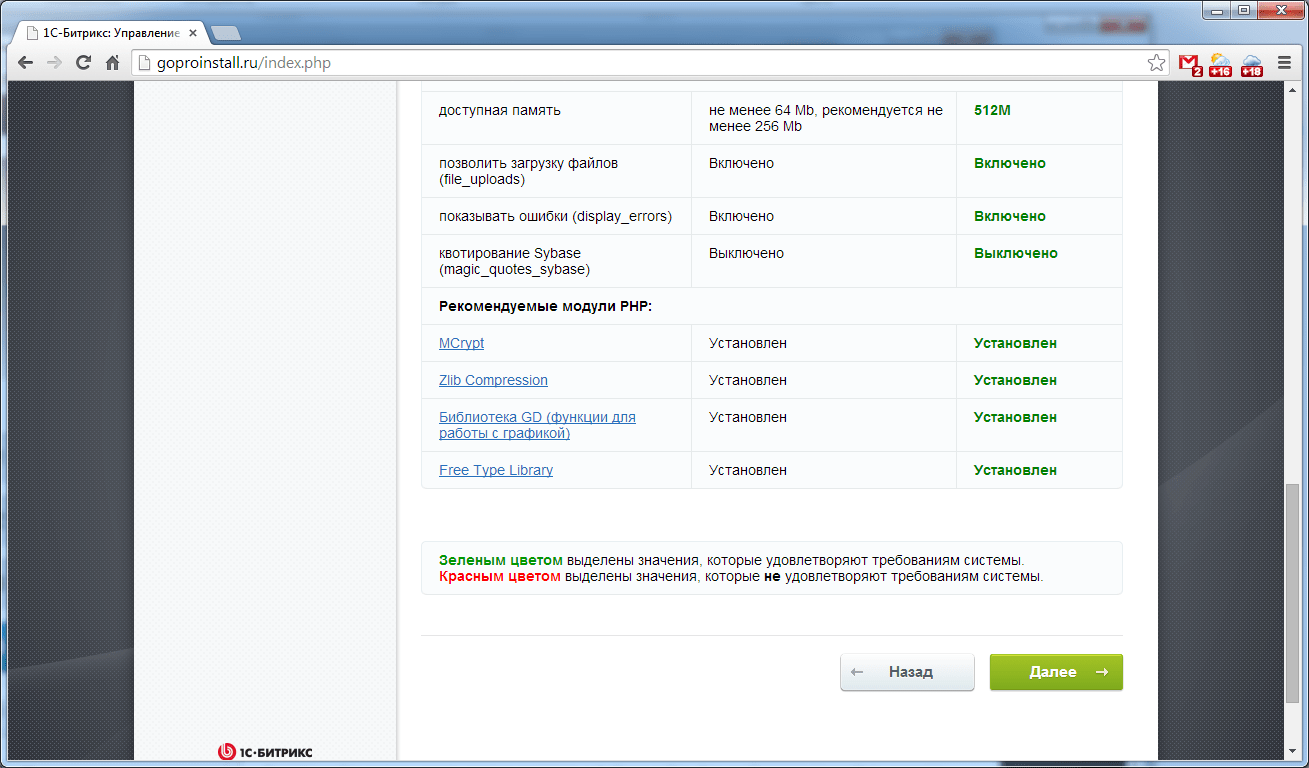
10. на следующей страницы проходит проверка обязательных и рекомендованных параметров хостинга для платформы 1С-Битрикс.
Если все в порядке нажимаем "Далее", если есть сообщение о проблемах, то лучше обратиться к хостеру для устранения имеющихся ошибок.
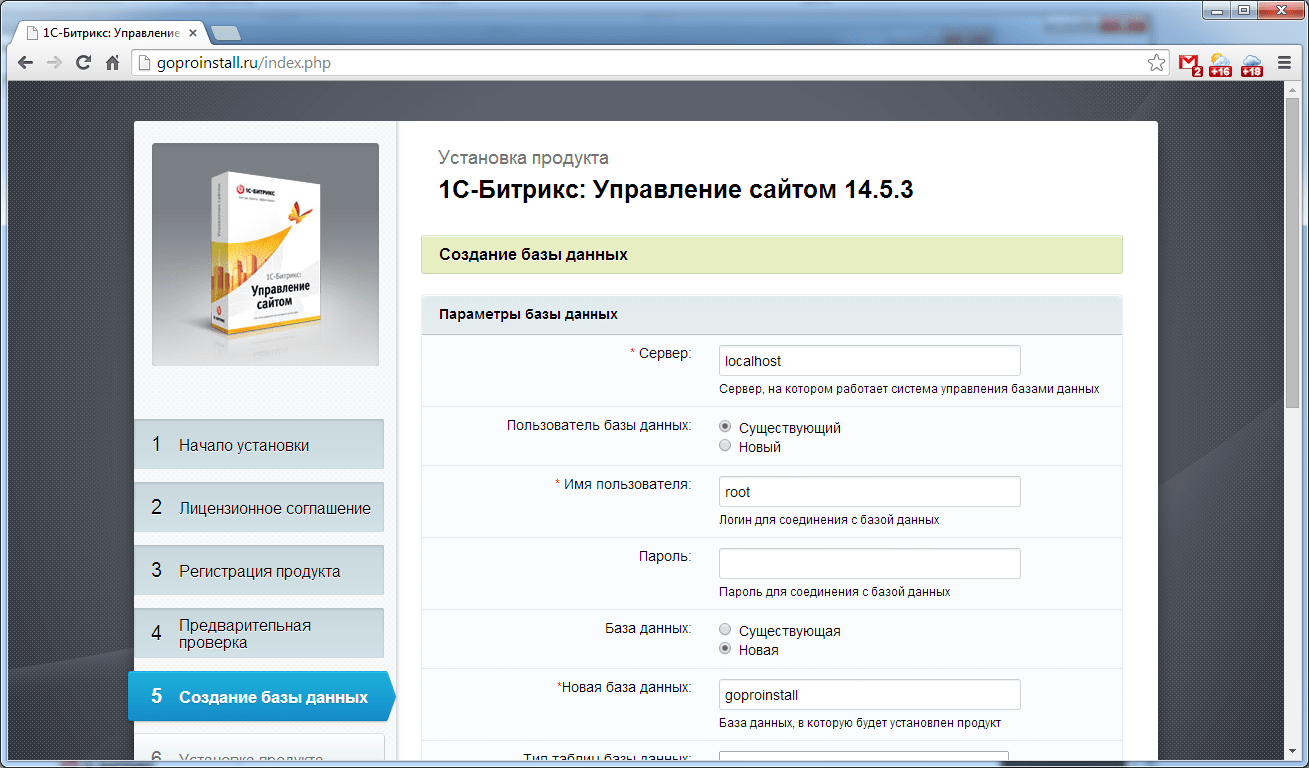
11. На следующей страницы указывает реквизиты доступа к серверу базы данных (данные уточняйте у своего хостера).
Нажимаем "Далее".
12. Ожидаем завершения установки платформы 1С-Битрикс.
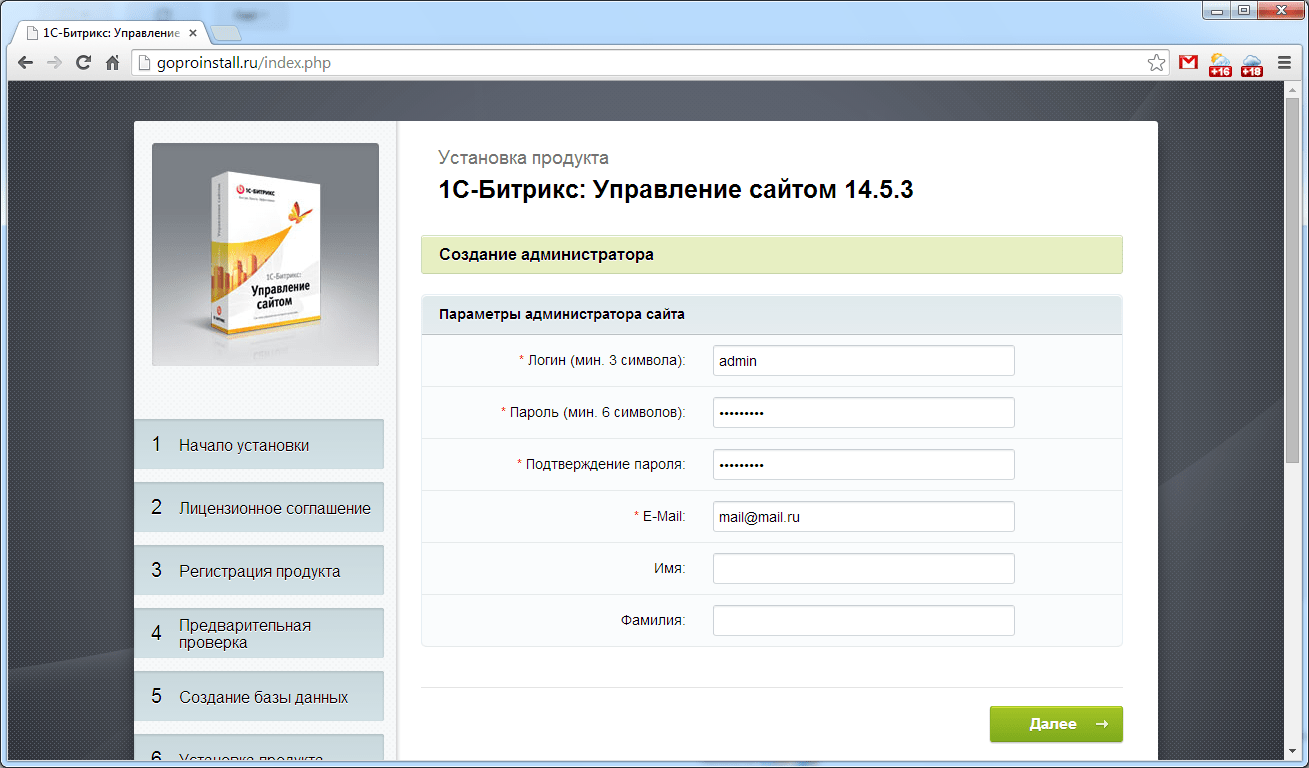
13. После завершения установки вводим данные администратора сайта и нажимаем "Далее".
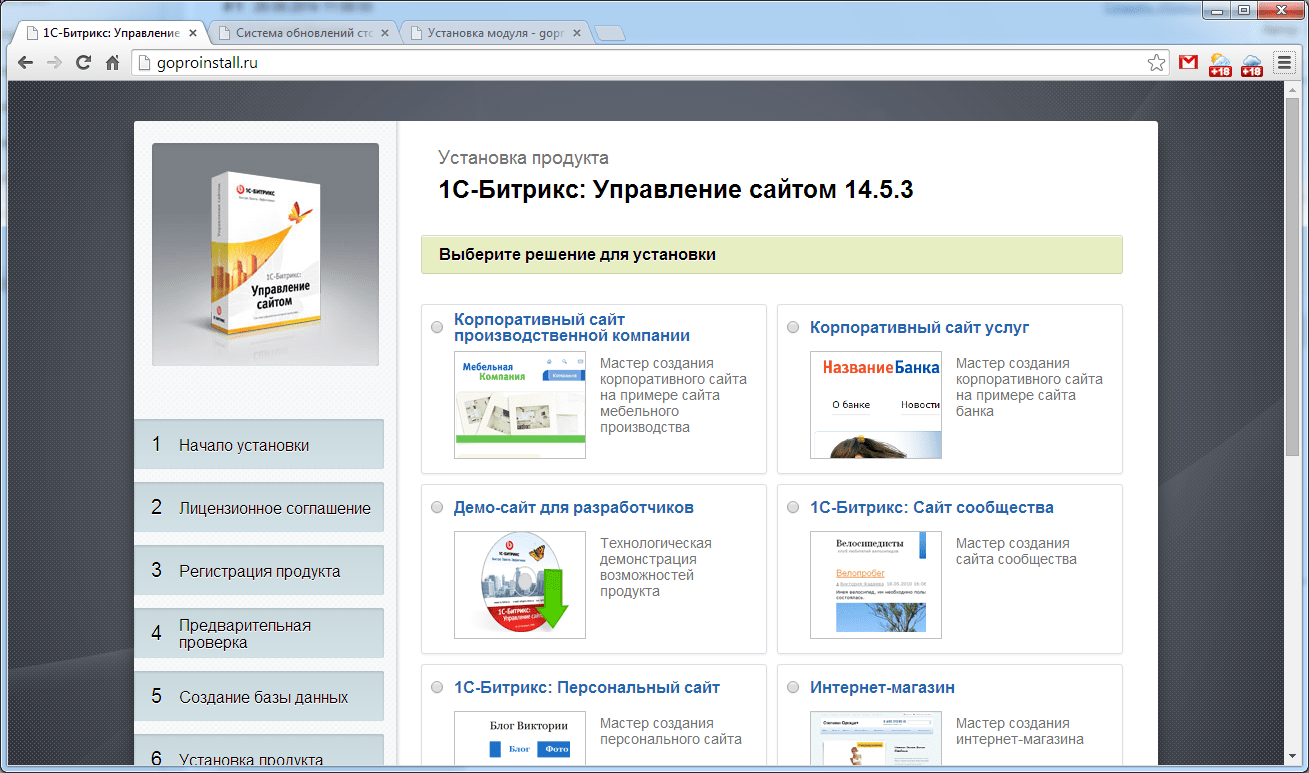
14. Теперь мы попали на страницу с выбором решения для установки, нашего решения тут еще нет. Для продолжения установки, нам необходимо перейти на страницу *ваш_сайт*/bitrix/admin/
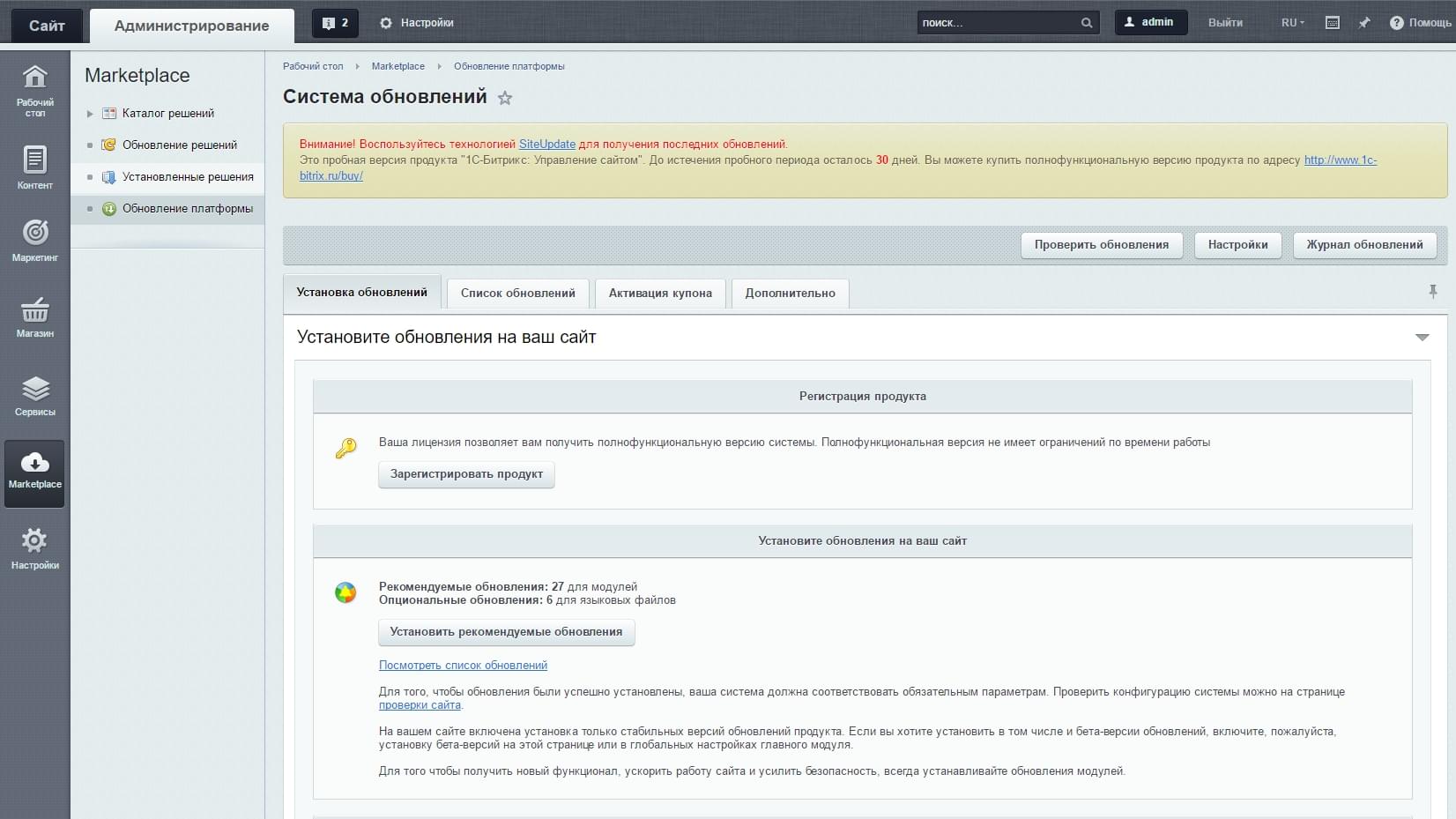
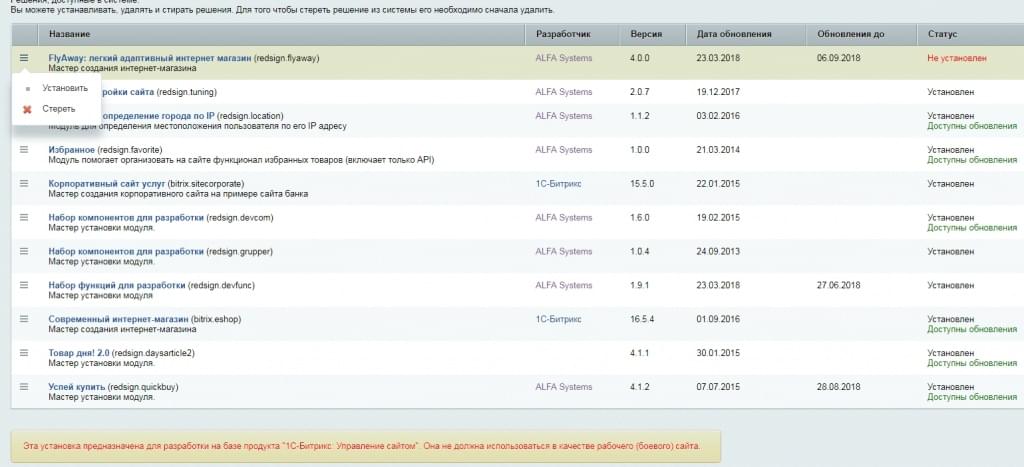
15. В административном интерфейсе переходим на страницу "Marketplace -> Обновление платформы", соглашаемся с лиц. соглашением (если нужно) и активируем ключ 1С-Битрикс (если нужно), на 3-й вкладке "Активация купона" вводим купон на купленное решение. Переходим на страницу "Marketplace -> Установленные решения".
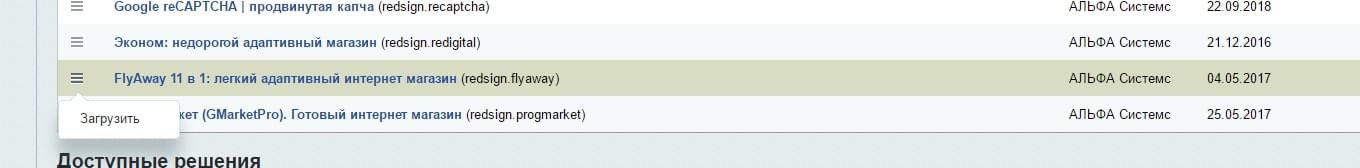
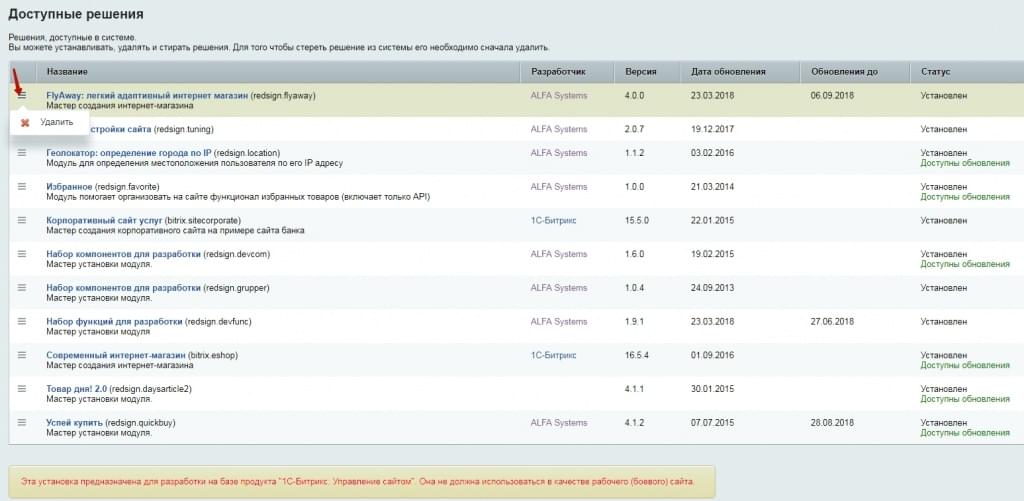
В списке доступных решений Marketplace находим наше и в меню нажимаем "Загрузить".
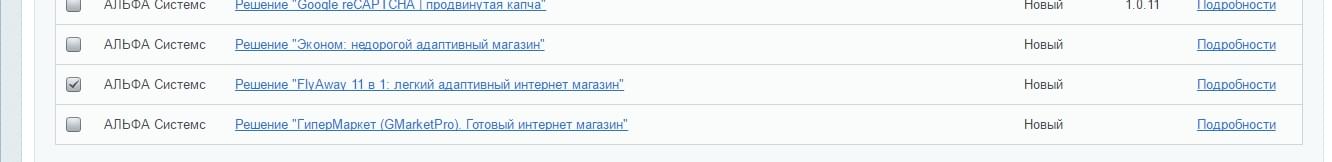
