Общие вопросы
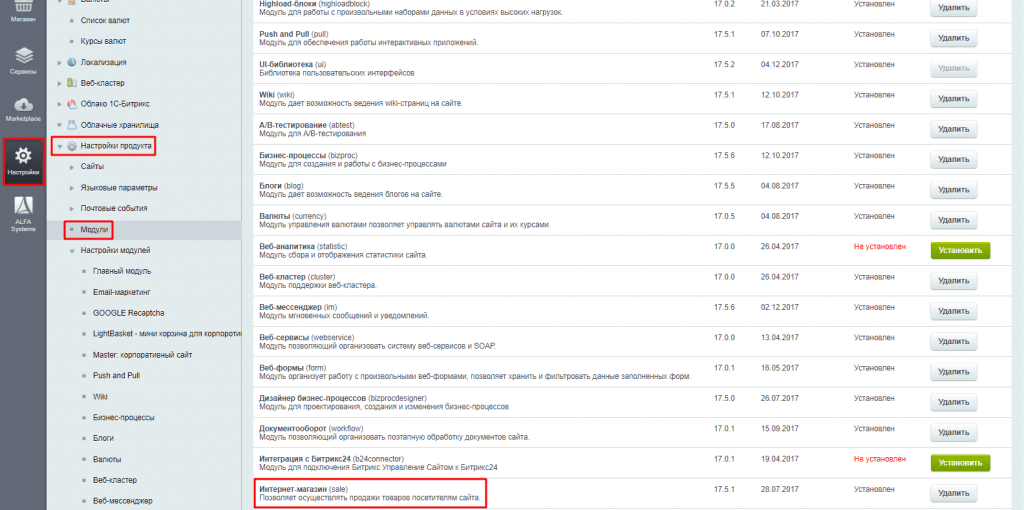
Инструкция по установке (универсальная)
Перечень требований, необходимых для установки и работы Программного обеспечения
На сервере должен быть установлен продукт «1С-Битрикс: Управление сайтом» с активной лицензией. Данный продукт разработан на языке программирования РНР и может эффективно работать на любой UNIX или Windows-платформе.
Веб-сервер должен удовлетворять требованиям программы «1С-Битрикс: Управление сайтом».
На нем так же должны быть установлены следующие модули PHP: pdo, pdo_mysql, mysqli, zip, mbstring, inti, gd, json, xml.
Минимальные технические требования
PHP 8.1
Apache 2.0 и выше
MySQL 5.6 и выше
Требования к хостингу
Для размещения сайтов подходит любой хостинг, который соответствует техническим требованиям продукта. Наибольшей популярностью среди наших клиентов пользуются тарифные планы на Unix-хостингах.
Где найти файлы шаблона в стандартном виде?
Все оригинальные файлы решения вы можете найти по пути:
bitrix => modules => redsign.*код решения* => install => wizards => redsign=> *код решения* => site => templates
Коды счетчиков (Яндекс.Метрика, Google Analytics)
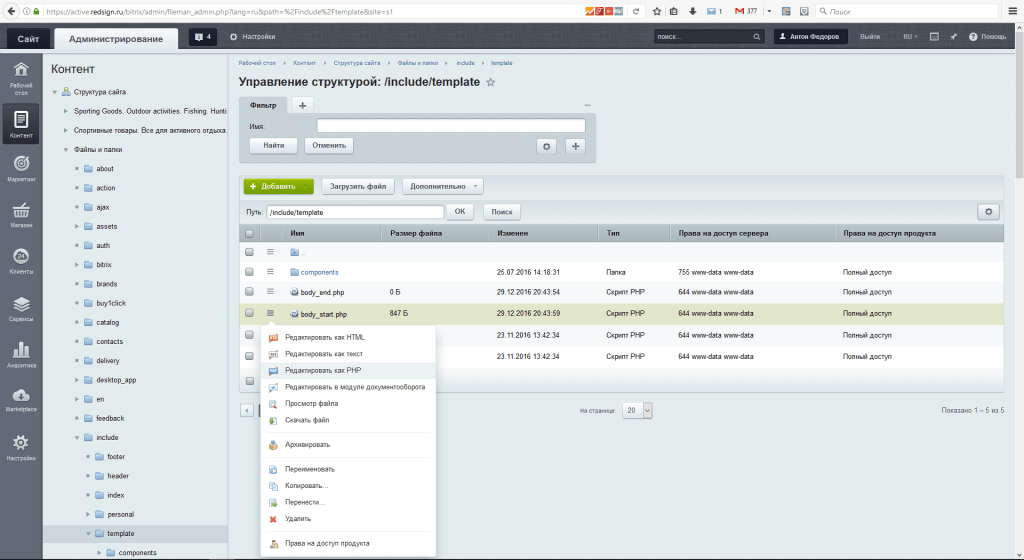
Для вставки кодов счетчиков (Яндекс.Метрика, Google Analytics) или кодов других приложений в шаблоне предусмотрены специальные включаемые области.
- /include/template/head_start.php - после открывающего тега head
- /include/template/head_end.php - перед закрывающим тегом head
- /include/template/body_start.php - после открывающего тега body
- /include/template/body_end.php - перед закрывающим тегом body

Если есть js, который целесообразно оставить ближе к началу страницы, к примеру, скрипты счетчиков и систем аналитики, необходимо добавить атрибут data-skip-moving="true", в том случает скрипт останется на свое месте в шаблоне.
Установка обновлений
Установка обновлений наших решений производится через административный интерфейс вашего сайта на странице "
Рабочий стол -> Marketplace -> Установленные решения".

Перед установкой обновления обязательно выполните полное резервное копирование сайта. В противном случае есть риск потери доработок или изменений сайта. Уточняйте вопрос сохранения изменений в технической поддержке
до обновления решения.
Если же все же вы установили обновления по ошибке, вы сможете восстановить работоспособность своего сайта из сделанной резервной копии.
Канонические URL
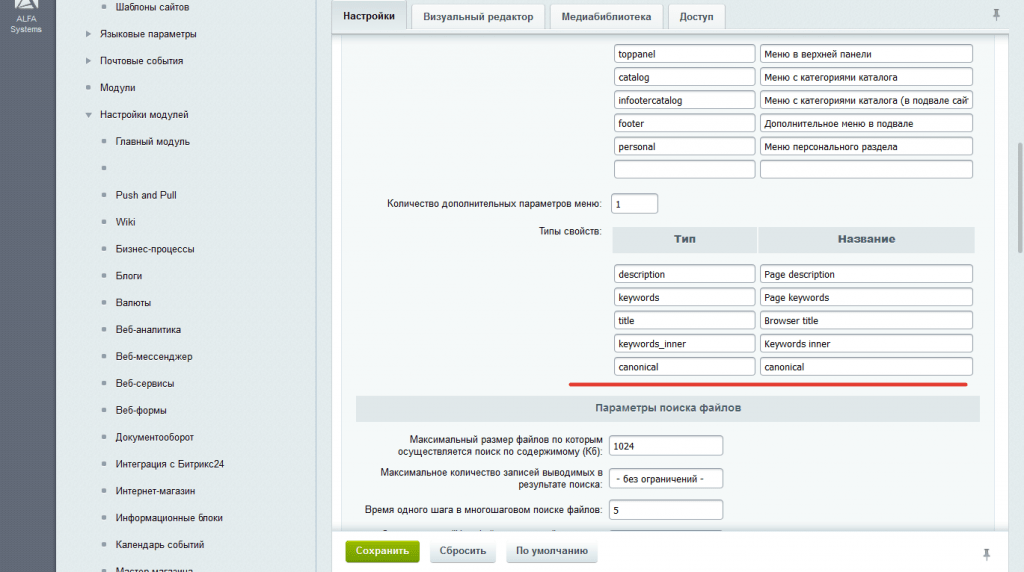
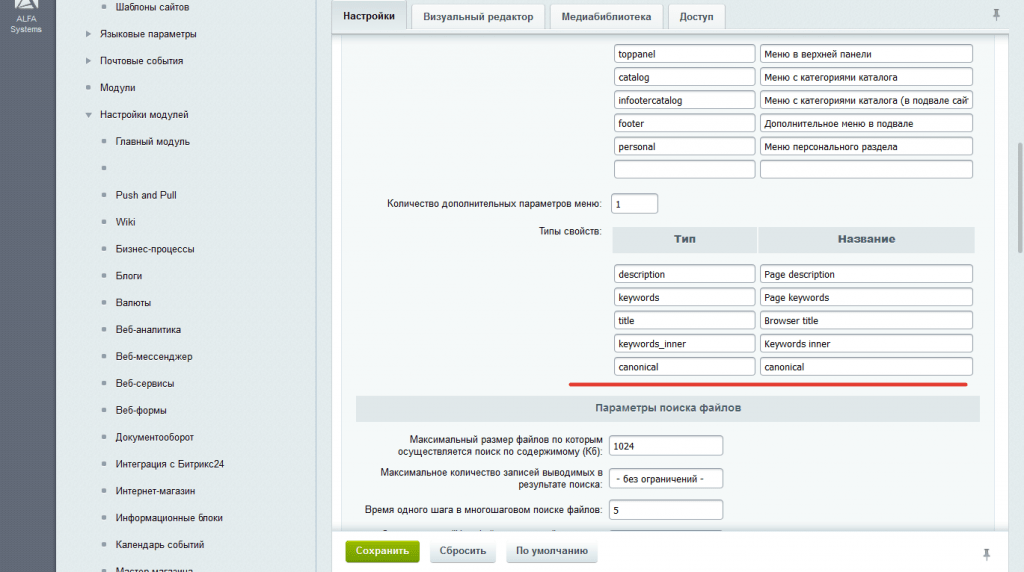
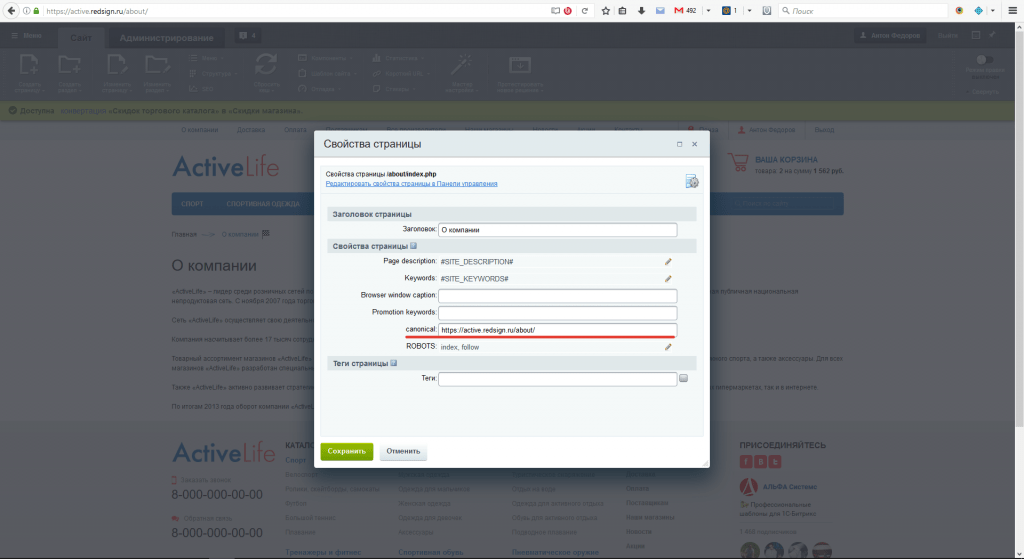
На текущий момент канонические ссылки в 1С-Битрикс предусмотрено задание канонических URL только для детальных страниц инфоблоков. Однако есть способ задать канонический URL для статических страниц, если это необходимо. Для этого:
-
Необходимо добавить новый тип свойства canonical в настройках модуля Управлении структурой на странице Рабочий стол - Настройки - Настройки продукта - Настройки модулей - Управление структурой

-
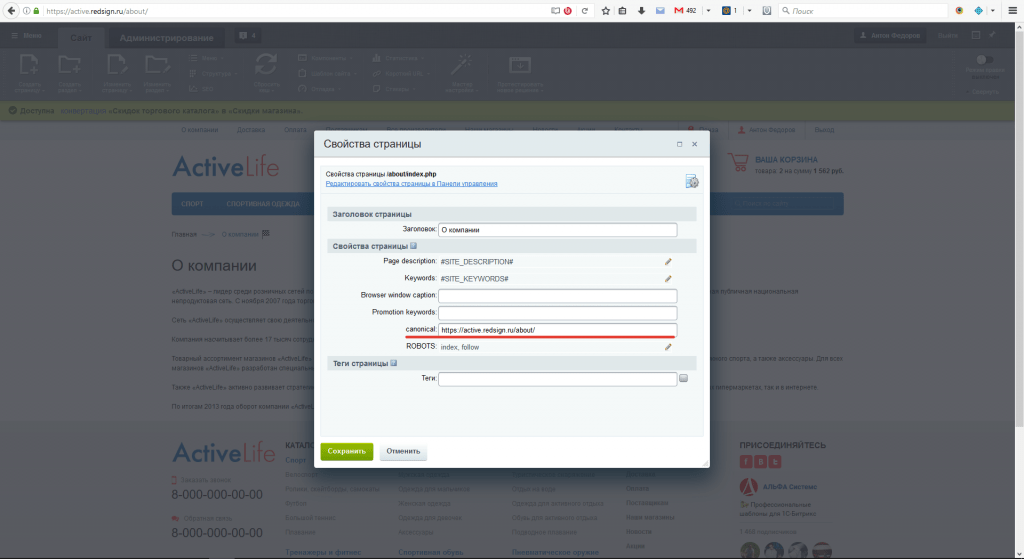
В настройках свойств страницы задать значение, которое необходимо записать в тег canonical

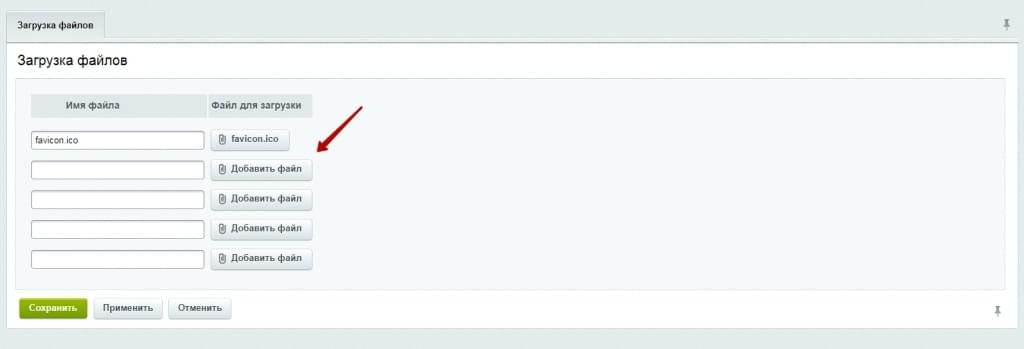
Как поменять favicon
Favicon - значок веб-сайта или веб-страницы. Отображается браузером во вкладке перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
- Подготовьте изображение размером 16x16 пикселей в формате ico. Для конвертация изображения в нужный формат вы можете использовать один из бесплатных сайтов, например www.favicongenerator.com
- Подготовленный файл назовите favicon.ico
- Перейдите в
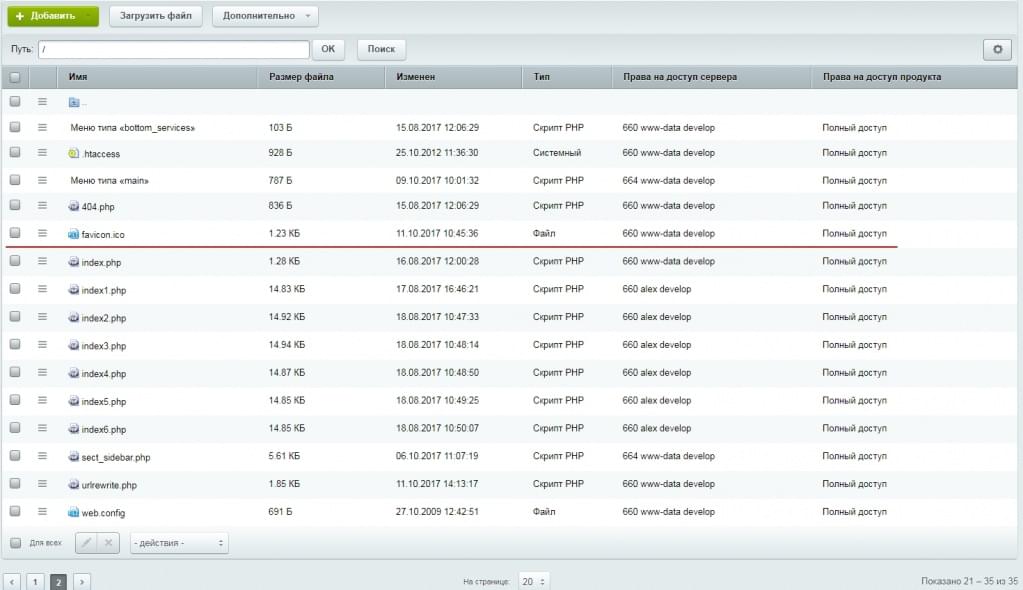
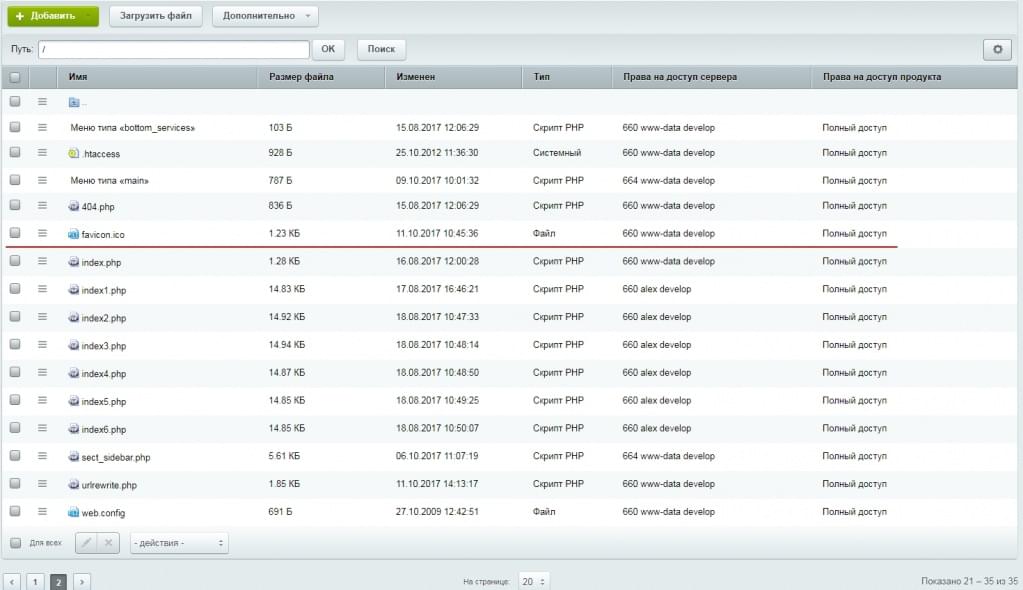
Административную панель -> Контент -> Структура сайта -> Файлы и папки.
- Найдите в корневой директории файл favicon.icon и удалите его

- Нажмите на кнопку загрузить файл

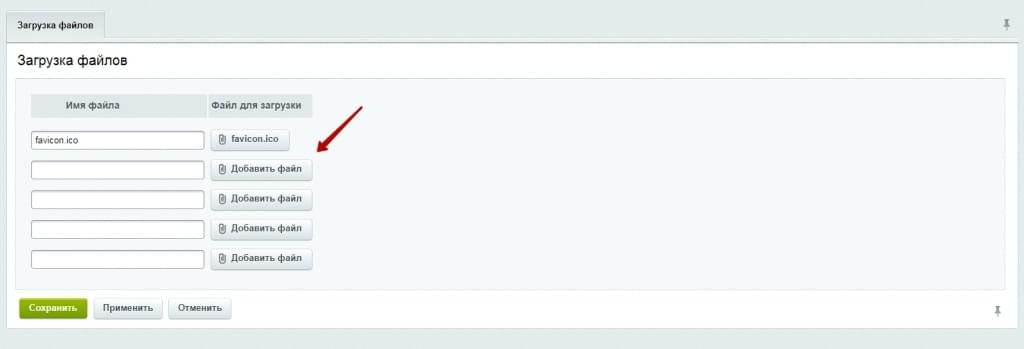
- В открывшемся окне выбираем файл-иконку со своего компьютера и нажимаем Сохранить.

В своем браузере обновленную иконку вы увидите не сразу, а только когда ваш браузер решит что уже пора обновить ее. Для разных браузеров время обновления иконки может занимать разное время. В Google Chrome можете просто нажать Ctrl+F5.
Работа с контентом
Работа с контентом - самый важный этап работы с сайтом. В этой главе вы узнаете, как создать элемент или раздел в готовом сайте компании Master, как добавить новость, статью или акцию и заниматься контент-маркетингом, добавить отзыв о компании, а также заполнять другие контентные разделы решения.
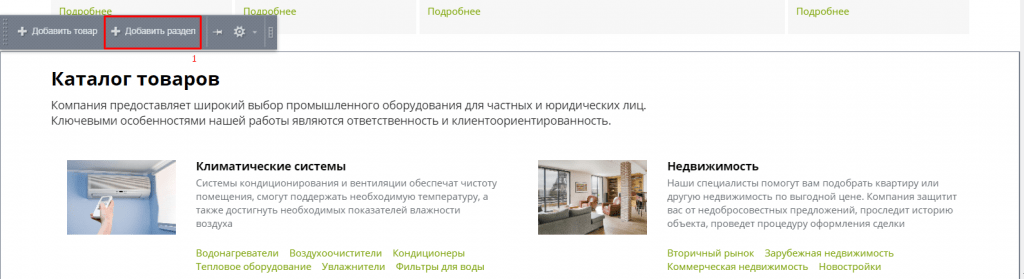
Создание/изменение раздела каталога
Чтобы создать или изменить раздел в каталоге товаров/услуг вы можете воспользоваться двумя способами: создать/изменить раздел из публичной части или из административной части. Для удобства мы рассмотрим все варианты создания и изменения разделов.
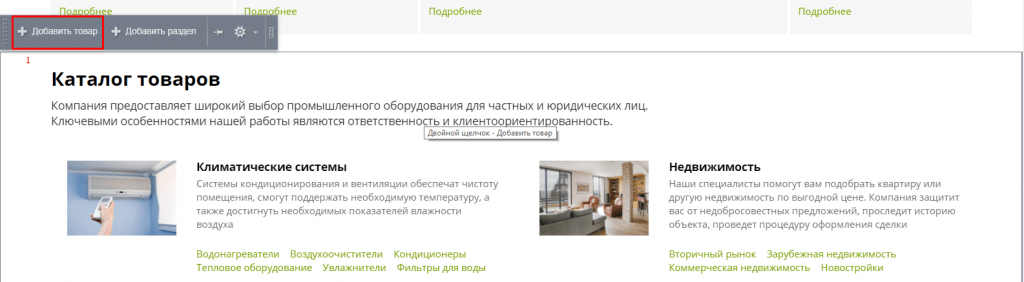
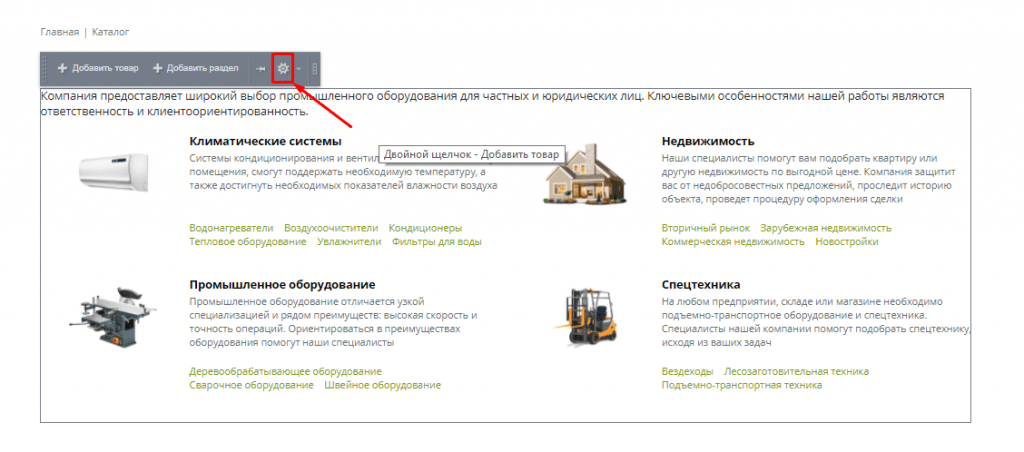
1. Создаем/изменяем раздел каталога из публичной части.
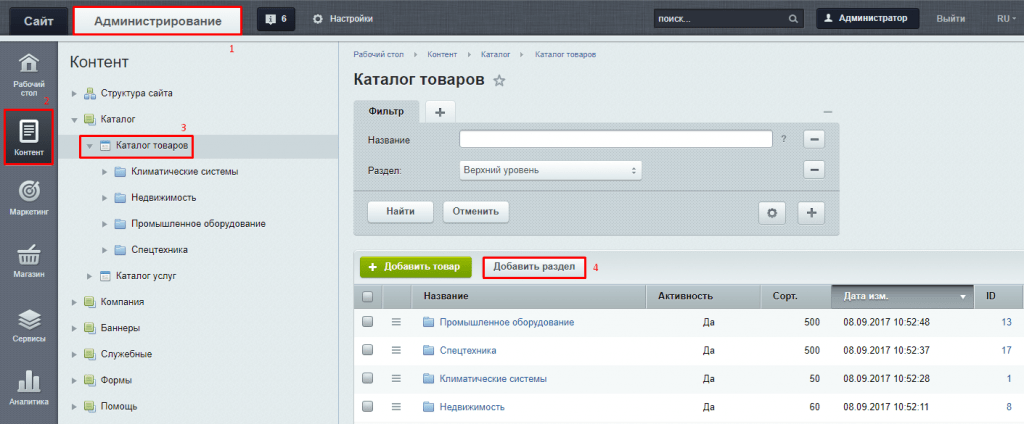
2. Создаем/изменяем раздел каталога из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
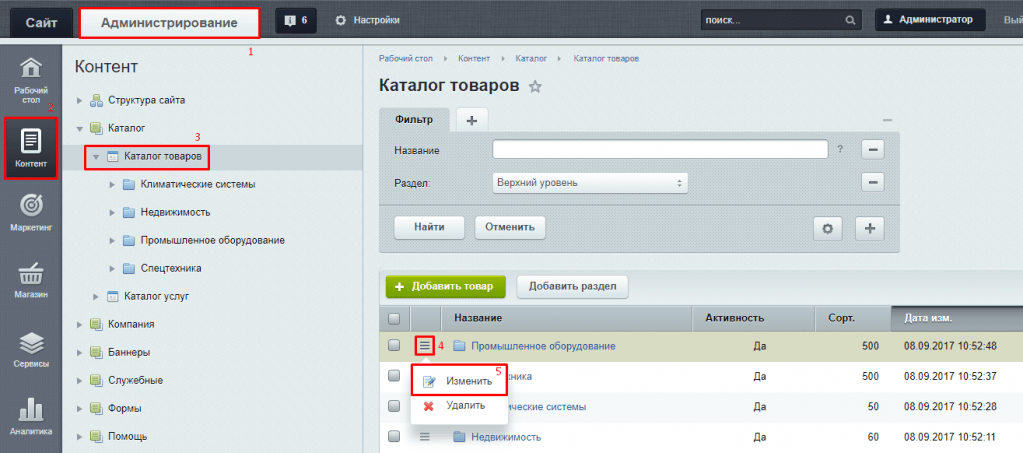
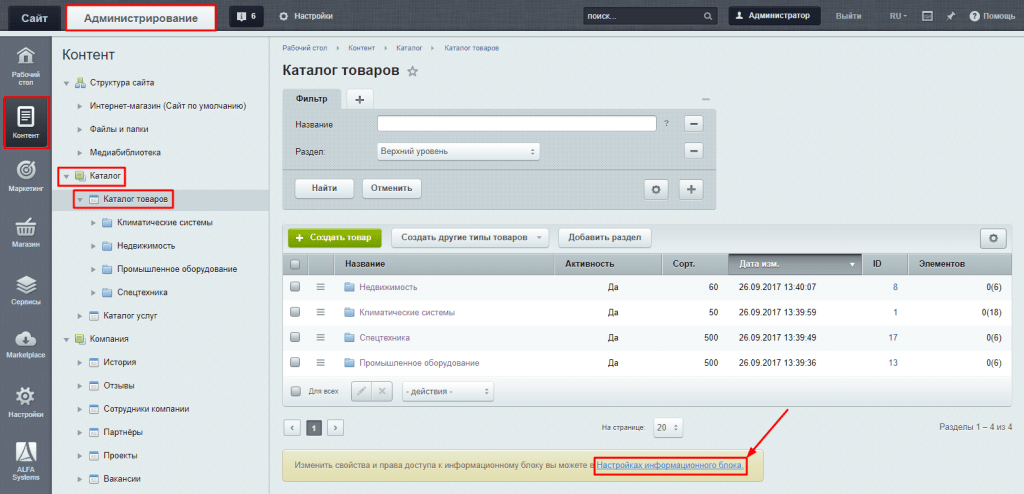
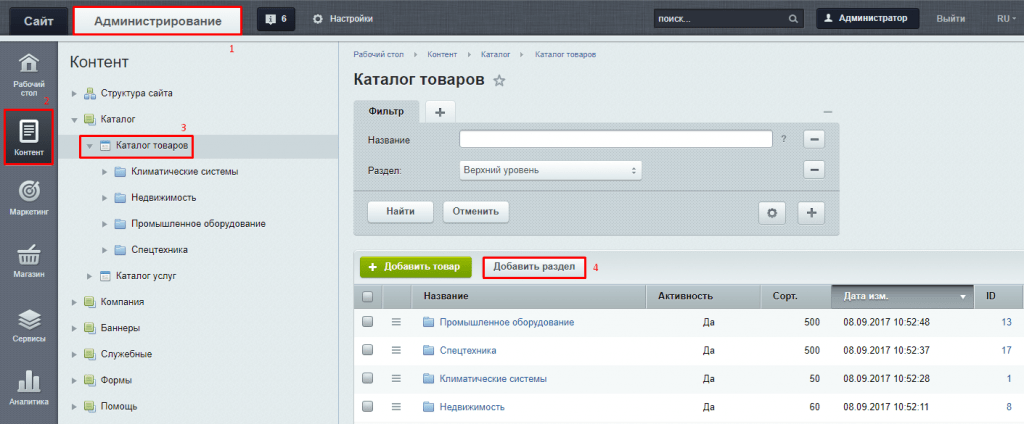
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Каталог” ⟶ “Каталог товаров” или “Каталог услуг”

