Получение API token Instagram
Для корректной работы виджета Instagram необходимо получить API token Instagram.
-
Аккаунт разработчика Facebook. Для создания аккаунта перейдите по ссылке developers.facebook.com. Если вы уже ранее регистрировались на Facebook, то вам
необходимо авторизоваться.
- Аккаунт Instagram с медиафайлами. Публикации из этого аккаунта попадут в виджет на сайте.
- Уже созданный сайт с установленным решением, на котором будет расположен виджет Instagram.
Создание приложения
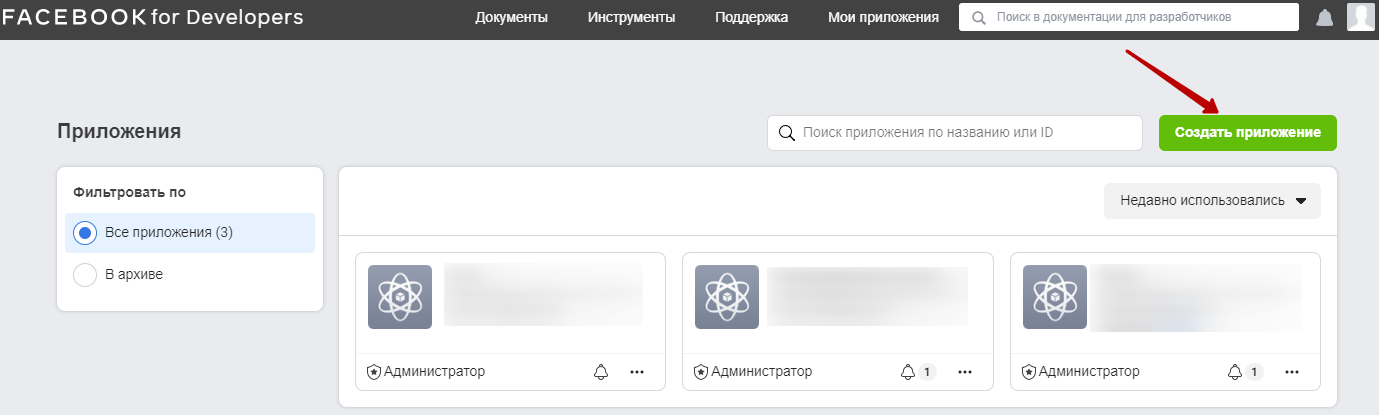
Перейдите на сайт developers.facebook.com. Для дальнейшей работы вы должны быть авторизованы. После авторизации выберите раздел «Мои приложения».

Затем нажмите кнопку «Создать приложение».

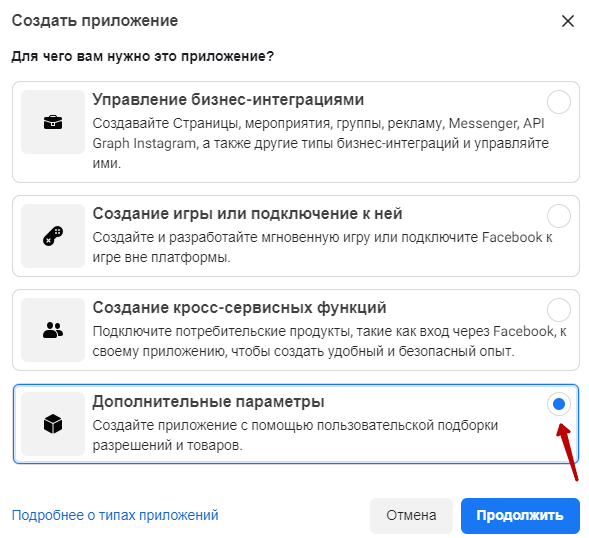
В открывшемся попап-окне выберите «Дополнительные параметры».

В следующем окне выберите «Другое».