16. После перехода на следующую страницу галочкой выбираем наше решение и вверху нажимаем "Загрузить".
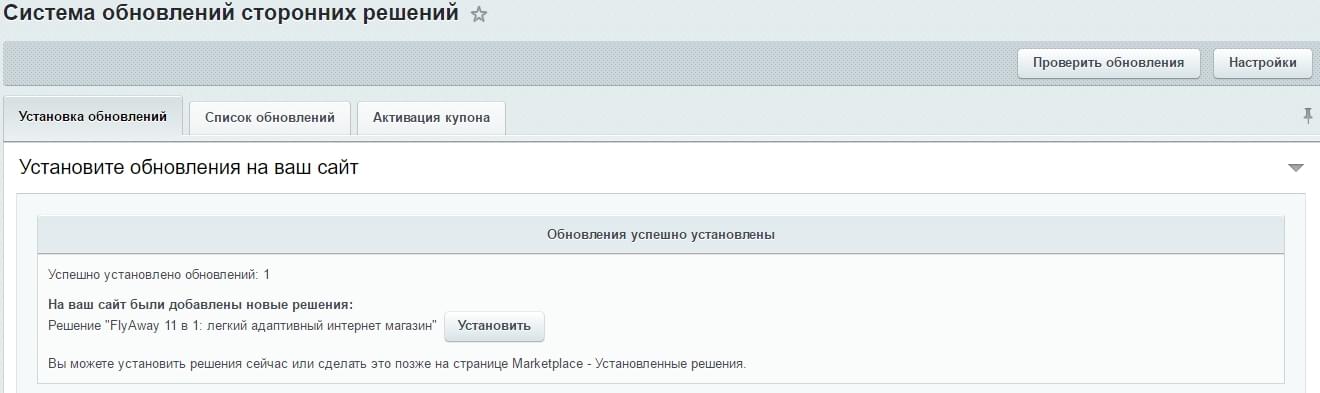
17. Нажимаем кнопку "Установить" и ожидаем завершения установки модуля решения. Откроется 3-я вкладка в браузере.
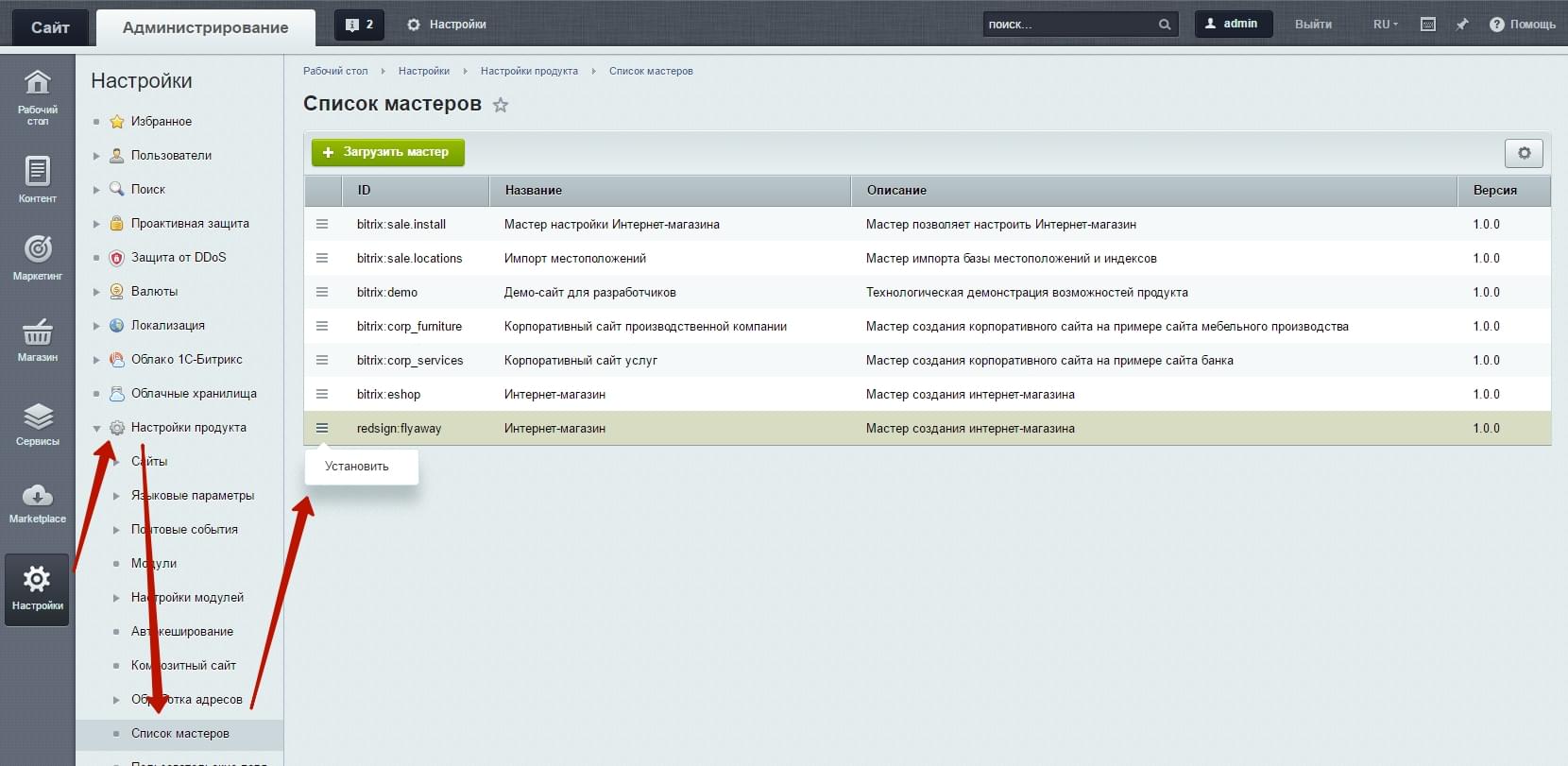
18. Переходим в список мастеров и нажимаем "установить".
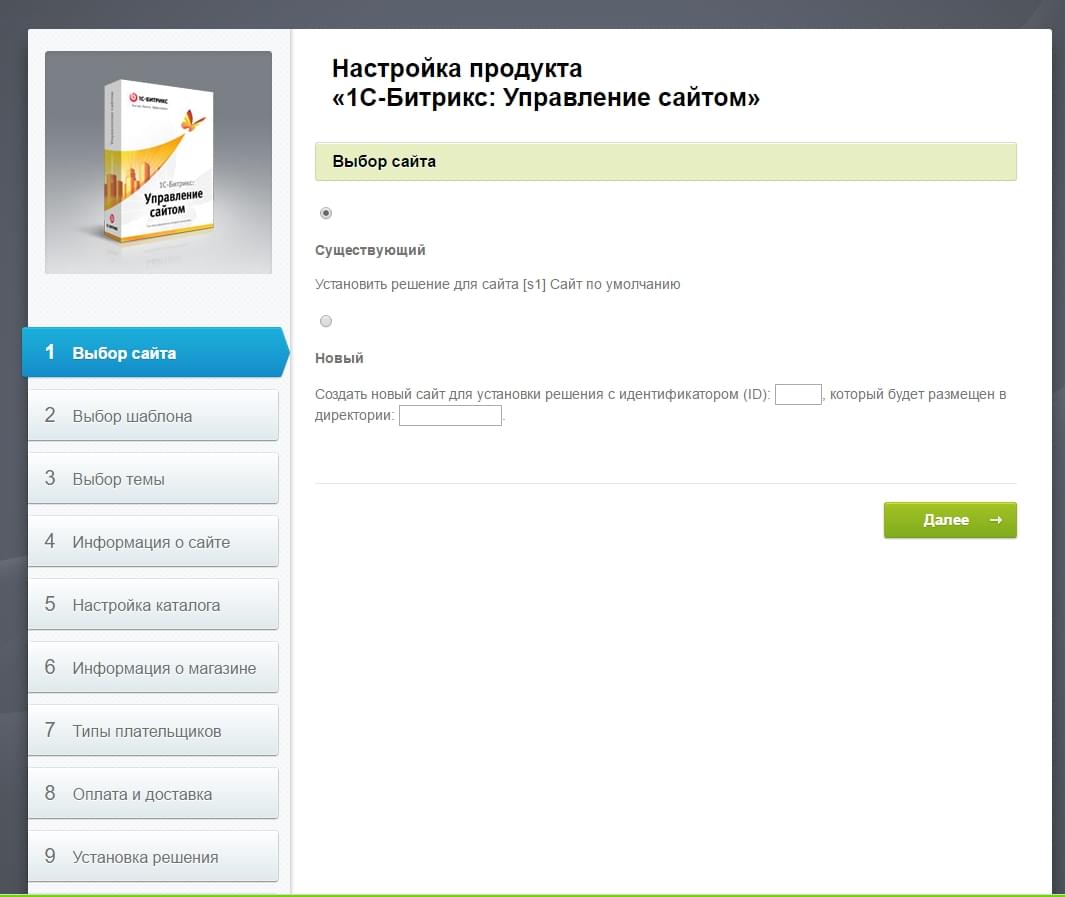
19. Если вы устанавливаете первым сайтом, выбираете пункт "существующий" и кликаете "далее".
20. На данном этапе просто кликаем "далее" :)
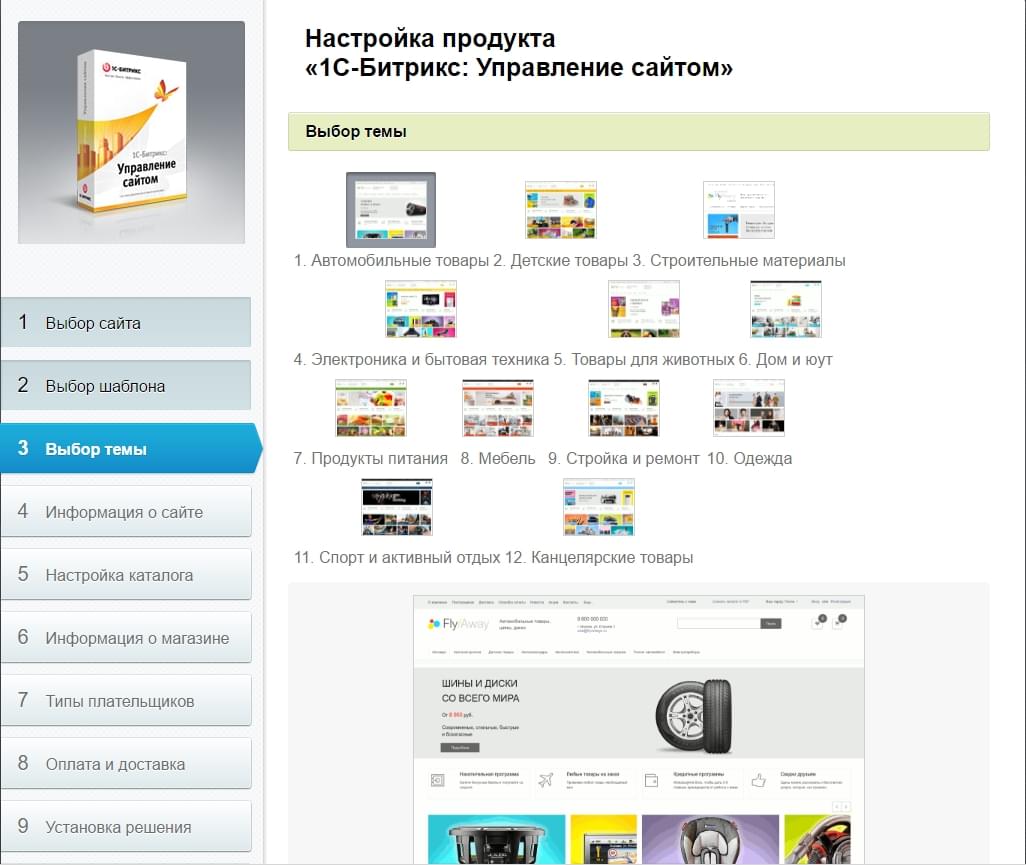
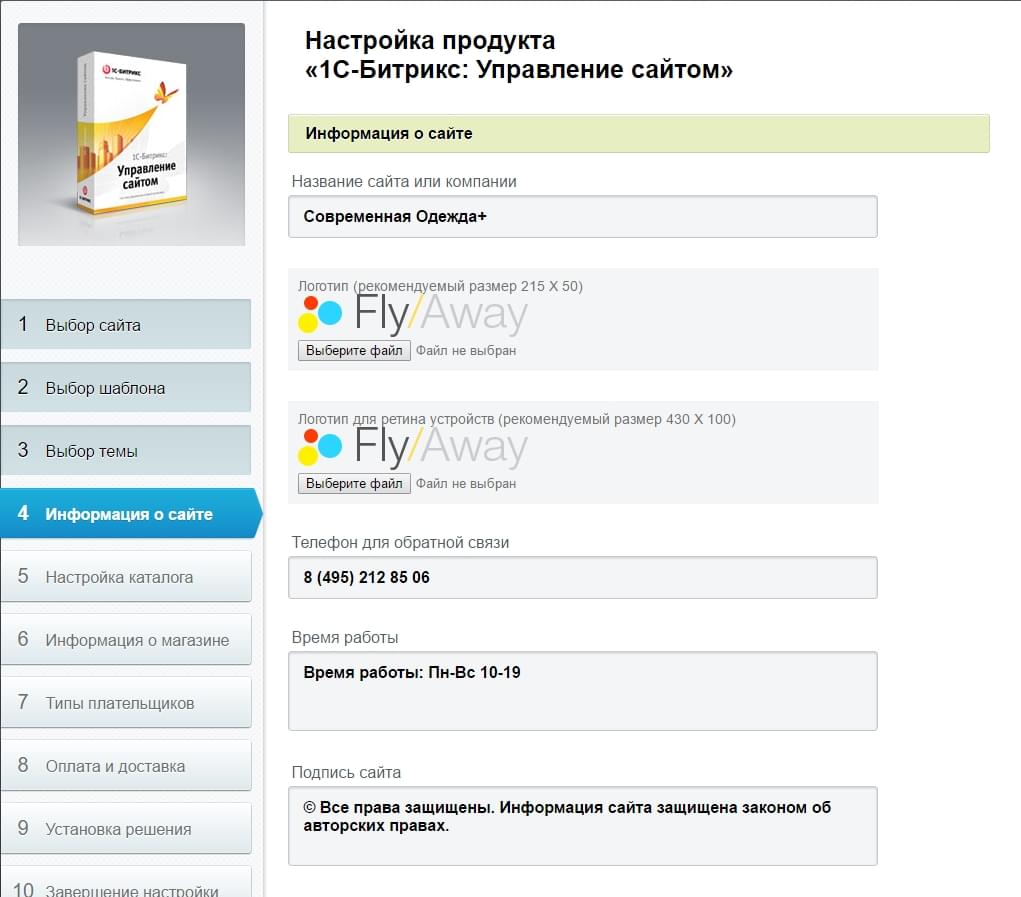
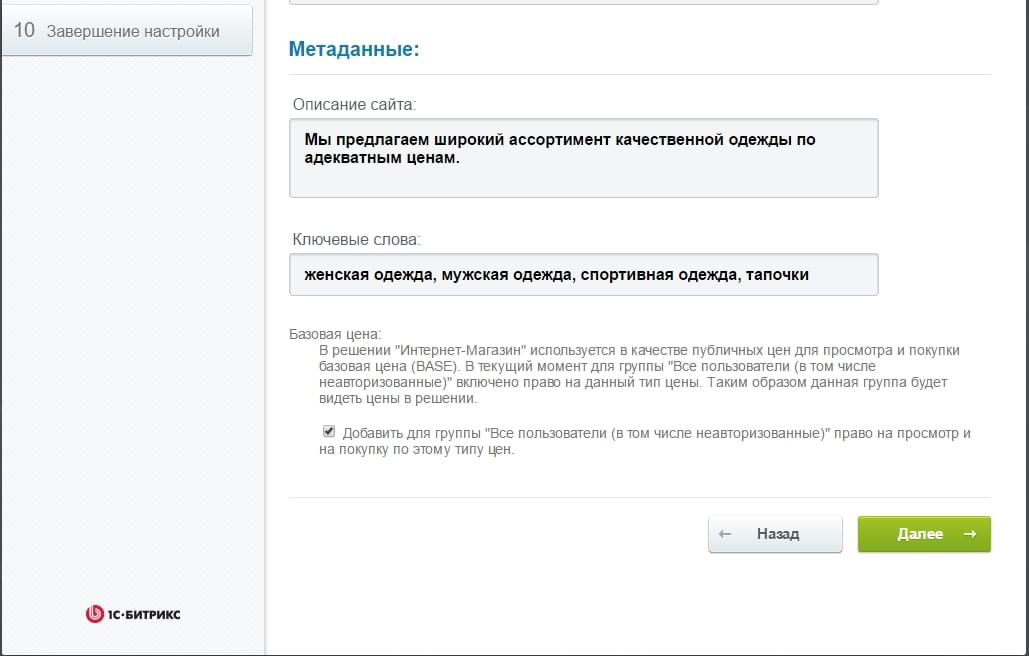
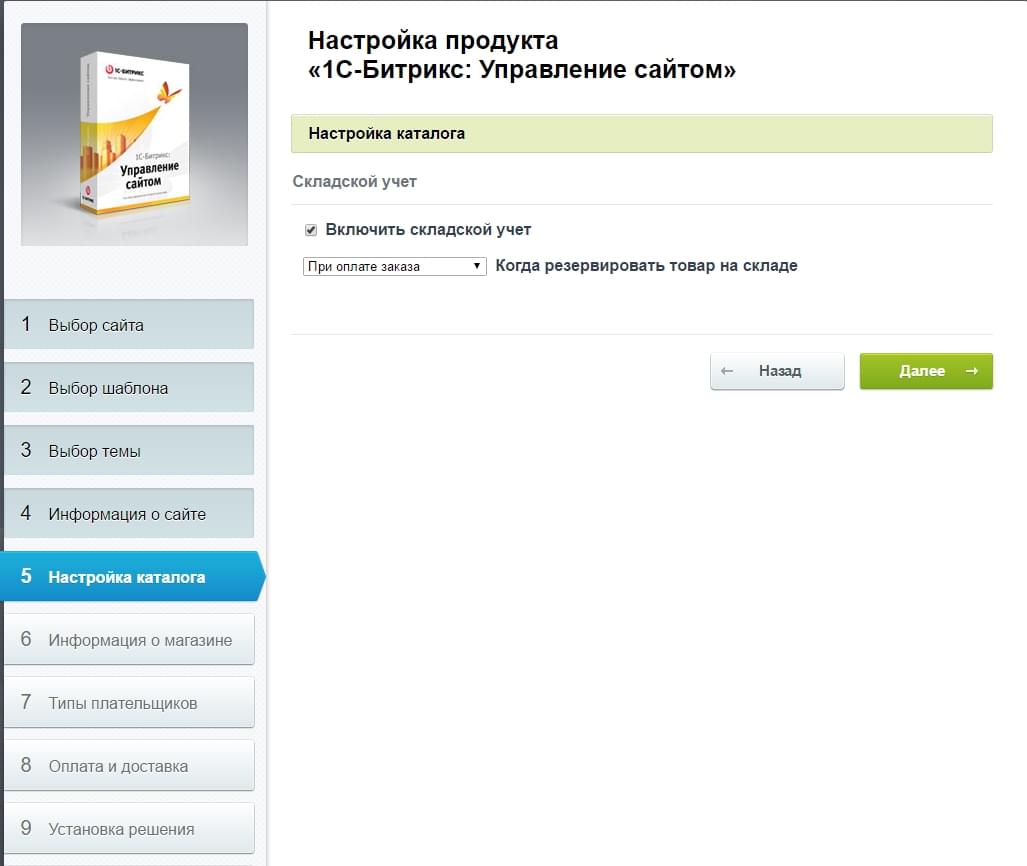
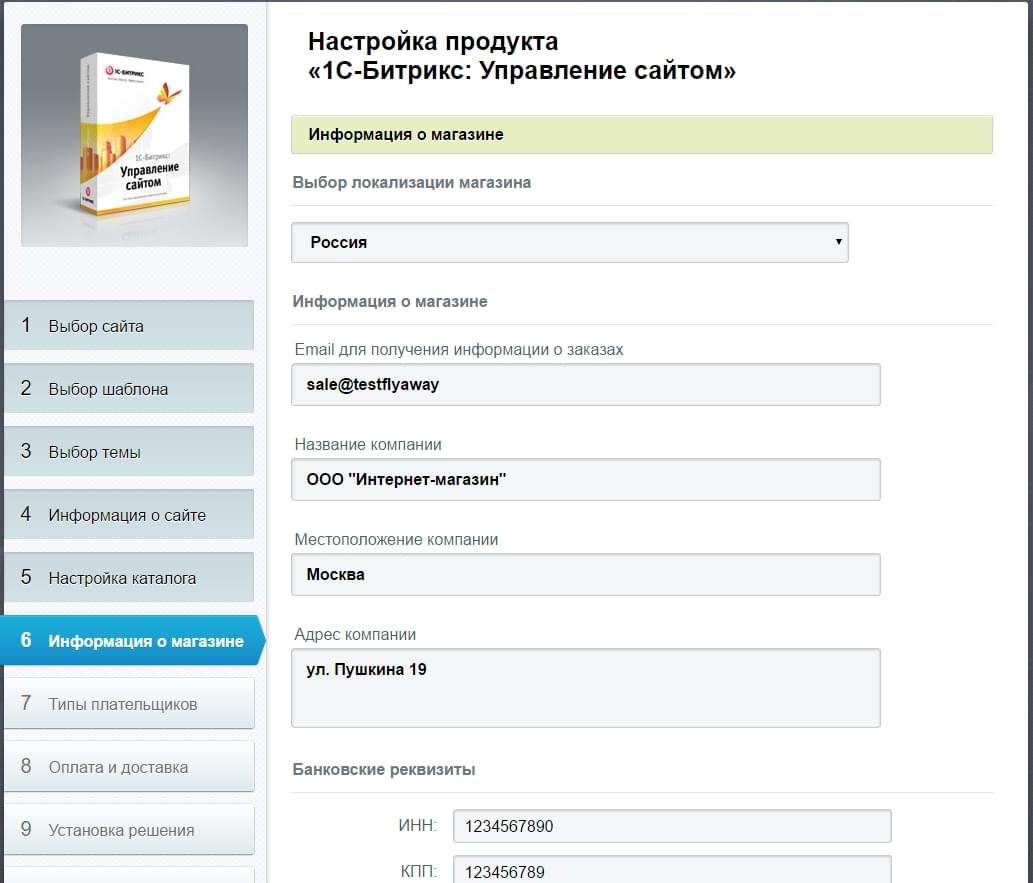
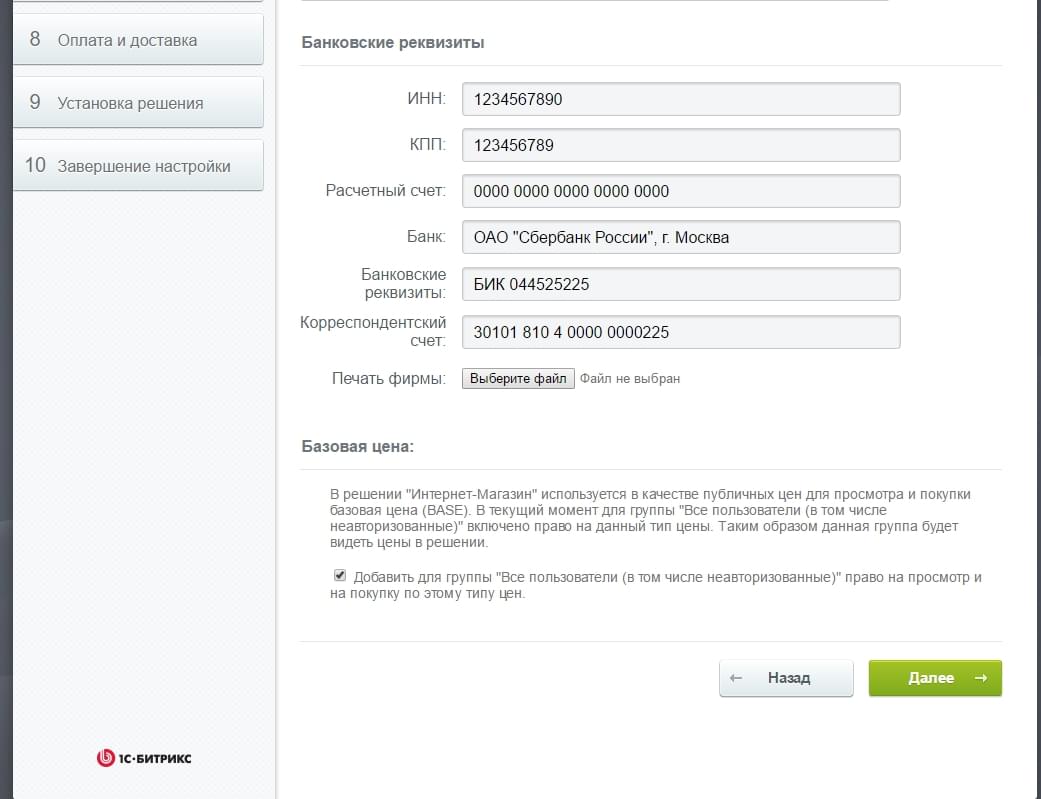
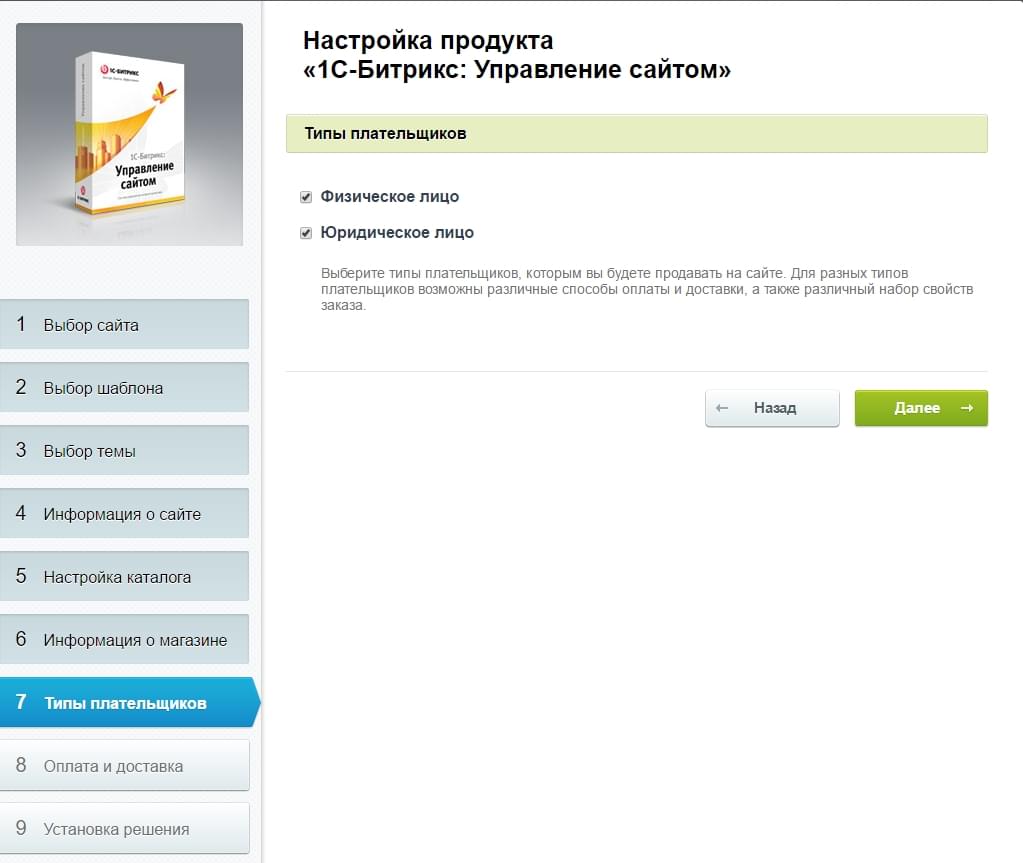
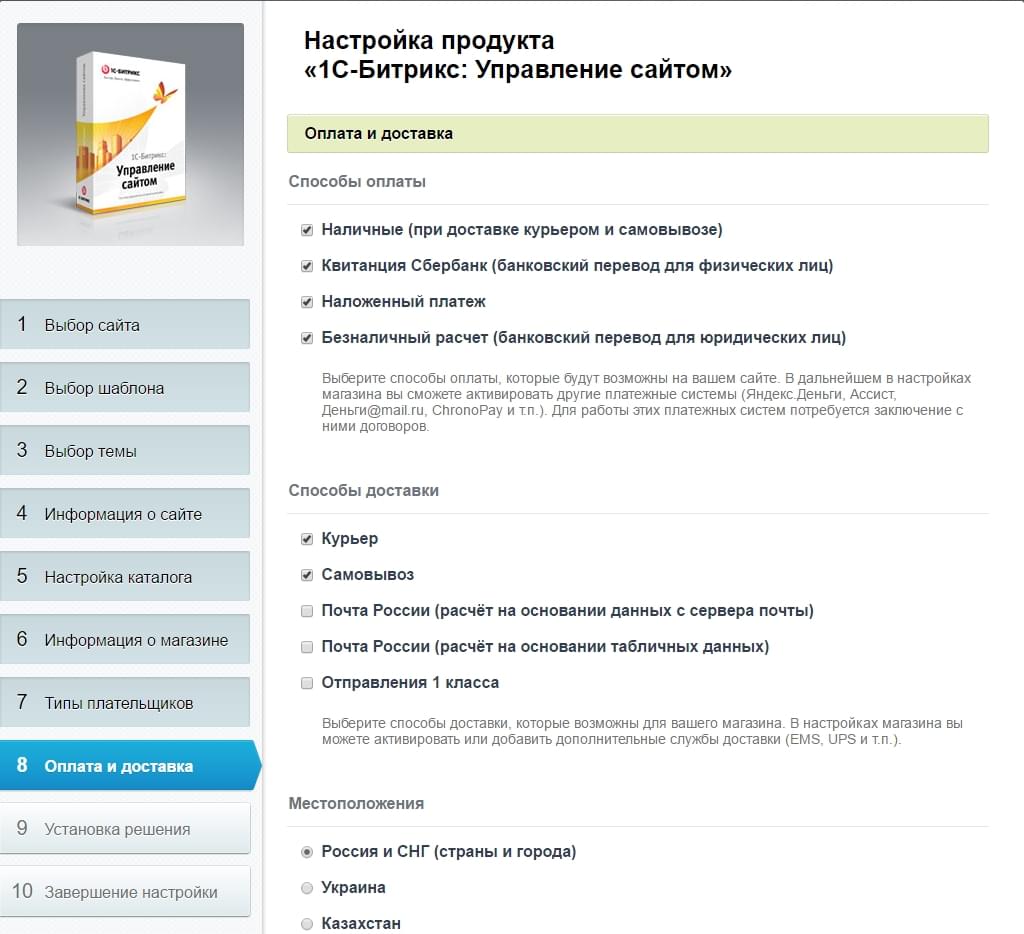
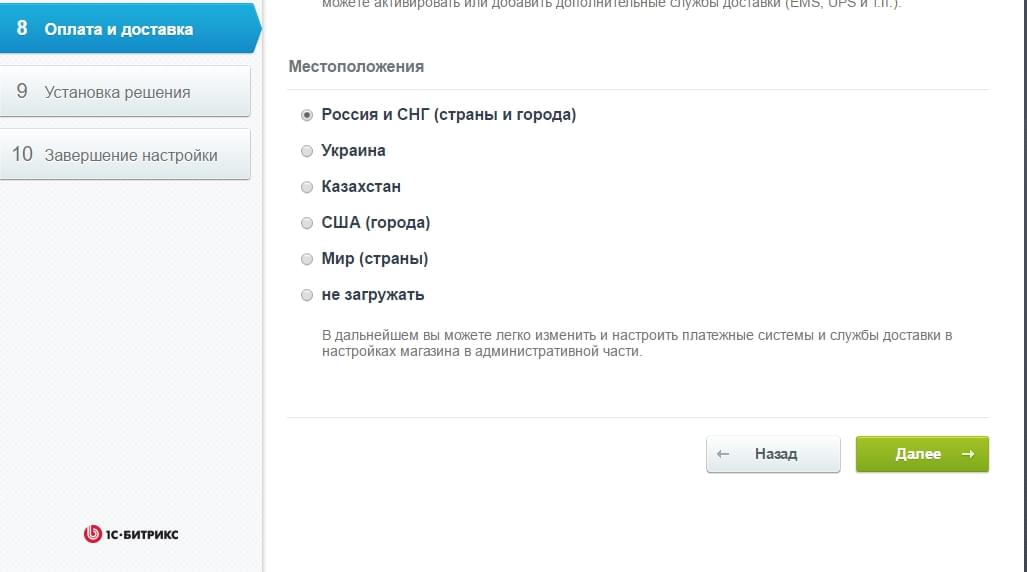
21. Последовательно проходим все шаги мастера установки. Указанные в мастере установки данные не обязательно менять сейчас, вы можете оставить их как есть и изменить позднее, уже после установки решения.
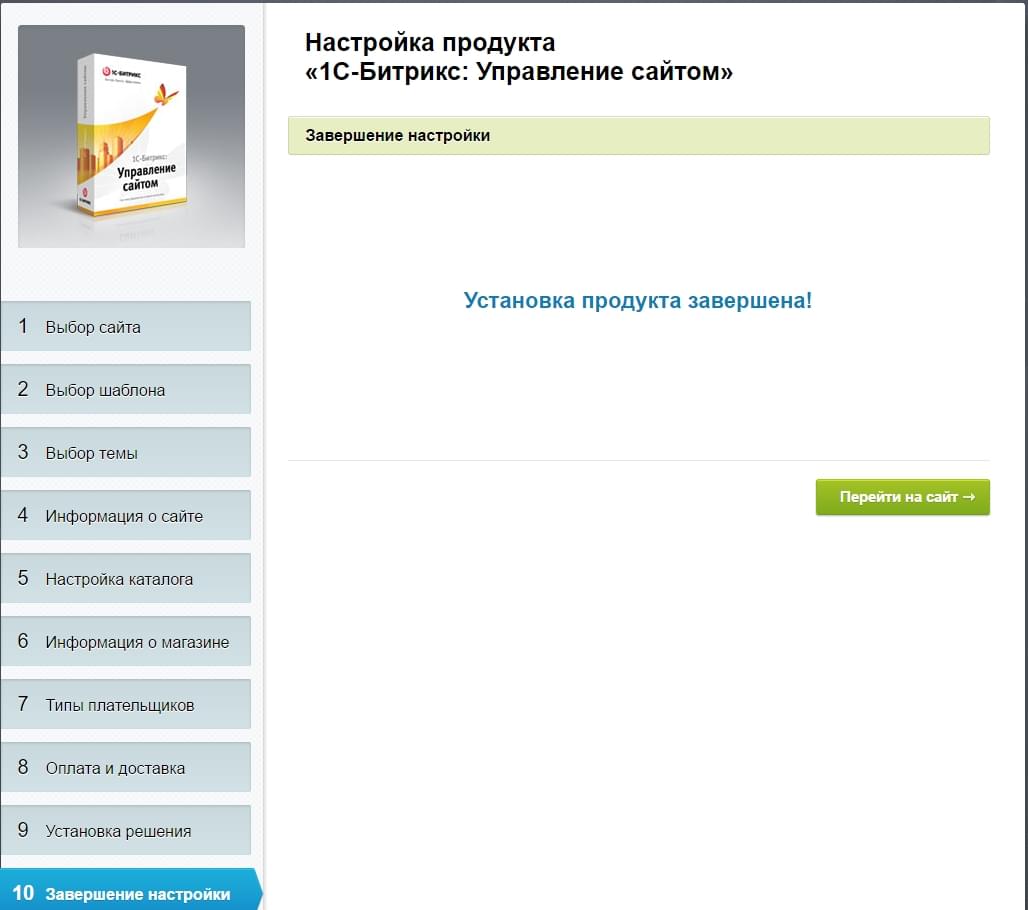
Дожидаемся сообщения об успешной установки сайта и нажимаем "Перейти на сайт".
22. Поздравляем, установка завершена!
Обзор параметров сортировщика
Начиная с версии 3.3.0 в решении доступны новые параметры для более гибкой настройки сортировщика. Рассмотрим данные параметры. Управления параметрами доступно в параметрах компонента каталога во вкладке “Настройка списка”.