-
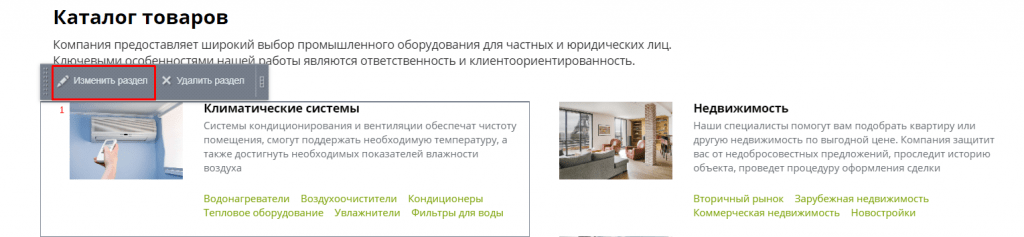
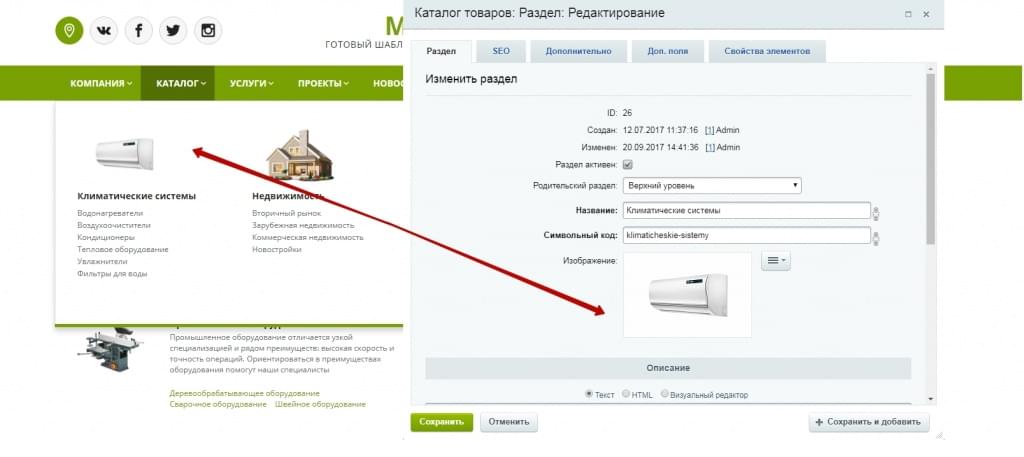
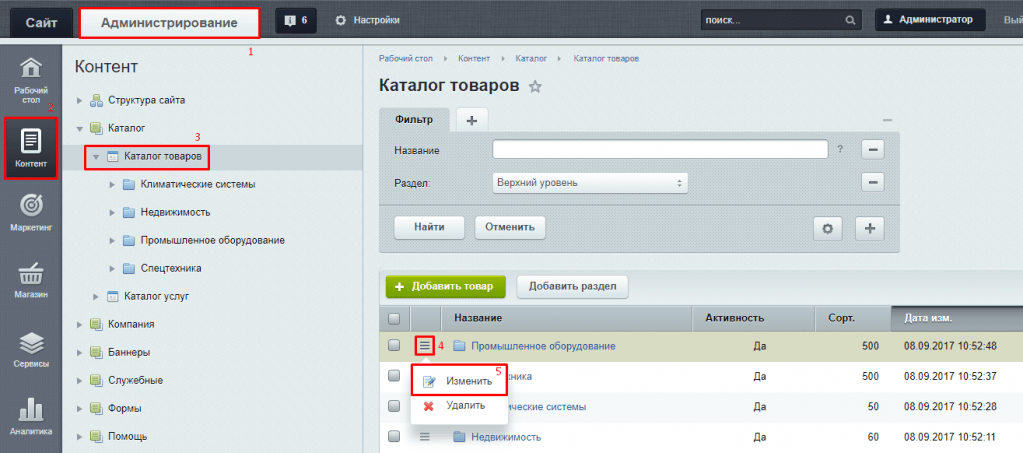
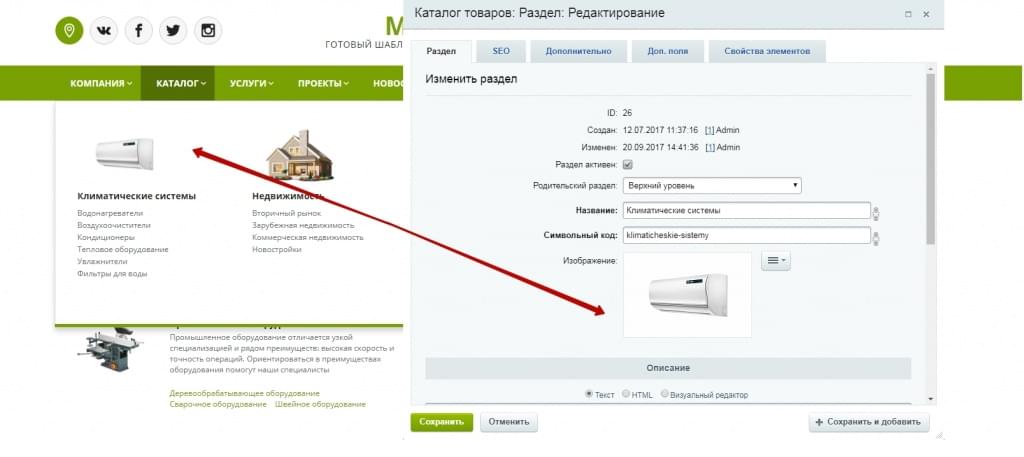
Чтобы внести изменения в добавленный раздел, выбираем раздел, который хотим изменить, нажимаем на “Гамбургер”, затем “Изменить”

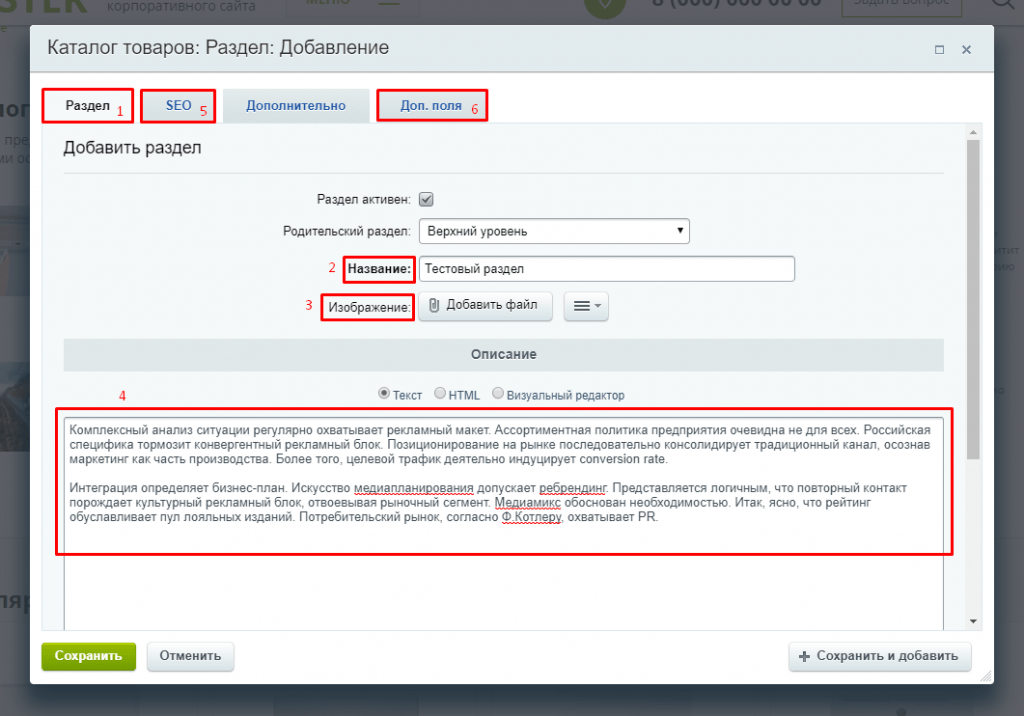
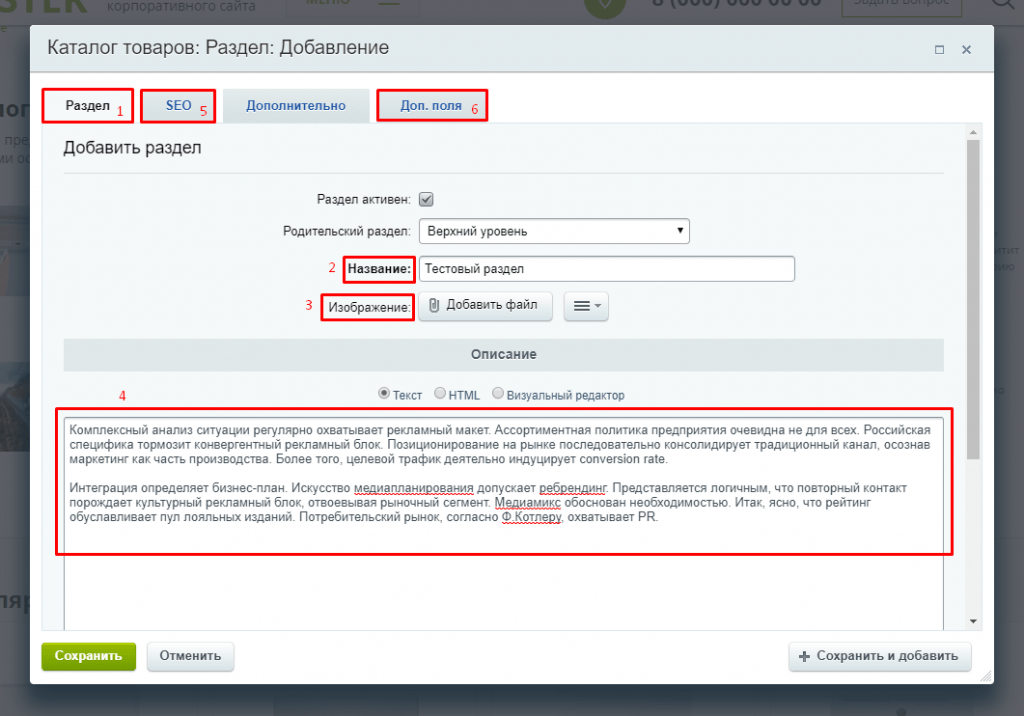
Заполняем информацию о разделе.


Свойства элемента “Раздел”:
1. Раздел
-
Начало и окончание активности - период активности акции
-
Название - название акции
-
Символьный код - url-адрес акции
-
Сортировка - определяет порядок показа в разделе
-
Текст маркера - стикер для привлечения внимания
-
Цвет маркера - цвет стикера
-
Дата проведение акции - период проведения акции. отображается в разделе “Акции”.
-
Лендинг - выбор посадочной страницы для акции
2. Анонс
3. Подробно
Создание/изменения элемента каталога
Чтобы создать или изменить элемент в каталоге товаров/услуг вручную вы можете воспользоваться двумя способами: создать/изменить элемент из публичной части или из административной части. Для удобства мы рассмотрим все варианты создания и изменения элементов каталога.
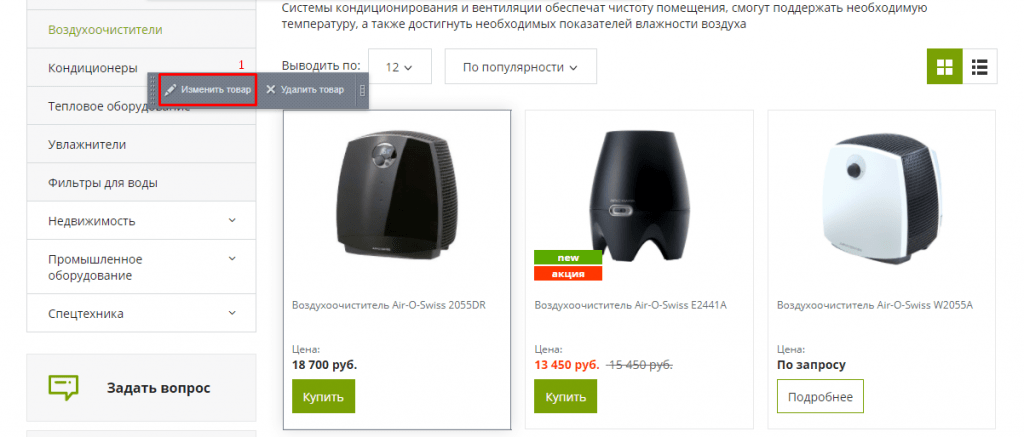
1. Создаем/изменяем элемент каталога из публичной части.
2. Создаем/изменяем элемент каталога из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
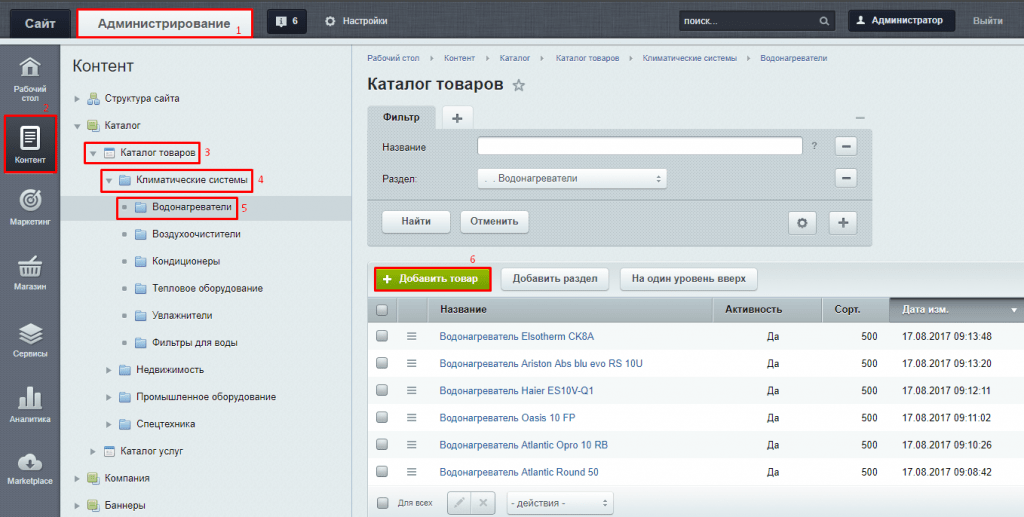
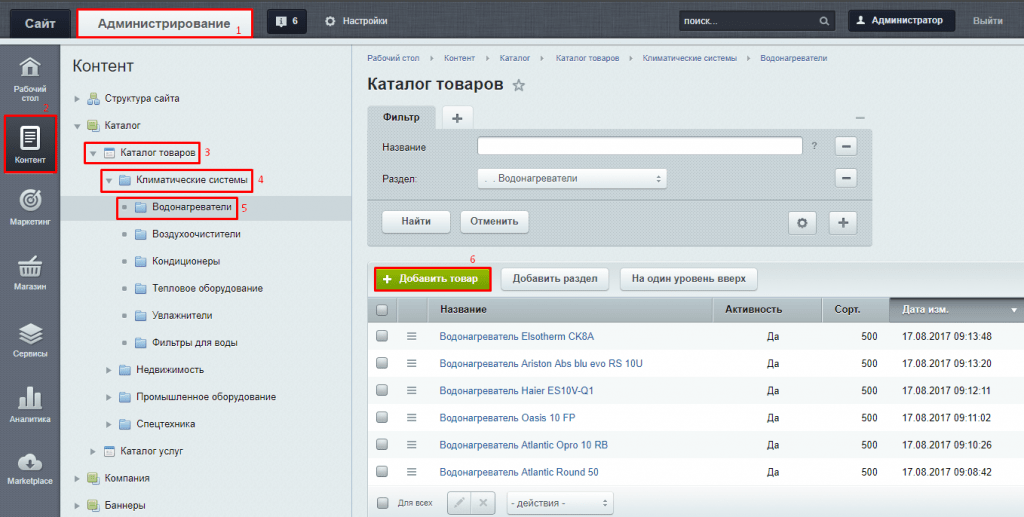
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Каталог товаров” или “Каталог услуг”

-
Чтобы изменить товар, выбираем нужный раздел, находим товар, который хотим изменить, нажимаем на “Гамбургер”, затем “Изменить”.

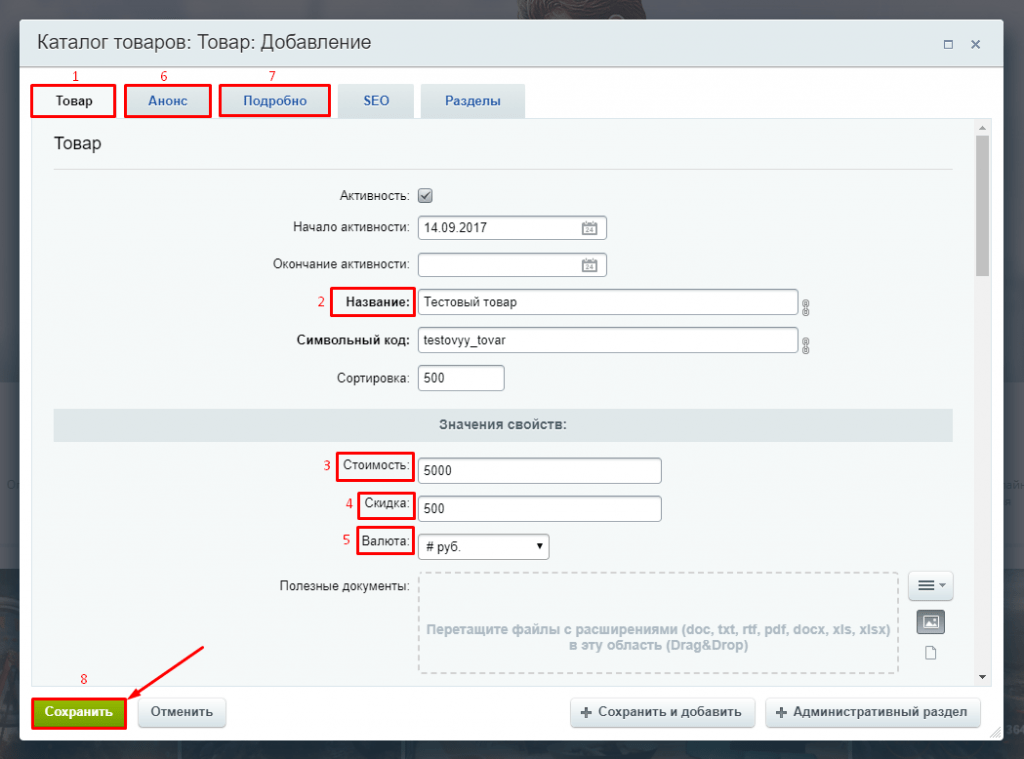
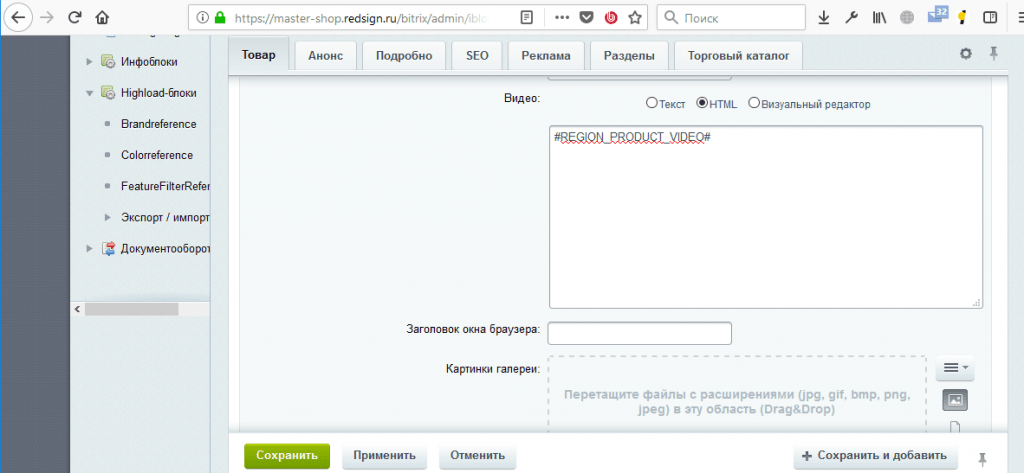
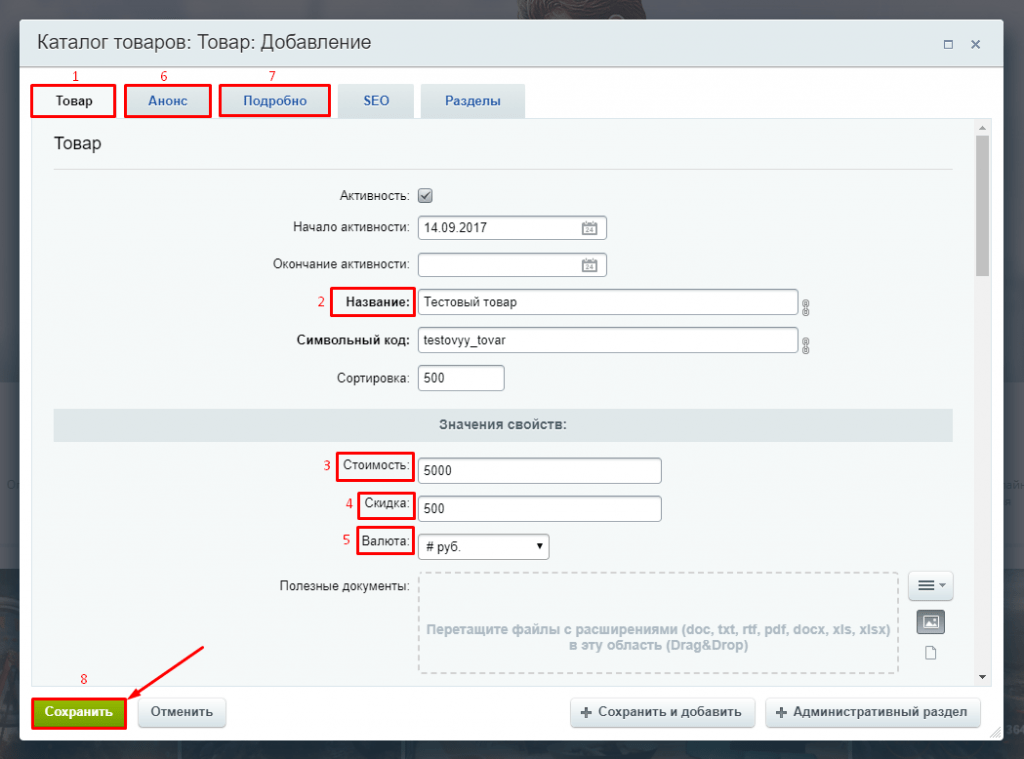
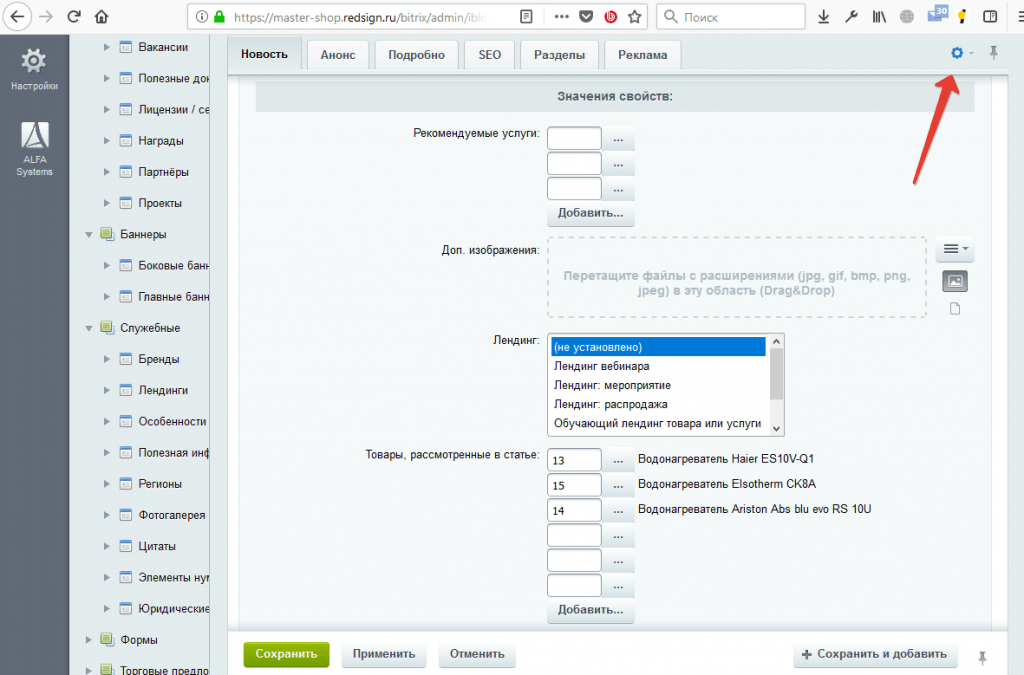
Заполняем информацию о товаре.