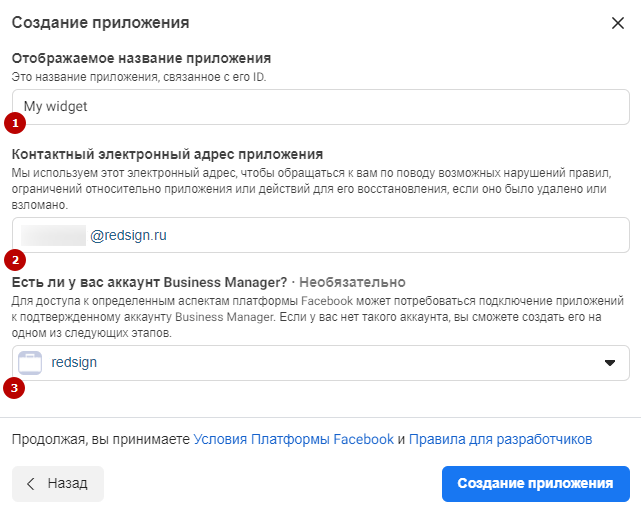
Укажите название вашего приложения (1). Обратите внимание! Название приложения не должно содержать слово Instagram из-за особенностей работы платформы для
разработки. Укажите электронный адрес для связи (2) и выберите аккаунт Business Manager (3). Последнее поле заполнять не обязательно.

Пройдите проверку безопасности.

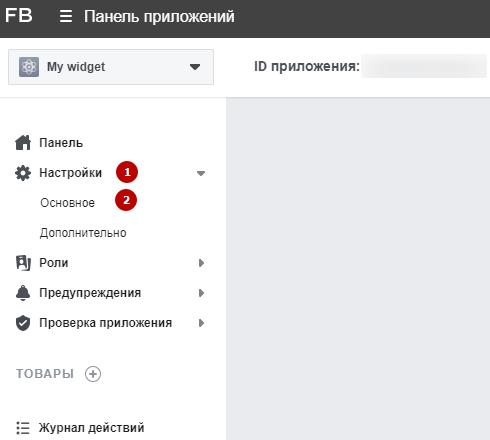
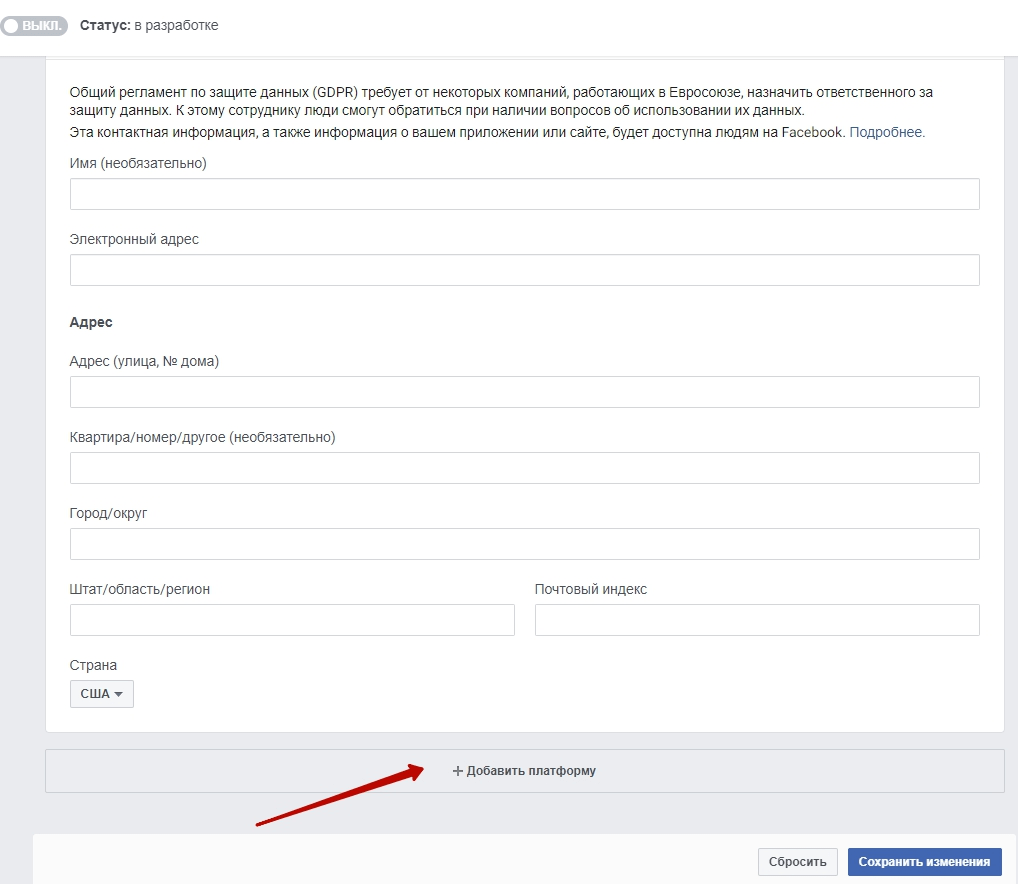
После этого вас перенаправят на страницу панели нового приложения. В меню выберите Настройки (1) → Основное (2).