1)
Показывать сортировщик – определяет отображение сортировщика в каталоге.
2)
Сортировщик: показывать блок выбора вида – при отмеченной опции будет выводиться блок вывода вида сортировки. Если параметр не отмечен, будет выбран шаблон по умолчанию.

3)
Сортировщик: показывать блок выбора сортировки – при отмеченной опции пользователям будет доступен выбор сортировки товаров в каталоге. Если параметр не отмечен, элементы сортируются в соответсвии сортировки по умолчанию.

4)
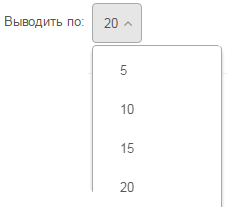
Сортировщик: показывать блок выбора числа товаров на страницу– при отмеченной опции пользователям доступна возможность указать количество элементов на странице. Если параметр не отмечен будет отображаться количество элементов по умолчанию.

5)
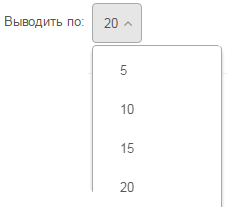
Сортировщик: Выводить по – список доступных выриантов для блока “Выводить по”.
6)
Сортировщик: количество элементов по умолчанию(из перечисленных выше) – Количество элементов выводимх по умолчанию на странице списка. Число должно соответсвовать одному из чисел перечисленных в параметре 5.
7)
Сортировщик: кнопка Показать все – при отмеченной опции у пользователя появится возможность вывести все товары раздела на одной странице.
8)
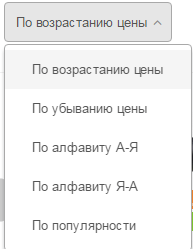
Сортировщик: отображаемые сортировки – список сортировок доступных пользователям для выбора.
9)
Сортировщик: сортировка по цене через свойство – определяет будет ли сортировка по цене происходить через поддельное свойство. Данный параметр нужен для сортировки каталога с торговыми предложениями.
10)
Сортировщик: тип цены для сортировки – тип цены по которому будет происходить сортировка. Параметр доступен если сортировка по цене работает не через свойство.
11)
Сортировщик: символьный код свойства с ценой – символьный код свойства с поддельной ценой. Параметр доступен если сортировка по цене работает через свойство.
12)
Сортировщик: сортировка по умолчанию – сортировка по умолчанию.
13)
Сортировщик: порядок сортировки по умолчанию – определяет в каком порядке будут выводиться элементы списка по умолчанию.
14)
Сортировщик: шаблон по умолчанию – определяет какой вид отображения товаров будет установлен по умолчанию. Доступны следующие варианты: showcase, list, list_little.
15)
Сортировщик: Виды отображения товаров – список видов списка, доступных пользователю для выбора.
Мультирегиональность
В решениях данной серии есть возможность разделить контент по регионам, а также указывать телефон, email, адрес и другие контактные данные отдельно к каждому региону. Ваши посетители увидят не только актуальные контакты для их местоположения, но также новости, статьи остатки, цены и даже каталоги!
В решении предусмотрено 2 вида мультирегиональности
- на одном домене
-
на поддоменах.
При выборе варианта использования мультирегиональности на одном домене сайты разных регионов будут доступны по одному адресу независимо от того, для какой регион выбрал посетитель вашего сайта.
При выборе варианта на поддоменах при переключении регионов адрес интернет-магазина будет меняться в соответствии с выбранным регионом, например, msk.master-shop.redsign.ru или spb.master-shop.redsign.ru.
Для того, чтобы настроить мультирегиональность на вашем сайте потребуется выполнить ряд настроек:
- Подготовить хостинг (Требуется, если выполняется настройка мультирегиональности на поддоменах)
- Добавить в систему и настроить регионы
- Вывести на страницах сайта теги для замены контента
- Активировать функцию мультирегиональности
Как настроить хостинг
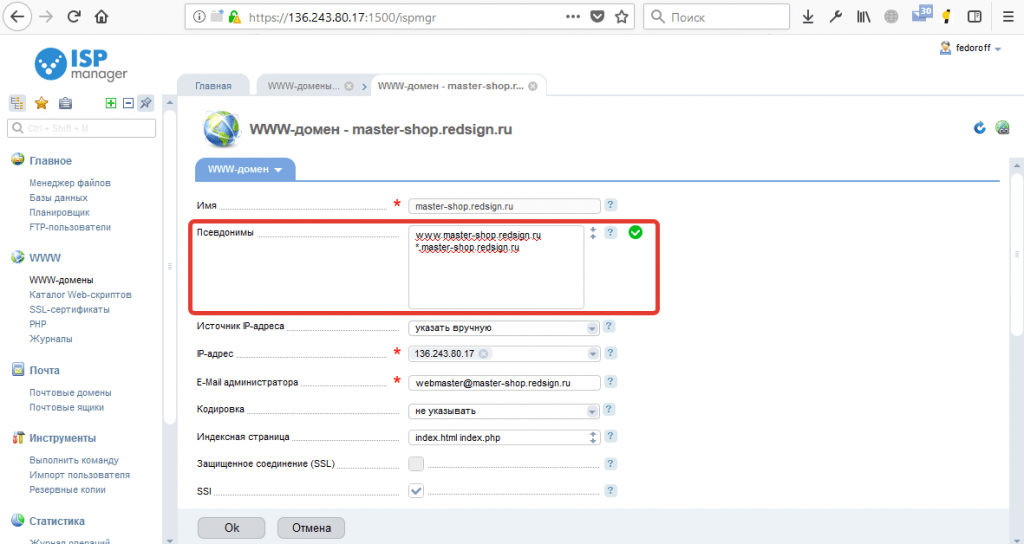
Чтобы воспользоваться функцией мультирегиональности, нужно внести изменения в параметры домена, а именно в поле, содержащее записи о псевдонимах.
Псевдонимы или алиасы – это домены, которые ведут в одну и ту же папку на сервере. Чтобы сделать один из доменов алиасом другого, нужно привязать его к папке, куда ведет целевой домен. Например, домены msk.master-shop.redsign.ru и spb.master-shop.redsign.ru – это алиасы для основного master-shop.redsign.ru.
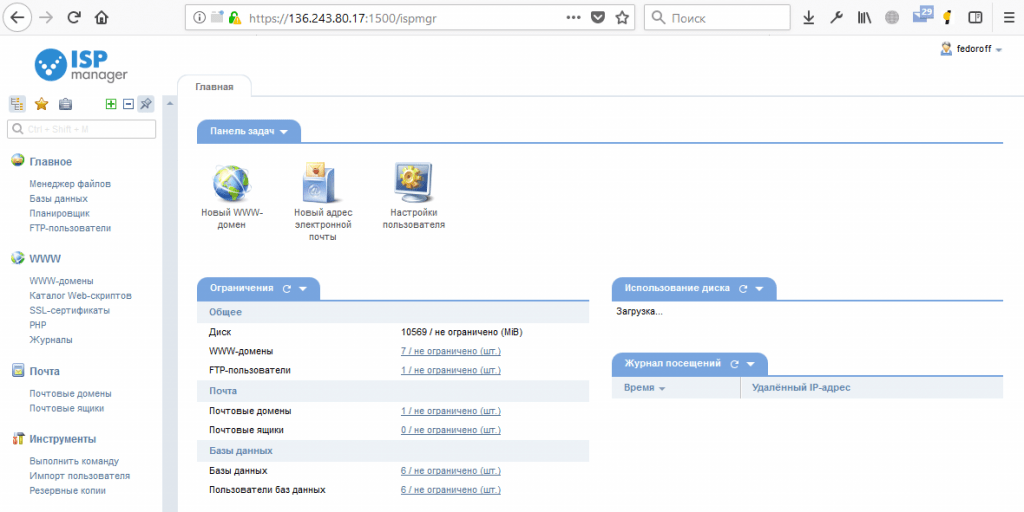
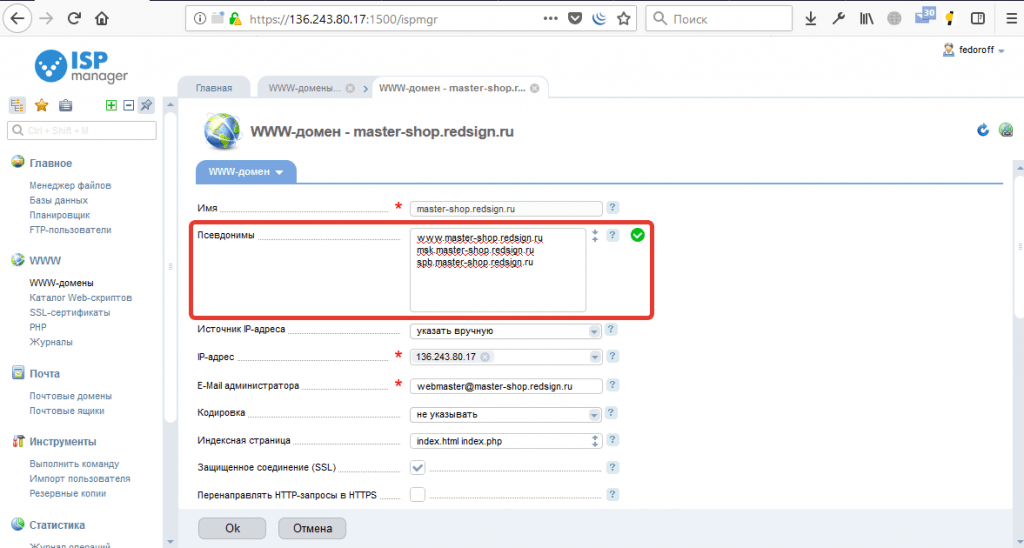
Хостинг-провайдеры используют разные панели управления веб-сервером, поэтому интерфейсы личных кабинетов могут немного отличаться друг от друга. В инструкции последовательность действий и расположение элементов описаны на примере панели управления ISPmanager.

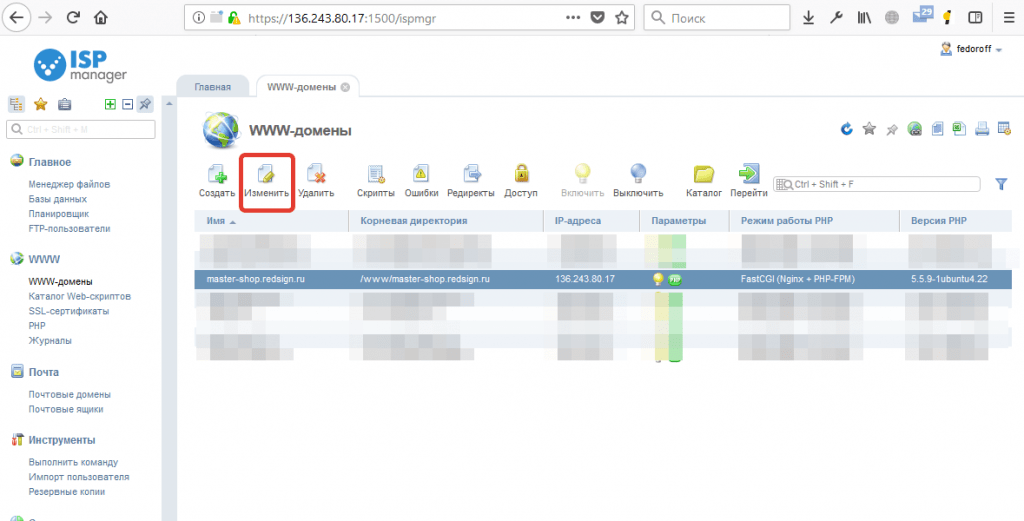
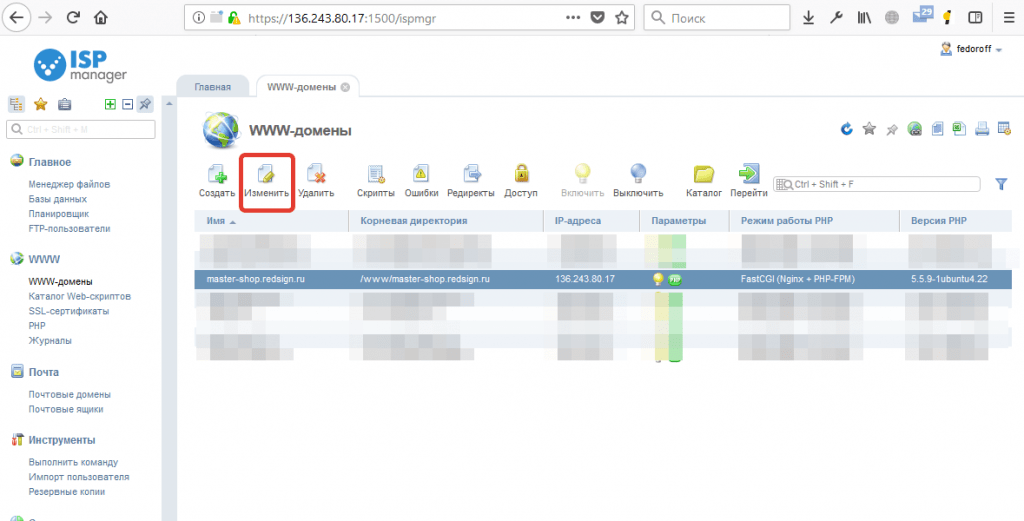
На левом меню панели управления выберите Домены → WWW-домены. Найдите в списке домен, который будет иметь поддомены, выделите его и нажмите кнопку «Изменить».

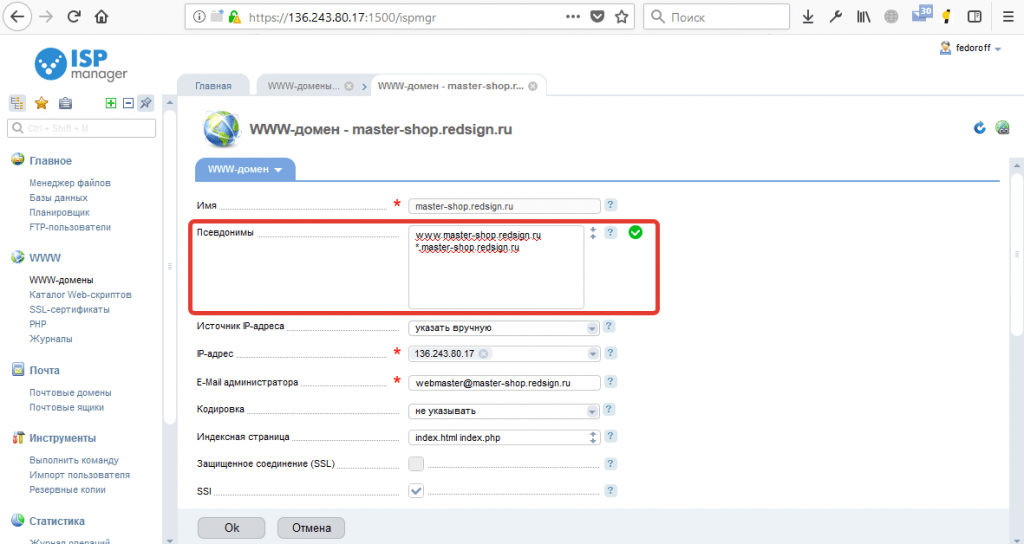
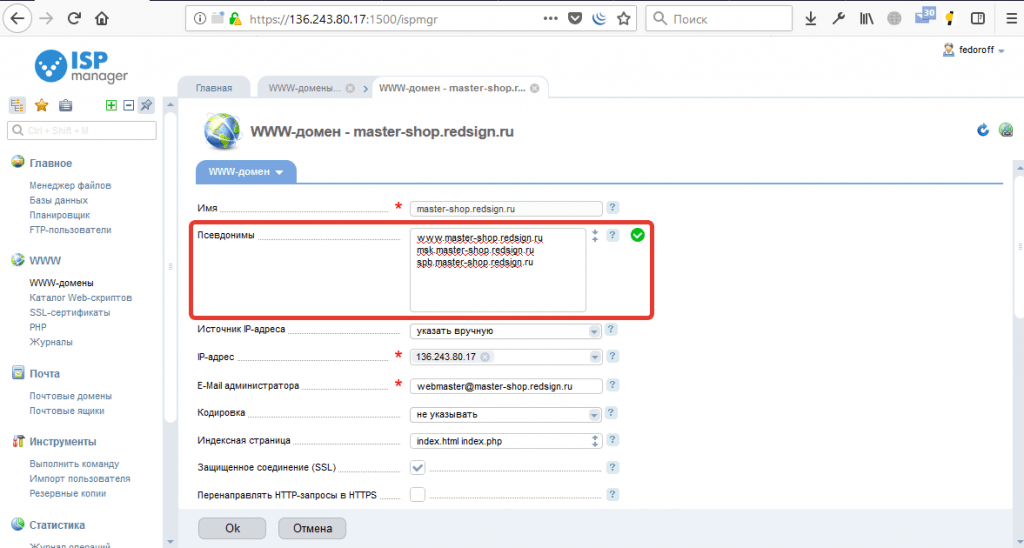
Если Вы еще не используете SSL-сертификат, в настройках домена в поле «Псевдонимы» добавьте запись вида «*.mydomain.ru» (без кавычек), где mydomain.ru – имя основного домена.