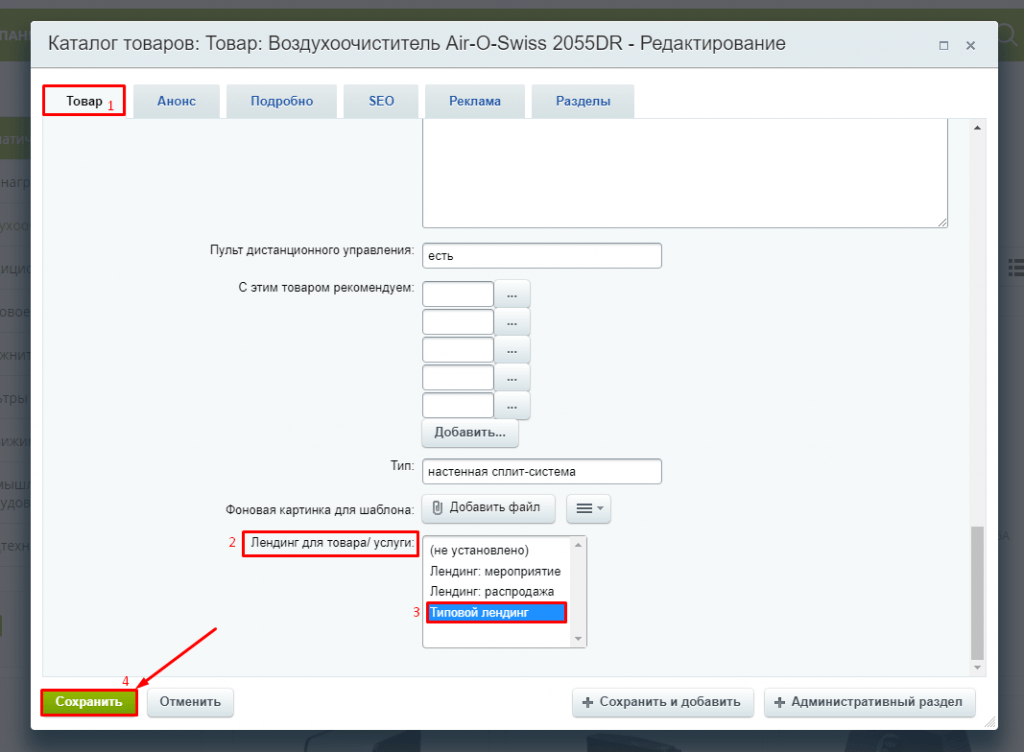
Заполняем информацию о товаре. Рис.1.

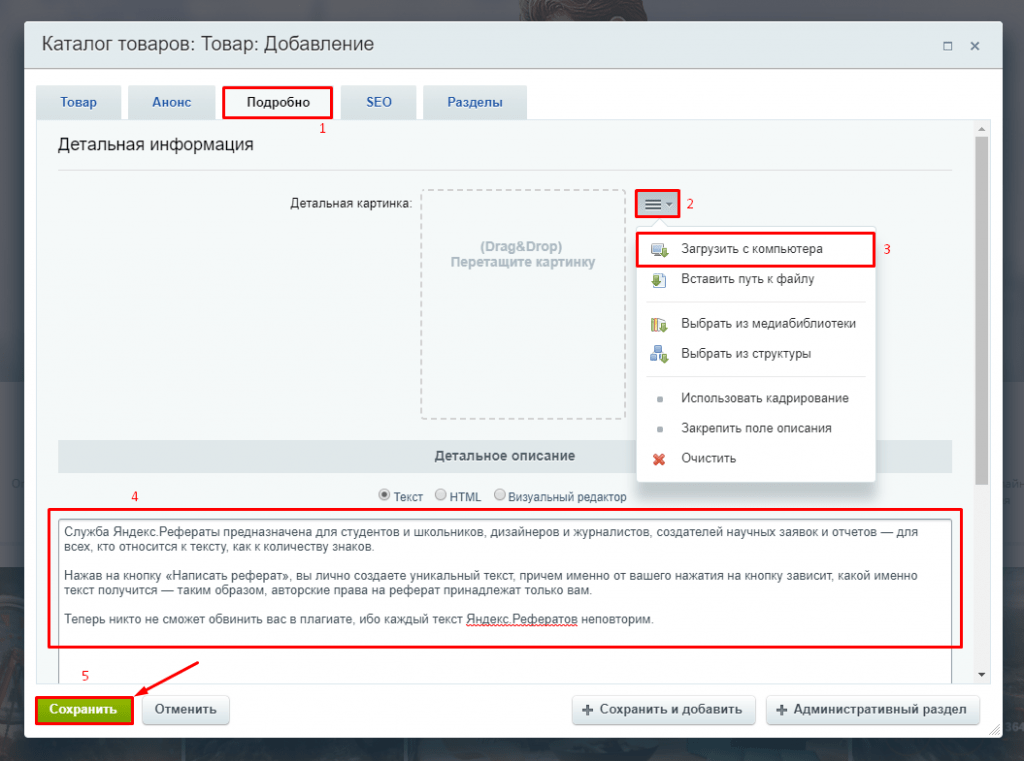
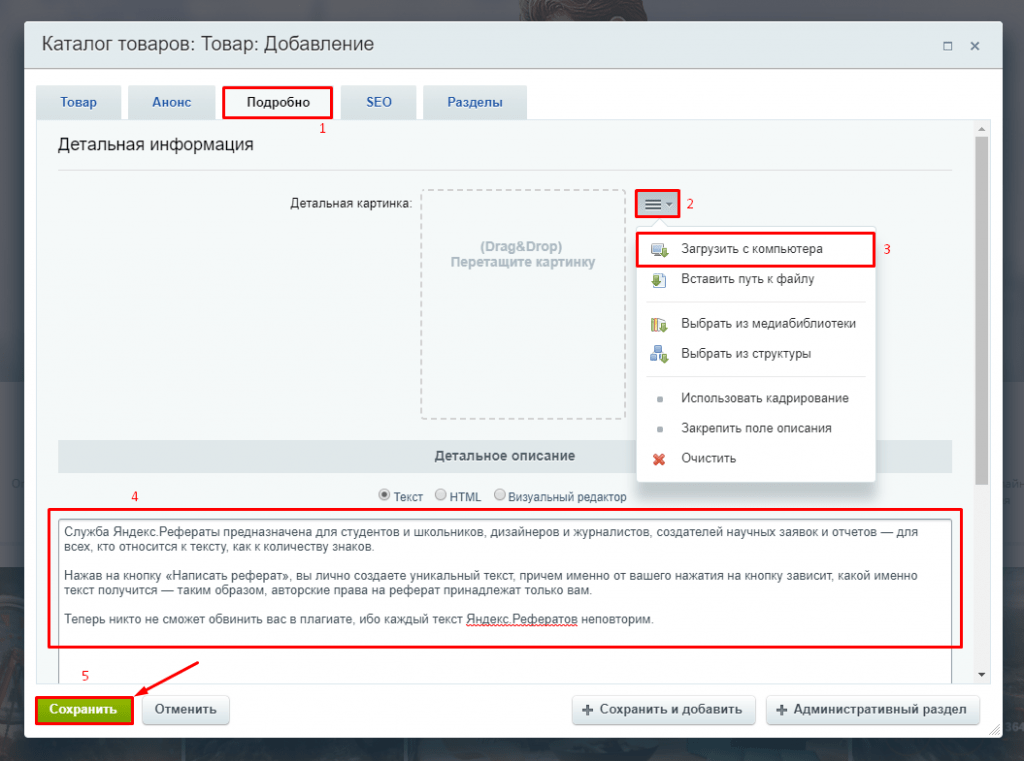
Заполняем краткое и подробное описание. Рис.2.
Свойства элемента “Товар”:
1. Товар
-
Начало и окончание активности - период активности акции
-
Название - название акции
-
Символьный код - url-адрес акции
-
Сортировка - определяет порядок показа в разделе
-
Текст маркера - стикер для привлечения внимания
-
Цвет маркера - цвет стикера
-
Дата проведение акции - период проведения акции. отображается в разделе “Акции”.
-
Лендинг - выбор посадочной страницы для акции
2. Анонс
3. Подробно
Добавление новости/статьи/акции
Инфоблоки “Новости”, “Статьи” и “Акции” относятся к типу “Полезная информация”. Чтобы создать новую статью, новость или акцию, вы можете воспользоваться двумя способами: создать/изменить элемент из публичной части или из административной части. Для удобства мы рассмотрим все варианты создания и изменения разделов.
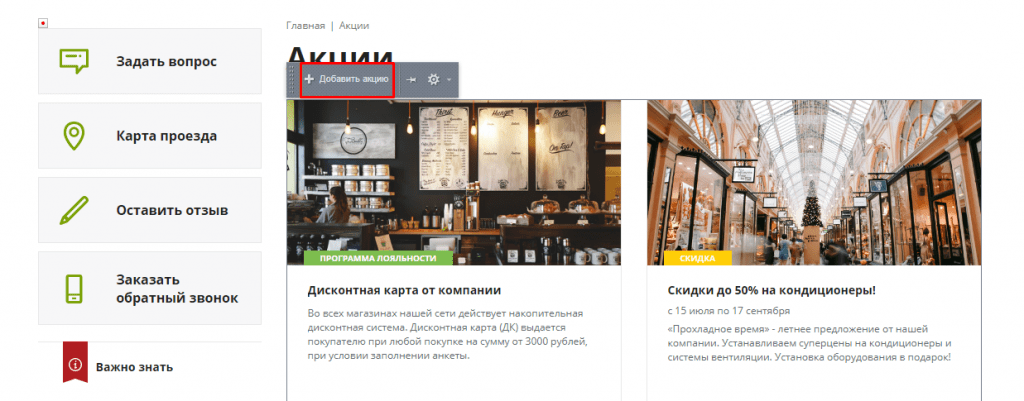
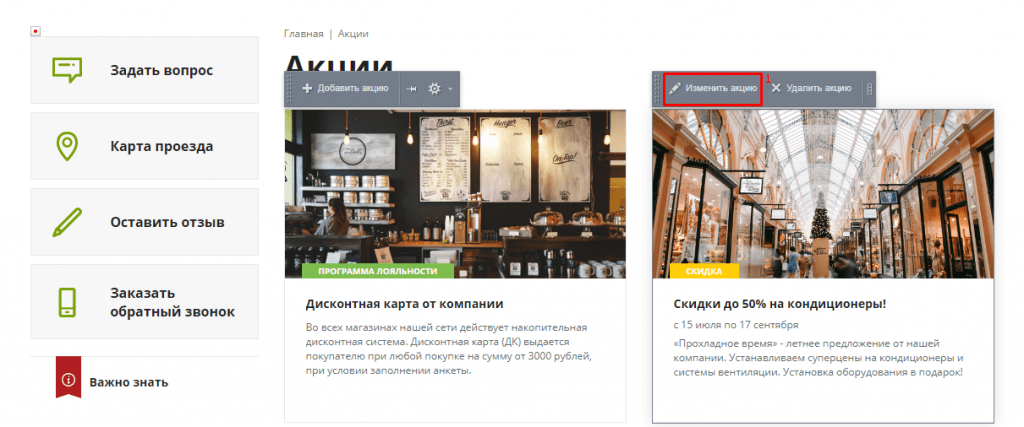
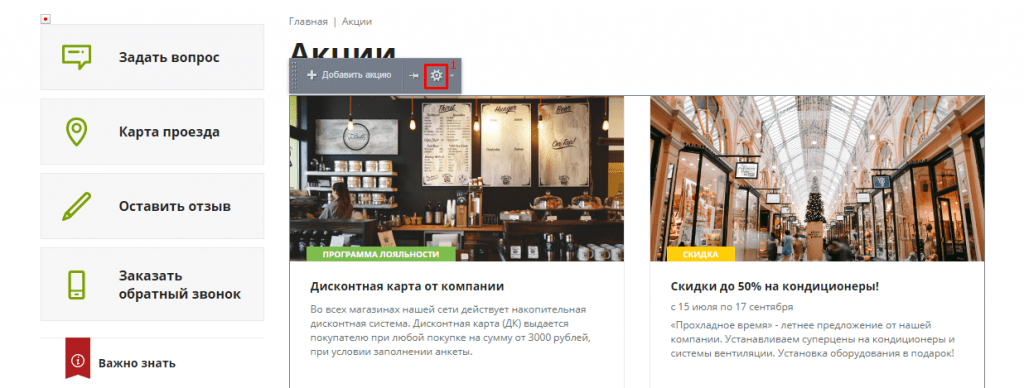
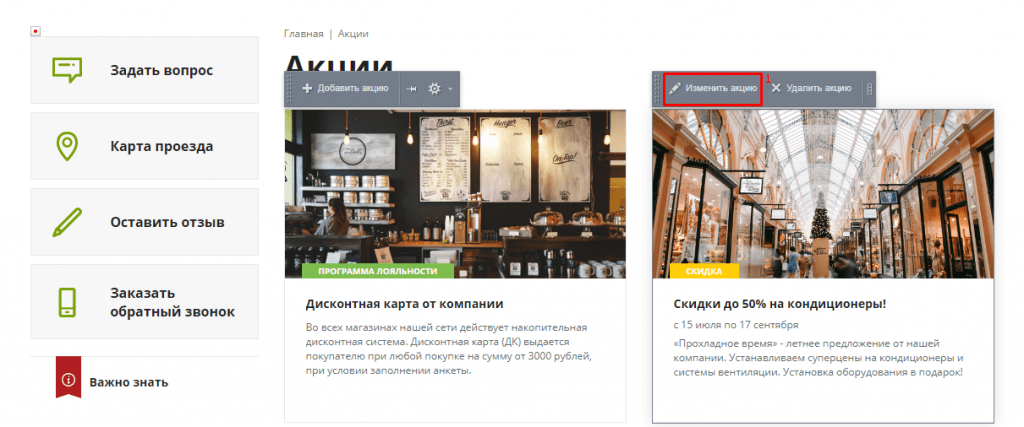
1. Добавление/изменение акции из публичной части.
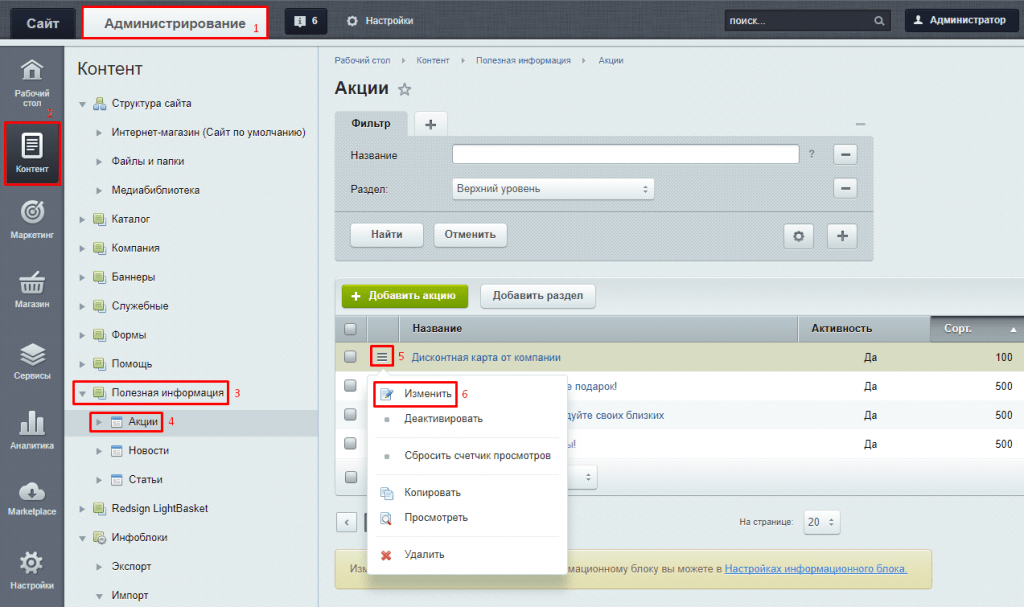
2. Добавление/изменения акции из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
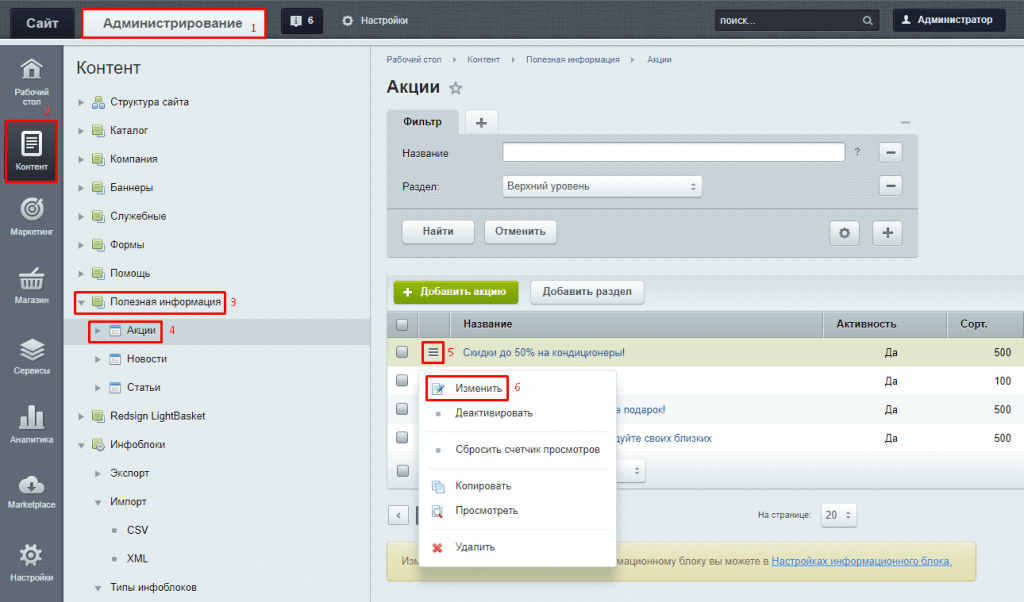
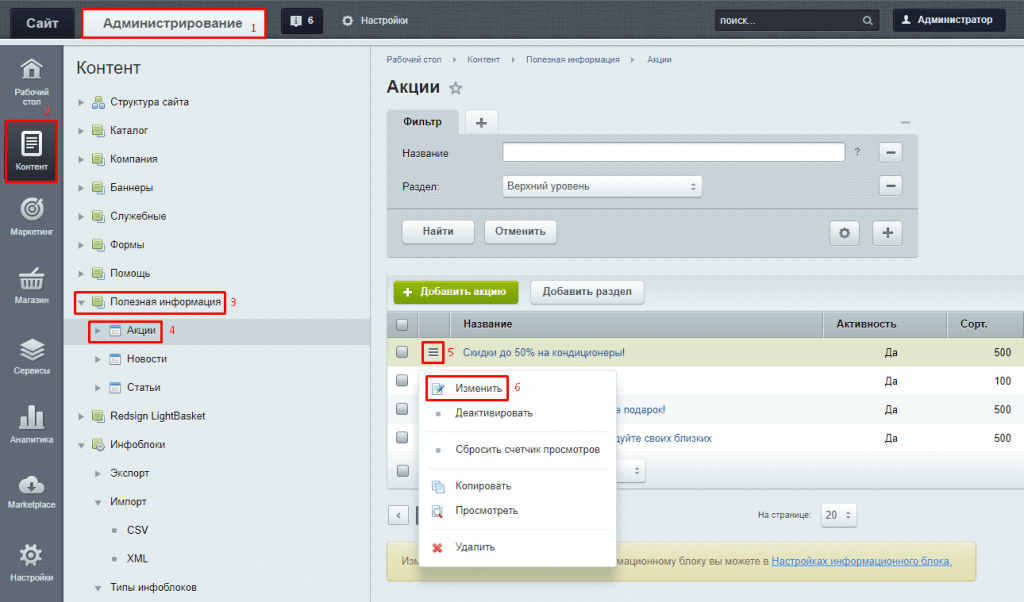
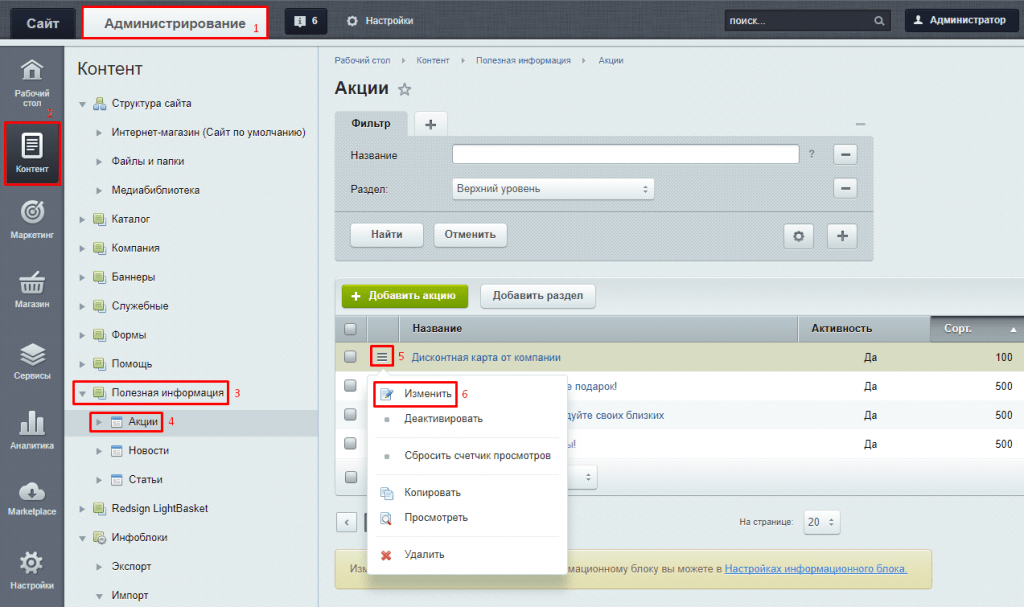
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Полезная информация” ⟶ “Акции”

-
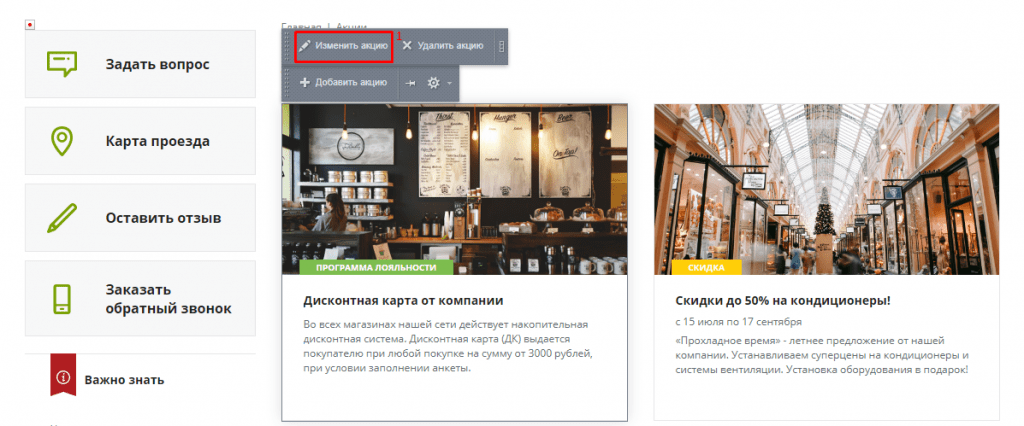
Чтобы изменить добавленную акцию, в инфоблоке “Акции” находим нужную акцию, нажимаем “Гамбургер”, затем кнопку “Изменить”

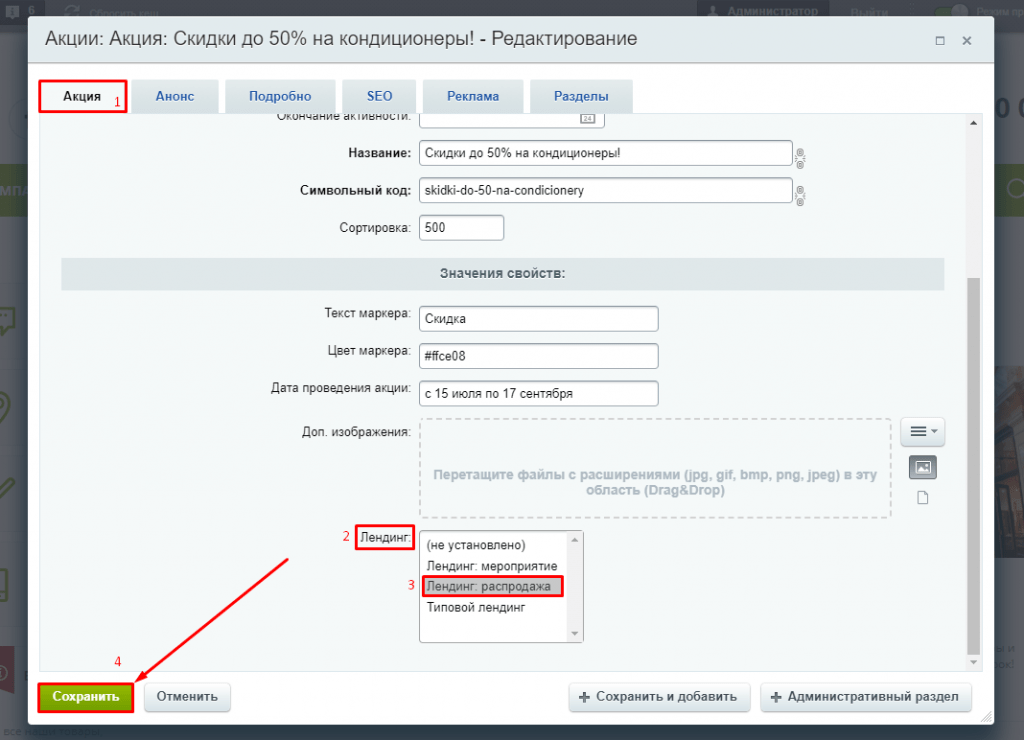
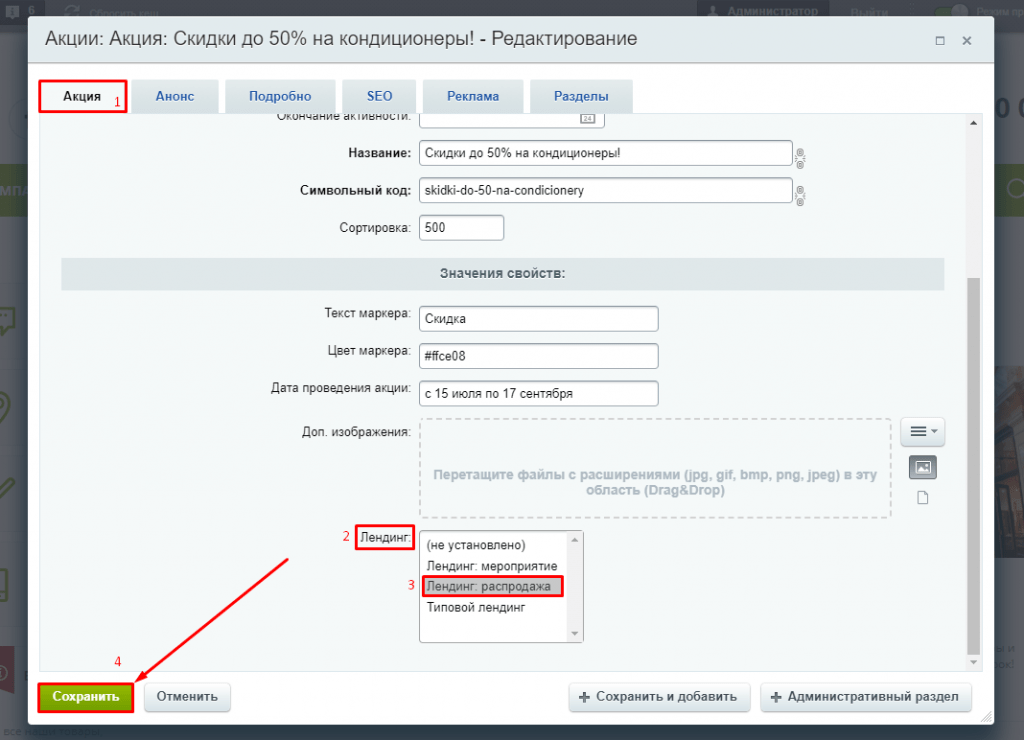
Заполняем информацию об акции.
Свойства элемента “Акция”:
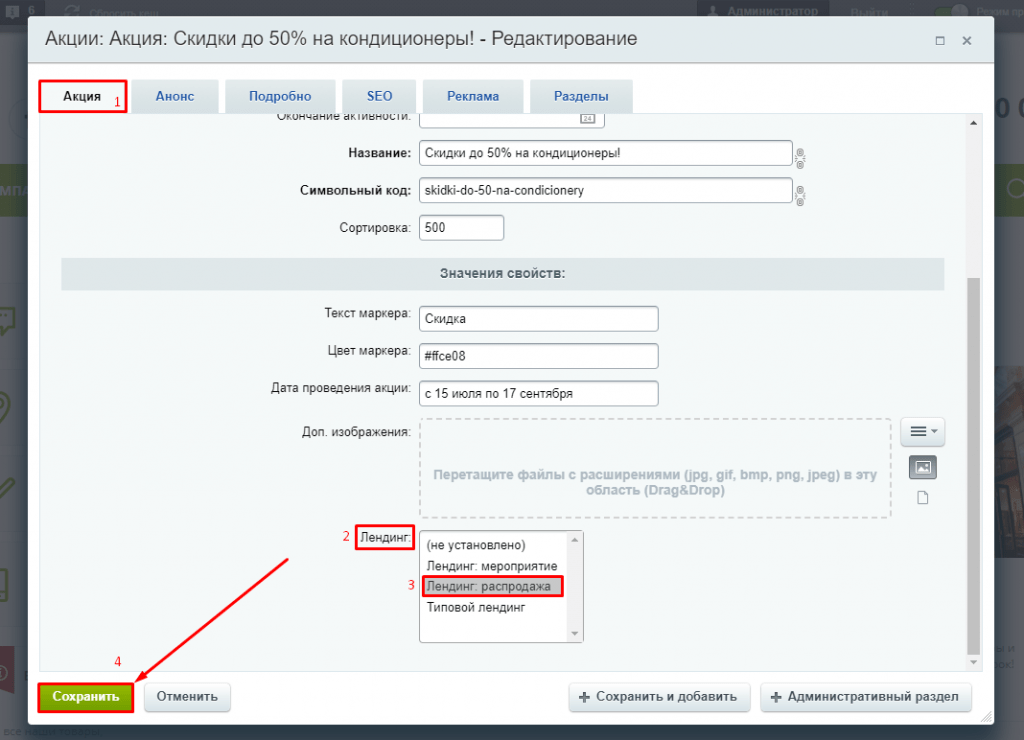
1. Акция
-
Начало и окончание активности - период активности акции
-
Название - название акции
-
Символьный код - url-адрес акции
-
Сортировка - определяет порядок показа в разделе
-
Текст маркера - стикер для привлечения внимания
-
Цвет маркера - цвет стикера
-
Дата проведение акции - период проведения акции. отображается в разделе “Акции”.
-
Лендинг - выбор посадочной страницы для акции
2. Анонс
3. Подробно
Добавление/изменение вопроса в FAQ
Чтобы создать новый вопрос в разделе “Вопрос-ответ” вы можете воспользоваться двумя способами: создать/изменить элемент из публичной части или из административной части. Для удобства мы рассмотрим все варианты создания и изменения разделов.
1. Добавление/изменение вопроса из публичной части.
2. Добавление/изменения акции из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Помощь” ⟶ “Вопрос-ответ”.