Прокрутите открывшуюся страницу до конца и нажмите «Добавить платформу».

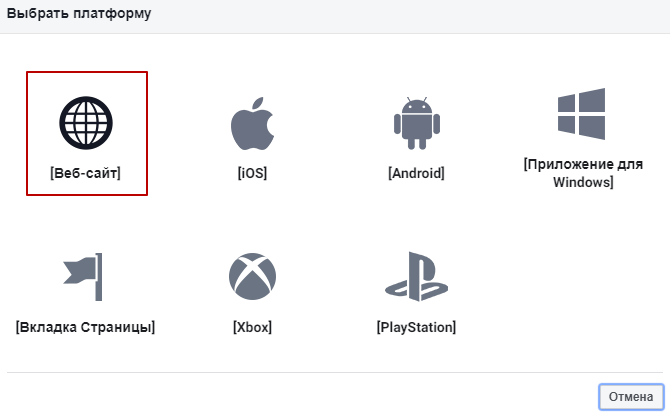
В открывшемся окне выберите платформу «Веб-сайт».

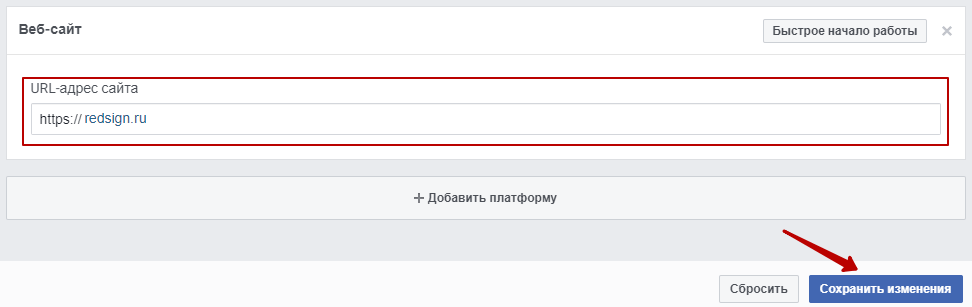
В конце страницы появится выбранная платформа «Веб-сайт» и поле для ввода URL-адреса сайта. Заполните его и сохраните изменения.

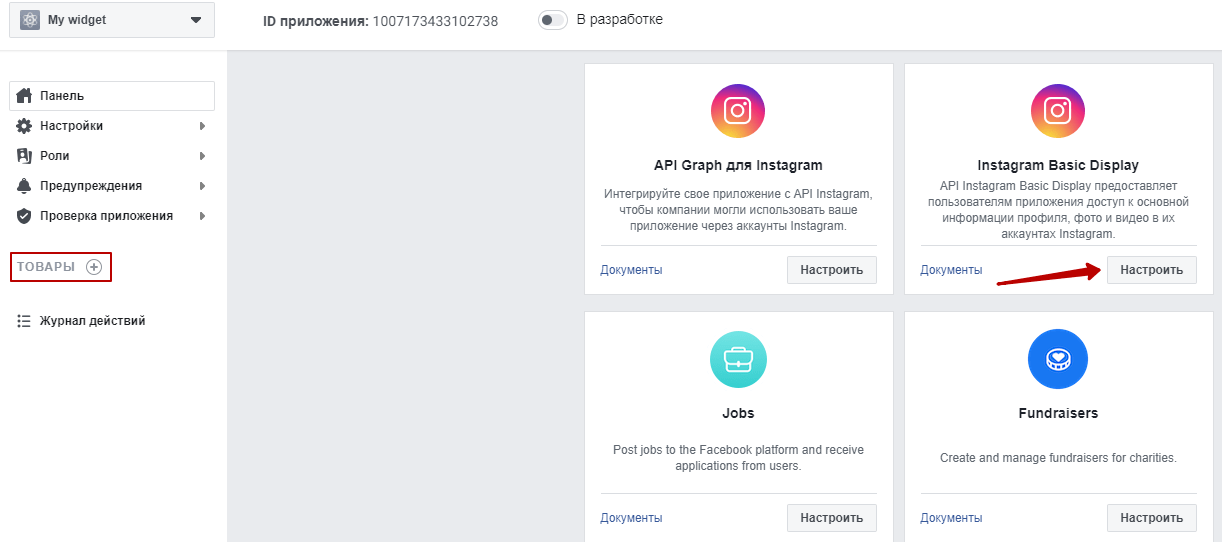
В меню нажмите на пункт «Товары», найдите карточку Instagram Basic Display и перейдите к ее настройке.