Если SSL-сертификат уже установлен, понадобится в том же поле ввести вручную имена всех поддоменов.

Как изменить настройки сайта
Настройка сайта 1С-Битрикс
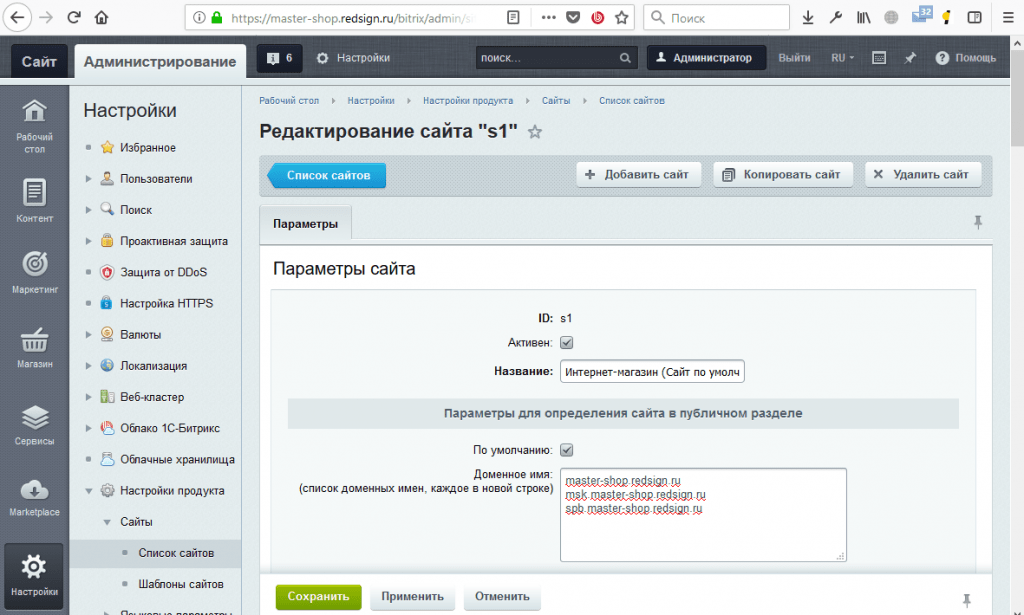
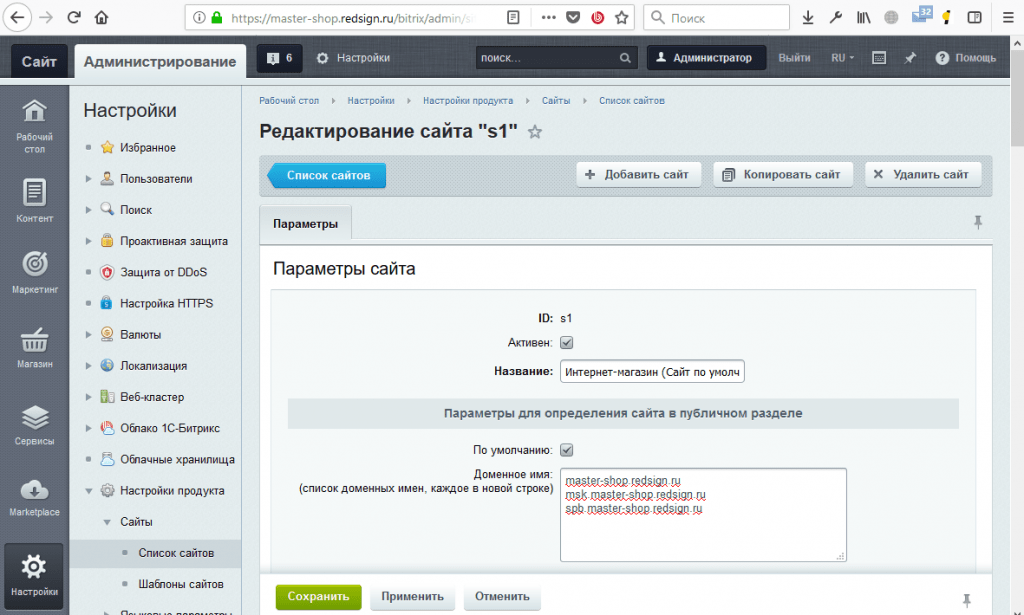
настройках сайта необходимо указать список доменных имен по которым будет доступен сайт.Для этого перейдите в раздел
Настройки - Настройки продукта - Сайты - Список сайтов. Выберите в меню Пункт
Изменить напротив того сайта, на котором необходимо выполнить настройку мультирегиональности.
В поле Доменное имя укажите список доменных имен для каждого региона.

Натройка мультирегиональности
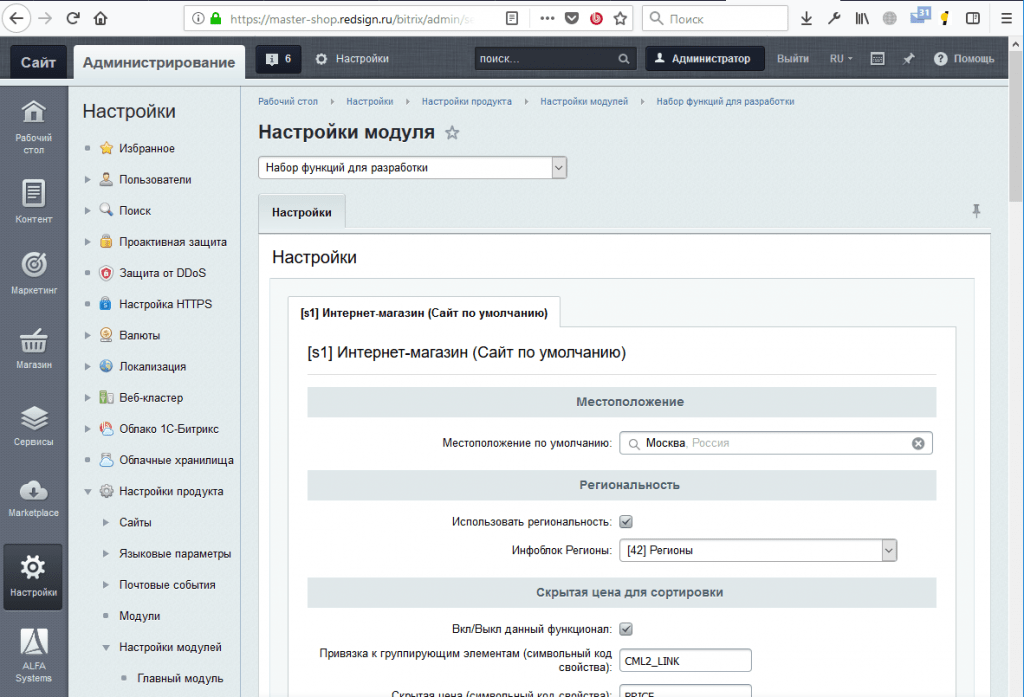
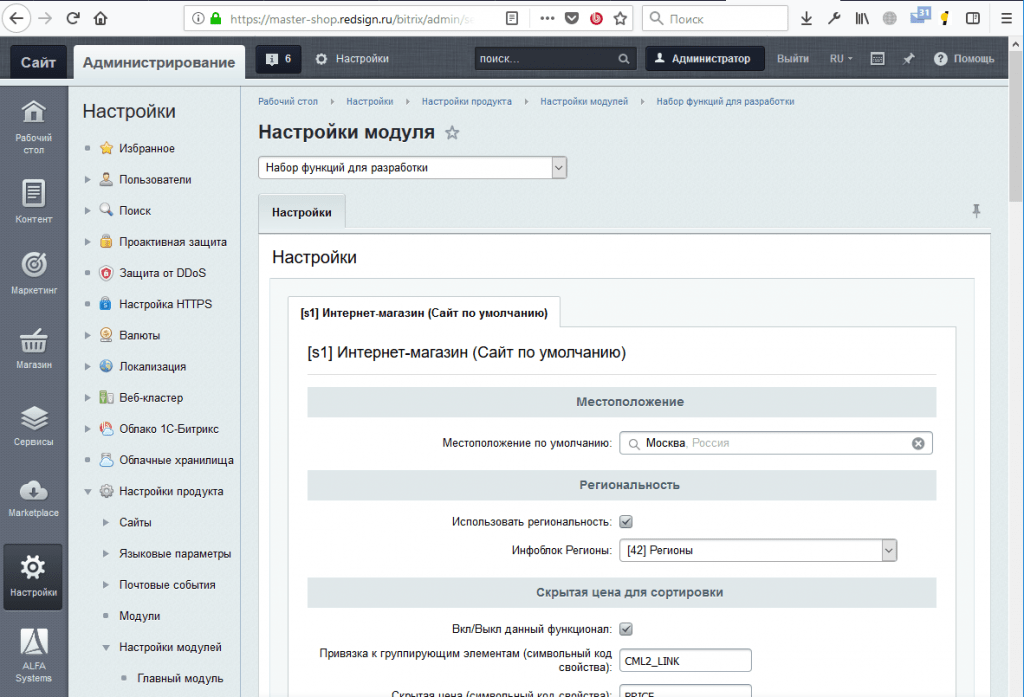
Активация и параметры настройки мультирегиональности в административной части сайта находятся в Настройки - Настройки продукта - Настройки модулей - Набор функций для разработки.

Чтобы активировать мультирегиональность на сайте необходимо во вкладке настроек сайта в разделе Региональность установить флажок Использовать региональность и выбрать инфоблок с регионами в поле Инфоблок Регионы
Настройка файлов каталога
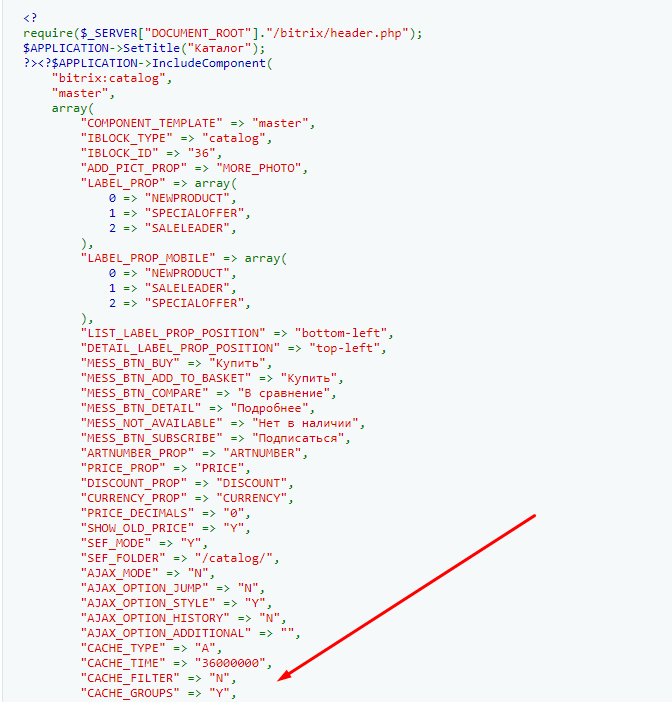
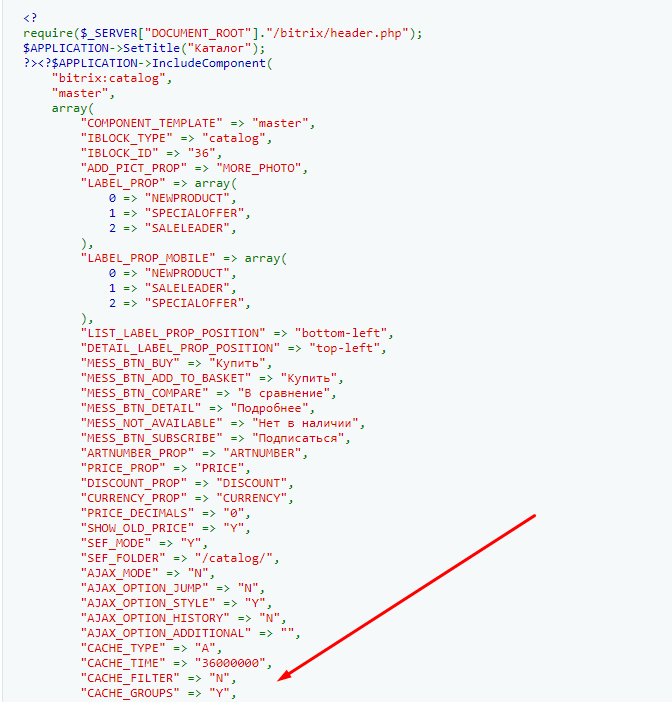
Чтобы настроить кэширование для каждого конкретного региона (Москва, Санкт-Петербург, Самара), необходимо добавить следующую строку кода в php-файлы:
"SITE_LOCATION_ID" => SITE_LOCATION_ID,
Добавлять строку необходимо в область, которая отвечает за настройки параметров компонента

Это необходимо сделать для всех php-файлов каталога, а также тех разделов, контент которых меняется при смене региона.
Предупреждение: рекомендуем предварительно скопировать тот файл, содержимое которого вы хотите поменять.
Как добавить или отредактировать регион
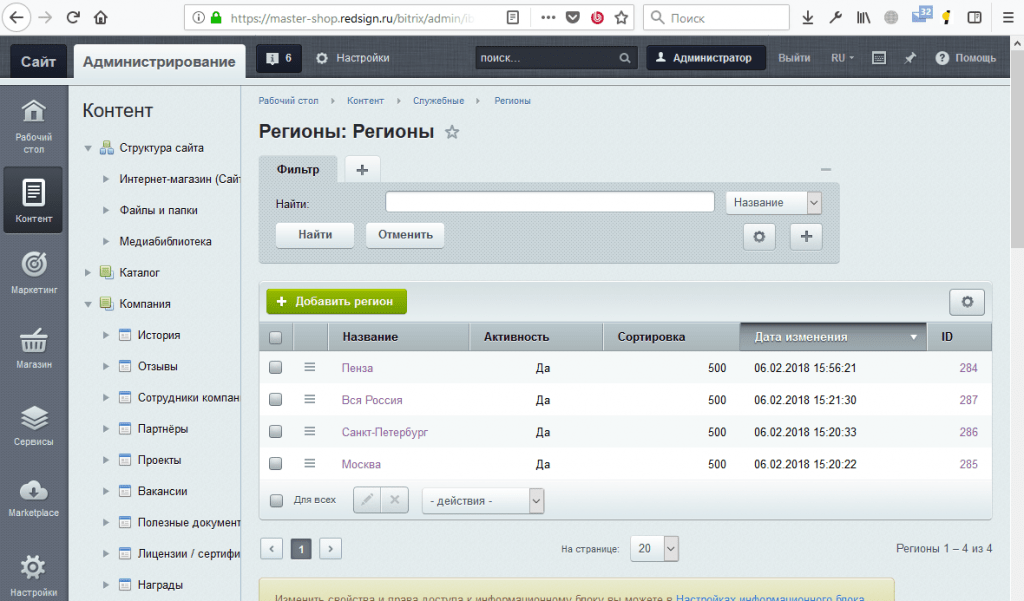
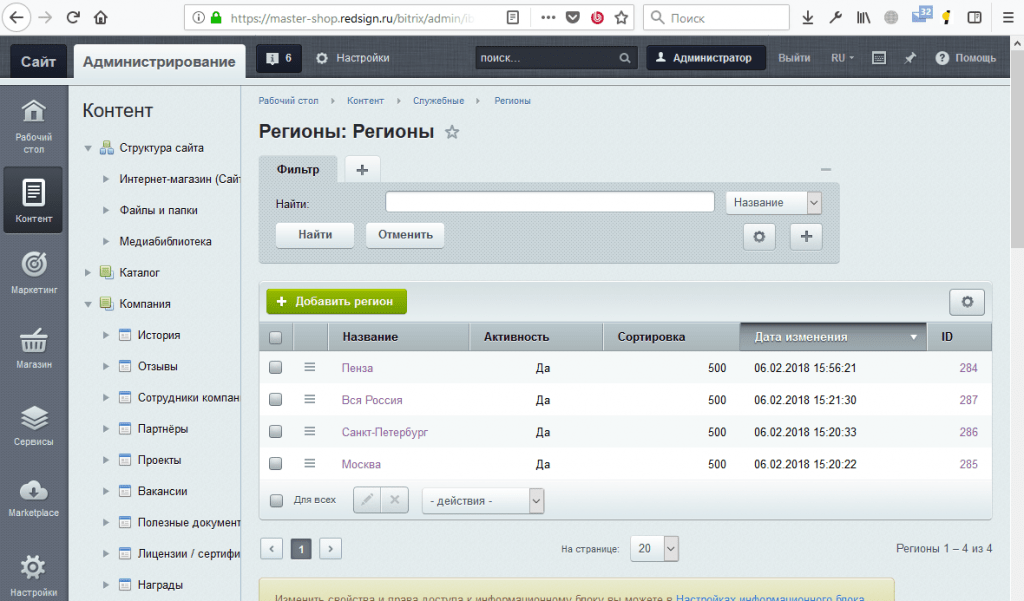
Управление регионами осуществляется из административной части сайта в меню Контент - Служебные - Регионы. Здесь вы можете добавить, настроить или удалить используемые на сайте регионы.
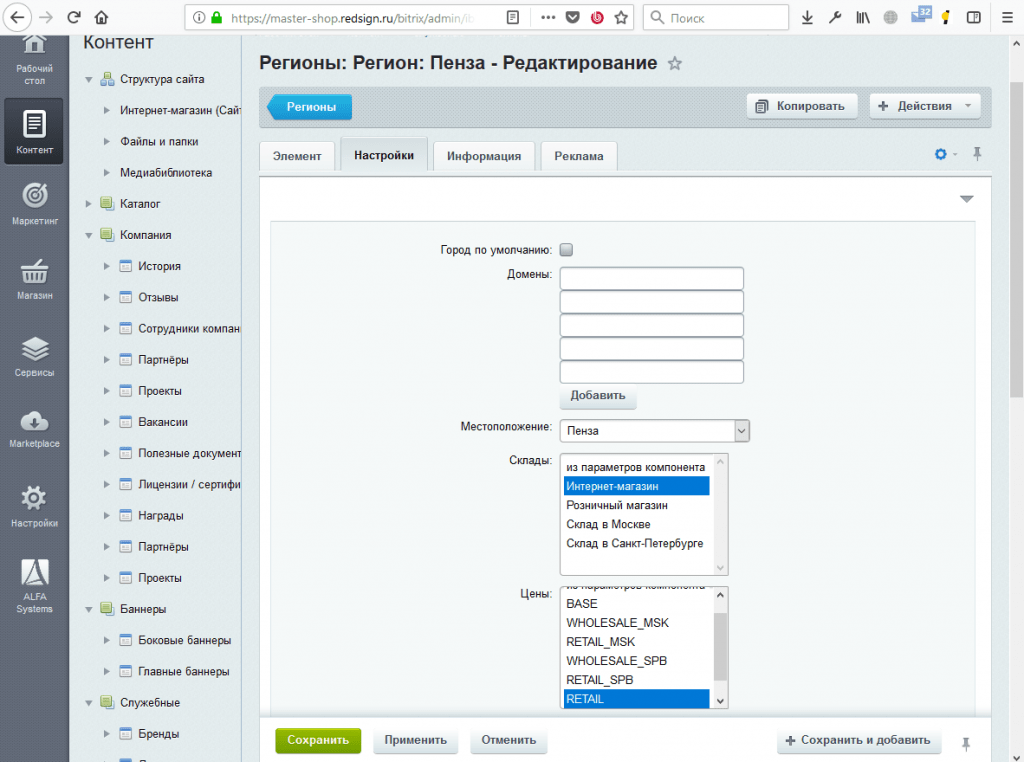
Для создания региона нажмите «Добавить элемент».

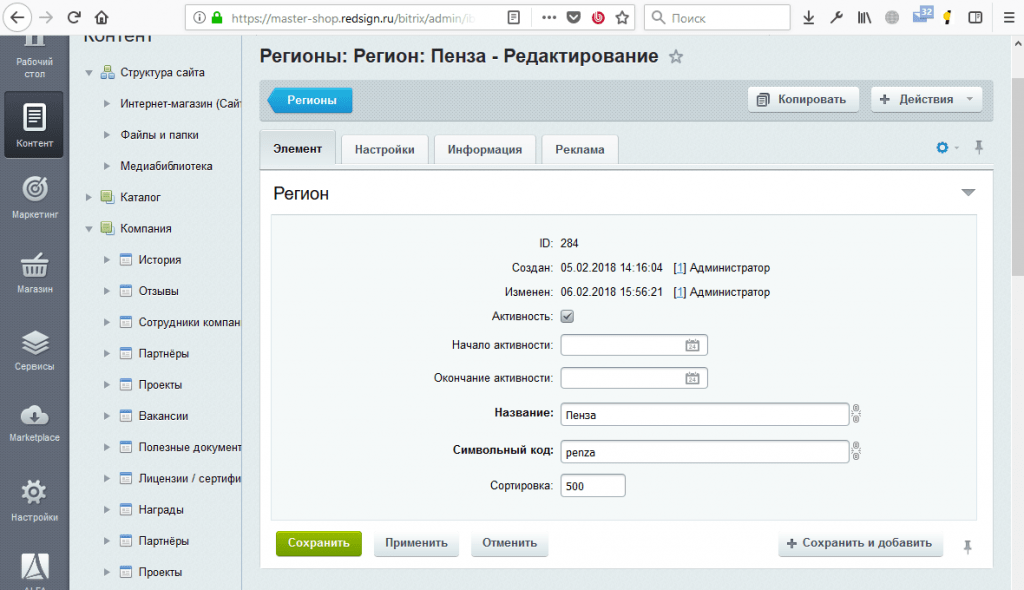
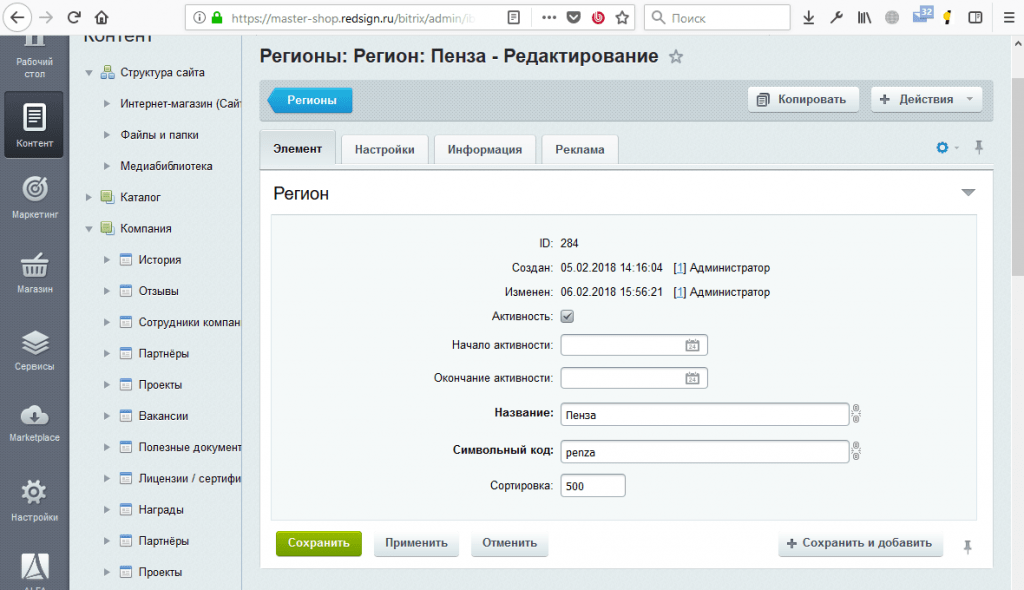
В основной вкладке создания/редактирования региона необходимо заплнить только поле Наименование

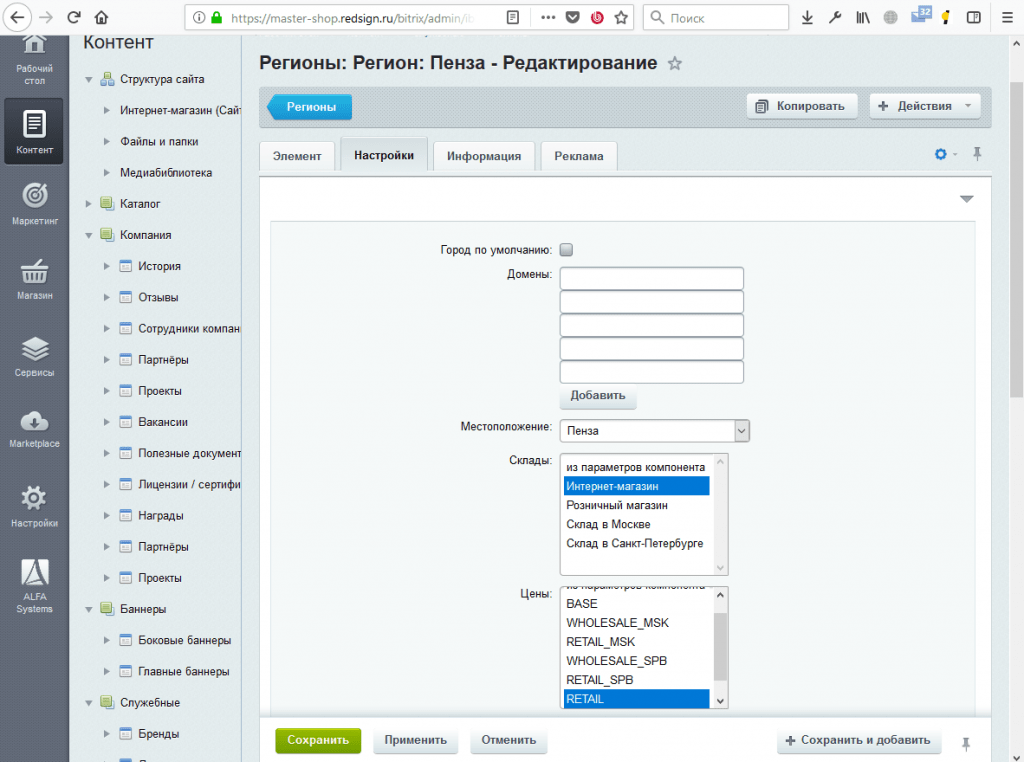
Во вкладке Настройки можно установить доступные для региона типы цен, склады, указать доменные имена региона.