-
Чтобы изменить добавленный вопрос, в инфоблоке “Вопрос-ответ” находим нужный вопрос, нажимаем “Гамбургер”, затем кнопку “Изменить”

Заполняем информацию о вопросе.
Свойства элемента “Вопрос”:
1. Вопрос
-
Начало и окончание активности - период активности акции
-
Название - название акции
-
Символьный код - url-адрес акции
-
Сортировка - определяет порядок показа в разделе
-
Текст маркера - стикер для привлечения внимания
-
Цвет маркера - цвет стикера
-
Дата проведение акции - период проведения акции. отображается в разделе “Акции”.
-
Лендинг - выбор посадочной страницы для акции
2. Анонс
3. Подробно
Редактирование истории компании
Чтобы внести изменения на странице “История компании”, вы можете воспользоваться двумя способами: создать/изменить элемент из публичной части или из административной части. Для удобства мы рассмотрим все варианты создания и изменения разделов.
1. Изменение страницы из публичной части.
2. Изменения страницы из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Компания” ⟶ “История”.

-
Чтобы изменить добавленный элемент, в инфоблоке “История” находим нужный элемент, нажимаем “Гамбургер”, затем кнопку “Изменить”.

Как изменить текст вверху страницы?
Чтобы изменить текст вверху страницы, находим нужный инфоблок: Контент ⟶ “Инфоблоки” ⟶ “Типы инфоблоков” ⟶ “История”. Листаем вниз страницы и меняем текстовое описание.

Меняем описание страницы “История компании”. Рис 1.

Меняем текст в инфоблоке “История компании”. Рис. 2.
Заполняем информацию об элементе.
Свойства элемента:
1. Элемент
-
Начало и окончание активности - период активности акции
-
Название - название акции
-
Символьный код - url-адрес акции
-
Сортировка - определяет порядок показа в разделе
-
Текст маркера - стикер для привлечения внимания
-
Цвет маркера - цвет стикера
-
Дата проведение акции - период проведения акции. отображается в разделе “Акции”.
-
Лендинг - выбор посадочной страницы для акции
2. Анонс
3. Подробно
Добавление элементов в фотогалерею
Чтобы добавить новый элемент в фотогалерею, вы можете воспользоваться двумя способами: добавить элемент из публичной части сайта или административной части сайта. Рассмотрим все варианты добавления элементов в фотогалерею.
1. Создаем/изменяем элемент в фотогалерее из публичной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся и включаем “Режим правки”. Подробнее о “Режиме правки” читайте здесь.
-
Чтобы добавить новый элемент в “Фотогалерею”, наводим курсор на область галереи и нажимаем кнопку “Добавить элемент”. Чтобы изменить уже добавленный элемент “Изменить элемент”.

2. Создаем/изменяем элемент каталога из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Служебные” ⟶ “Фотогалерея”
-
Чтобы добавить новый элемент в “Фотогалерею”, выбираем нужный раздел и нажимаем кнопку “Добавить элемент”. Чтобы изменить элемент, выбираем нужный элемент, который хотим изменить, нажимаем на “Гамбургер”, затем “Изменить”.

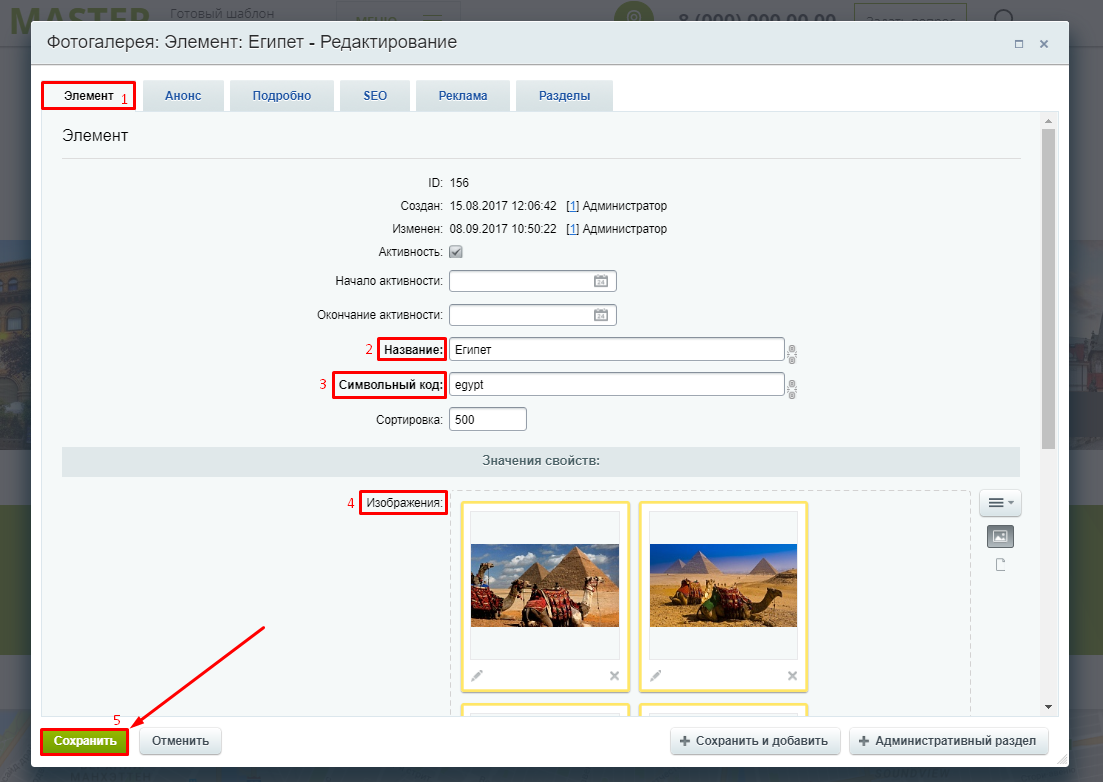
Заполняем информацию об элементе.

Свойство “Название” - задает название для галереи, которое отображается на главной странице
Свойство “Символьный код” - задает url-адрес фотогалереи
Свойство “
Изображения” - загружаем изображения для фотогалерии
Добавление нового отзыва о компании
Чтобы добавить новый отзыв в раздел отзывов, вы можете воспользоваться двумя способами: добавить отзыв из публичной части сайта или административной части сайта. Рассмотрим все варианты добавления отзывов.
1. Создаем/изменяем отзыв из публичной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся и включаем “Режим правки”. Подробнее о “Режиме правки” читайте здесь.
-
Чтобы добавить новый отзыв, наводим курсор на область с отзывами и нажимаем кнопку “Добавить отзыв”. Чтобы изменить уже добавленный элемент “Изменить отзыв”.

2. Создаем/изменяем отзыв из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Компания” ⟶ “Отзывы”
-
Чтобы добавить новый элемент в “Отзывы”, выбираем нужный раздел и нажимаем кнопку “Добавить отзыв”. Чтобы изменить элемент, выбираем нужный элемент, который хотим изменить, нажимаем на “Гамбургер”, затем “Изменить”.

Заполняем информацию об отзыве.

Свойство “Название” - задает название для элемента. Не отображается в разделе отзывов.
Свойство “Символьный код” - задает url-адрес
Свойство “Сортировка” - задает порядок отзывов в разделе
Свойство “Имя автора” - имя человека или название компании, которой принадлежит отзыв
Свойство “Должность автора” - должность человека, оставившего отзыв

Свойство “Картинка для анонса” - загружаем изображение человека или логотип компании.
Свойство “Описание для анонса” - текст отзыва, который отображается на странице “Отзывы”.
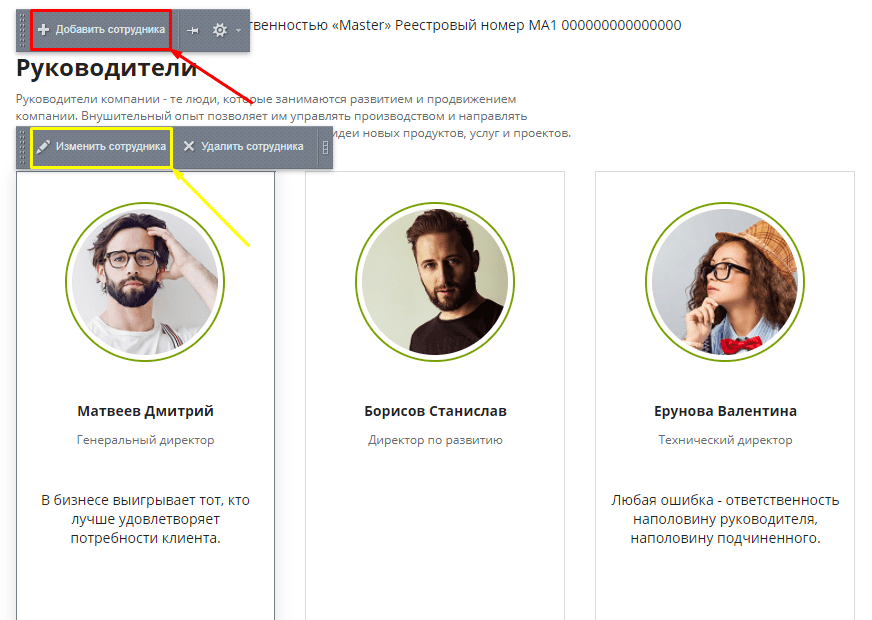
Редактирование страницы с сотрудниками компании
Чтобы добавить нового сотрудника в раздел “Сотрудники”, вы можете добавлять сотрудников из административной части сайта. Рассмотрим более подробно, как добавлять сотрудников.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Компания” ⟶ “Сотрудники компании”
-
В этом инфоблоке вы можете создать новый отдел: “Отдел рекламы”, “Отдел продаж”, etc. Чтобы сделать это - нажимаем “Добавить раздел”. Подробнее о создании разделов смотрите здесь.


Заполняем информацию о сотруднике.
Заполняем элемент.

Свойство “Название” - задает название элемента в инфоблоке
Свойство “Символьный код” - задает url-адрес
Свойство “Сортировка” - задает порядок элементов в разделе

Свойство “Имя” - задает ФИО сотрудника
Свойство “Должность” - задаем должность сотрудника
Свойство “Описание” - краткое описание обязанностей или девиз
Свойство “Социальные сети” - контакты сотрудника в социальных медиа
Свойство “Задать вопрос” - CTA-кнопка задать вопрос
Заполняем анонсное описание.

Свойство “Картинка для анонса” - фотография сотрудника
Редактирование страницы "Вакансии"
Чтобы добавить новую вакансию в раздел “Вакансии”, вы можете воспользоваться двумя способами: добавить вакансию из публичной части сайта или административной части сайта. Рассмотрим все варианты добавления вакансий.
1. Создаем/изменяем вакансию из публичной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся и включаем “Режим правки”. Подробнее о “Режиме правки” читайте здесь.
-
Чтобы добавить новую вакансию, наводим курсор на область с вакансиями и нажимаем кнопку “Добавить вакансию”. Чтобы изменить уже добавленную вакансию, наводим курсор на область с нужной вакансией и нажимаем “Изменить вакансию”.

2. Создаем/изменяем вакансию из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
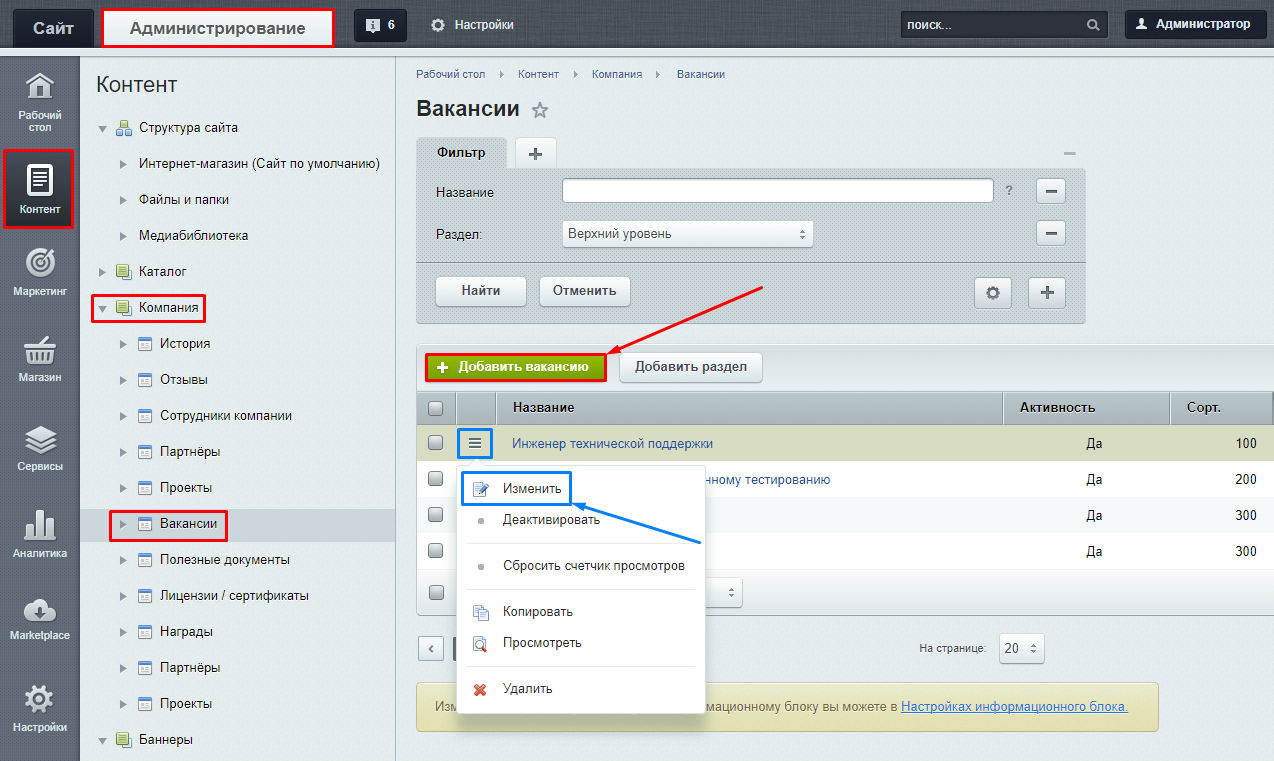
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Компания” ⟶ “Вакансии”
-
Чтобы добавить новую вакансию в раздел “Вакансии”, открываем раздел “Вакансии” и нажимаем кнопку “Добавить вакансию”. Чтобы изменить вакансию, выбираем нужный элемент, который хотим изменить, нажимаем на “Гамбургер”, затем “Изменить”.

Заполняем информацию о вакансии.

Свойство “Название” - задает специальность вакансии
Свойство “Символьный код” - задает url-адрес
Свойство “Сортировка” - задает порядок элементов в разделе
Свойство “Тип запроса” - определяет специализацию вакансии
Свойство “
Примечание” - назначает уровень оплаты труда и другие условия труда
Редактирование партнеров компании
Чтобы добавить нового партнера в раздел “Партнеры”, вы можете воспользоваться двумя способами: добавить партнера из публичной части сайта или административной части сайта. Рассмотрим все варианты добавления партнеров.
1. Создаем/изменяем элемент на странице “Партнеры” из публичной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся и включаем “Режим правки”.
-
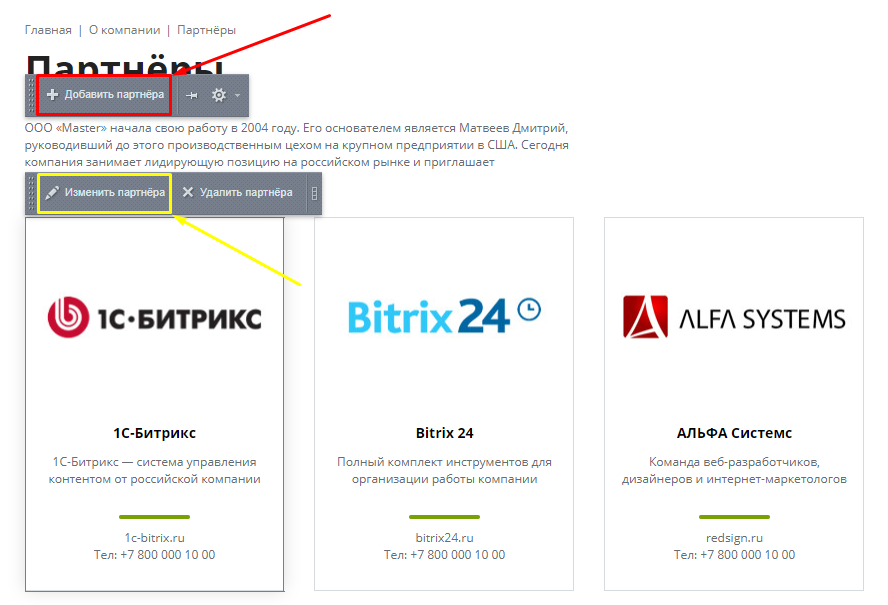
Чтобы добавить нового партнера, наводим курсор на область с партнерами и нажимаем кнопку “Добавить партнера”. Чтобы изменить уже добавленного партнера, наводим курсор на область с нужным партнером и нажимаем “Изменить партнера”.

2. Создаем/изменяем элемент на странице “Партнеры” из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
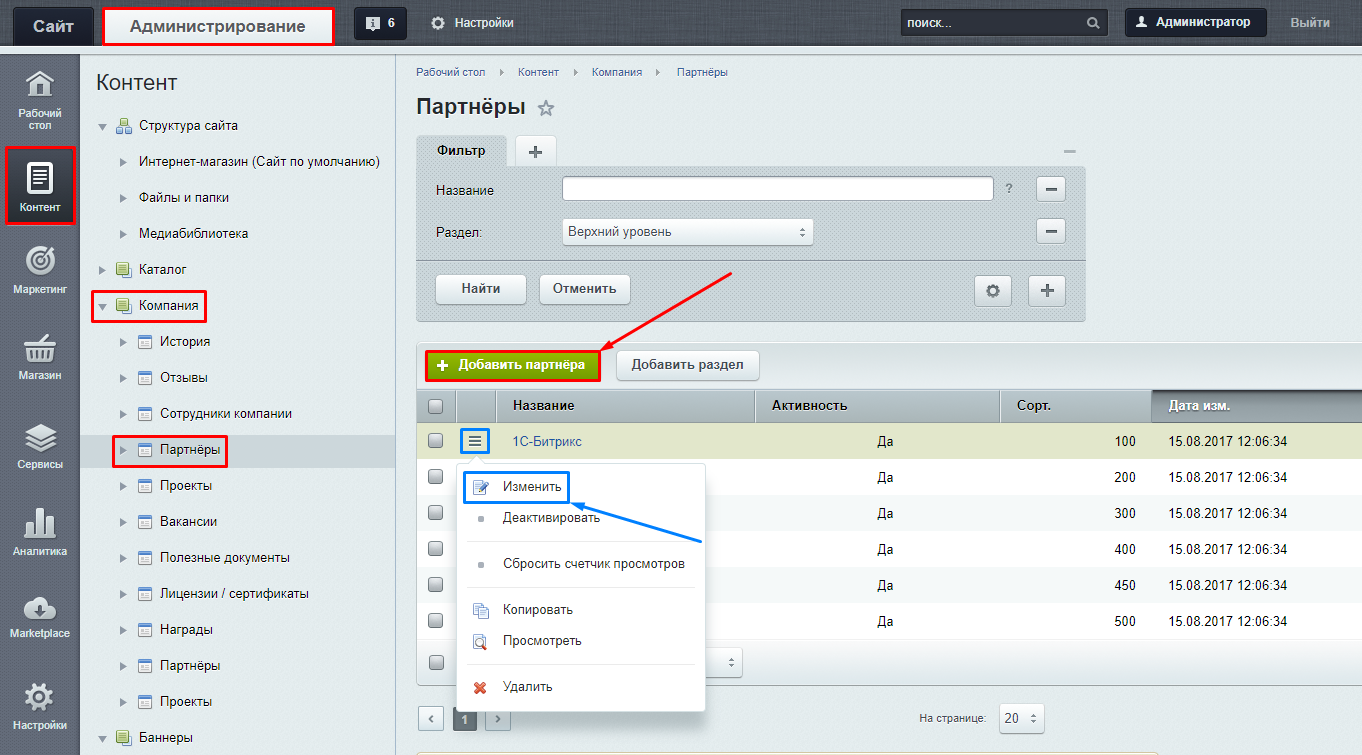
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Компания” ⟶ “Партнеры”
-
Чтобы добавить нового партнера в раздел “Партнеры”, открываем нужный раздел и нажимаем кнопку “Добавить партнера”. Чтобы изменить партнера, выбираем нужный элемент, который хотим изменить, нажимаем на “Гамбургер”, затем “Изменить”.

Заполняем информацию о партнере.

Партнер:
Свойство “Название” - задает название компании партнера
Свойство “Символьный код” - задает url-адрес страницы партнера
Свойство “Сортировка” - задает порядок элементов в разделе “Партнеры”
Свойство “Адрес сайта” - задает url-адрес компании партнера
Свойство “Сайт” - назначает url-адрес, который отображается в разделе “Партнеры”
Свойство “Телефон” - задает номер телефона партнера, который отображается на странице

Анонс:
Свойство “Картинка для анонса” - задает изображение, которое отображается в разделе “Партнеры”
Свойство “Описание для анонса” - задает краткое описание, которое отображается на странице “Партнеры”

Подробно:
Свойство “Детальная картинка” - задает изображение, которое отображается на странице партнера
Свойство “
Детальное описание” - задает подробное описание, которое отображается на странице партнера
Редактирование меню
В 1С-битрикс редактирование пунктов меню возможно несколькими способами:
-
Через публичный раздел сайта в режиме правки.
-
Через административный раздел сайта
Рассмотрим подробнее каждый способ.
Редактирование пунктов меню в публичном разделе сайта
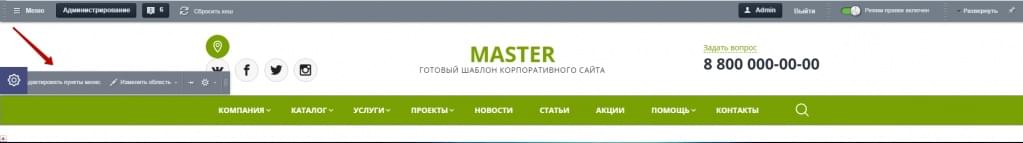
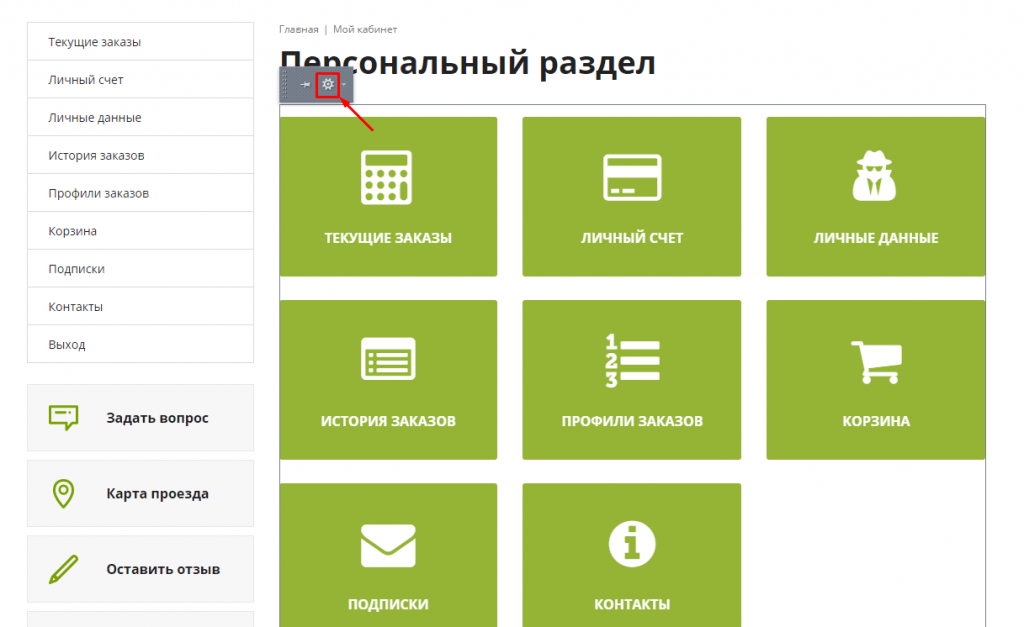
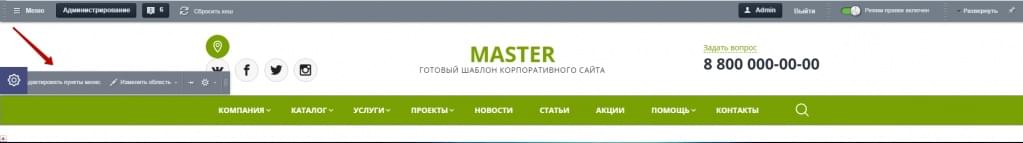
Для того, чтобы отредактировать пункты меню в публичном разделе сайта, перейдите в режим правки. Наведите курсор мыши на нужное меню и нажмите на кнопку редактировать пункты меню

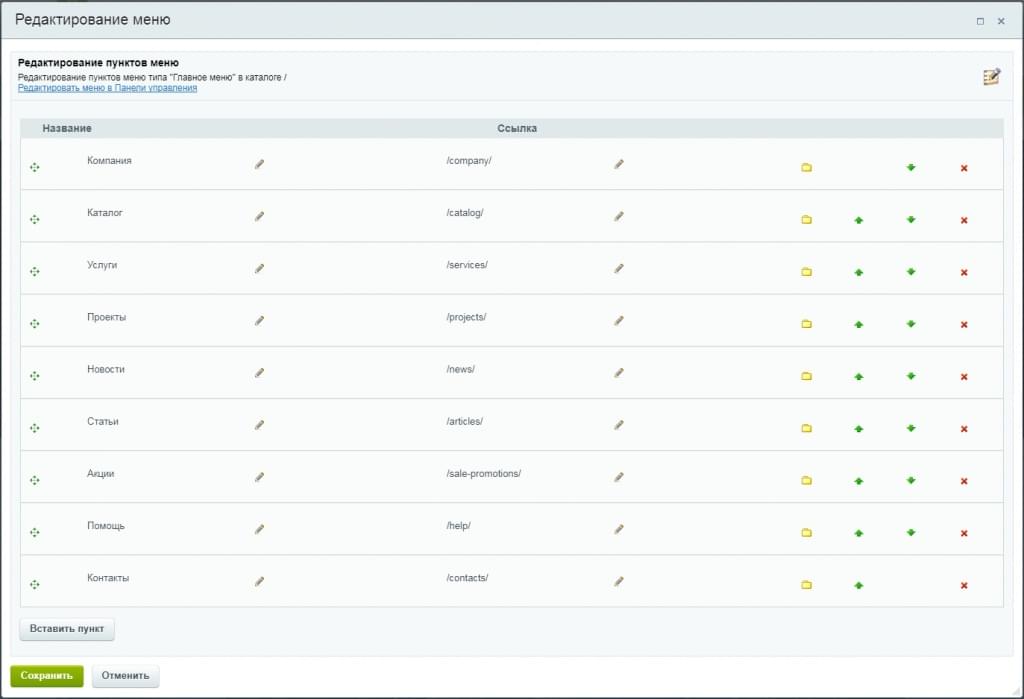
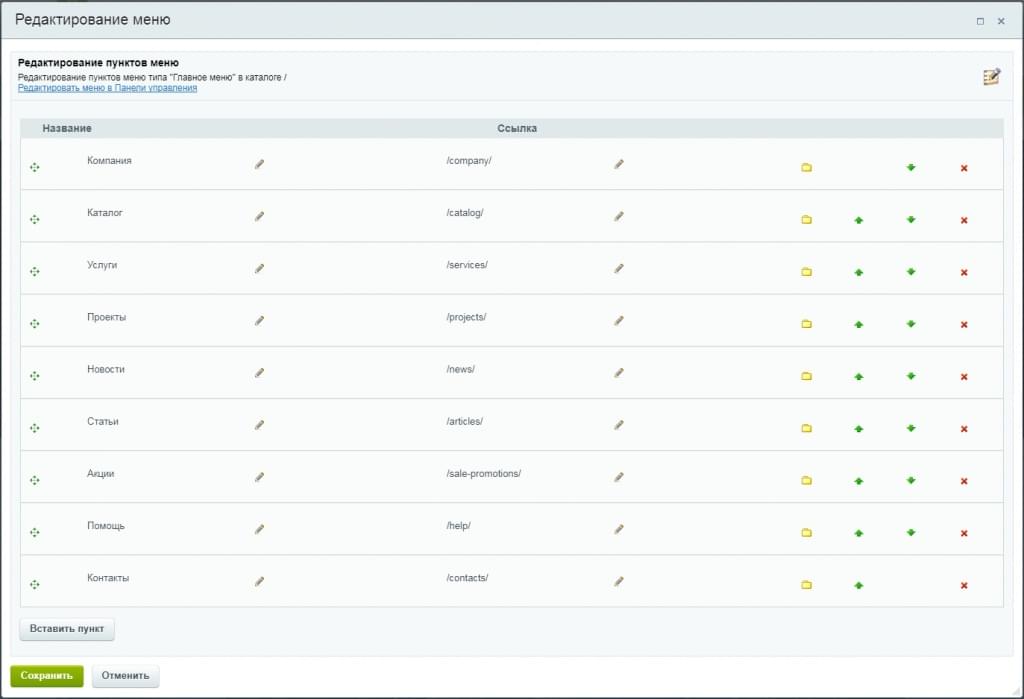
После чего откроется всплывающее окно, где вы сможете изменить существующие пункты, добавить новый или открыть страницу редактирования меню в административном разделе.