Настройка продукта
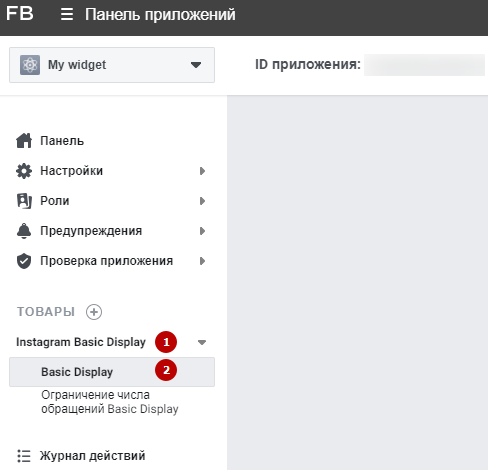
После того, как вы перейдете к настройке товара, он станет доступным в левом меню. Разверните пункт Instagram Basic Display и выберите пункт Basic Display.

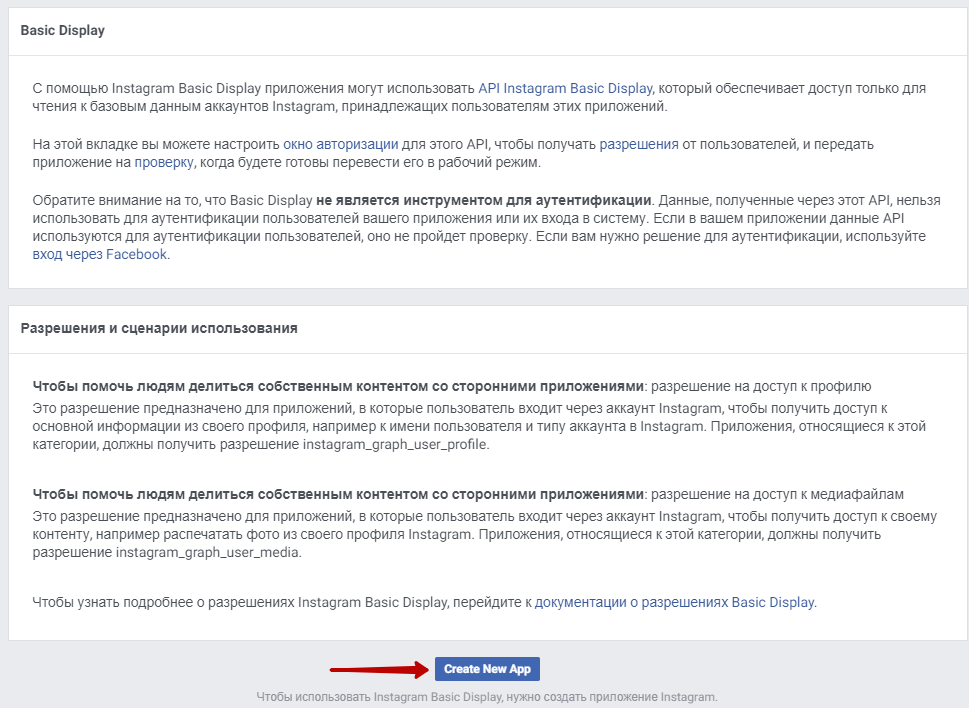
Внизу страницы нажмите Create New App.

Появится всплывающее окно, в котором будет указано ранее заполненное название приложения. На этом шаге просто сохраните изменения.