Флажок Город по умолчанию имеет смысл устанавливать только для одного региона. В случае если сайт не сможет определить местоположение пользователя автоматически, пользователь откроет версию сайта для региона, в чьей карточке установлена эта галочка.
Поле Домены необходимо заполнять в том случае, если вы хотите настроить мультирегиональность на разных доменах, т.е. когда каждый регион будет доступен по своему доменному имени. Если выполняется настройка мультирегиональности на одном домене, поле необходимо оставить пустым.
В поле Местоположение необходимо выбрать местоположение из базы сайта. Добавить местоположение в базу или импортировать новую базу местоположений можно в разделе Магазин - Настройки - Местоположения.
В полях Склады и Цены необходимо выбрать типы цен и склады, которые будут доступны для данного региона. Добавить типы цен для региона можно в разделе Магазин - Настройки - Цены - Типы цен. Добавить дополнительные склады можно в разделе Магазин - Складской учет - Склады. Добавление дополнительных типов цен и складов доступно только в редакции 1С-Битрикс Бизнес.
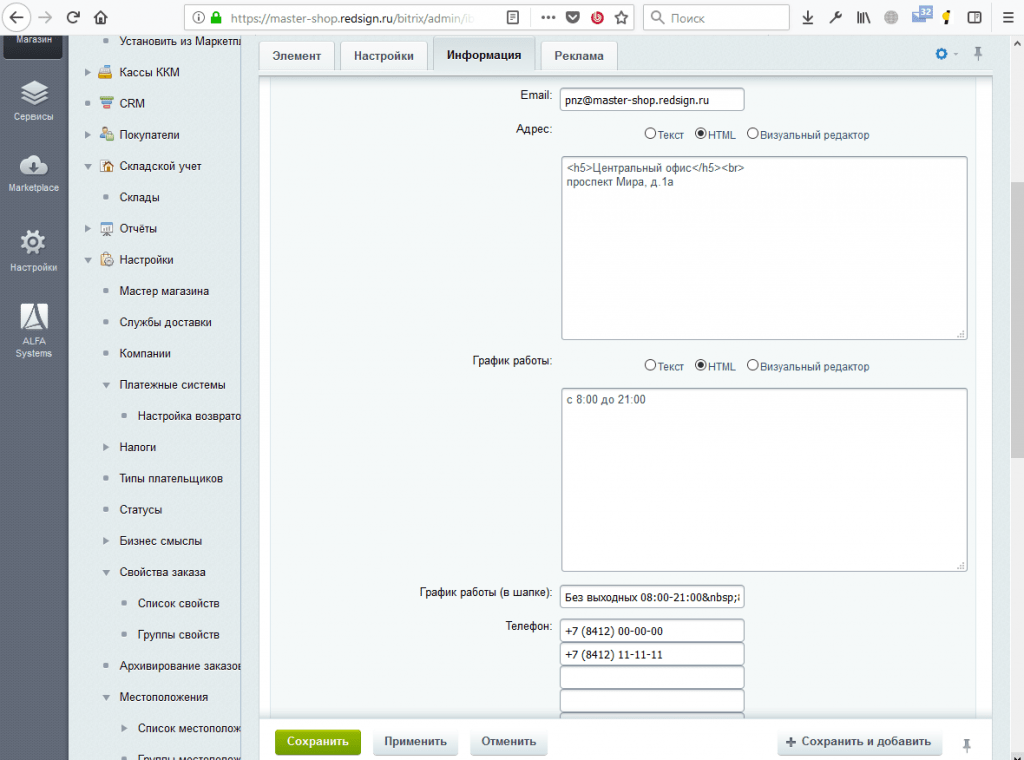
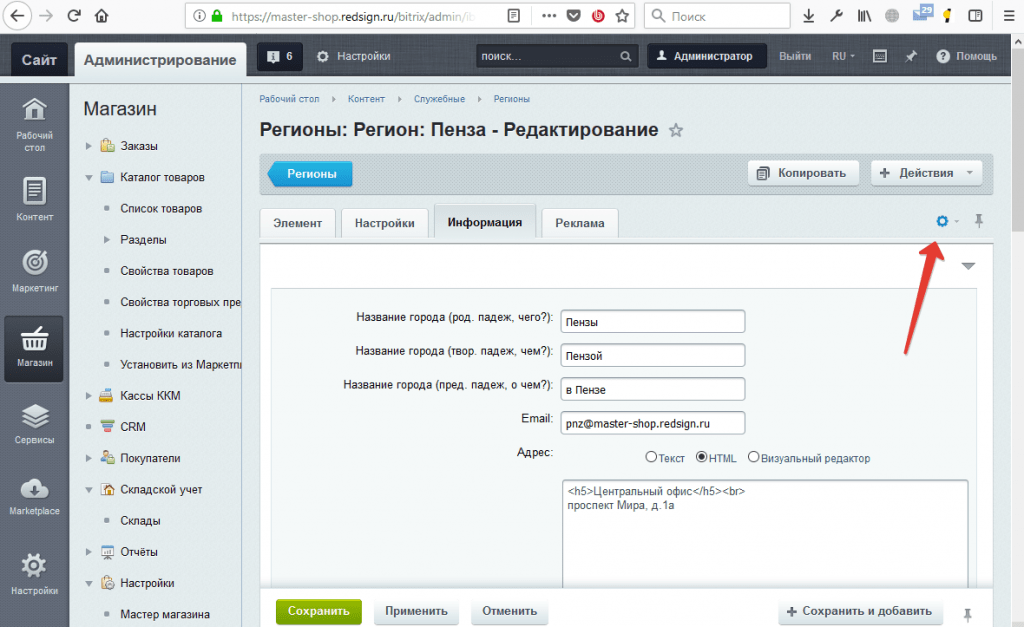
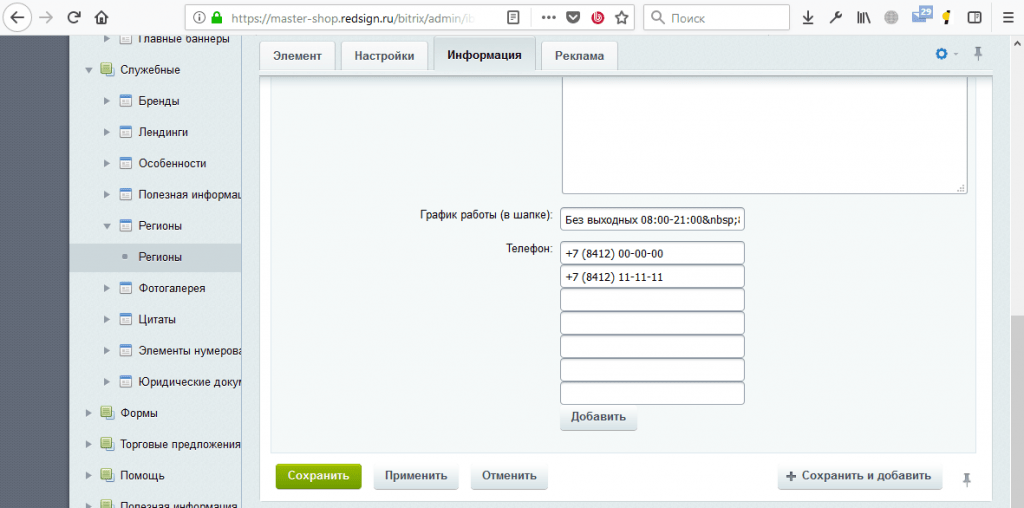
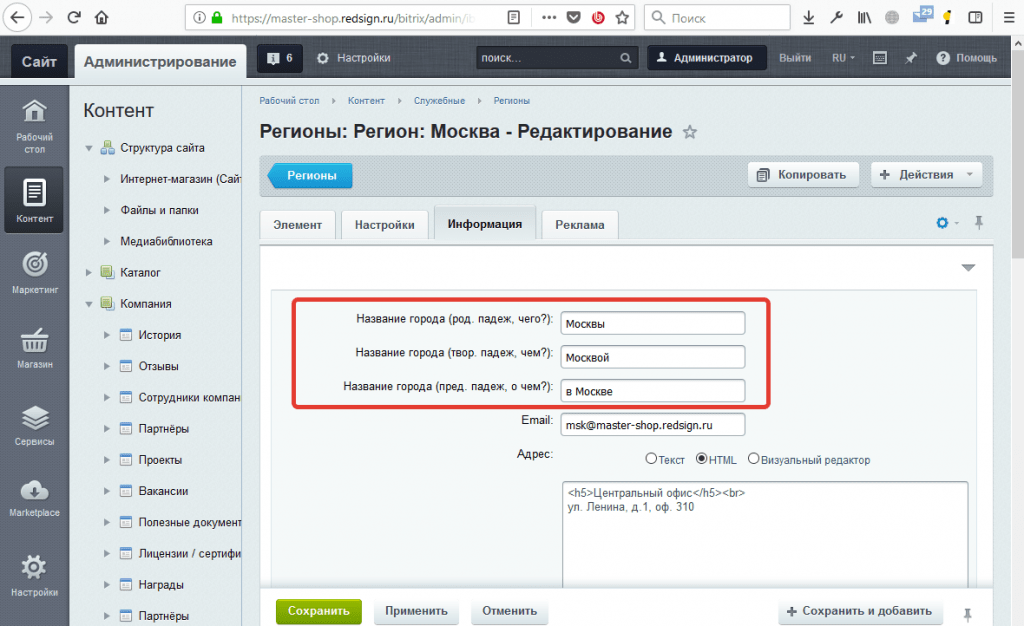
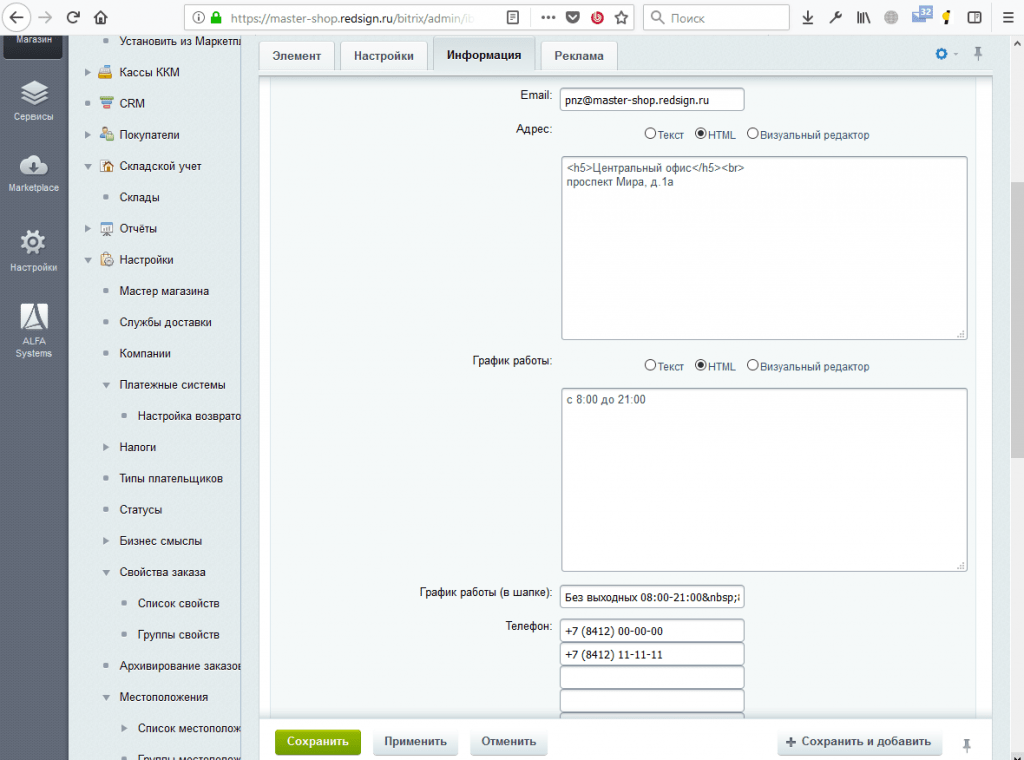
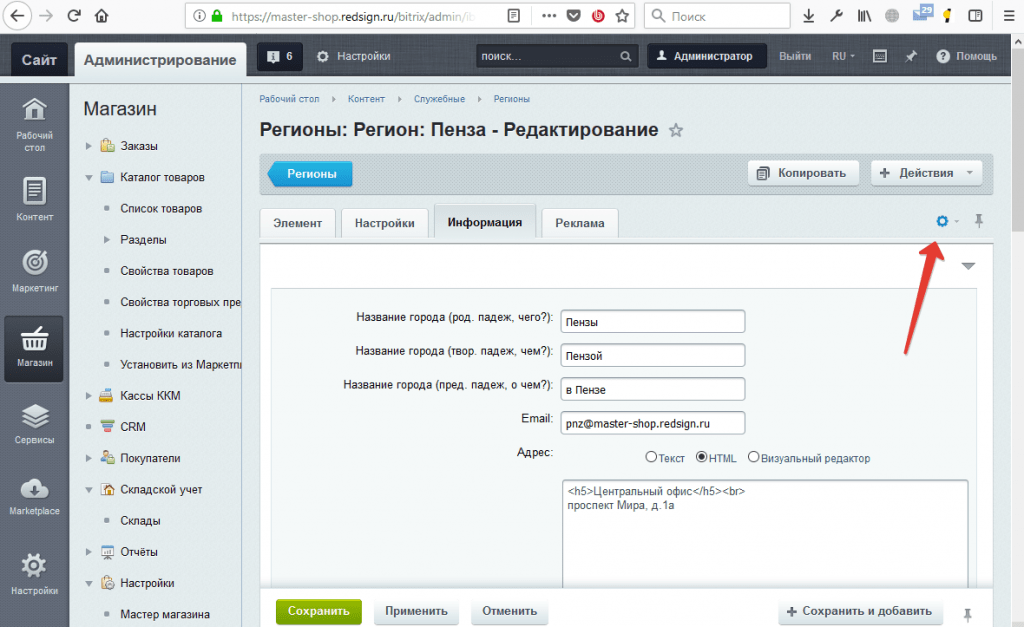
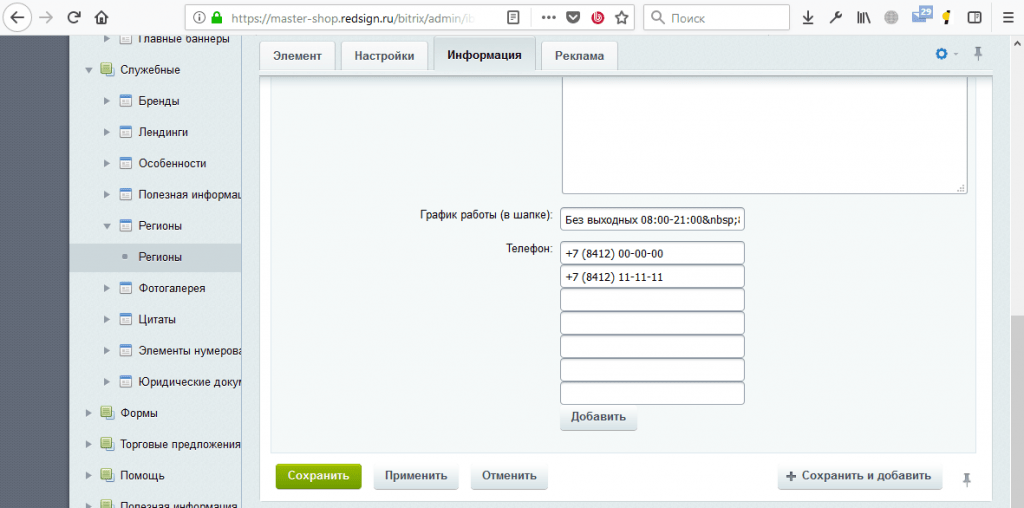
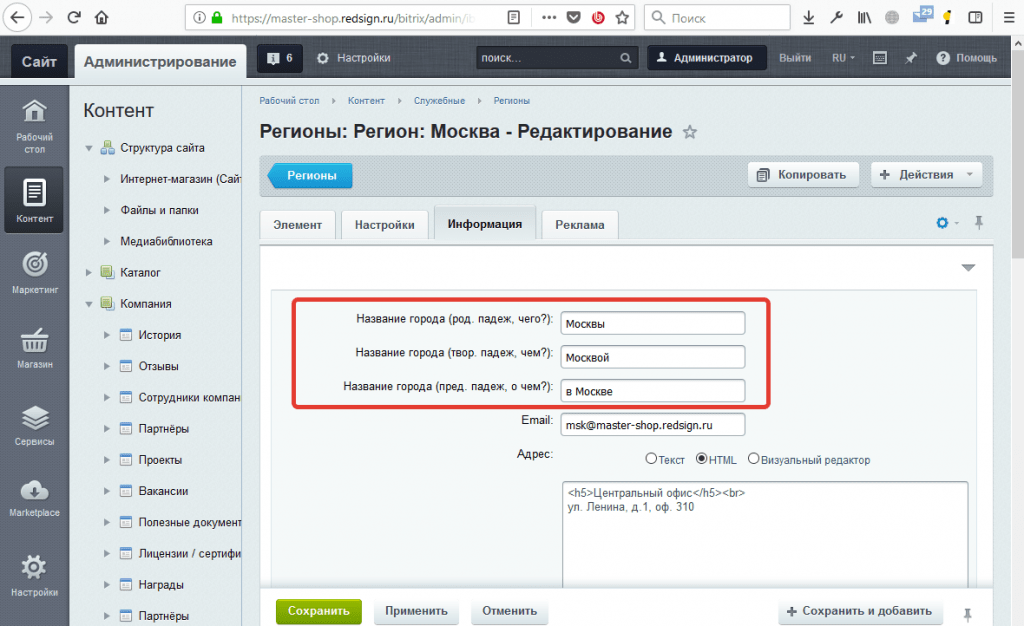
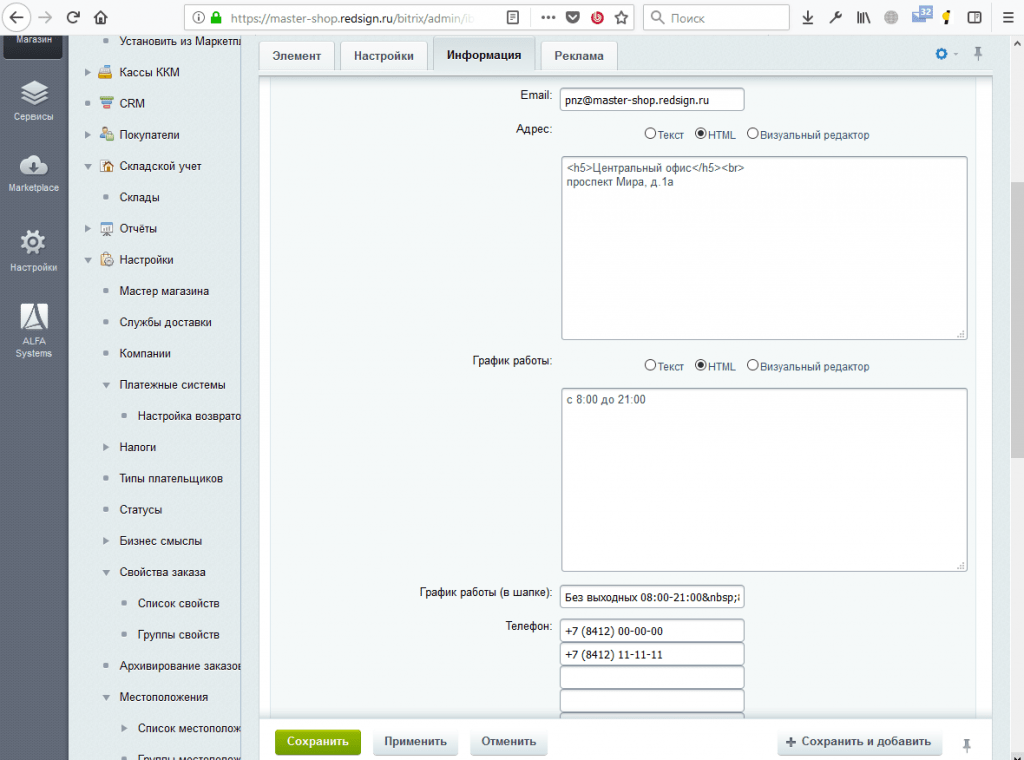
Во вкладке Информация заполняются зависимые от региона поля, например email, номер телефона, график работы, наименование региона в различных склонениях, что позволит грамотно оформить заголовки с использованием SEO-тегов.