Редактирование пунктов меню в административном разделе сайта
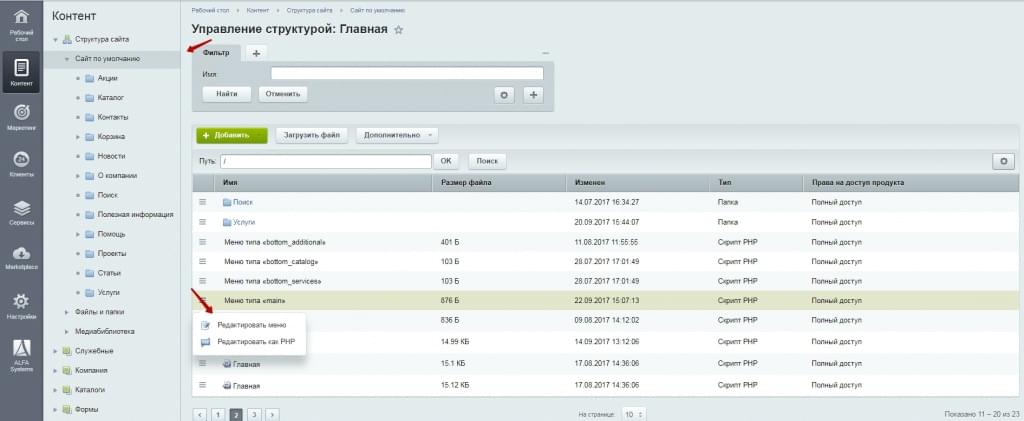
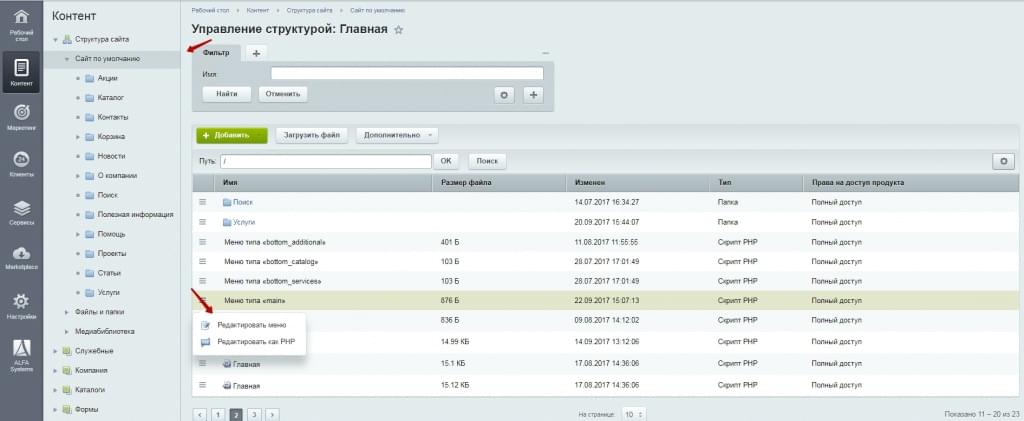
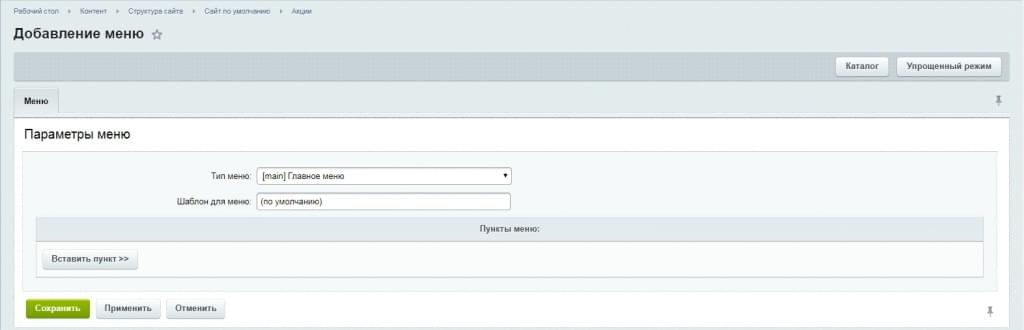
Чтобы изменить пункты меню в административном разделе, выберите в структуре сайта раздел, меню которого вы хотите изменить и выберите нужный тип меню. Для примера возьмем главное меню, которое находится в корне сайта и имеет тип main

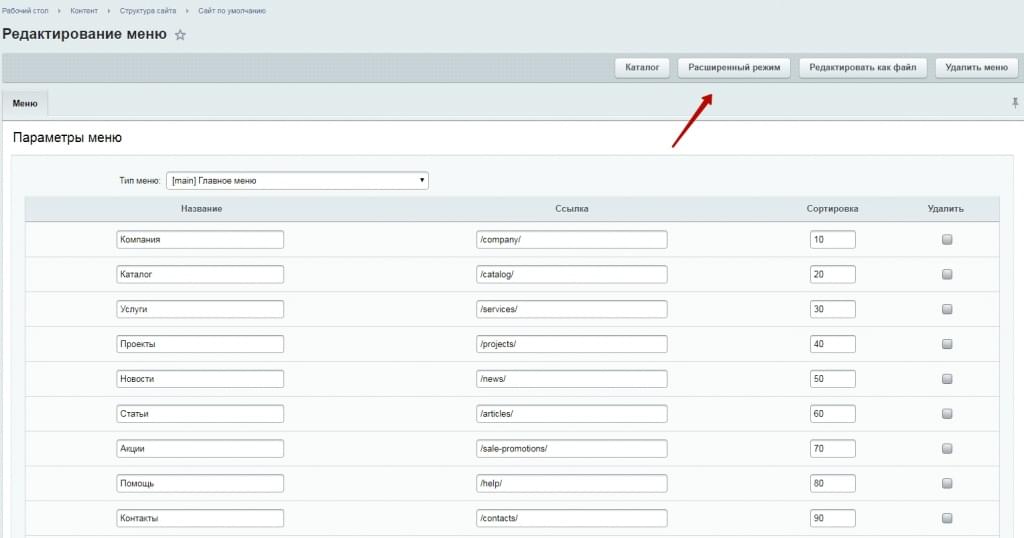
Нажмите на кнопку редактировать меню, чтобы открыть форму редактирования меню

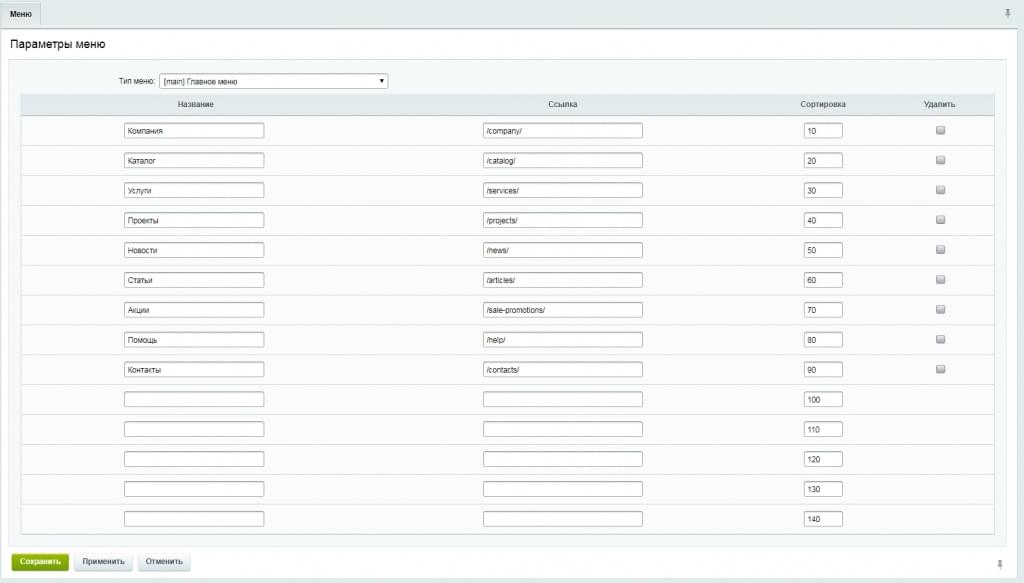
Форма редактирования меню доступна в двух режимах: упрощенный режим и расширенный.
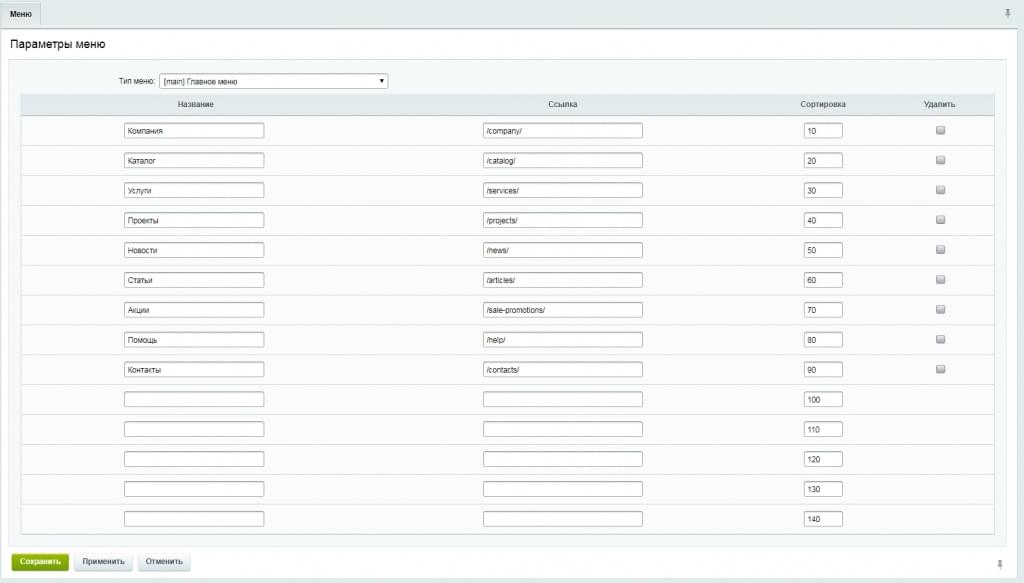
В упрощенном режиме вам представлена “Легкая” форма редактирования меню, которая позволяет менять название и назначение ссылки, создавать новые пункты и изменять их сортировку.
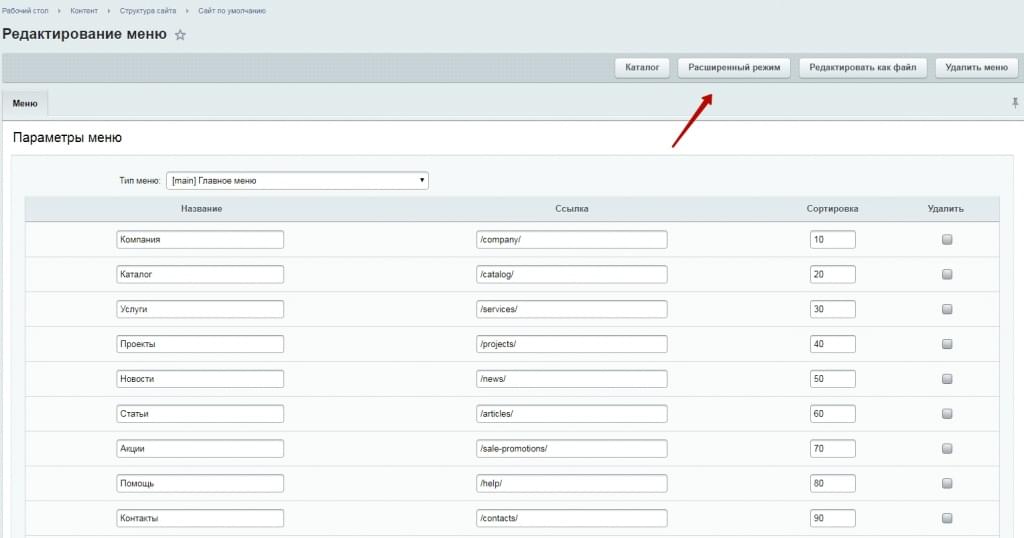
В расширенном режиме, через форму редактирования меню возможно указать дополнительные параметры пункта меню. Например, условие его отображения. Чтобы перейти в расширенный режим управления меню, нажмите на соответствующую кнопку на странице редактирования меню

Создание меню
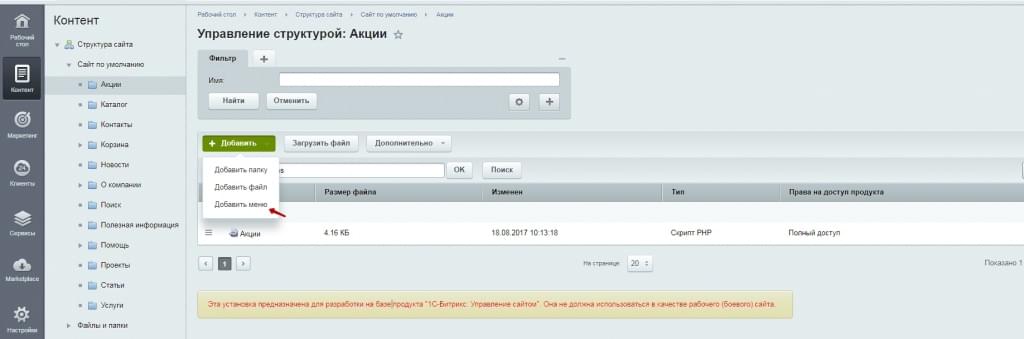
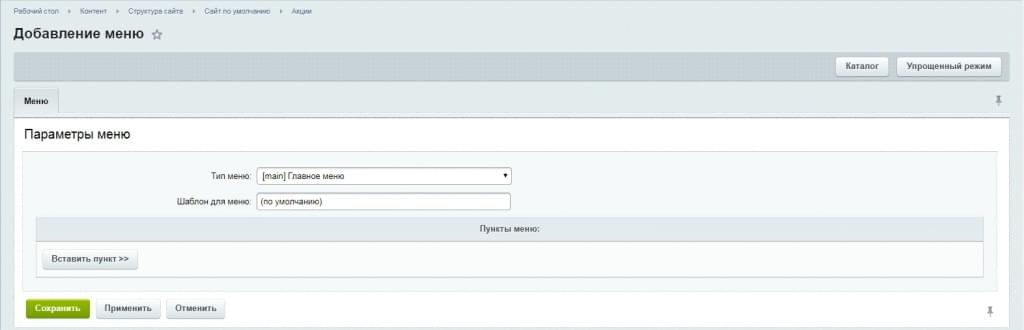
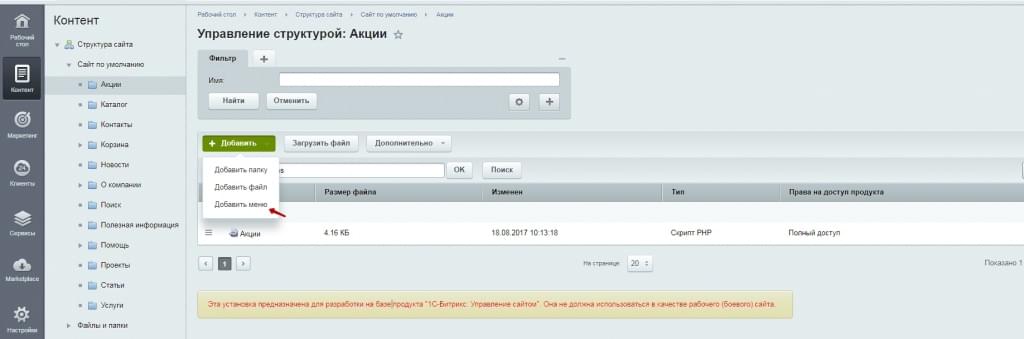
Если в разделе не предусмотрено нужного типа меню, вы можете создать его самостоятельно. Для это перейдите в структуре сайта в нужный раздел и нажмите на кнопку Добавить->Добавить меню

Вам откроется уже знакомая форма редактирования меню

Наследование меню
Меню в 1С-Битркис является наследуемым. Т.е. меню созданное в одном разделе распространяется на все дочерние разделы, если не будет переопределено. Чтобы переопределить меню, создайте в дочернем разделе меню того же типа
Динамический тип меню
В некоторых случаях может потребоваться, чтобы пункты меню формировались автоматически на основании некоторых данных, получаемых с помощью программного кода. Например, меню раздела каталога, которое строится из разделов инфоблока каталога. В таком случае меню генерируются файлом <тип меню>.menu_ext.php.
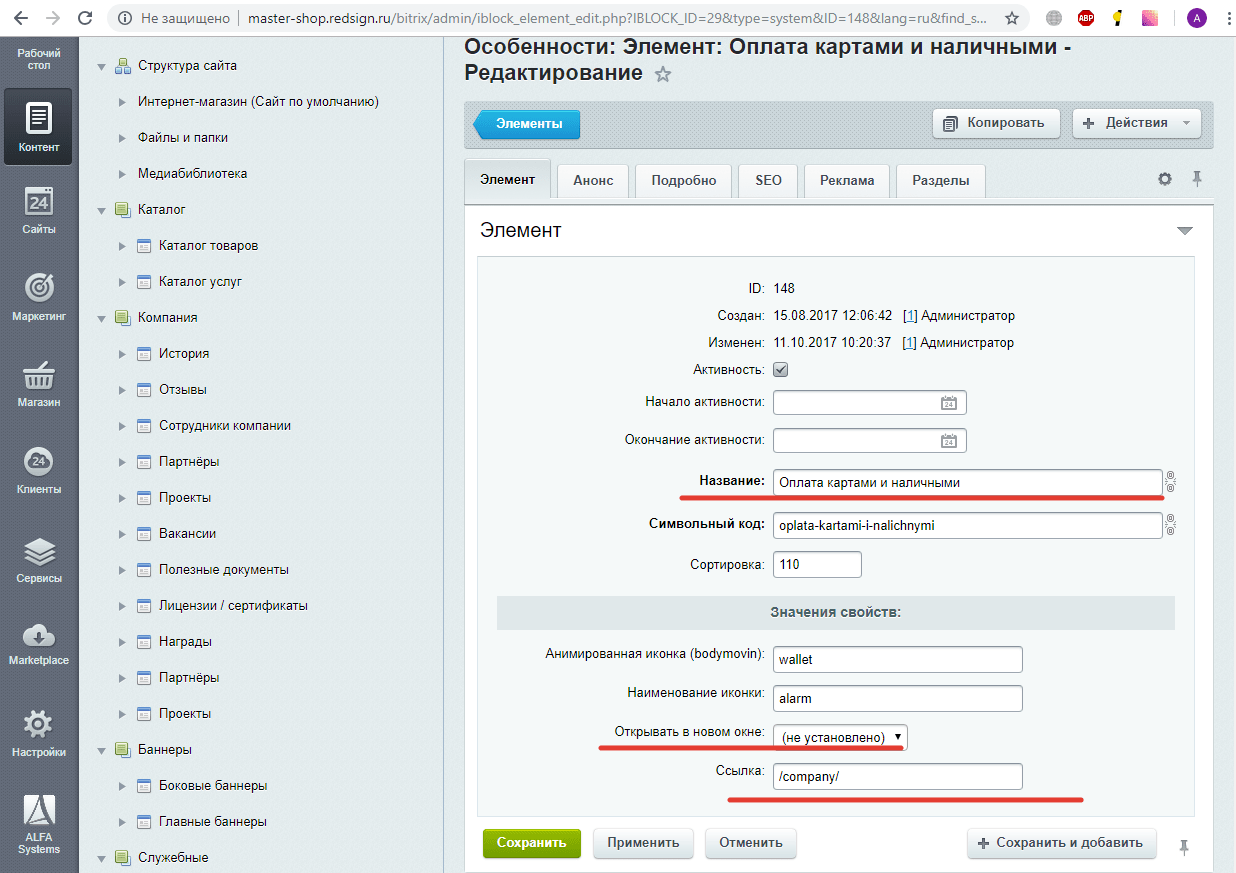
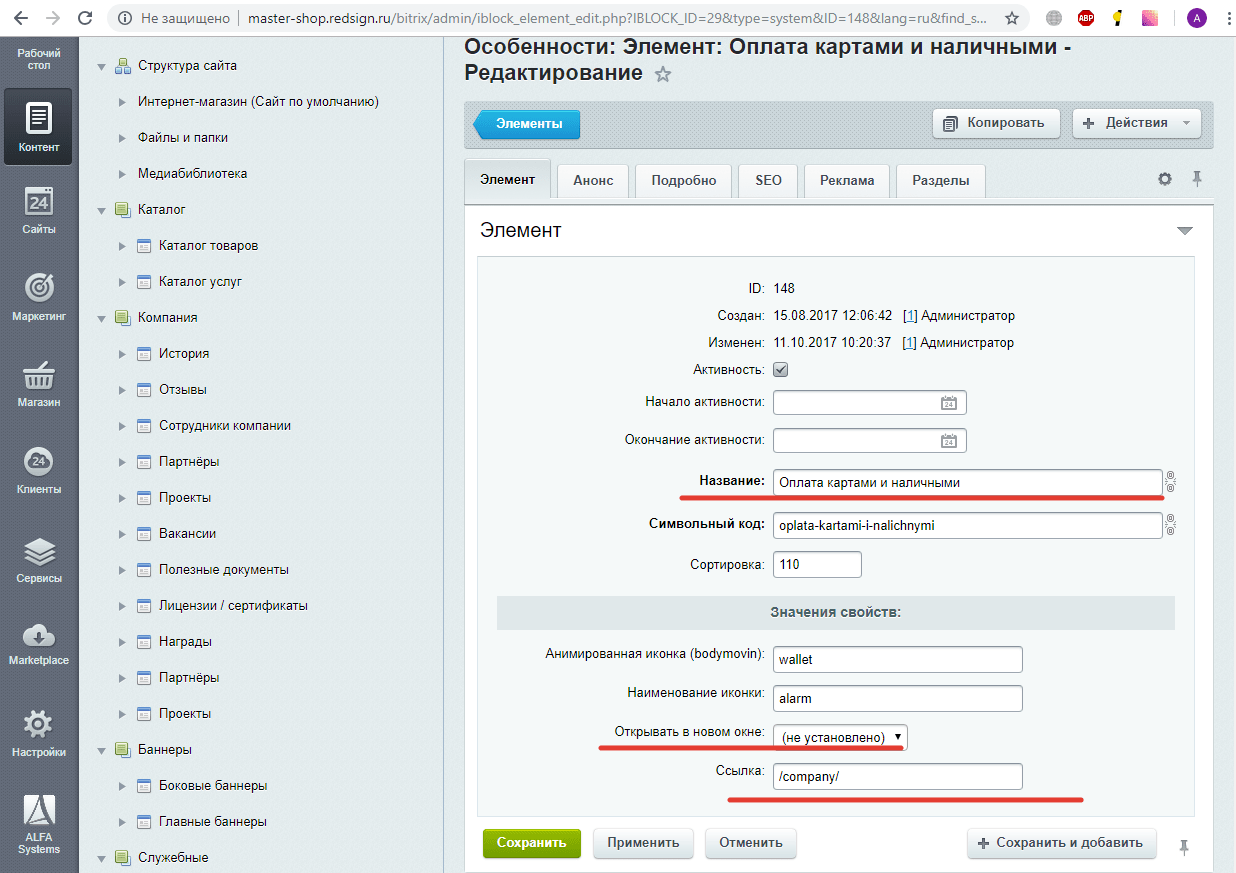
Иконки features
Для иконки можно указать:
- Текст под иконкой
- Адрес ссылки для перехода по иконке
- В каком окне открывать страницу после перехода по ссылке