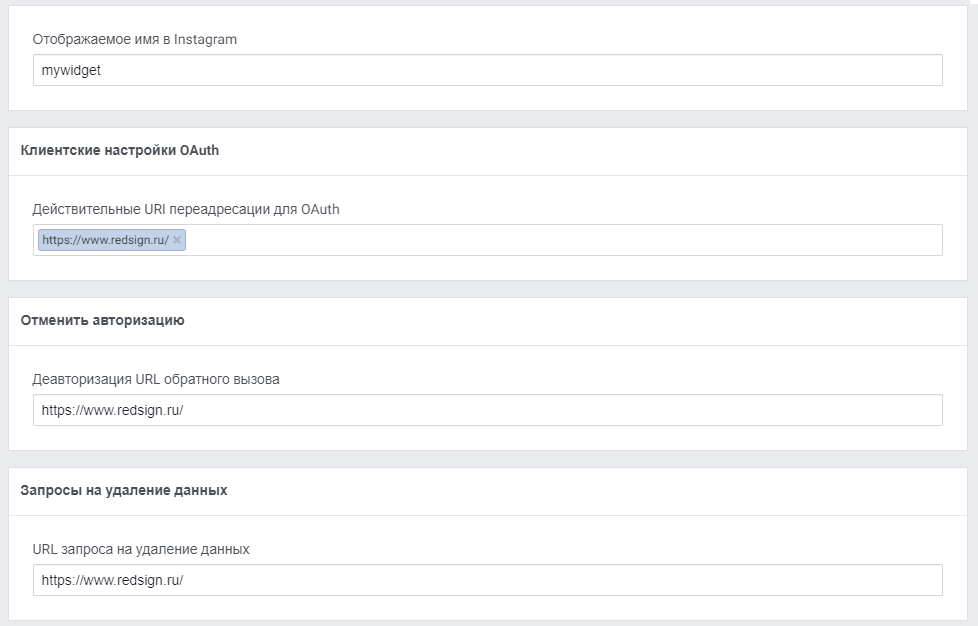
После сохранения настроек станут доступны новые поля. В следующих полях укажите адрес сайта, для которого будет настраиваться виджет:
- Действительные URL переадресации для OAuth.
- Деавторизация URL обратного вызова.
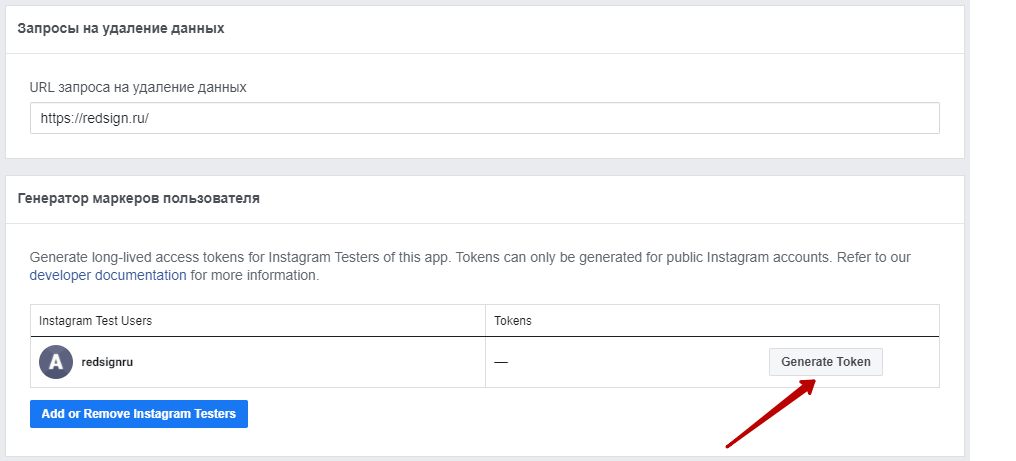
- URL запроса на удаление данных.

Сохраните изменения.
Добавление тестового пользователя
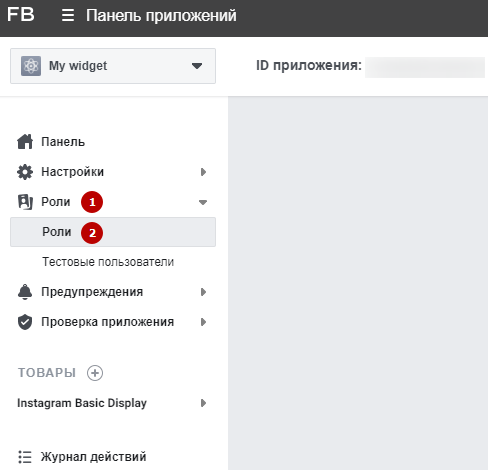
В левом меню выберите пункт «Роли» (1), в выпадающем меню — «Роли» (2).