Если предоставляемых "из коробки" полей для региона недостаточно, можно добавить дополнительные. Как добавить свои теги для региона можно узнать на странице.
Как настроить композитный сайт для работы с мультирегиональностью
Технология 1С-Битрикс: Композитный сайт и Автокомпозит позволяет увеличить скорость загрузки сайта в 100 раз.
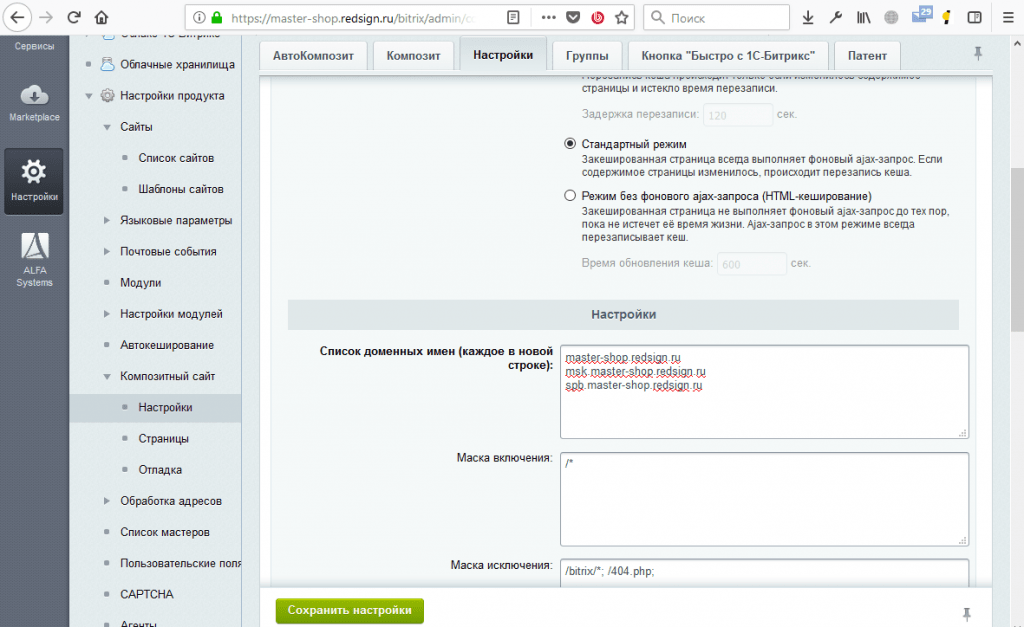
Если вы используете эту технологию у вас на сайте, необходимо выполнить дополнительную настройку для работы с мультирегиональностью. Необходимо добавить доменные имена каждого региона в поле Список доменных имен, чтобы композитный режим работал на всех страницах сайта.
Включать композитный режим и выполнять его настройку имеет смысл только в случае использования региональности на разных доменах. В случае использования региональности на одном домене, композитный кеш будет постоянно перезаписываться
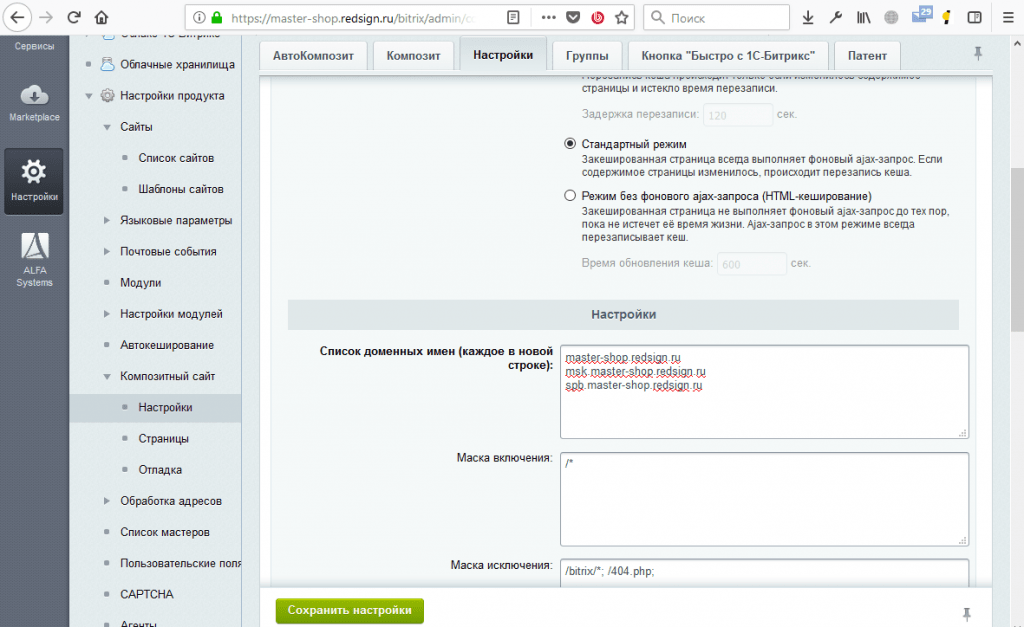
Для этого перейдите в настройки административном разделе Настройки - Настройки продукта - Композитный сайт - Настройки
Во вкладке Настройки в блоке Настройки в поле Список доменных имен необходимо указать все доменные имена регионов.

Как создать теги региона
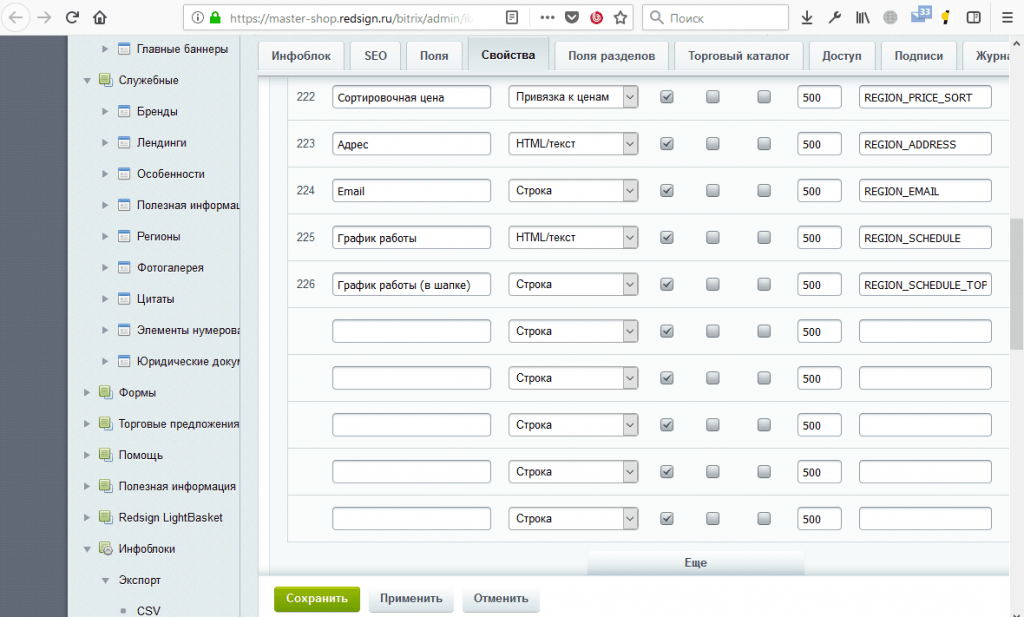
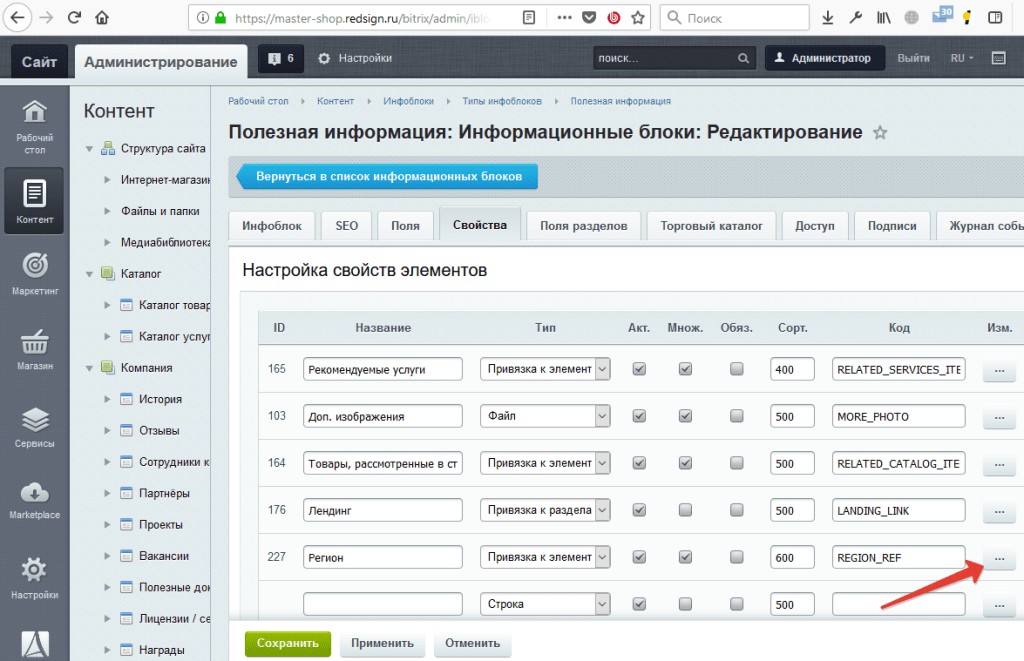
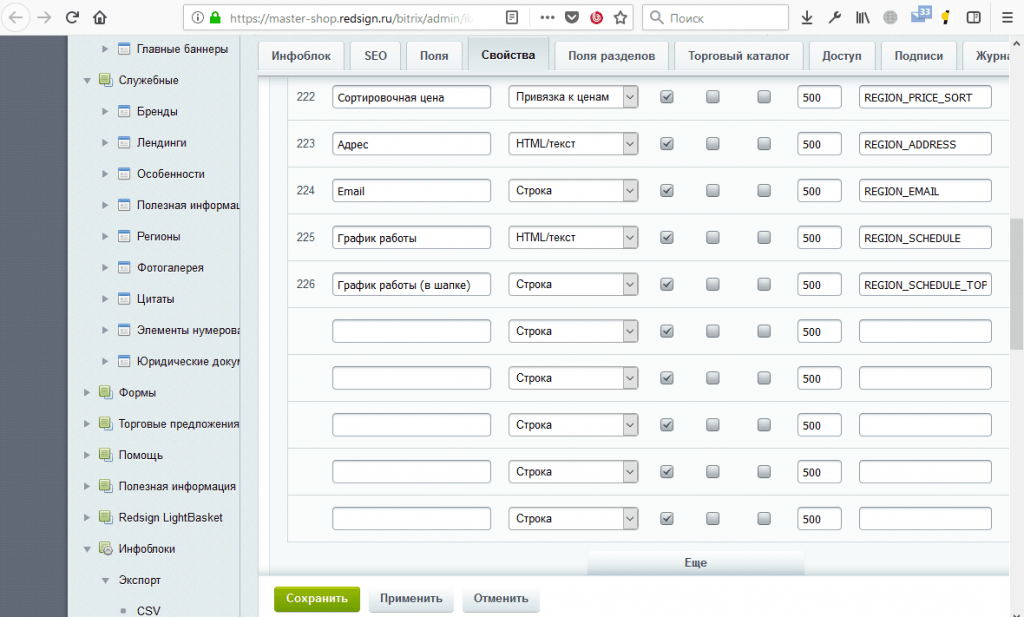
Если предоставляемых "из коробки" полей для региона недостаточно, можно добавить дополнительные. Для этого перейдите в настройки Инфоблока Регионы Контент - Инфоблоки - Типы инфоблоков - Служебные - Регионы. На вкладке Свойства в пустое поле(если у вас его нет, нажмите на кнопку еще). Заполните форму следующего вида:
- Название: название тега — например, «Доставка»;
- Тип: тип поля содержимого тега региона;
- Код: код тега в системе.
Тип свойства инфоблока может быть: Строка, Число ит.д. Если вы хотите создать тег для простой замены текста, выберите тип Строка.
Если создается тег, содержащий сложную верстку, выберите тип HTML/текст
Внимание! Код тега должен быть написан заглавными английскими буквами и начинаться со слов REGION_ (через нижнее подчеркивание).
Например, для номера телефона — REGION_PHONE

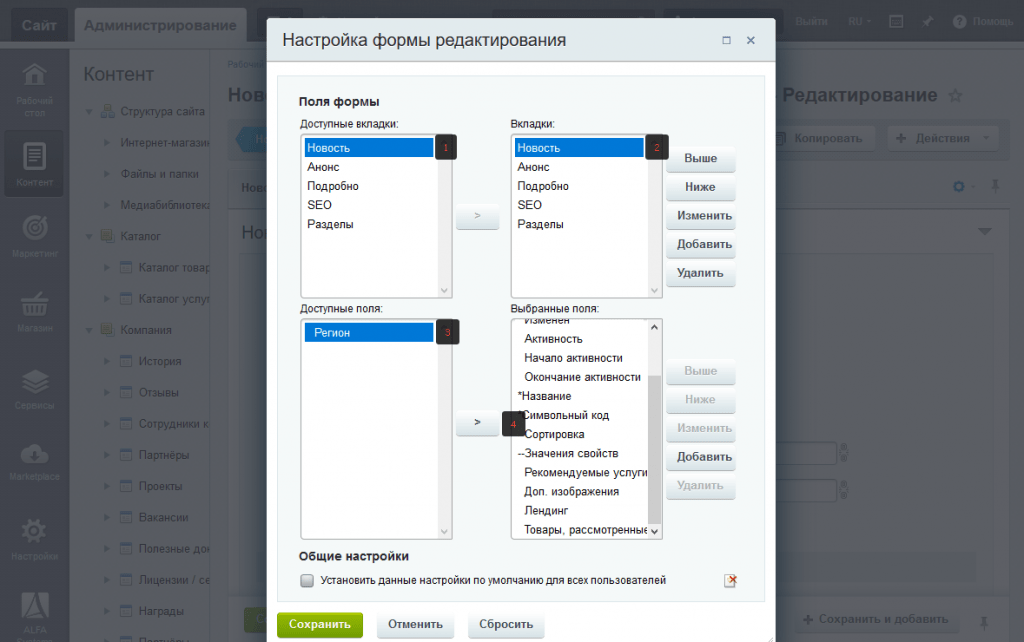
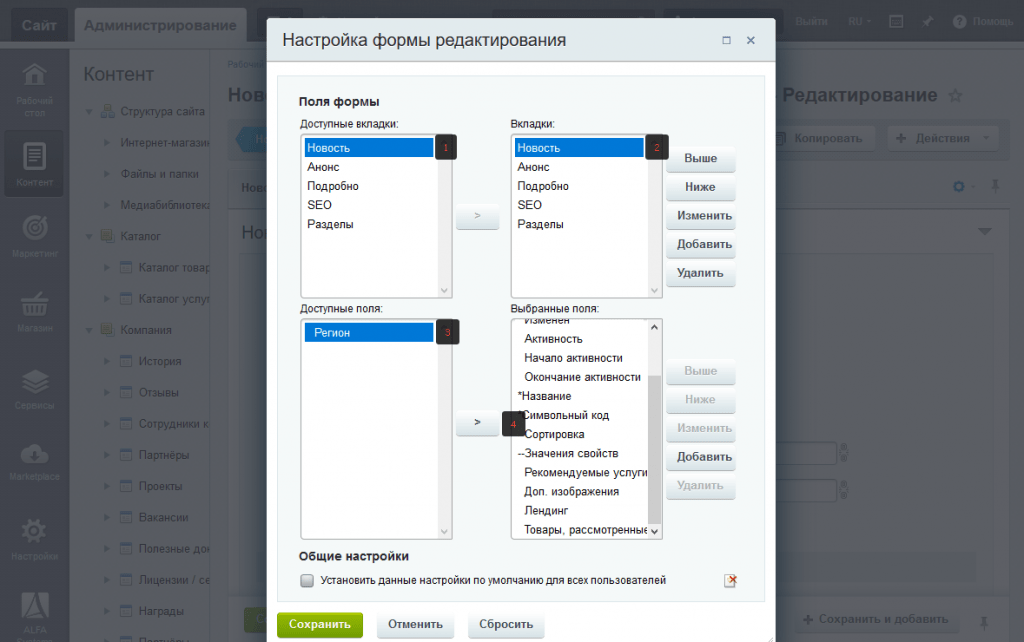
После добавления нового тега необходимо в карточке региона активировать новое, только что добавленное, поле. Для этого нажмите на шестеренку и выберете «Настройки».

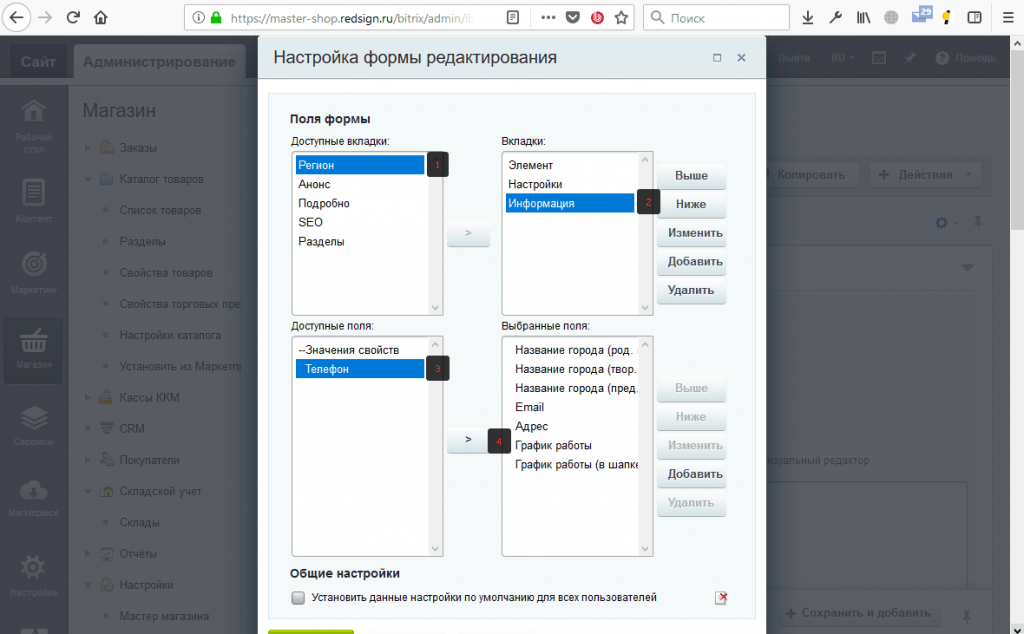
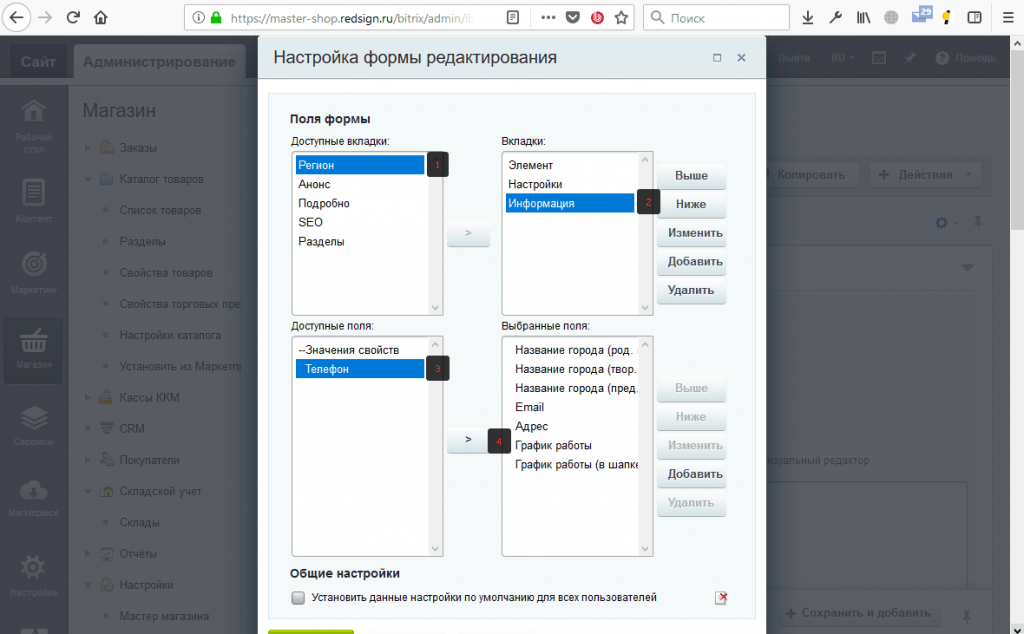
Выберите в поле Доступные вкладки строку Регион, в поле Вкладки строку Информация, в поле Доступные поля свойство добавленное на предыдущем шаге и переместите его с помощью стрелочки вправо из поля Доступные вкладки в поле Выбранные поля. после перемещения поля нажмите кнопку Сохранить, чтобы сохранить изменения.

Новое поле появится в форме редактирования и вы сможете его заполнить.

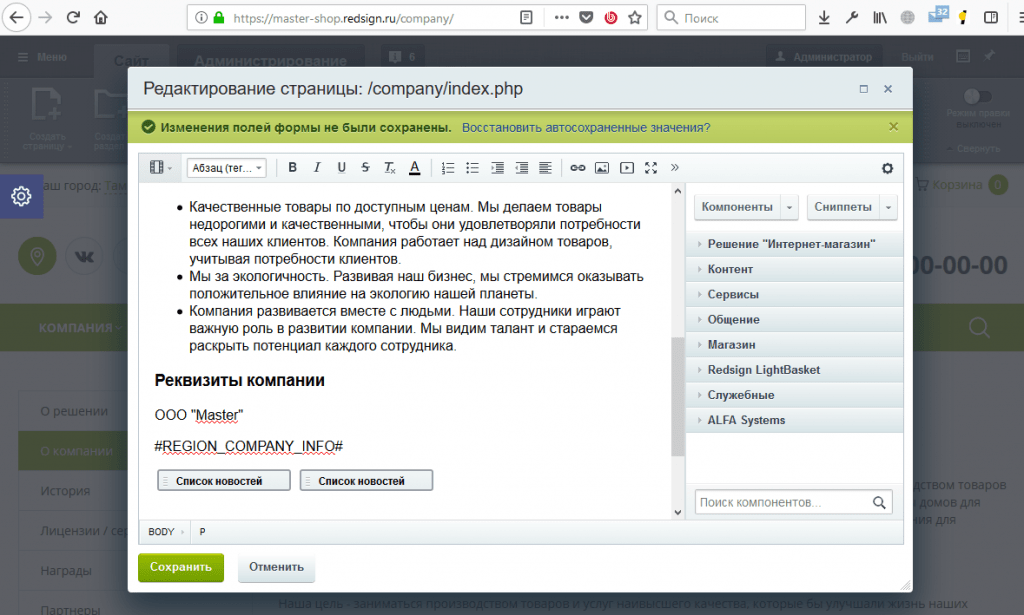
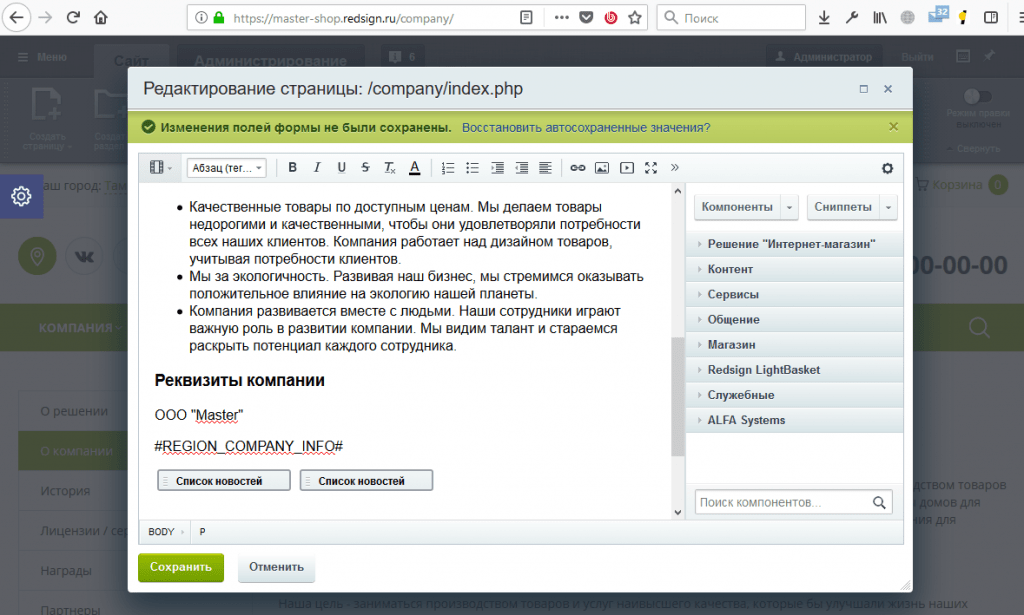
Теги региона можно размещать как непосредственно на странице или во включаемых областях, так и в полях элементов инфоблоков, например в детальном описании. Чтобы вставить тег в нужное место, необходимо обрамить решетками (#) с двух сторон, например #REGION_PHONE#.
Как настроить вывод информации региона
Помимо информации о товарах, такой как цены, остатки по складам, функционал мультирегиональности позволит разделить контент сайта по регионам:
- Статический контент (номера телефонов, контактные данные)
- Динамический контент (новости, услуги, товары)
- SEO оптимизации
Как настроить SEO регионов
Для регионов предусмотрена генерация заголовков и тегов с наименованием – например, «смартфоны в Санкт-Петербурге» и «смартфоны в Москве».
Чтобы название региона верно отображалось в заголовках и результатах поисковых запросов, в карточку региона были добавлены специальные теги, которые можно заполнить во вкладке Информация в окне редактирования Региона.