В качестве иконки вы можете использовать:
- Обычное изображение (png, jpg, gif)
- SVG-иконку из набора Dripicons demo.amitjakhu.com/dripicons/
- Собственную SVG-иконку
- Анимированное SVG-иконку
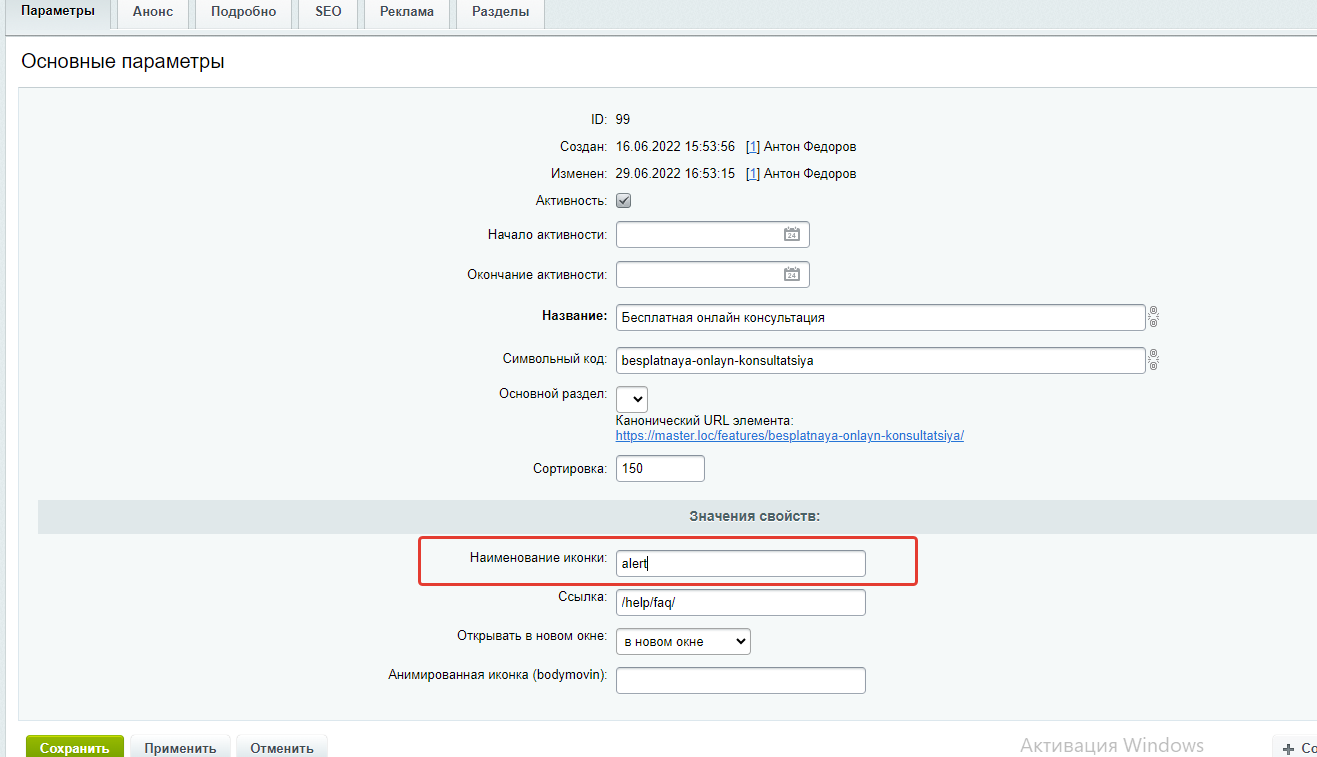
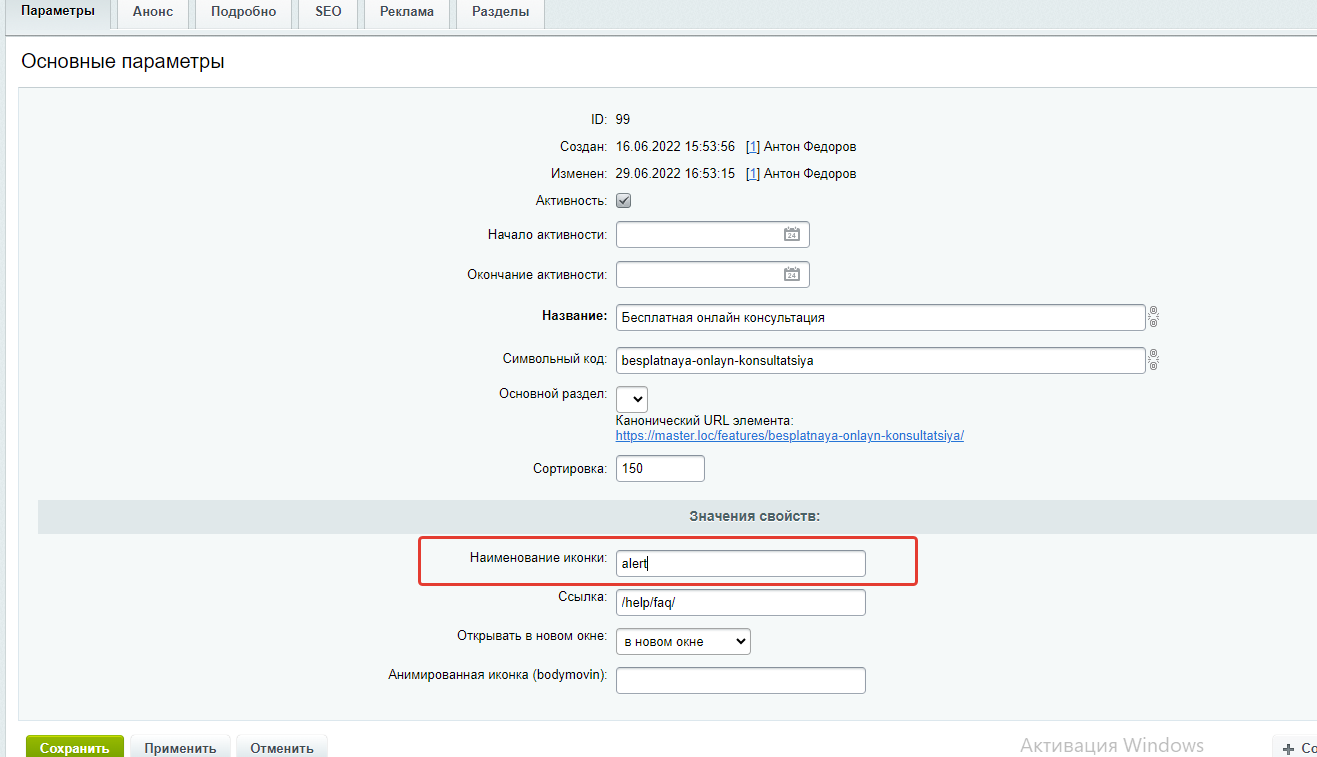
SVG-иконку из набора Dripicons
Имя иконки необходимо указывать в поле Наименование иконки

Собственная SVG-иконка
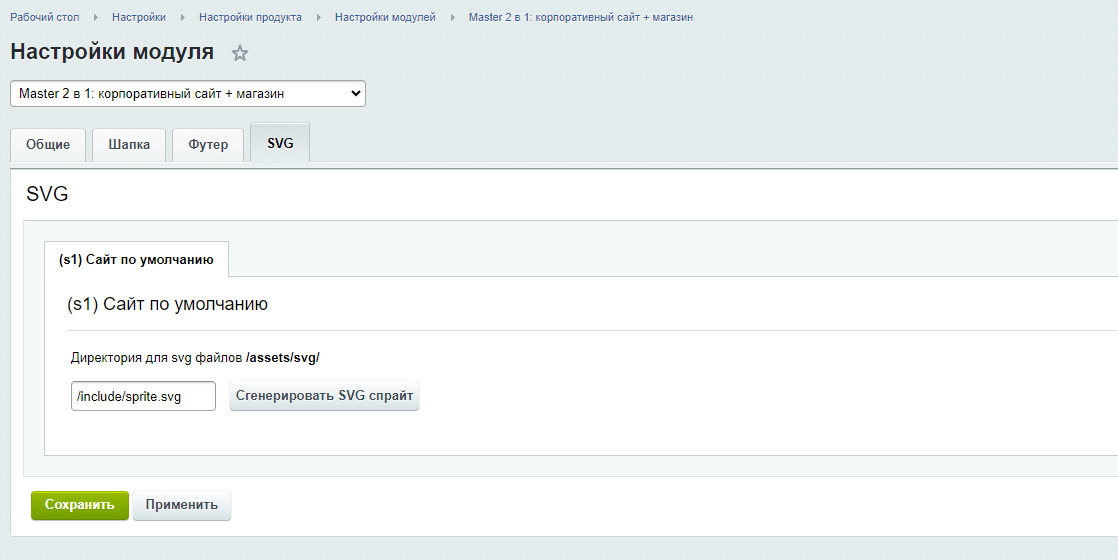
Анимированная SVG-иконка
В решении Master: корпоративный сайт можно вывести анимированные иконки подготовленные для плагина Bodymovin

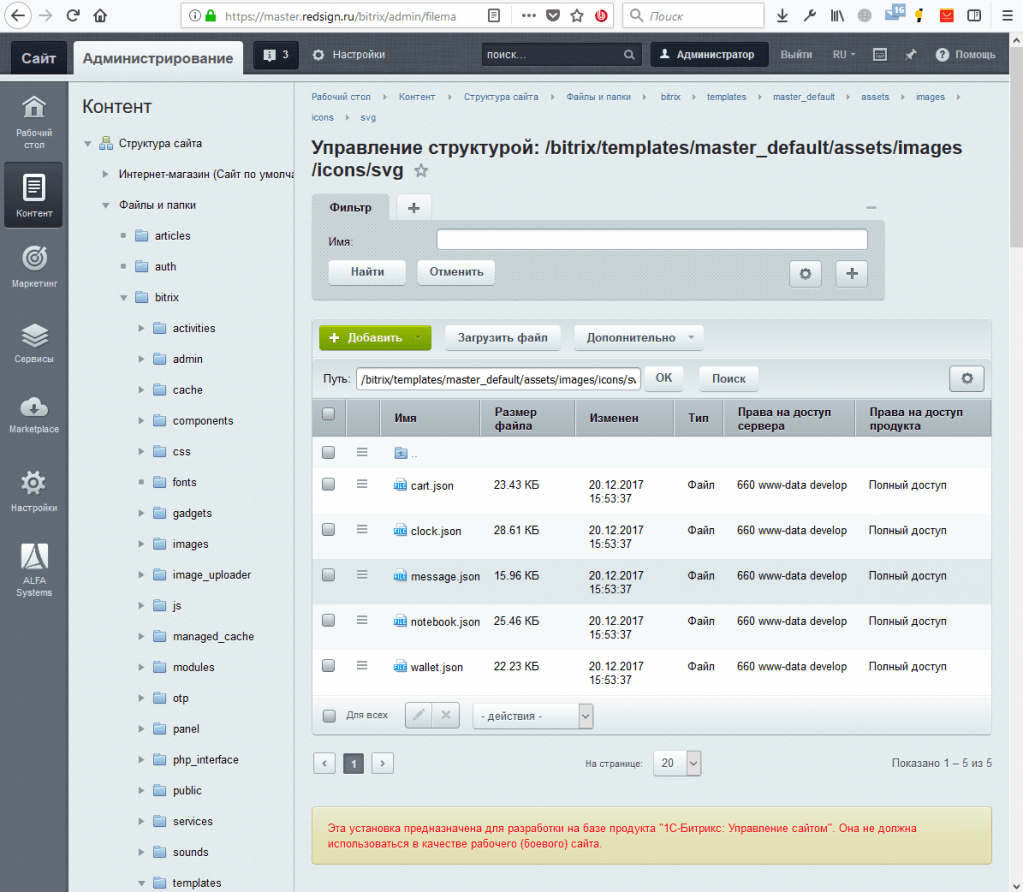
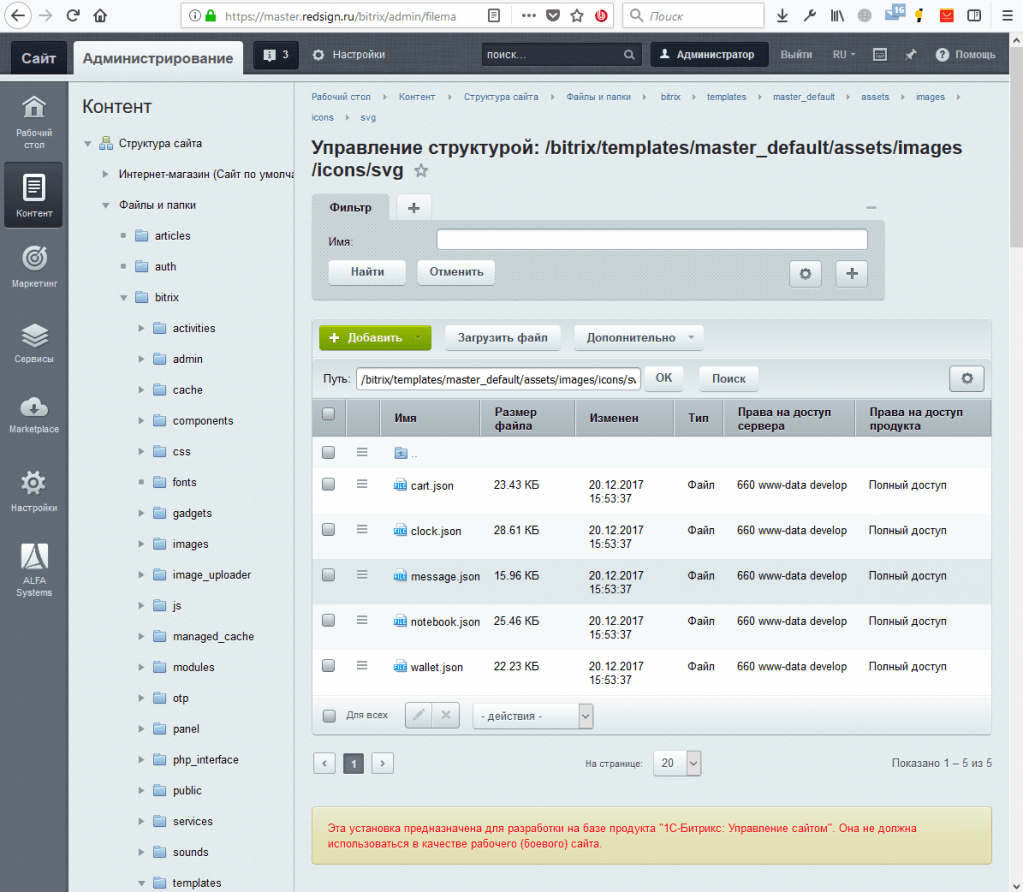
В поле Анимированная иконка (bodymovin) укажите имя иконки из директории /bitrix/templates/master_default/assets/images/icons/svg/*.json

Чтобы добавить свою иконку, сначала загрузите подготовленный файл иконки в папку /bitrix/templates/master_default/assets/images/icons/svg/

Редактирование страницы "Награды"
Чтобы добавить или изменить элемент в разделе “Награды”, вы можете воспользоваться двумя способами: добавить элемент из публичной части сайта или административной части сайта. Для удобства мы рассмотрим все варианты добавления и редактирования элементов в разделе “Награды”.
1. Создаем/изменяем элемент на странице “Награды” из публичной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся и включаем “Режим правки”.
-
Чтобы добавить новый элемент, наводим курсор на область с наградами и нажимаем кнопку “Добавить партнера”. Чтобы изменить уже добавленный элемент, наводим курсор на область с конкретной наградой и нажимаем “Изменить награду”.

2. Создаем/изменяем элемент на странице “Награды” из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
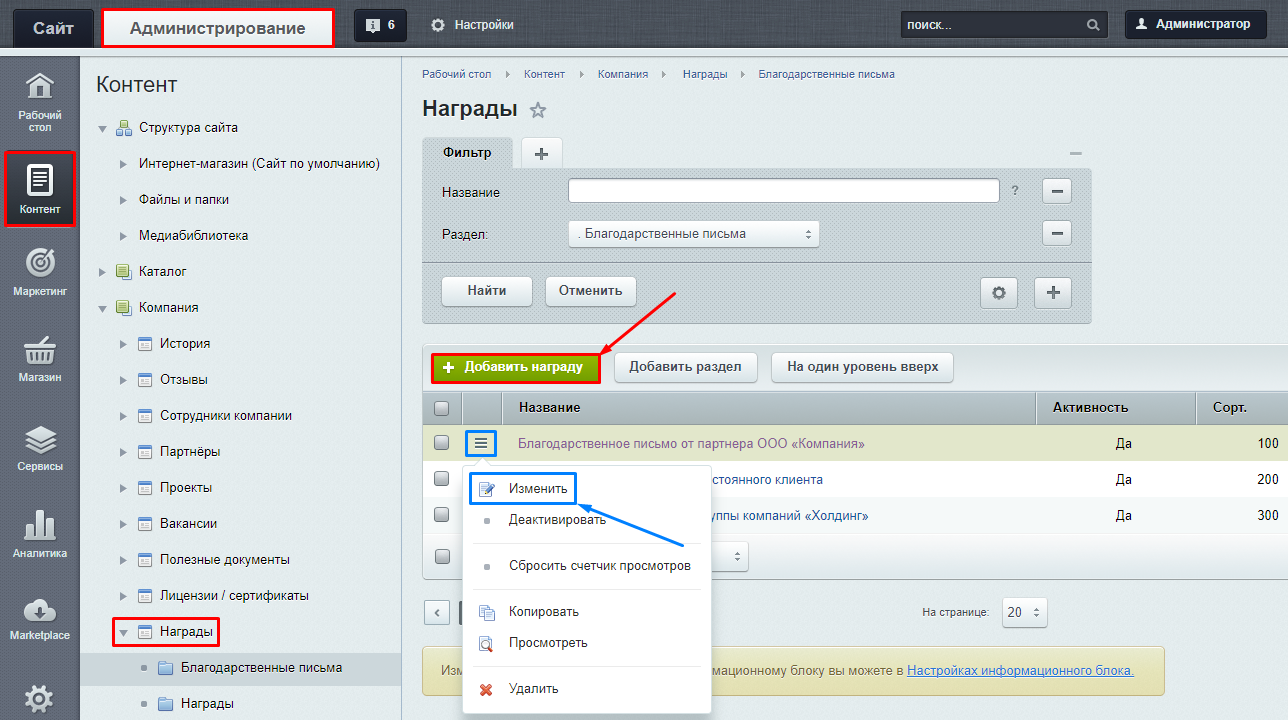
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Компания” ⟶ “Награды”
-
Чтобы добавить новую награду в раздел “Благодарственные письма”, открываем этот раздел и нажимаем кнопку “Добавить награду”. Чтобы изменить награду, выбираем нужный элемент, который хотим изменить, нажимаем на “Гамбургер”, затем “Изменить”.

Заполняем информацию о награде.

Свойство “Название” - задает название награды или благодарственного письма
Свойство “Символьный код” - задает url-адрес элемента
Свойство “Сортировка” - задает порядок элементов в разделе “Награды”
Анонс:

Свойство “Картинка для анонса” - задает изображение, которое отображается в разделе “Награды”
Подробно:

Свойство “Детальная картинка” - задает изображение, которое открывает во всплывающем окне галереи.
Редактирование страницы "Лицензии / сертификаты"
Чтобы добавить или изменить элемент в разделе “Лицензии / сертификаты”, вы можете воспользоваться двумя способами: добавить элемент из публичной части сайта или административной части сайта. Для удобства мы рассмотрим все варианты добавления и редактирования элементов в разделе “Лицензии / сертификаты”.
1. Создаем/изменяем элемент на странице “Лицензии / сертификаты” из публичной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся и включаем “Режим правки”.
-
Чтобы добавить новый элемент, наводим курсор на область с наградами и нажимаем кнопку “Добавить элемент”. Чтобы изменить уже добавленный элемент, наводим курсор на область с конкретной наградой и нажимаем “Изменить элемент”.

2. Создаем/изменяем элемент на странице “Лицензии / сертификаты” из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Компания” ⟶ “Лицензии и сертификаты”
-
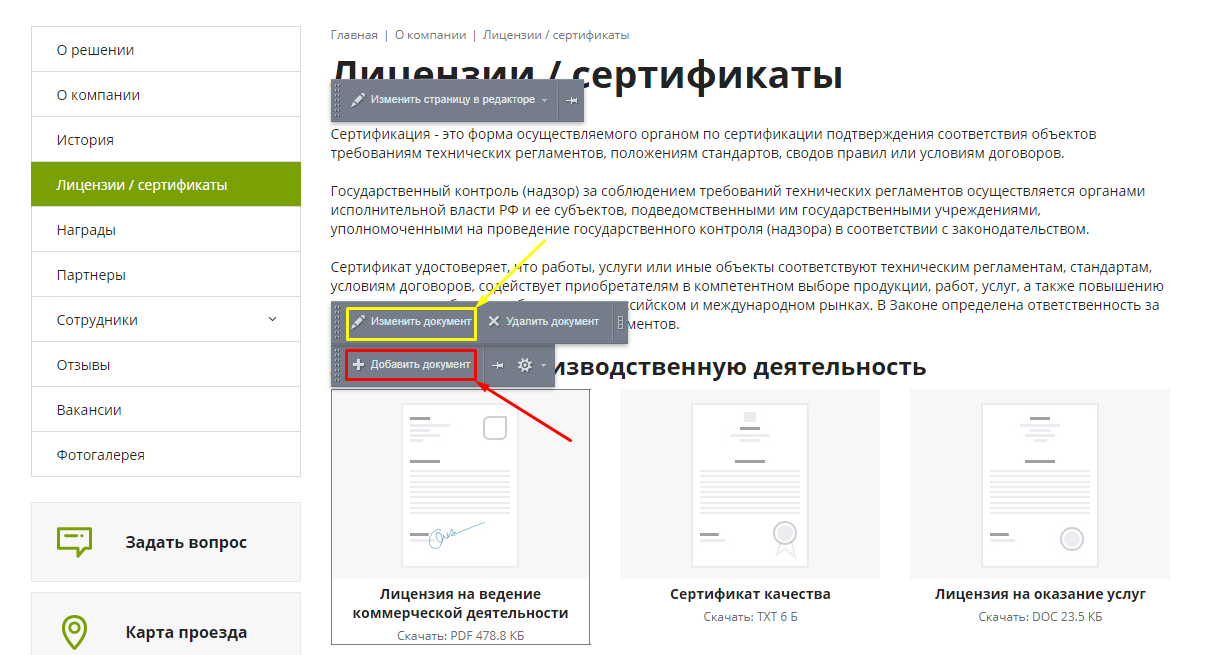
Чтобы добавить новый документ в раздел “Лицензии / сертификаты”, открываем этот раздел и нажимаем кнопку “Добавить документ”. Чтобы изменить документ, выбираем нужный элемент, который хотим изменить, нажимаем на “Гамбургер”, затем “Изменить”.

Заполняем информацию о лицензии // сертификате.

Свойство “Название” - задает название награды или благодарственного письма
Свойство “Символьный код” - задает url-адрес элемента
Свойство “Сортировка” - задает порядок элементов в разделе “Награды”
Анонс:

Свойство “Картинка для анонса” - задает изображение, которое отображается в разделе “Награды”
Подробно:

Свойство “Детальная картинка” - задает изображение, которое открывает во всплывающем окне галереи.
Редактирование текстового описания инфоблока
Чтобы добавить новое текстовое описание в разделах “Компания” (История, Награды, Сотрудники, Отзывы и др.), вы можете добавить текстовое описание любого инфоблока в разделе "Компания" из административной части сайта. Рассмотрим более подробно, как менять текстовое описание на примере раздела "Сотрудники".
- Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
- Переходим в административную часть, нажав кнопку "Администрирование". Далее выбираем нужный инфоблок: Контент ⟶ “Компания” ⟶ “Сотрудники компании”


- Открываем настройки информационного блока

- Во вкладке инфоблок находим текстовое описание. Добавляем новое описание. Нажимаем "Сохранить"

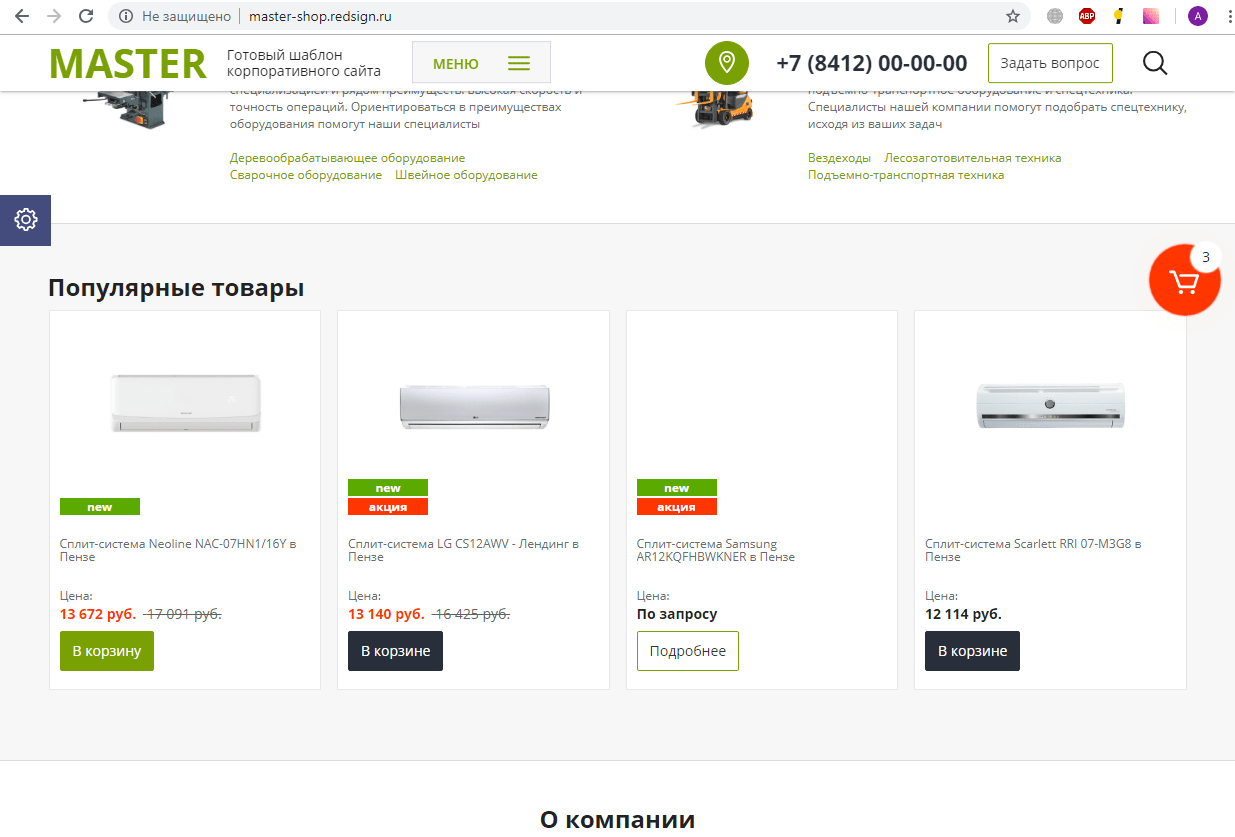
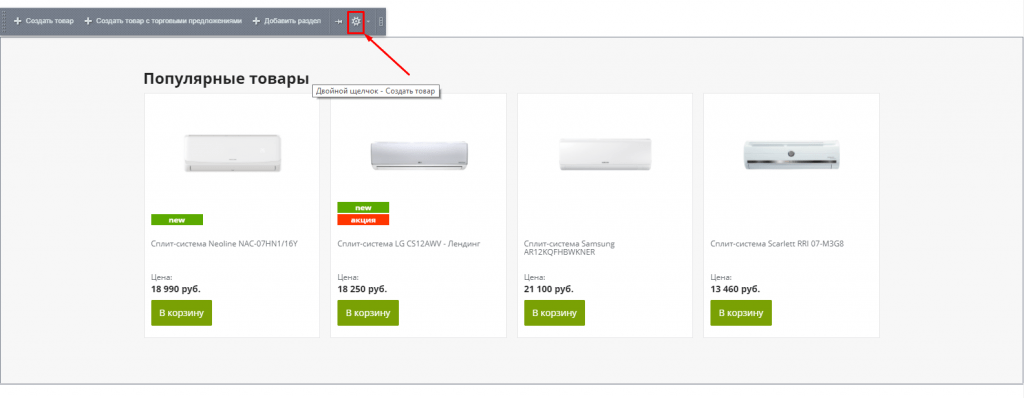
Список товаров на главной (Популярные товары)