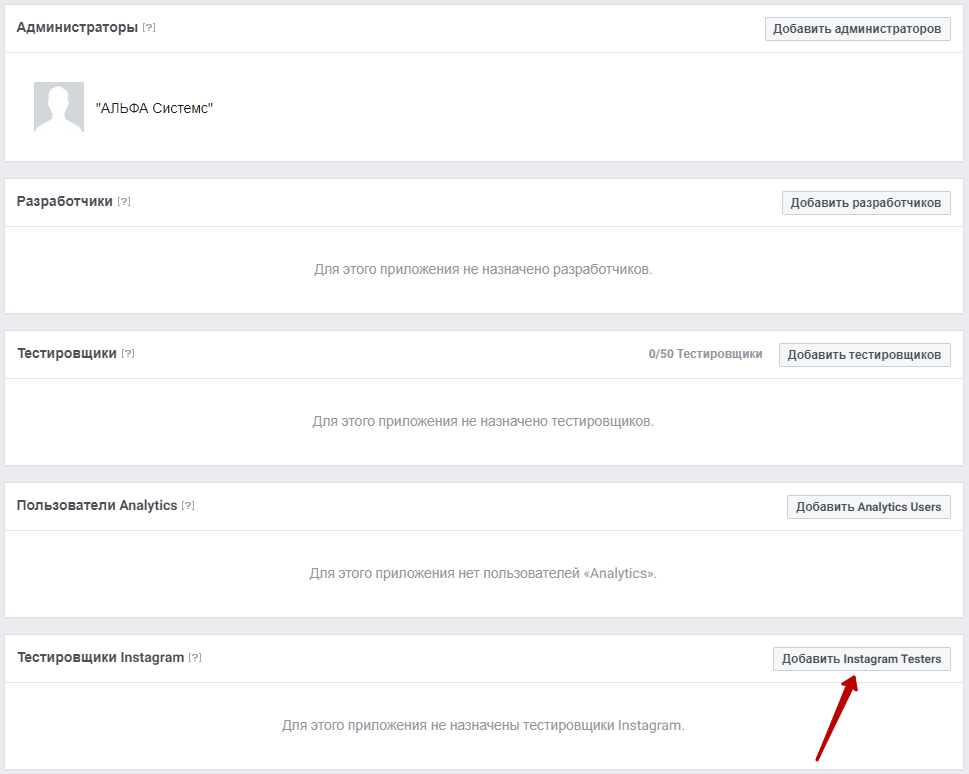
На открывшейся странице в блоке «Тестировщики Instagram» выберите «Добавить Instagram Testers».

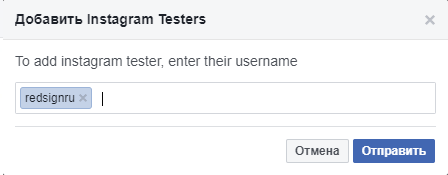
В открывшемся окне укажите имя пользователя аккаунта Instagram. После выбора отправьте приглашение пользователю.

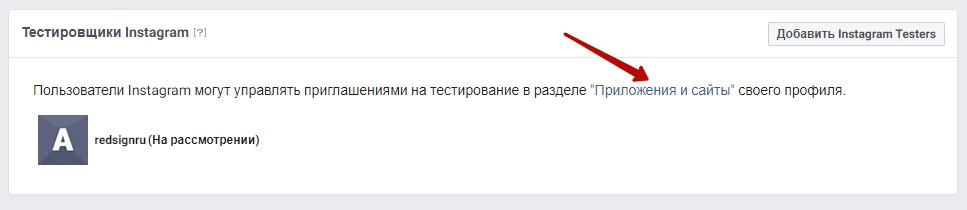
Пользователь появится в списке тестировщиков, но со статусом «На рассмотрении». Чтобы подтвердить приглашение, необходимо перейти по ссылке в тексте.