Если предоставляемых "из коробки" полей для региона недостаточно, можно добавить дополнительные. Как добавить свои теги для региона можно узнать на странице.
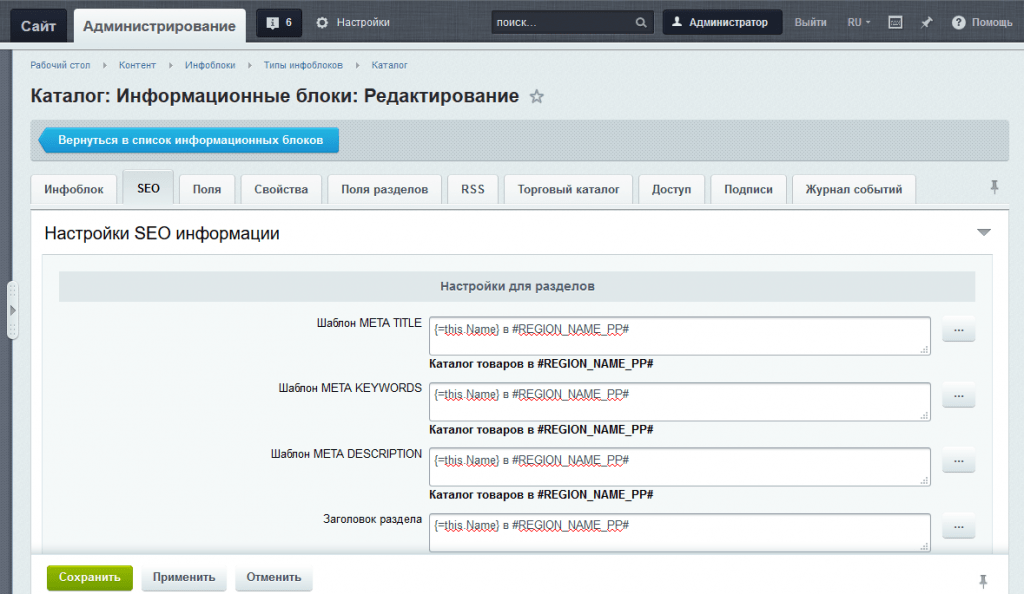
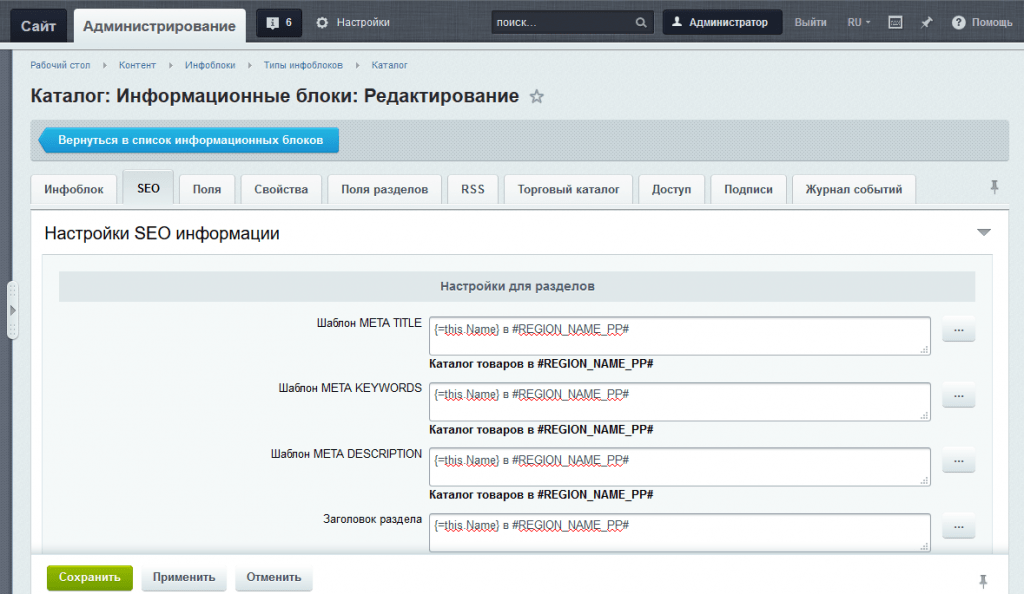
Чтобы вывести название региона в заголовке страницы h1 или заголовке окна браузера, описании description или ключевых словах keywords необходимо добавить тег наименования региона в поля шаблонов мета-тегов разделов или элементов инфоблоков. Это можно сделать в
- настройках инфоблока, для всех разделов и элементов инфоблока
- карточке редактирования раздела, для всех вложенных разделов и элементов раздела
- карточке редактирования элемента, для конкретного элемента

Как настроить динамический контент
Мультирегиональность позволяет разделить весь динамический контент(новости, статьи, услуги, товары) по регионам.
Добавление свойства REGION_REF в настройках инфоблока
Настройка отображения контента выполняется непосредственно к карточке редактирования элемента инфоблока, т.е. для новостей в инфоблоке Новости, для статей в инфоблоке Статьи ит.д.
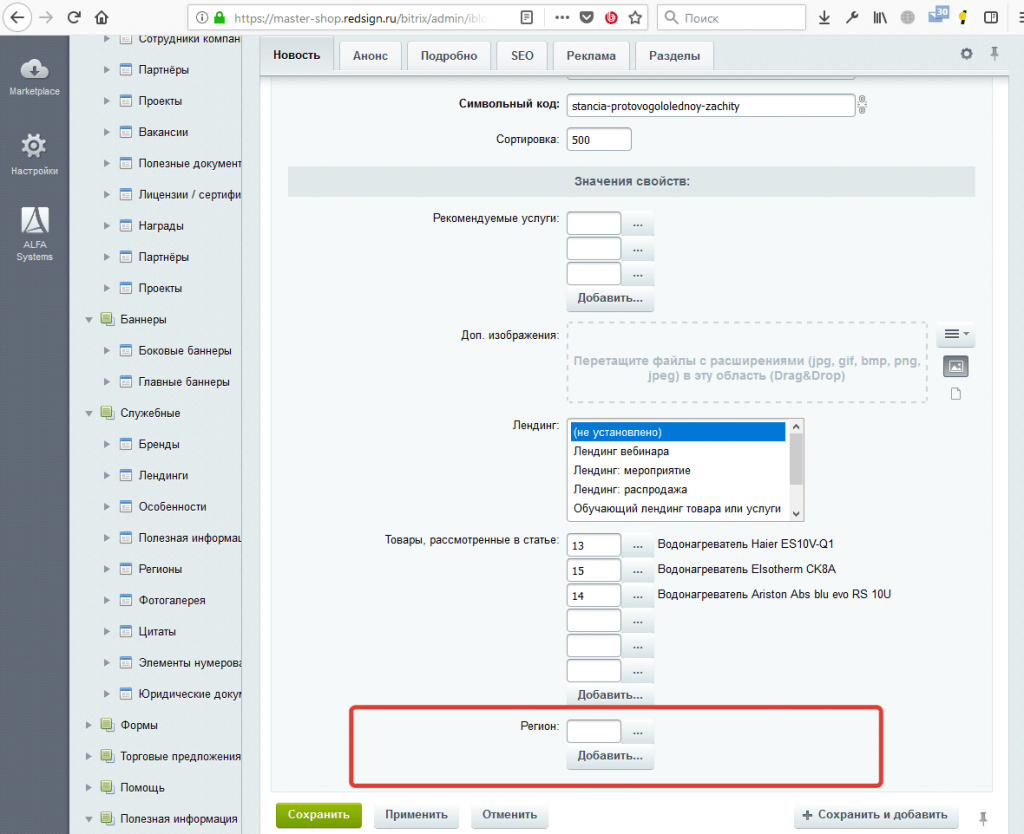
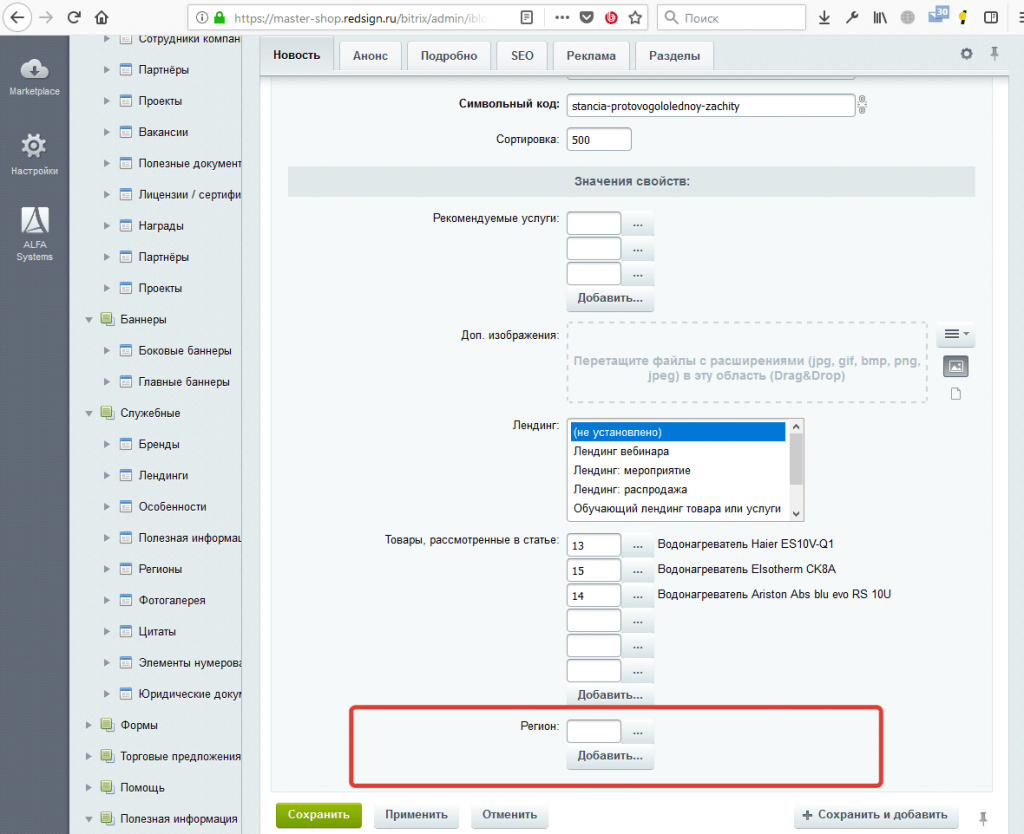
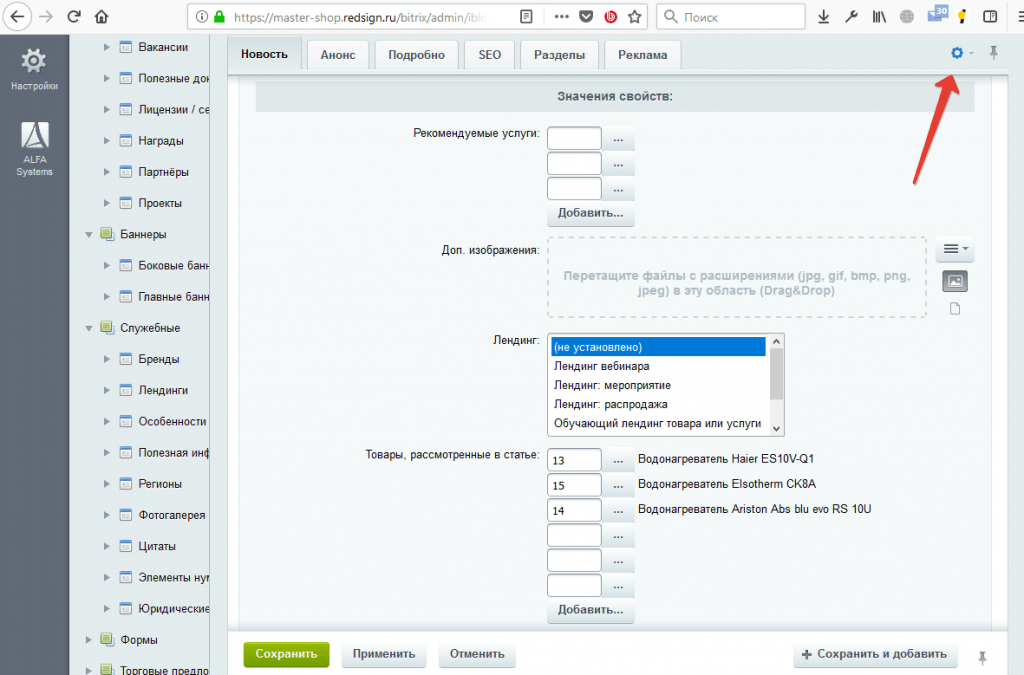
Чтобы выполнить привязку элемента инфоблока к определенному региону, необходимо в поле Регион в карточке редактирования элемента инфоблока выбрать регион.

Если поля регион нет в карточке редактирования инфоблока, его можно добавить самостоятельно. Подробнее на странице.
Добавление «arRegionFilter» в настройки фильтра
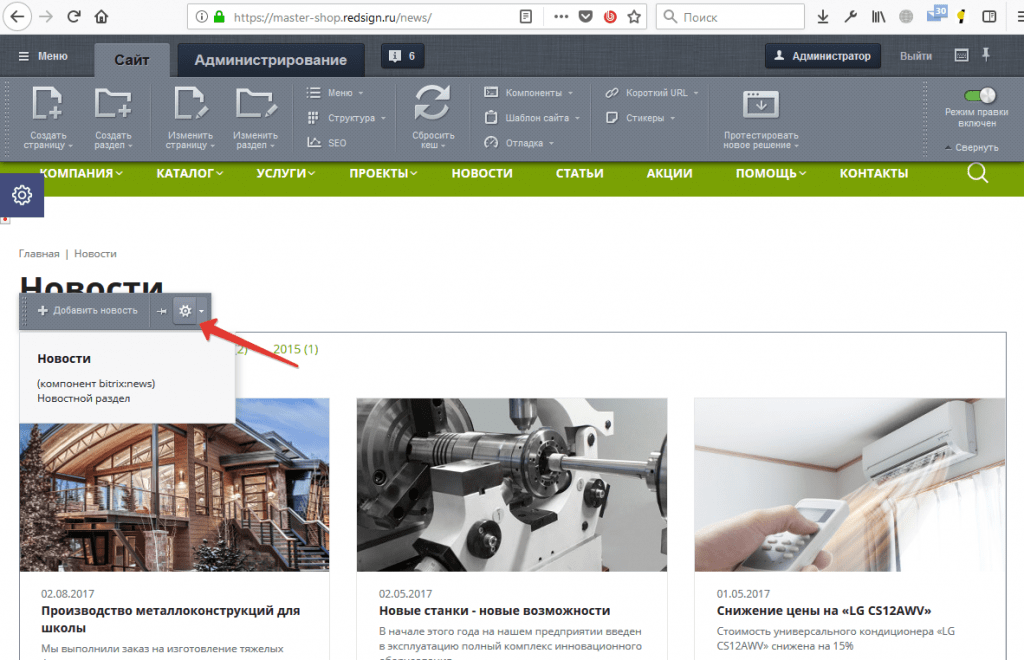
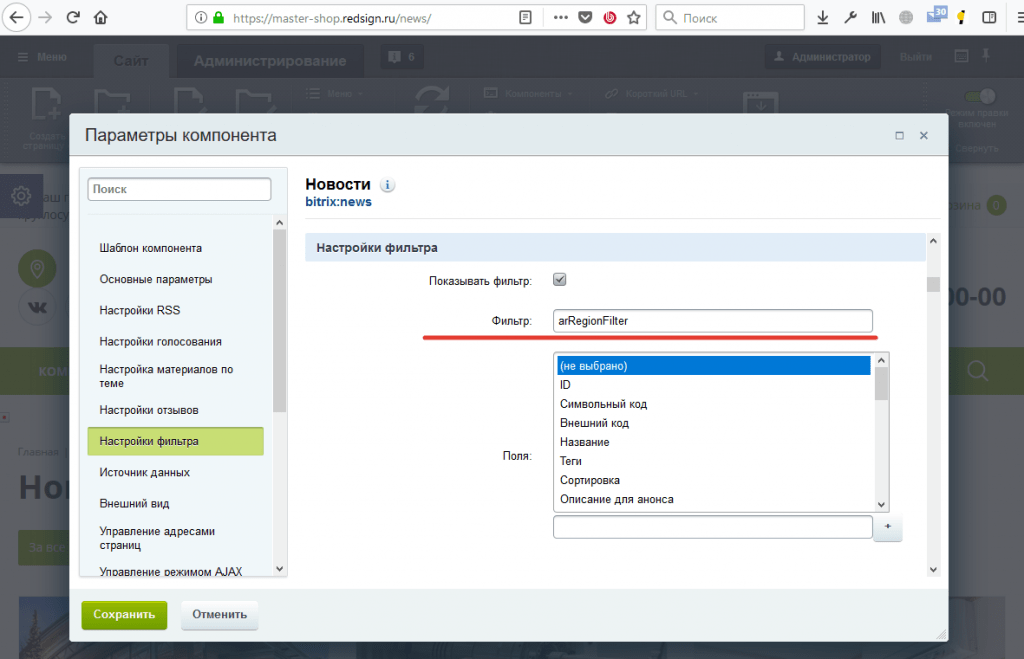
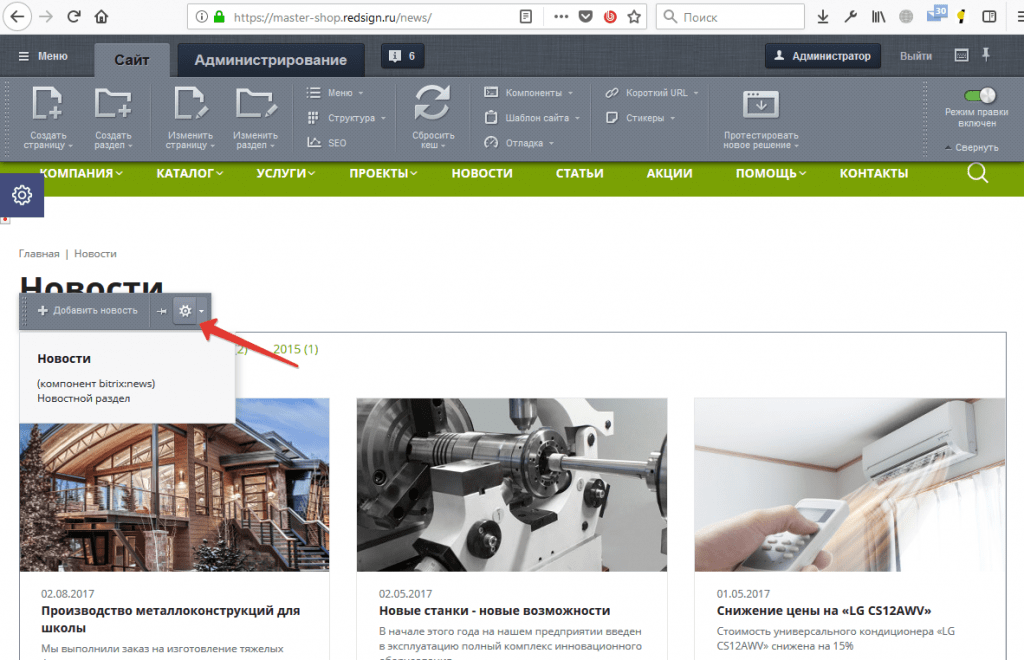
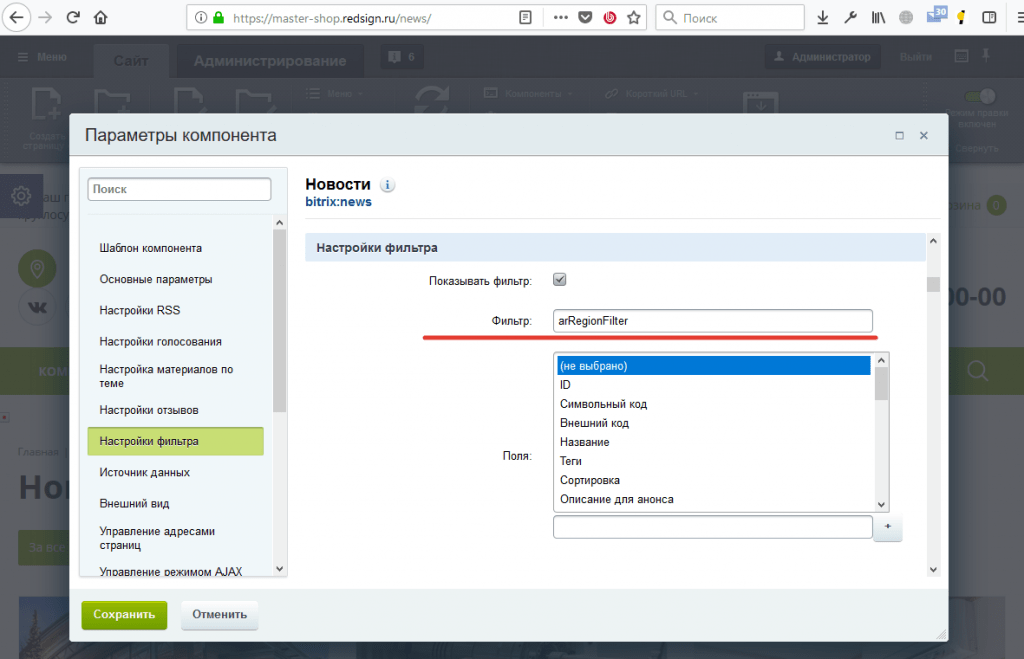
Зайдите в публичную часть сайта в режиме правки, откройте настройки компонента, выводимый контент которого необходимо разделить по регионам.

В параметрах компонента в разделе Настройки фильтра в текстовом поле Фильтр и укажите arRegionFilter и нажмите Сохранить.

Как создать привязку к региону в Инфоблоке
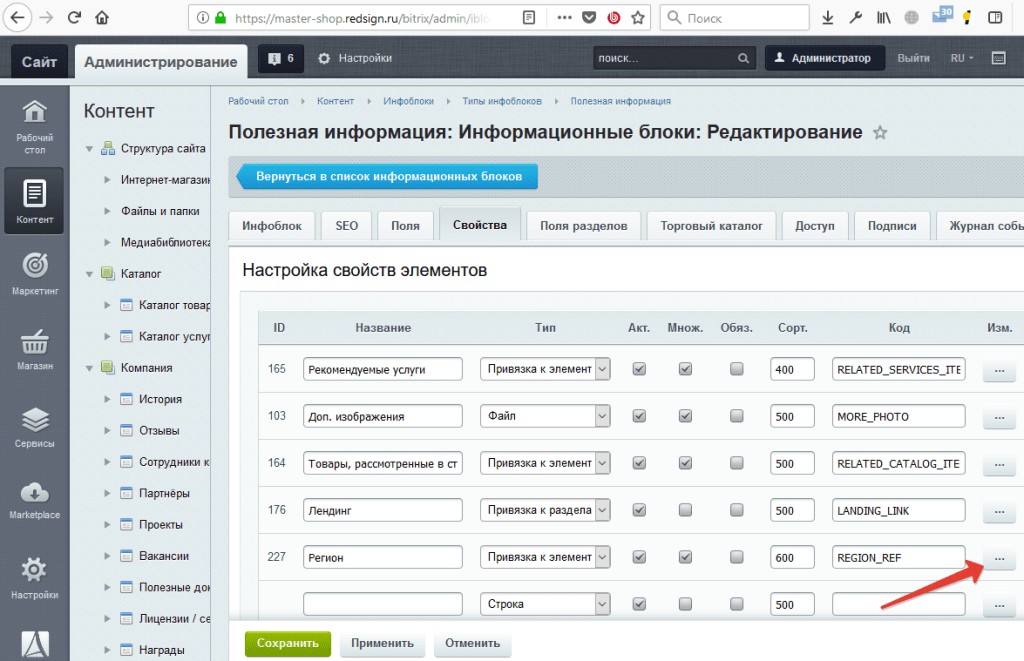
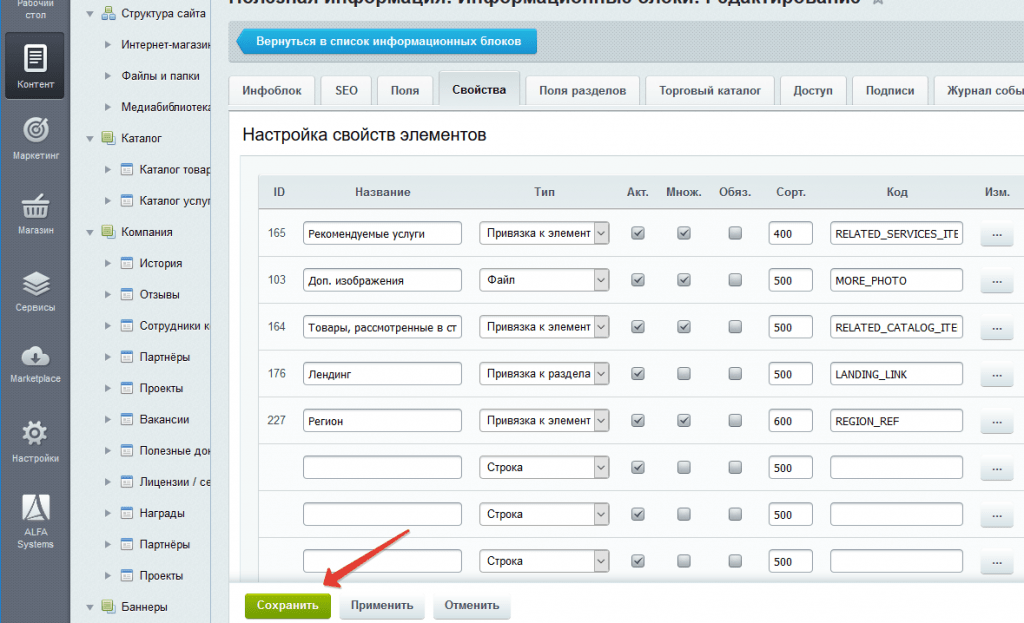
Если поля Регион нет в карточке редактирования инфоблока, его можно добавить самостоятельно. Для этого перейдите в настройки соответствующего инфоблока и во вкладке Свойства в пустое поле(если у вас его нет, нажмите на кнопку еще) заполните поля свойства:
- Имя - Регион
- Тип - Привязка к элементам
- Множ. - Установите флажок
- Код - REGION_REF