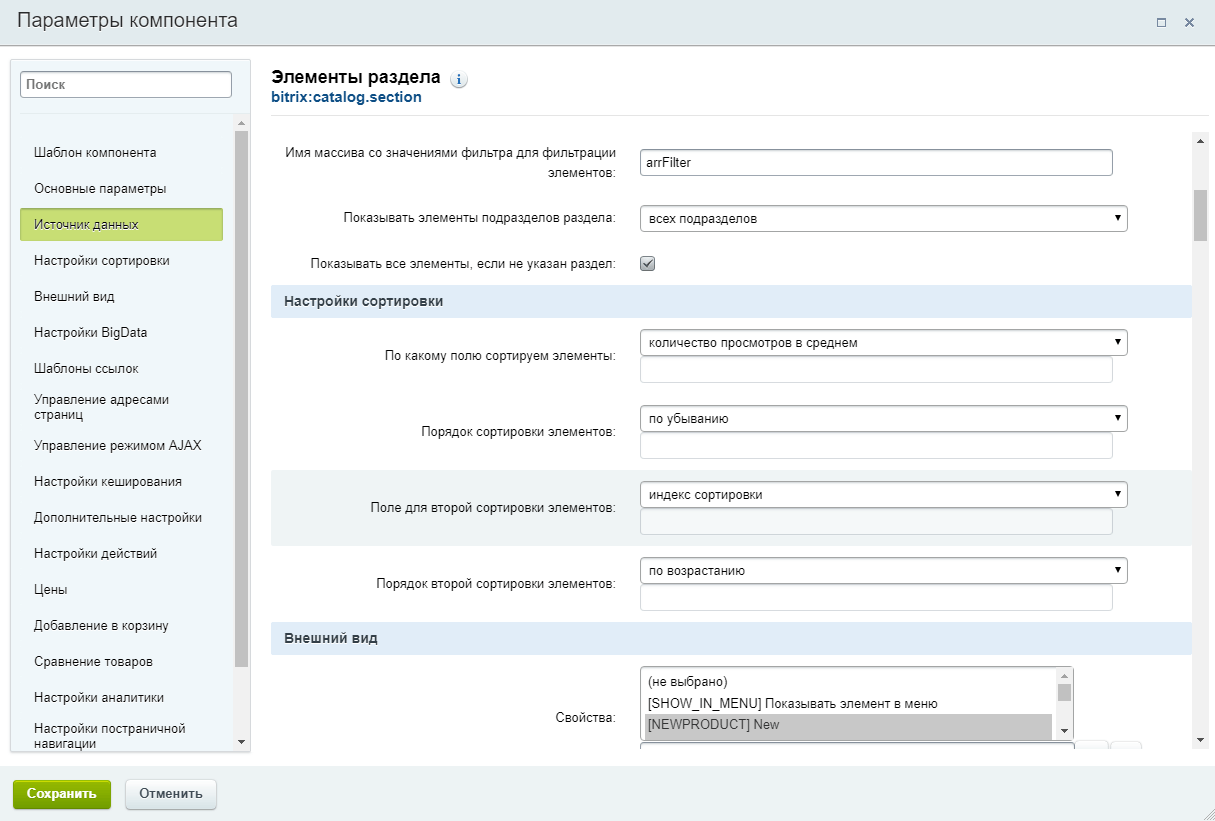
В данный блок могут быть выведены все элементы инфоблока каталога согласно установленной сортировке. По-умолчанию в решении установлена сортировка по количеству просмотров

Если у вас редакция 1С-Битрикс Старт или Стандарт, чтобы отфильтровать решения по определенному свойству, можно воспользоваться полем Имя массива со значениями фильтра для фильтрации элементов. Подробнее https://dev.1c-bitrix.ru/user_help/components/content/catalog/catalog_section.php Для этого все же необходимо обладать минимальными навыками понимания написания кода. Пример можно посмотреть на странице https://ru.stackoverflow.com/questions/555084/
В редакциях Малый бизнес и Бизнес в настройках компонента есть поле Фильтр товаров для создания фильтра без написания кода.
Редактирование страницы "О компании"
Для того чтобы изменить страницу “О компании” необходимо пройти несколько простых шагов. В этом руководстве мы расскажем о том, как изменить страницу “О компании” в готовом решении Master.
Изменяем страницу “О компании” из публичной части.
Текстовое описание:
-
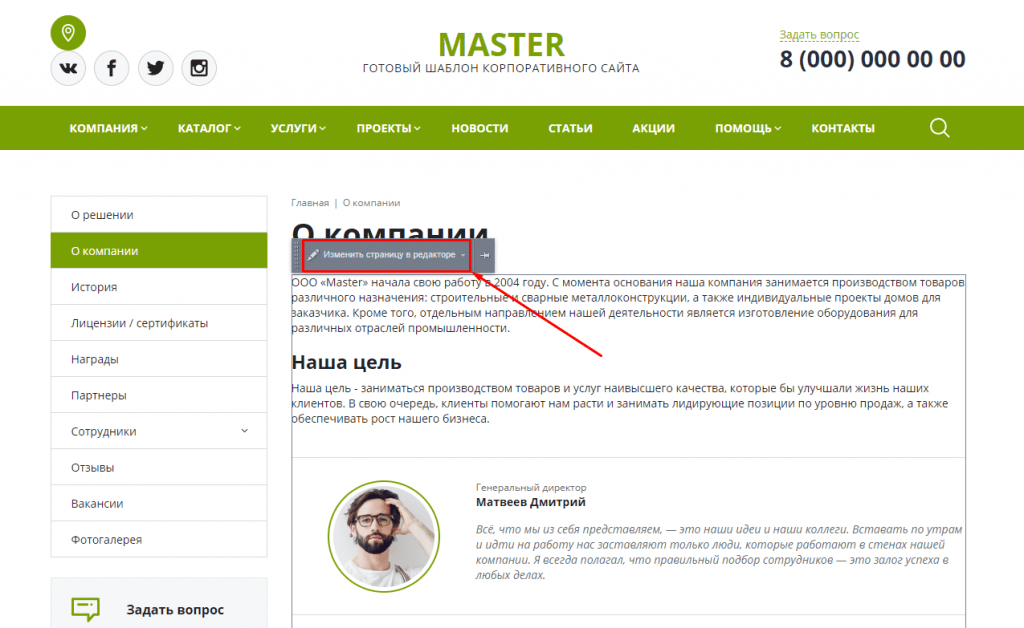
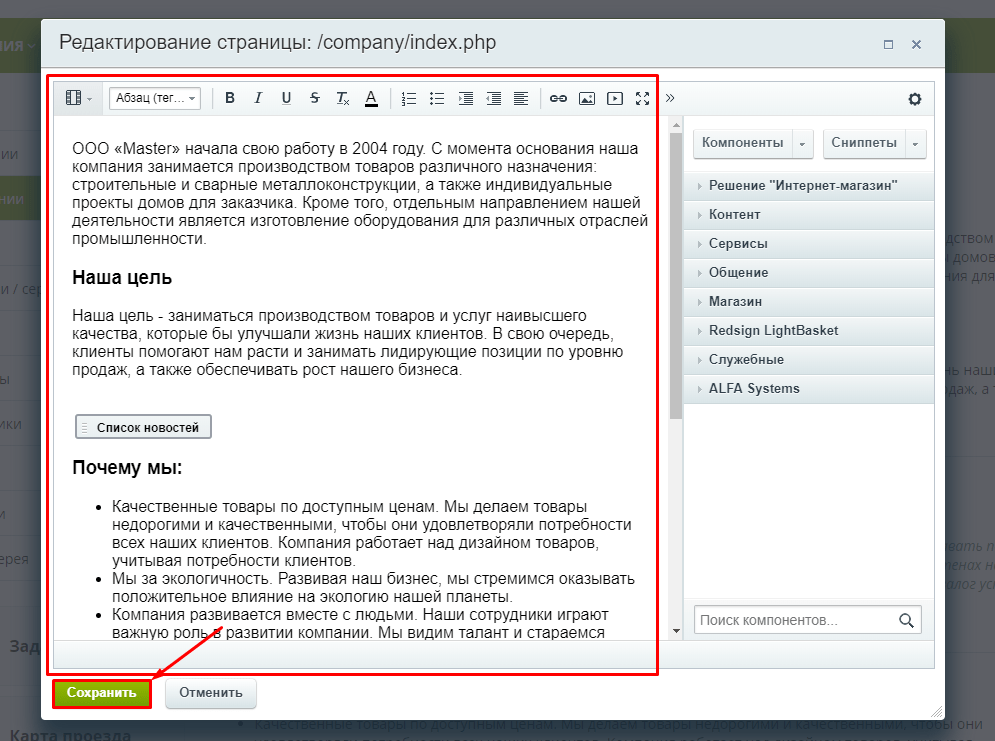
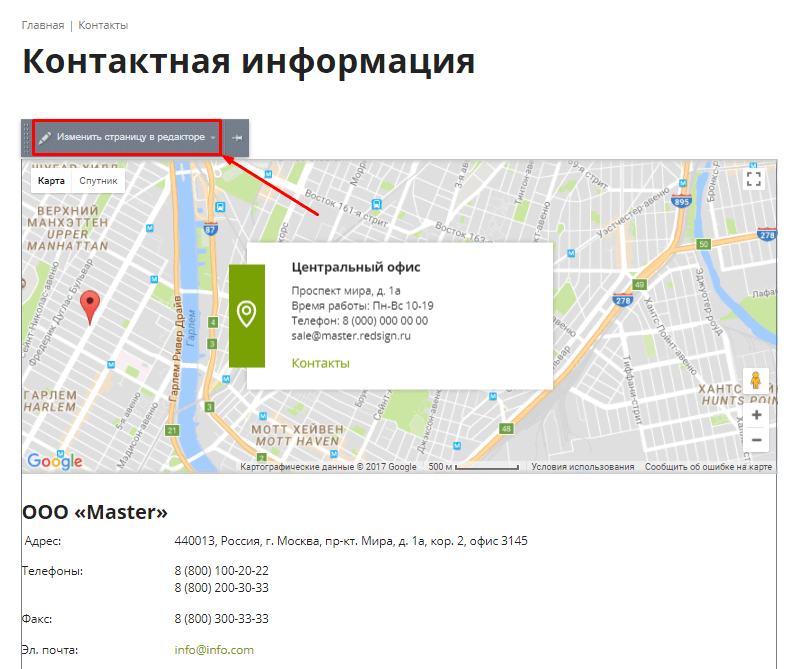
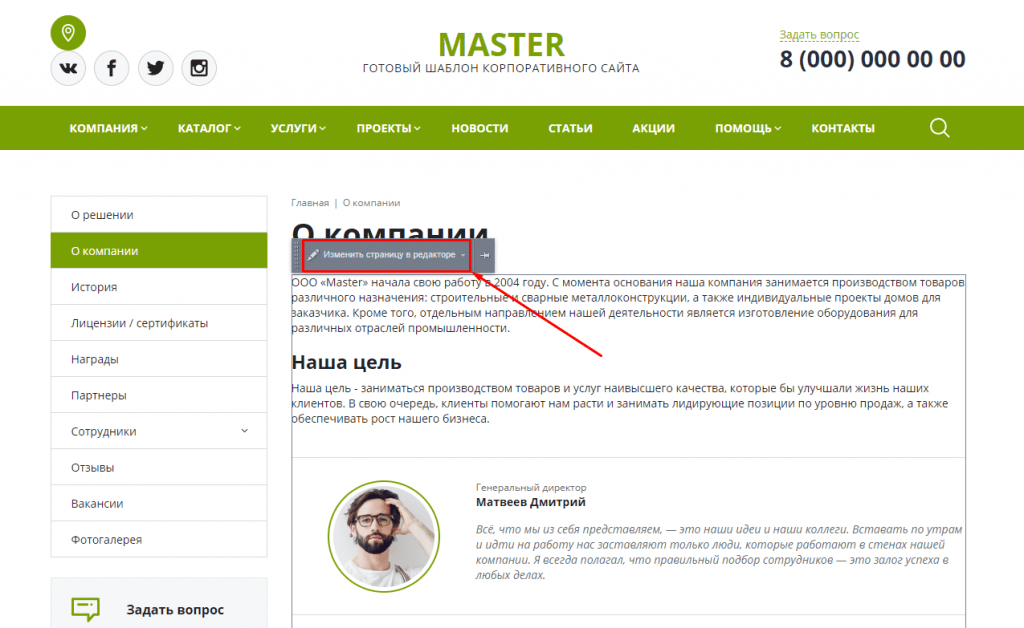
Чтобы изменить текст на странице “О компании”, нужно навести курсор на область с текстом и нажать “Изменить страницу в редакторе”.
-
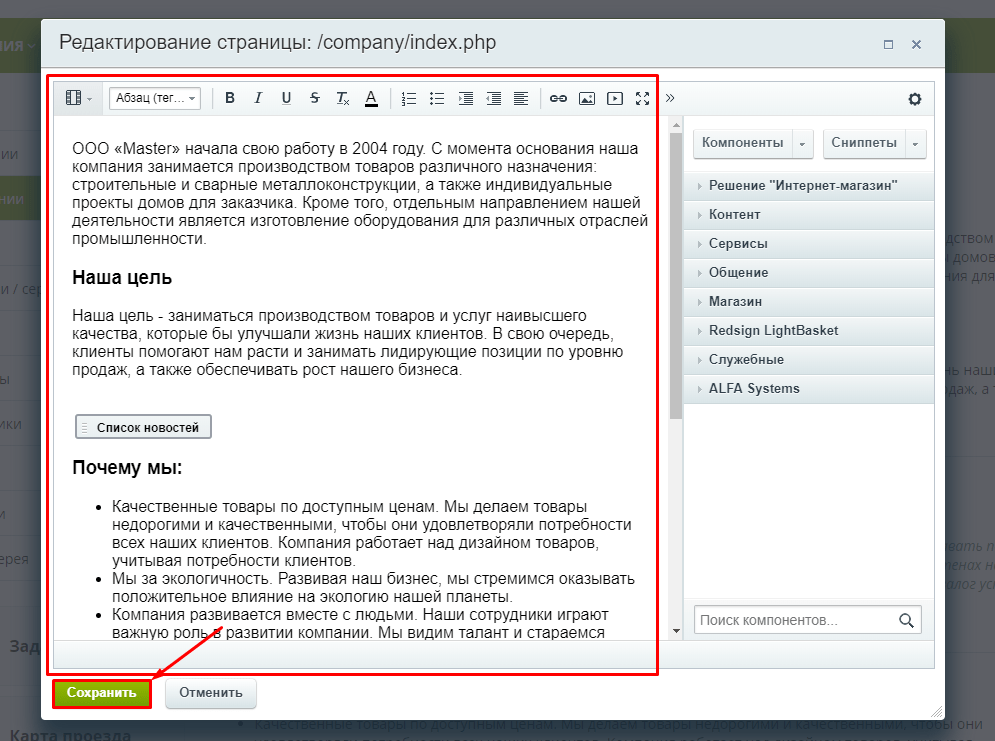
Заполняем текстовое описание в редакторе.

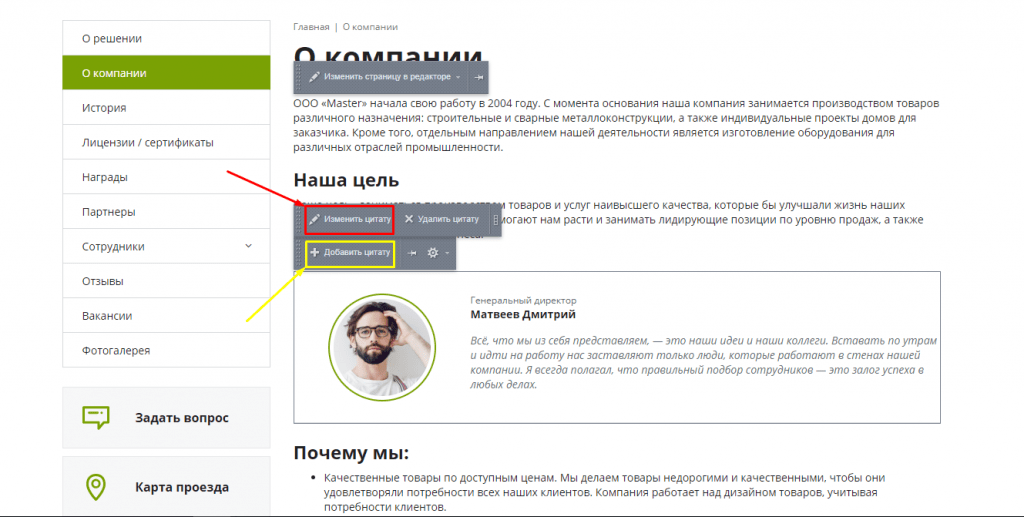
Цитата:
-
Чтобы добавить или изменить цитату, наводим на область с цитатой и нажимаем “Добавить цитату” или “Изменить цитату”.
-
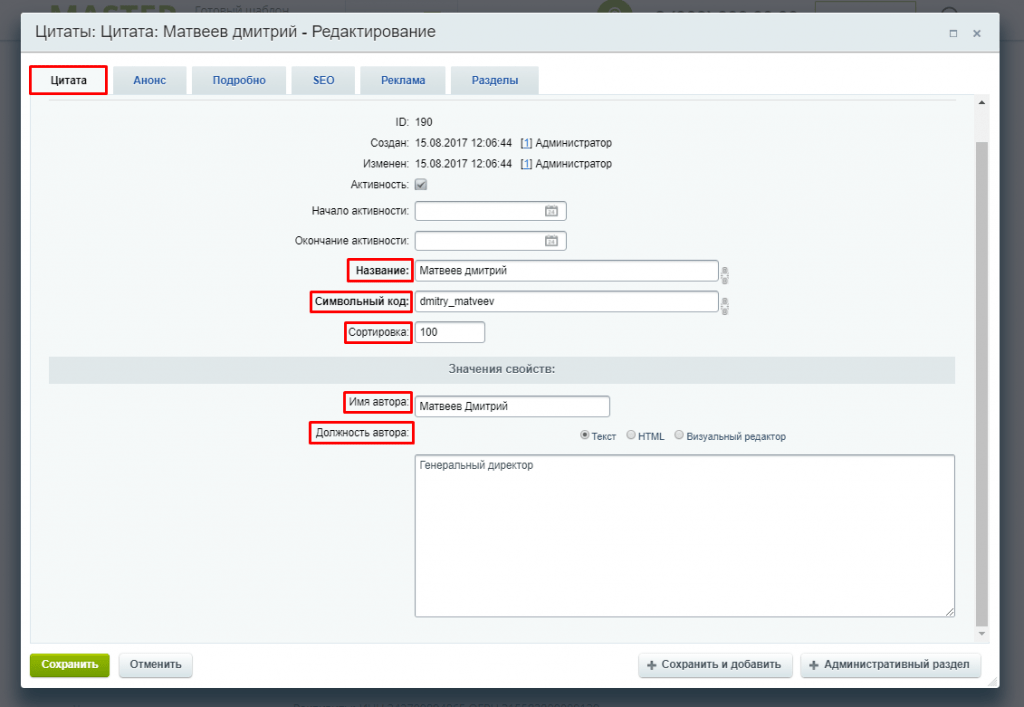
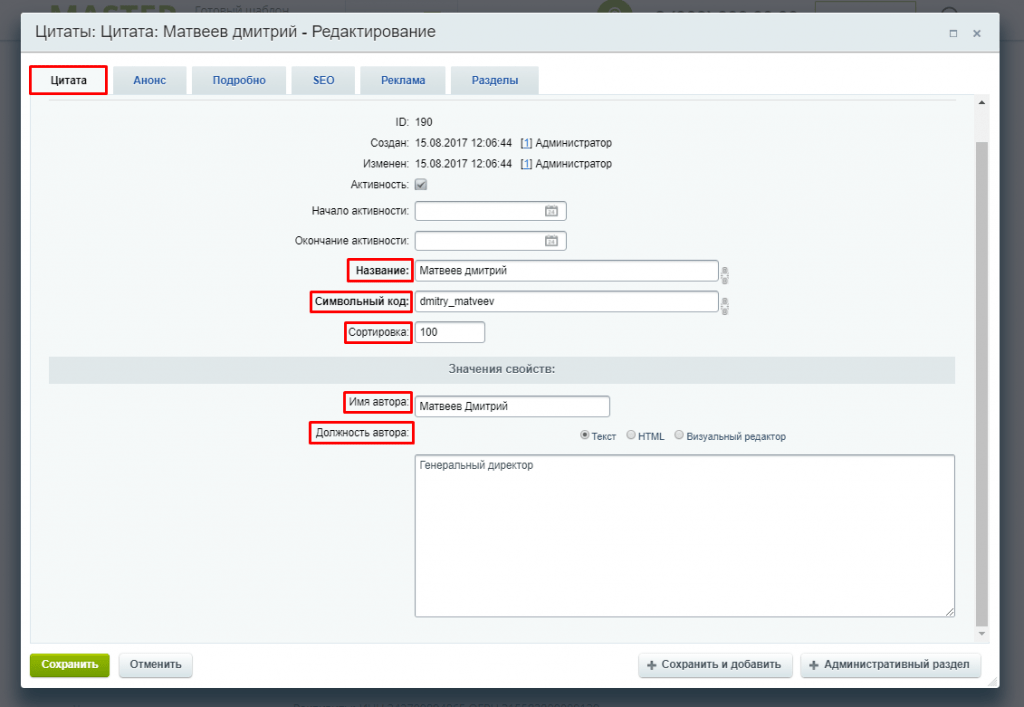
Заполняем элемент “Цитата”.
Сотрудники:
-
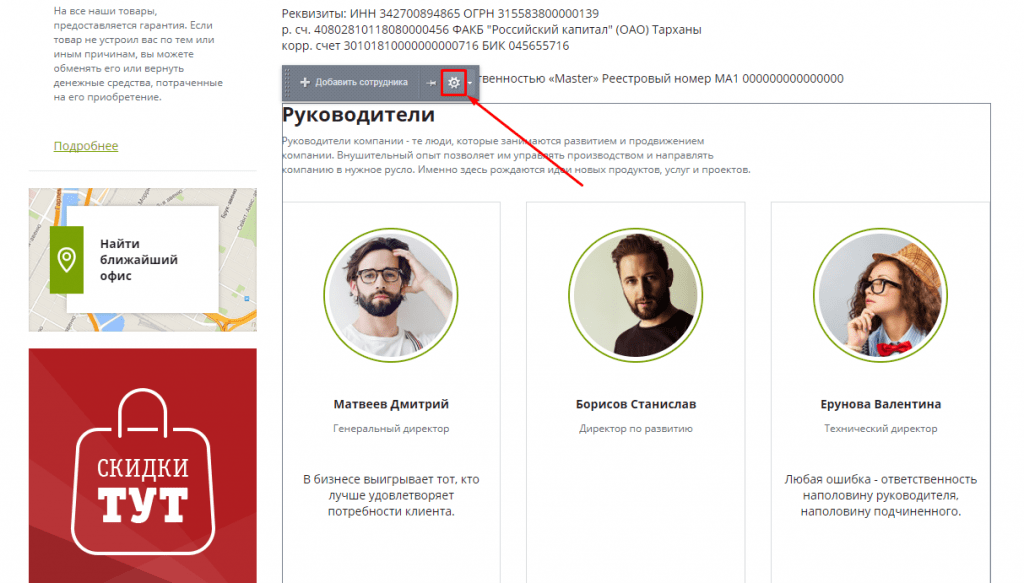
Чтобы заменить блок сотрудников на странице, наводим курсор на область с сотрудниками, далее нажимаем на шестеренку, чтобы открыть шаблон компонента.
-
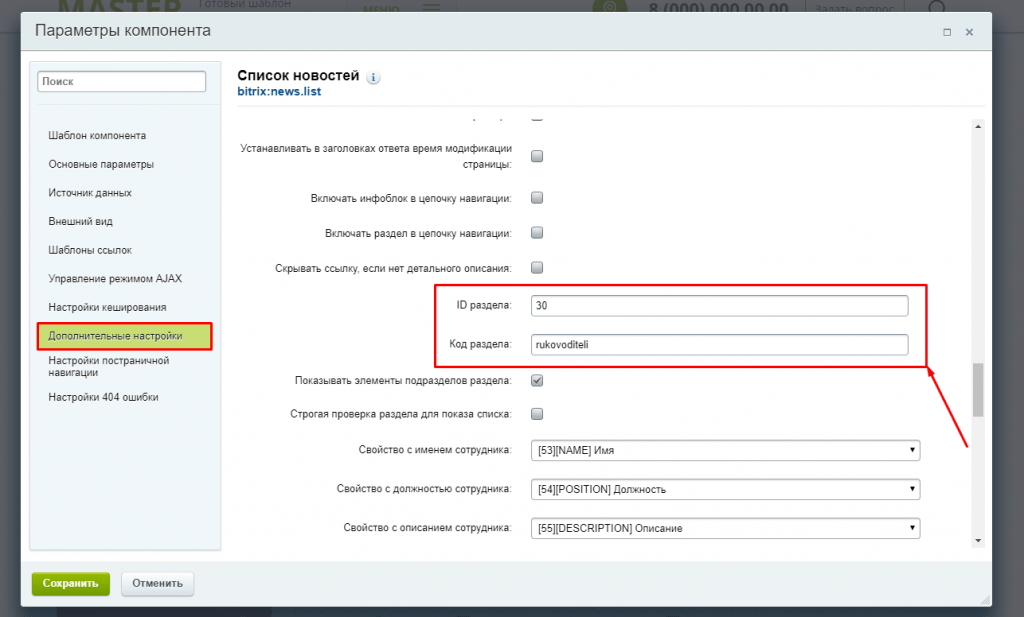
В шаблоне компонента открываем “Дополнительные настройки”. Чтобы заменить блок “Отдел продаж” на блок “Руководители”, необходимо заполнить свойство ID раздела, с указанием ID блока “Руководители” в инфоблоке “Сотрудники”, а также символьный код раздела в свойстве “Код раздела”.
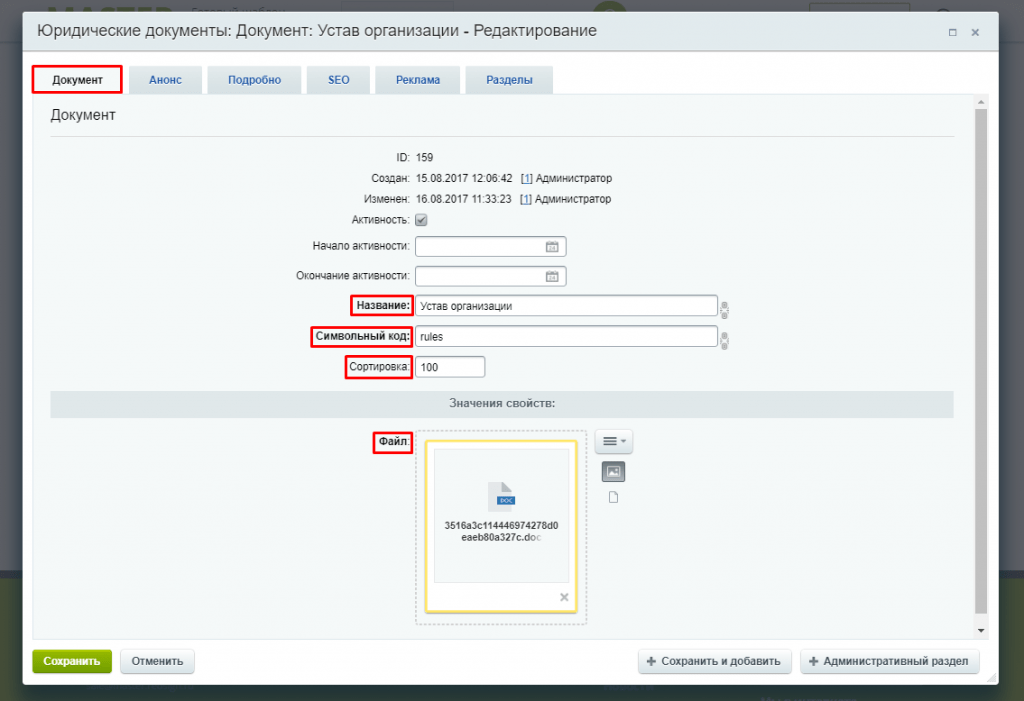
Юридические документы:
-
Чтобы добавить или изменить документ, наводим на область с документами и нажимаем “Добавить документ” или “Изменить документ”.
-
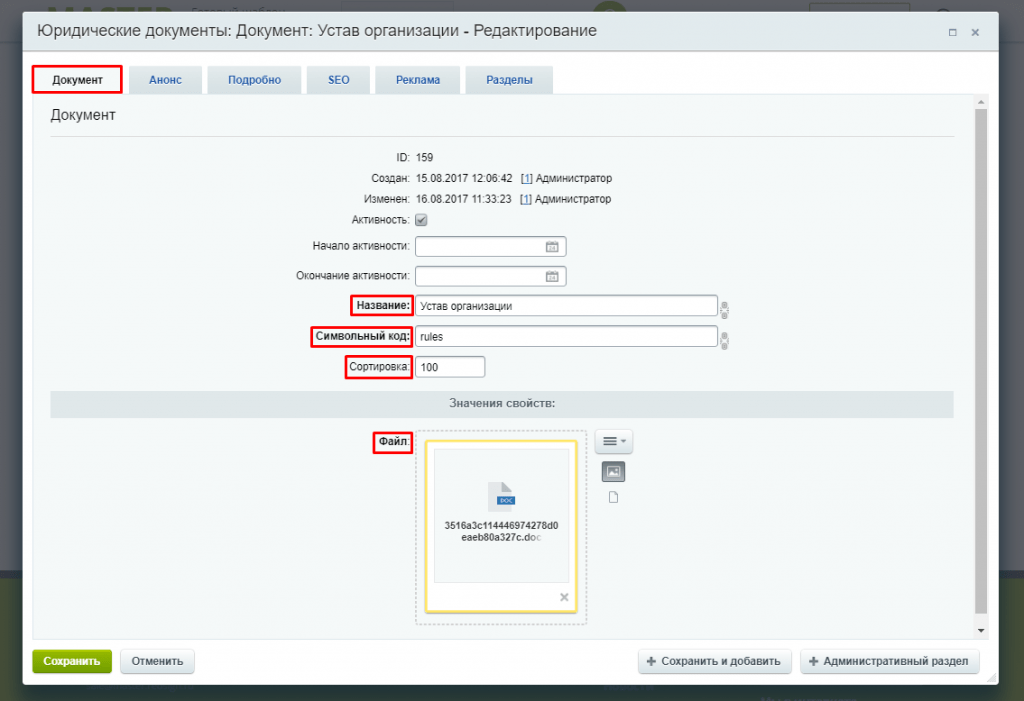
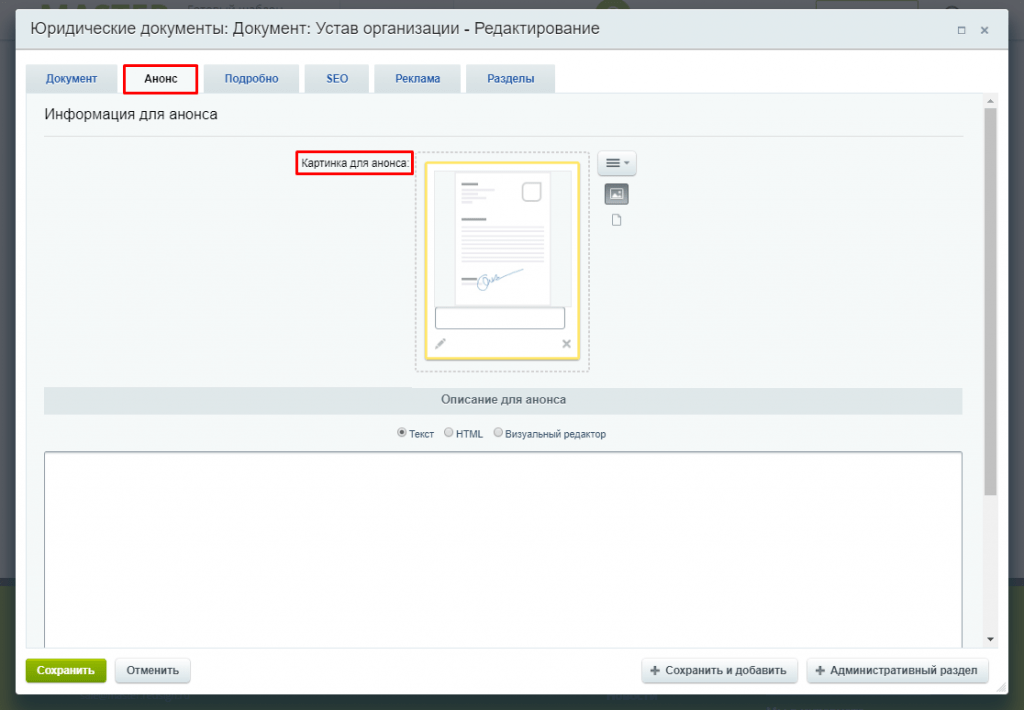
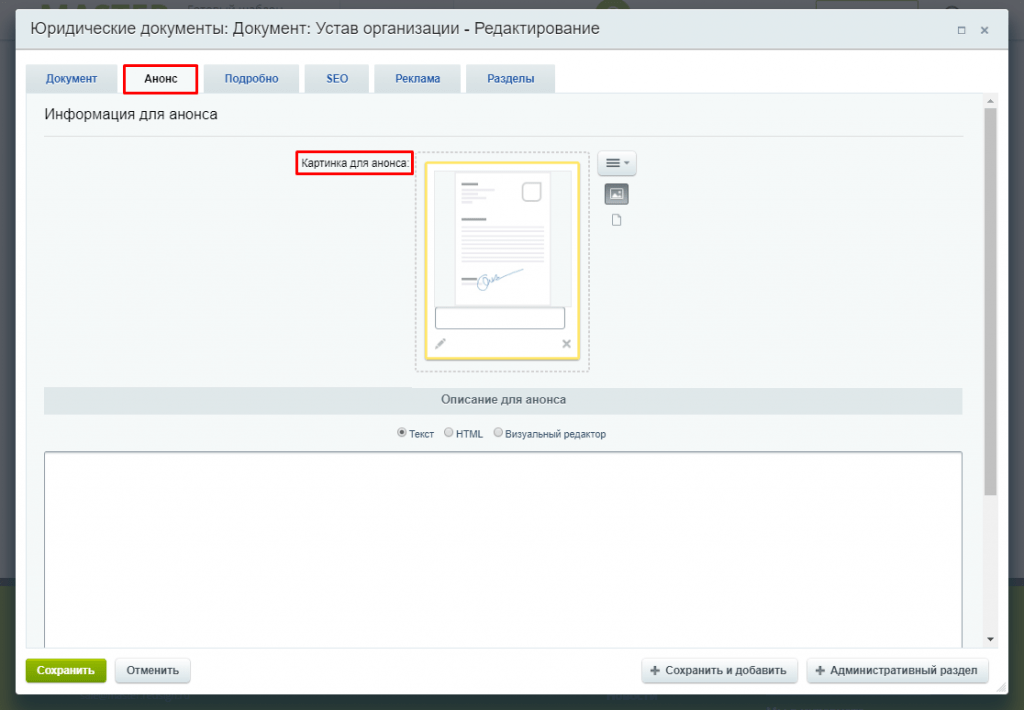
Заполняем элемент “Документ”.