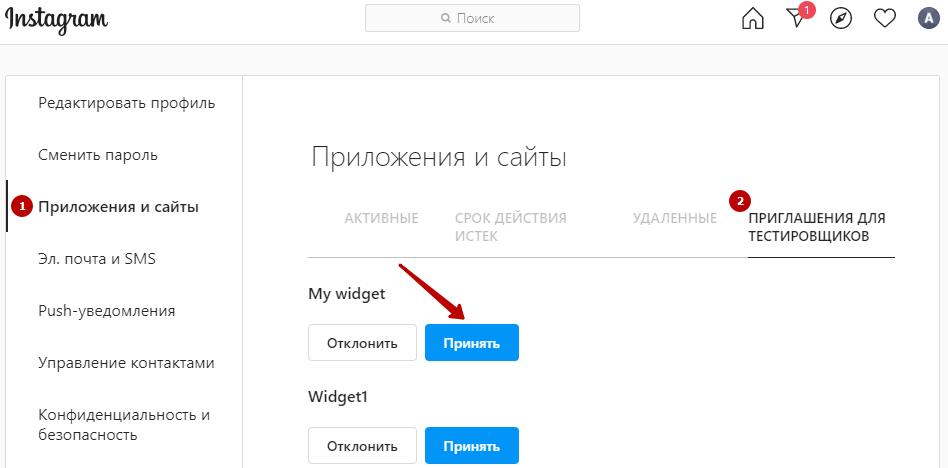
Ссылка ведет на сайт Instagram. Необходимо авторизоваться, чтобы принять приглашение. На открывшейся странице перейдите в «Приложения и сайты» (1) →
«Приглашения для тестировщиков» (2). Примите приглашение.

Генерация API token
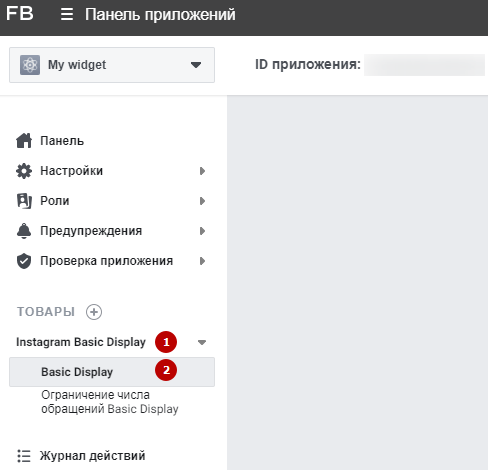
Разверните пункт Instagram Basic Display (1) и выберите пункт Basic Display (2).

В блоке «Генератор маркеров пользователя» нажмите кнопку Generate Token.

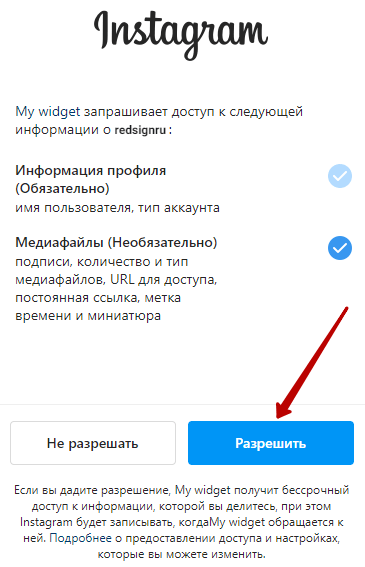
Если вы не авторизованы, войдите в свой профиль Instagram. Разрешите приложению доступ к информации вашего аккаунта.

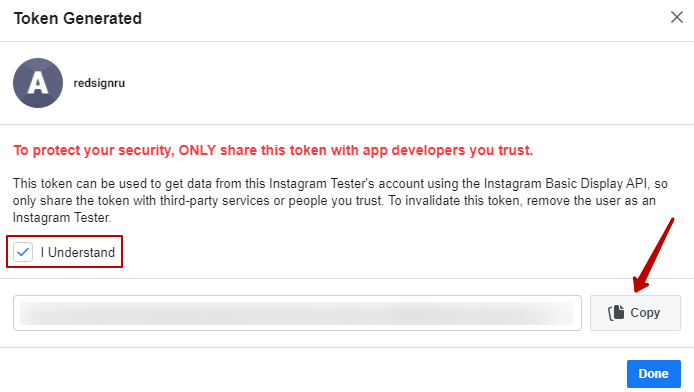
Затем согласитесь с предупреждением о необходимости передачи токена только доверенным лицам и скопируйте полученный токен.