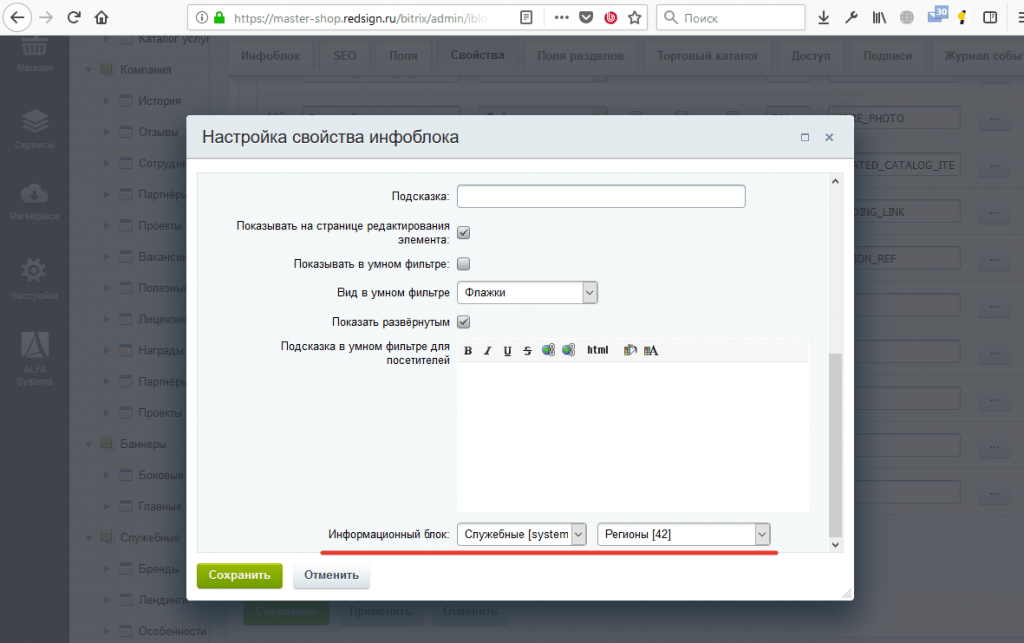
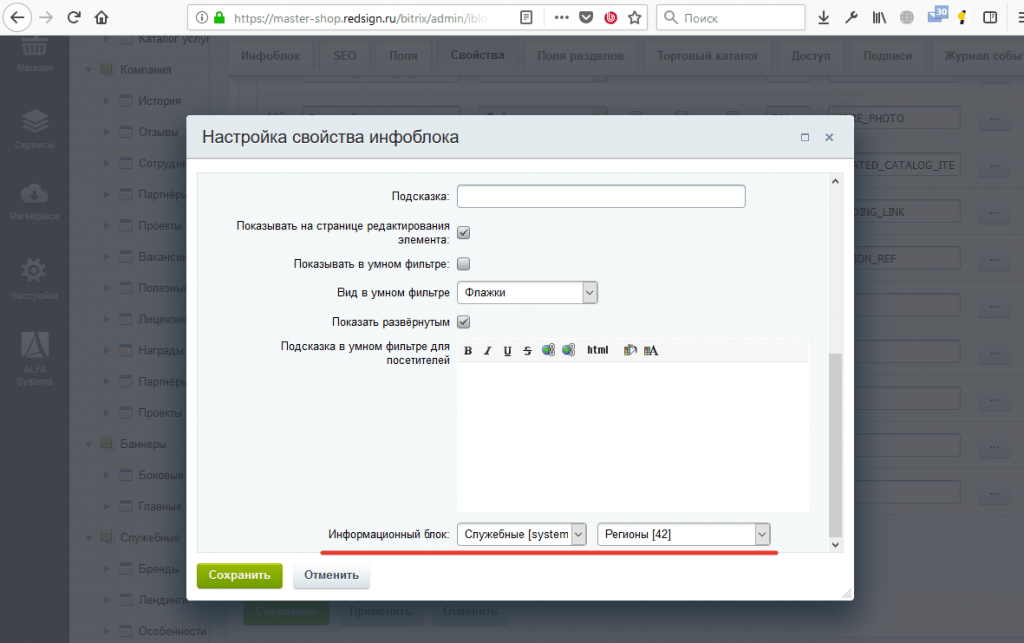
Нажмите кнопку "..." и в открывшейся форме в полях Информационный блок выберите тип инфоблока Служебные и инфоблок Регионы, после чего нажмите кнопку Сохранить.

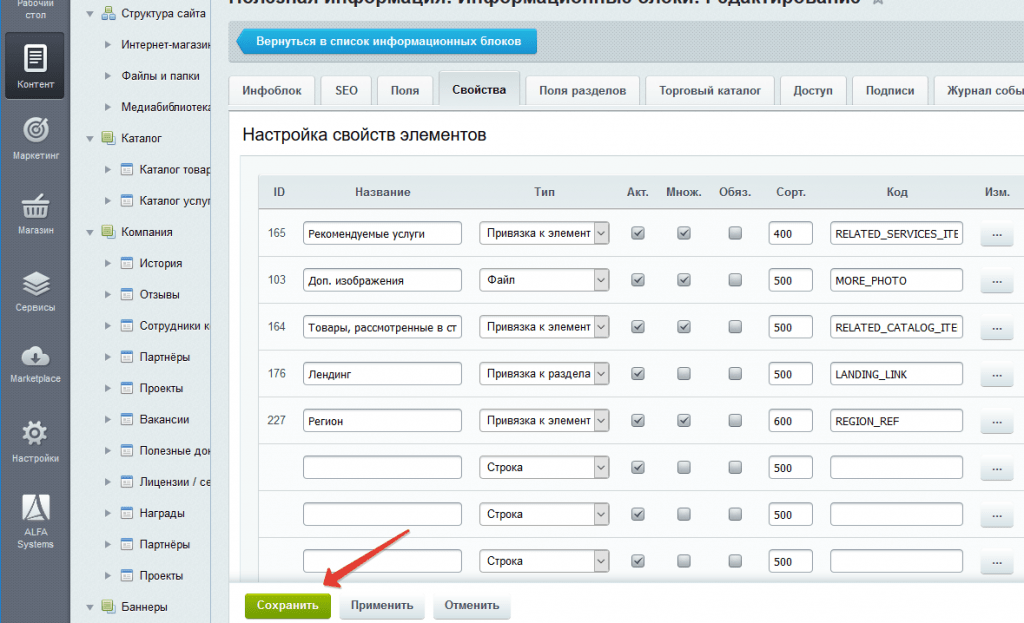
Нажмите кнопку Сохранить, чтобы сохранить внесенные изменения в настройки инфоблока.

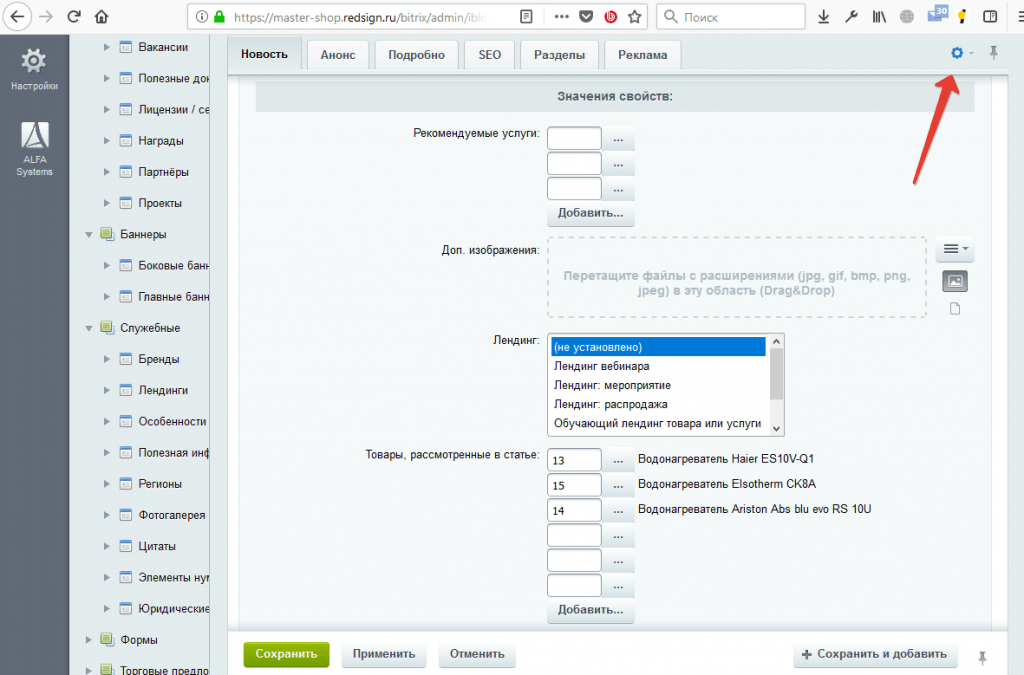
Если в карточке редактирования элемента инфоблока не появилось созданного свойства нажмите на шестеренку и выберете «Настройки».

Выберите в полях Доступные вкладки и Вкладки первую строку, в поле Доступные поля свойство Регион добавленное на предыдущем шаге и переместите его с помощью стрелочки вправо из поля Доступные вкладки в поле Выбранные поля. после перемещения поля нажмите кнопку Сохранить, чтобы сохранить изменения.

Как настроить статический контент
Настройка мультирегиональности позволяет создать свой уникальный контент для успешного продвижения сайта каждого региона.
С помощью специальных тегов можно изменять статическую информацию на сайте зависящую от региона пользователя, такую как номера телефонов, email, условия доставки, адреса, медиаконтент в автоматическом режиме. Для каждого города будет отображена своя уникальная информация.
Для создания уникальной информации сайта каждого региона необходимо использовать теги. Теги по каждому региону заполняется в Контент - Служебные - Регионы в карточке редактирования региона во вкладке Информация.

В качестве тега вы можете выводить:
- текстовую информацию
- медиаконтент с готовой версткой.
Чтобы вывести подготовленную информацию на страницу, необходимо открыть страницу для редактирования и в визуальном редакторе вставить тег, обрамляя его символами рештки(#), в требуемое место.

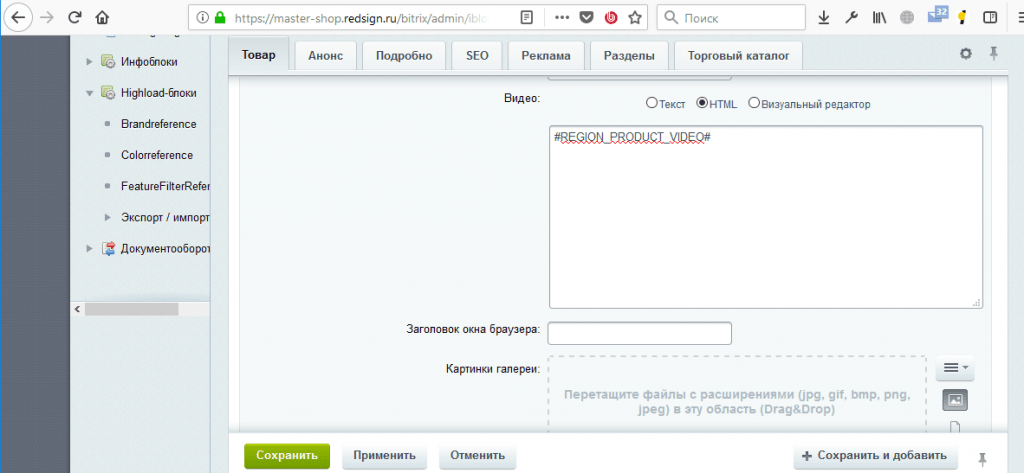
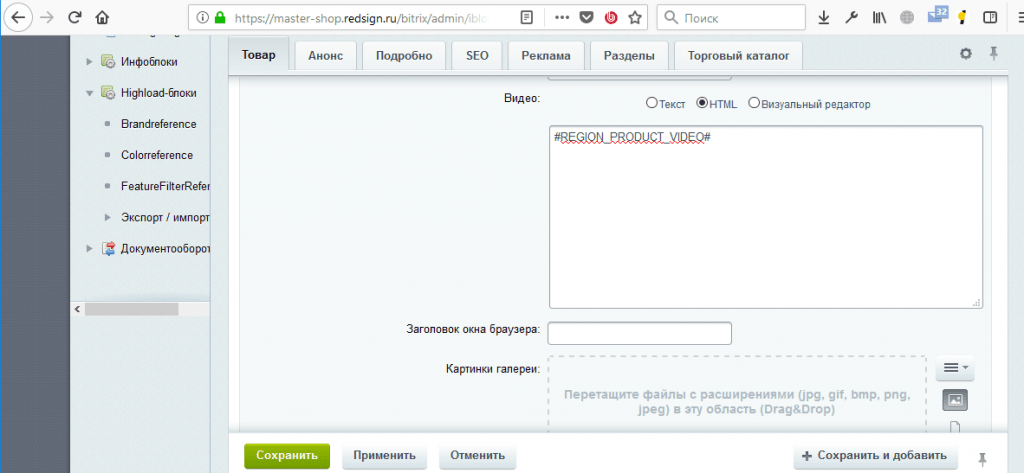
Помимо вывода тегов непосредственно на страницу, вы можете вставлять их в поля элементов инфоблоков.

Переход на на версию 4.0.0
Перед установкой обновления выполните полное резервное копирование сайта.
Обновление решения FlyAaway 4.0.0 содержит ряд изменений публичной части сайта. Во избежание риска потери или искажения ваших настроек и данных нами было принято решение не применять обновление публичной части в автомтических режиме. Для того чтобы установить эти обновления вам потребуется выполнить следующие действия:
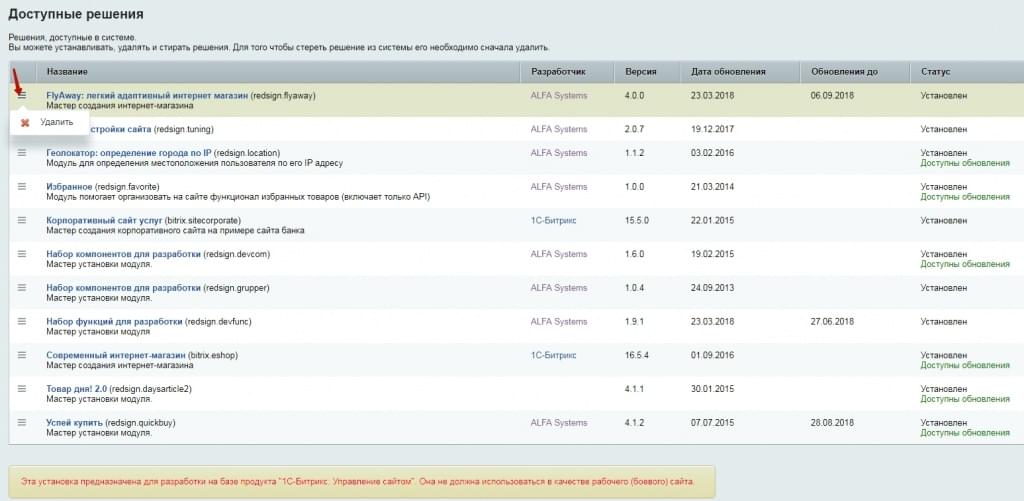
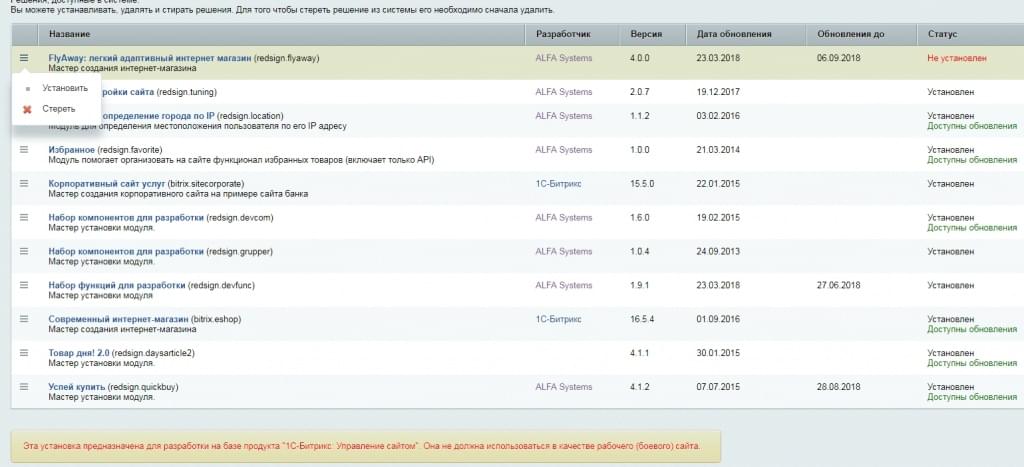
- Переустановите модуль redsign.flyaway. Для этого перейдите на страницу установленных решений (Marketplace->Установленные решения) и найдите в списке доступных решений модуль redsign.flyaway Нажмите на гамбургер и выберите “Удалить”.

После заново установите модуль

-
Найдите в списках доступных решений модуль redsign.tuning и установите его
- Перейдите в командную PHP-строку
и выполните следующий код:
use Bitrix\Main\Config\Option;
$siteId = 's1'; // Идентификатор вашего сайта
$moduleId = 'redsign.tuning';
Option::set($moduleId, 'dirOptionsExt', '/include/tuning/options.ext.php', $siteId);
Option::set($moduleId, 'fileColorCompiled', '/include/tuning/color.css', $siteId);
Option::set($moduleId, 'fileColorMacros', '/include/tuning/color.macros', $siteId);
Option::set($moduleId, 'fileOptions', '/include/tuning/options.php', $siteId);
- В файле /include/header/topline.php найдите код вызова компонента автоматического определения города
<?$APPLICATION->IncludeComponent(
"redsign:autodetect.location",
"inheader",
array(
"RSLOC_INCLUDE_JQUERY" => "N",
"RSLOC_LOAD_LOCATIONS" => "Y",
"COMPONENT_TEMPLATE" => "inheader",
"RSLOC_LOAD_LOCATIONS_CNT" => "5"
),
false
);
$APPLICATION->ShowViewContent("location");
?>
И замените его следующим кодом
<?php
$APPLICATION->IncludeComponent(
'redsign:location.main',
'',
array()
);
?>
<?=$APPLICATION->GetViewContent("location");?>
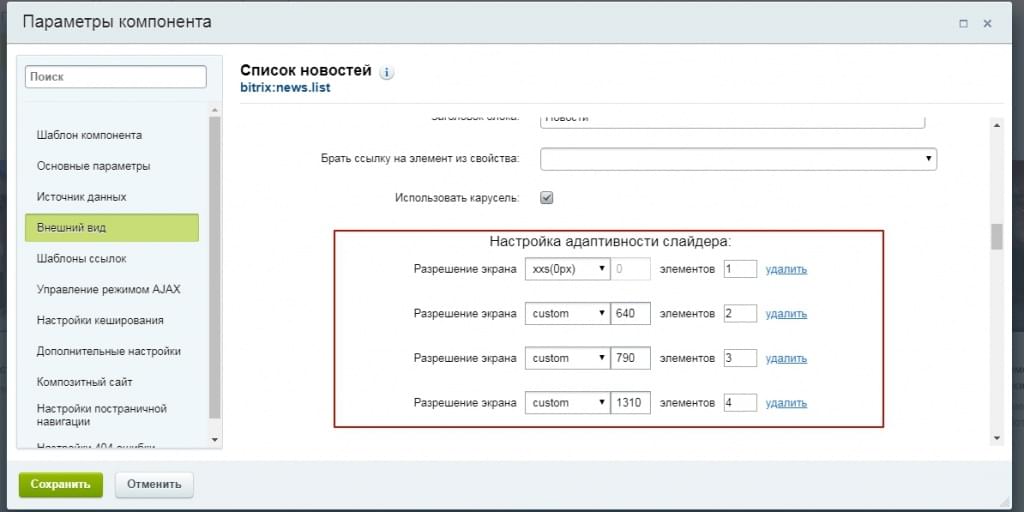
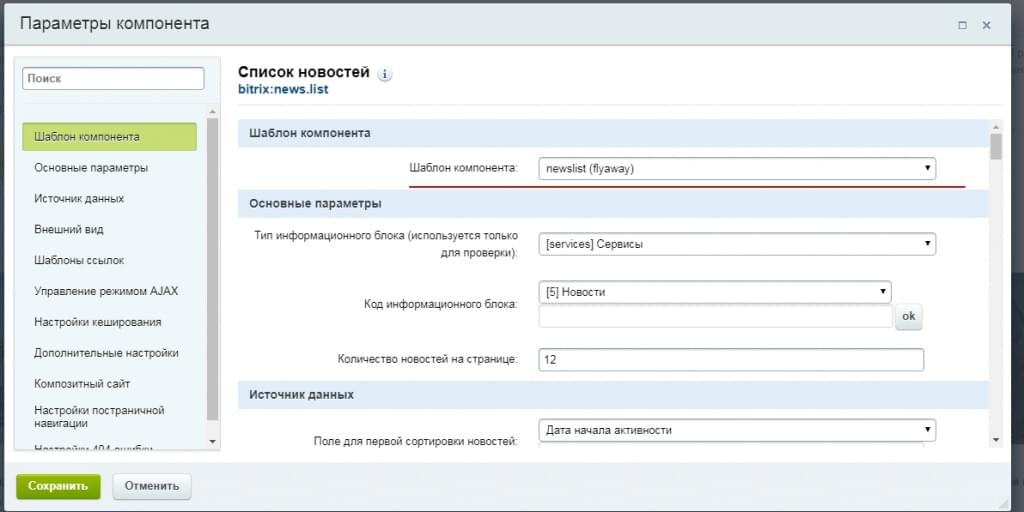
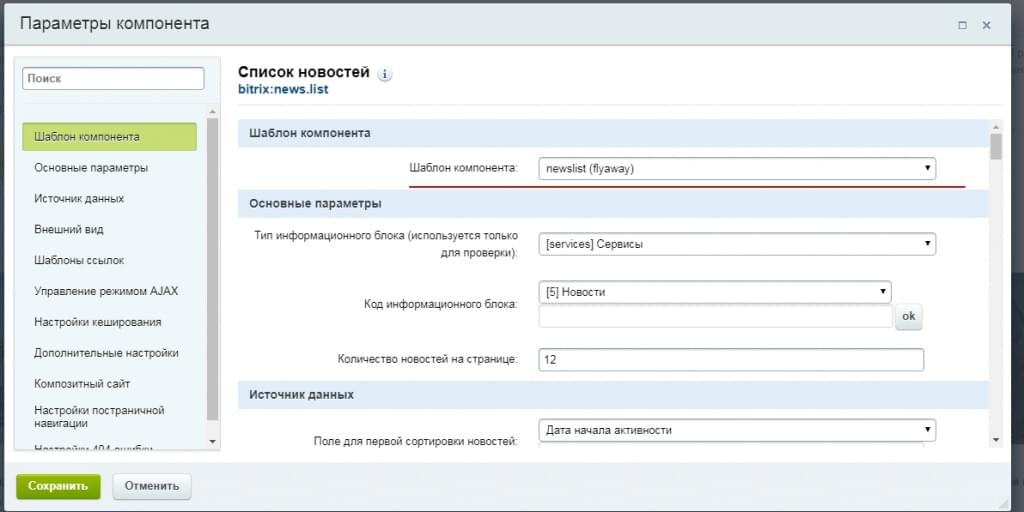
- Чтобы получить обновленый шаблон списка новостей выберите в параметрах компонента шаблон newslist

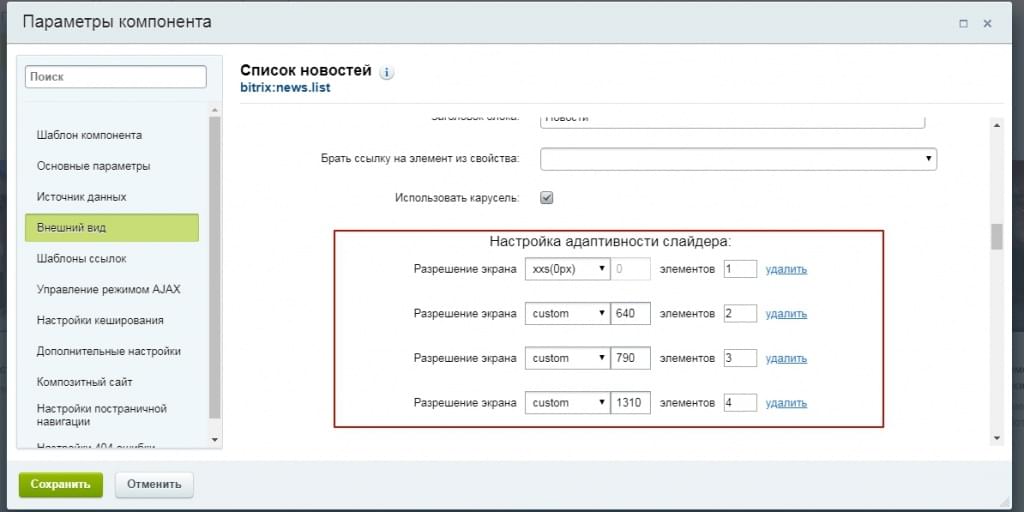
Во вкладке “Внешний вид” настройте слайдер