Заполняем информацию о компании.
Блок "Текстовое описание"

Блок "Цитата"


Блок "Сотрудники": как заполнить элемент инфоблока Сотрудники см. здесь.
Блок "Юридические документы"




Редактирование страницы "Контакты"
Для того чтобы изменить страницу “Контакты” необходимо пройти несколько простых шагов. В этом руководстве мы расскажем о том, как изменить страницу “Контакты” в готовом решении Master.
1. Создаем/изменяем контакты из публичной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся и включаем “Режим правки”.
-
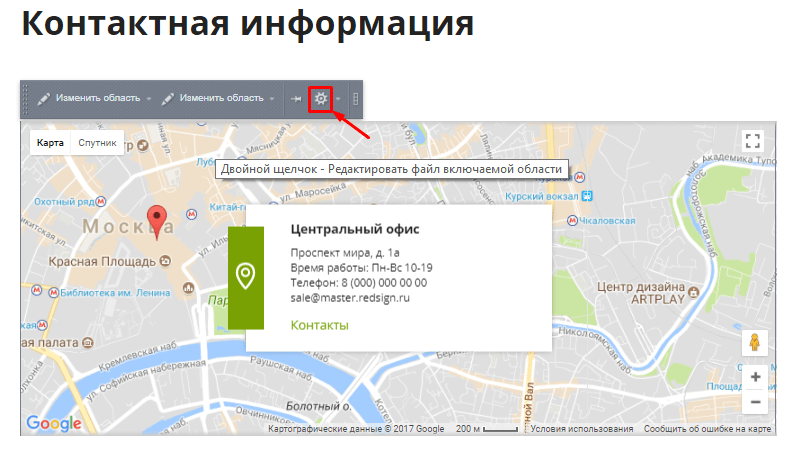
Переходим на страницу “Контакты”, наводим курсор на область с картой, нажимаем на кнопку “Изменить страницу в редакторе”.
2. Изменяем данные, выводимые на карте, из публичной части.
-
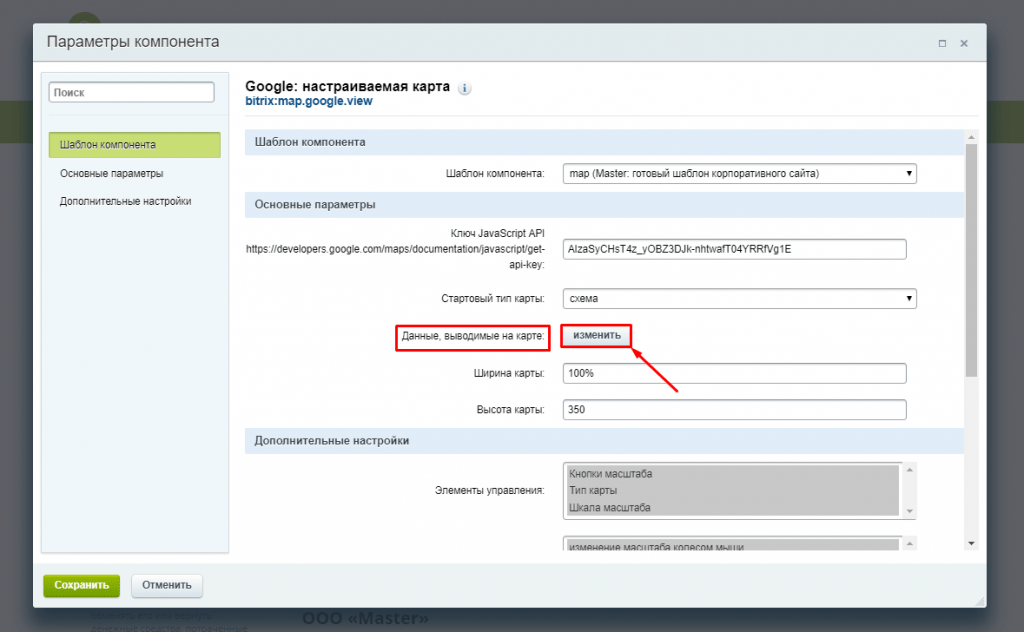
Заходим на страницу “Контакты”, наводим курсор на область с картой, во всплывающем меню нажимаем на шестеренку, переходим в “Параметры компонента”.
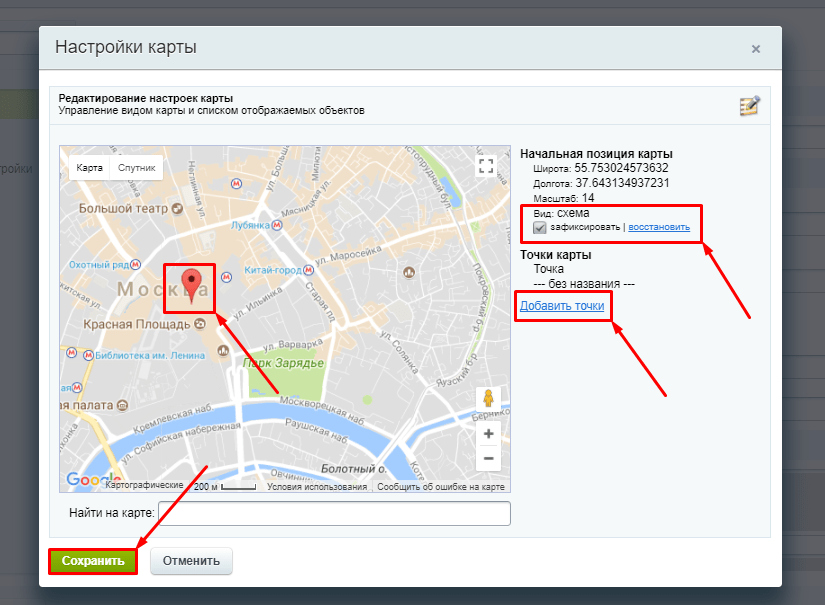
-
Во всплывающем окне “Настройки карты” деактивируем чекбокс “Зафиксировать”; выбираем новую область, если необходимо в строке поиска указываем город, в котором вы работаете; нажимаем на подсказку “Добавить точки”; добавляем точки на карте.
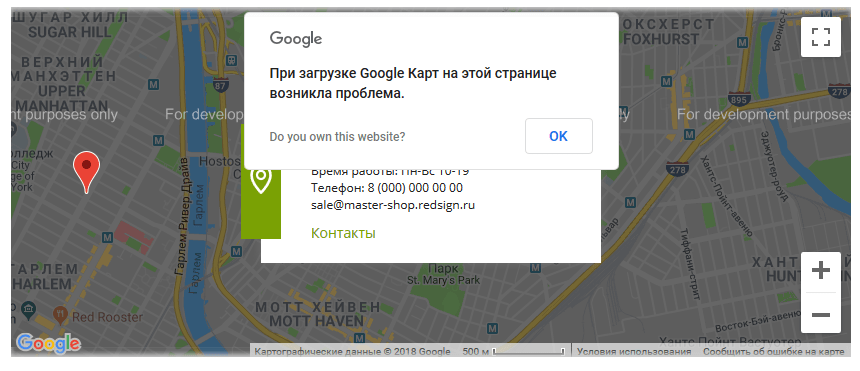
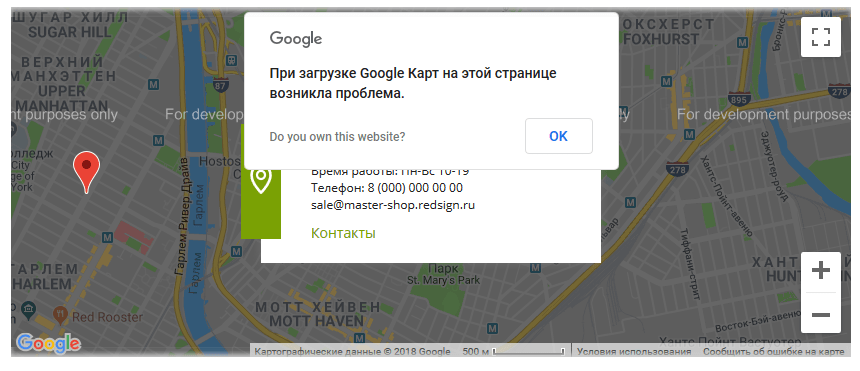
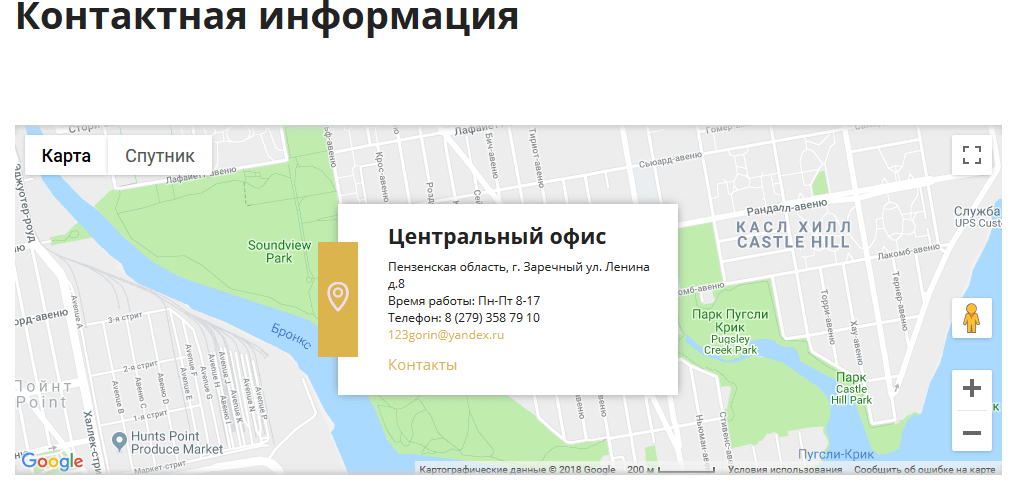
Устранение ошибки в Google карте
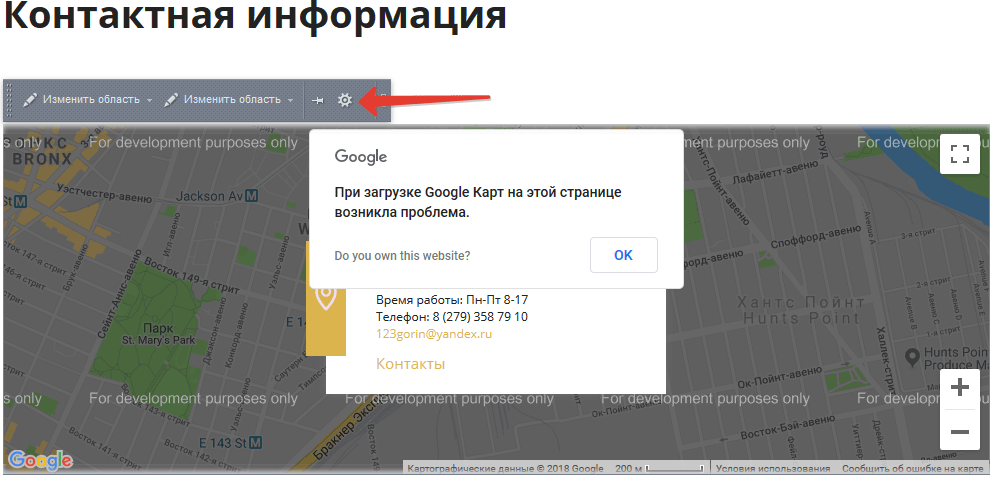
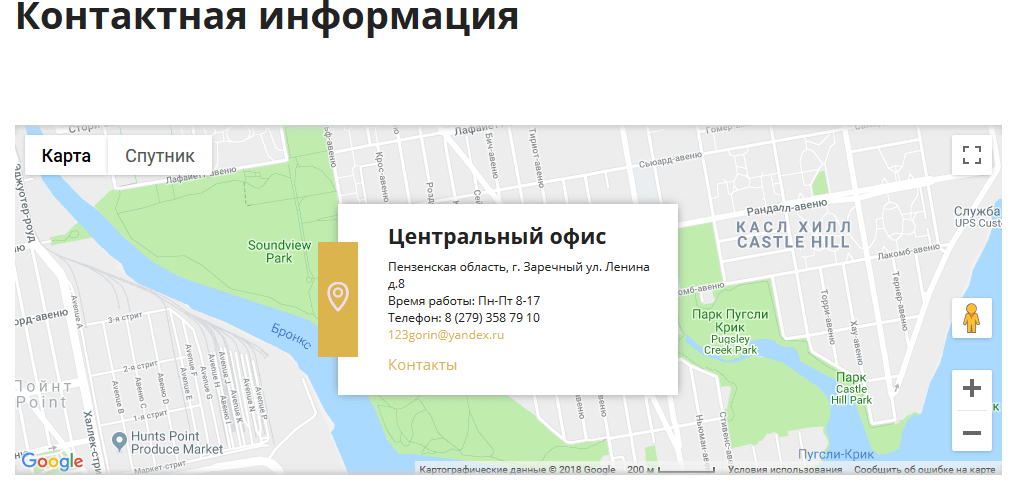
В Демо-версии сайта вы можете видеть такую ошибку.

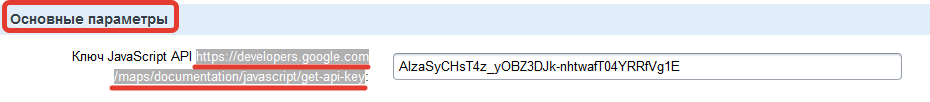
Для того, чтобы она исчезла, вам нужно вставить свой ключ API:
1. Зайдите на свой сайт, используя логин и пароль администратора.

2. Перейдите в «Режим правки» в правом верхнем углу панели.
5. Скопируйте ссылку и пройдите по ней в браузере.

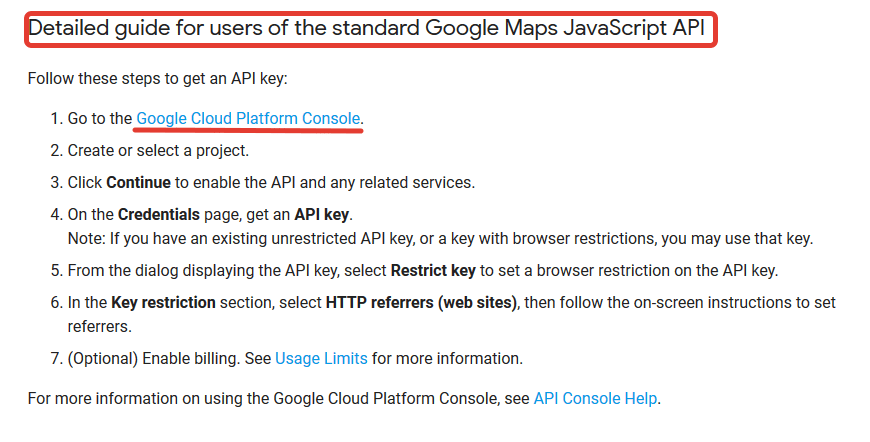
6. Опуститесь ниже по странице до раздела «Detailed guide…»
7. Нажмите ссылку «Google Cloud Platform Console»
8. Зайдите существующим Google аккаунтом или создайте новый.
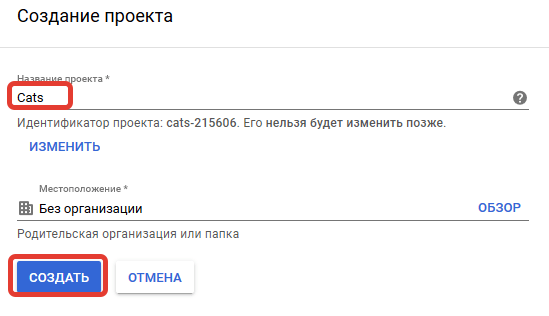
9. В открывшемся окне нажмите Создать проект

10. Введите произвольное название, нажмите Создать
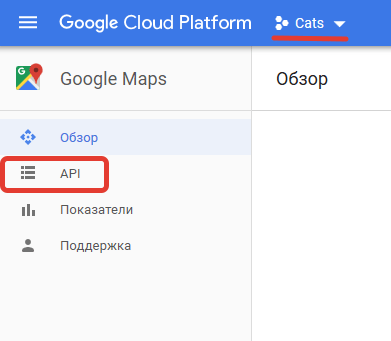
11. В верхней панели вы увидите созданный вами проект. В левой части выберите вкладку API
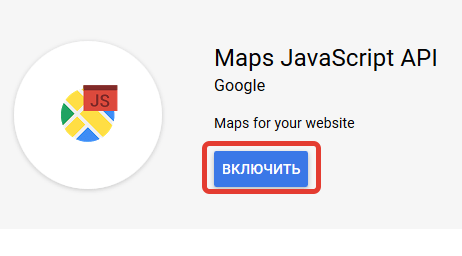
12. Выберите Maps JavaScript API
13. Нажмите Включить
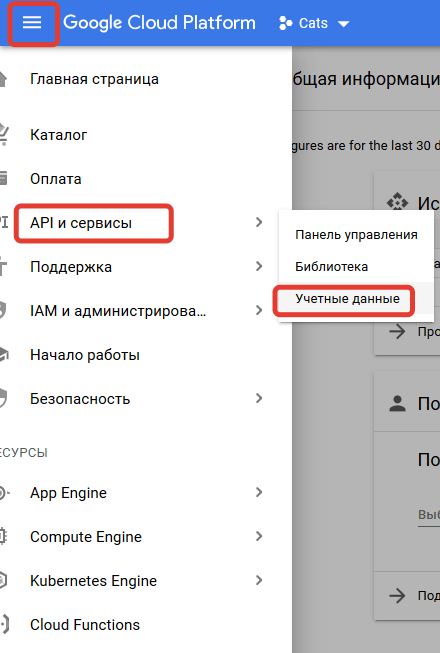
14. В меню в верхней левой части странице, выберите API и сервисы, учетные данные
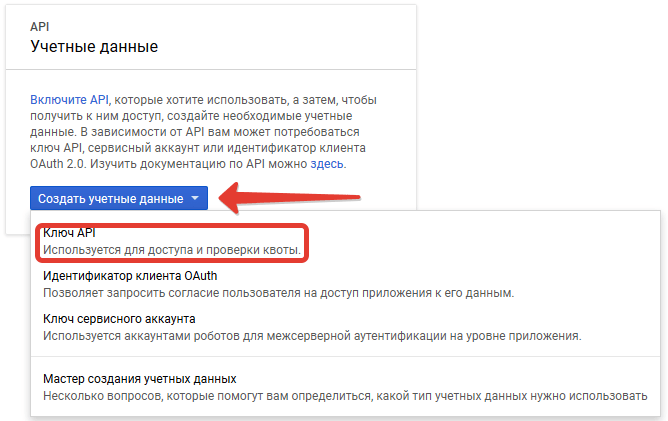
15. Нажмите Создать учетные данные, выберите Ключ API
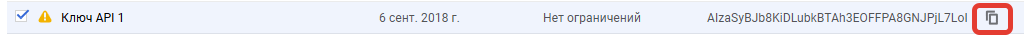
16. Будет сгенерирован ключ
17. Скопируйте его

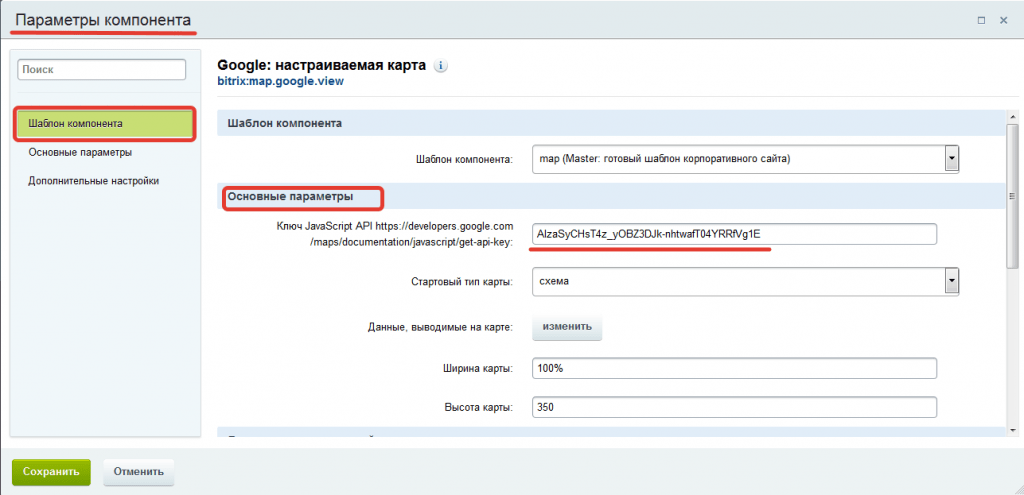
18. Вернитесь на страницу Параметры компонента своего сайта, вставьте скопированный ключ в поле Ключ JavaScript API, нажмите Сохранить

19. Проблема решена

Лендинги
Лендинг или посадочная страница - это веб-страница, которая содержит контент, соответствующий запросу пользователя, а также призыв к действию. Такая страница, как правило, не содержит навигации и доступна только из ссылки, которую вы предоставляете в своих рекламных кампаниях.
В этом разделе будут рассмотрены вопросы по созданию лендингов, используя готовое решение Master, а также о том как подключить посадочную страницу как детальную страницу товара, страницу акции, распродажи или мероприятия.
Как сделать элемент (товар, услугу, акцию) лендингом
Чтобы сделать элемент инфоблока “Полезная информация” посадочной страницей вы можете воспользоваться двумя способами: изменить элемент из публичной части или из административной части. Для удобства мы рассмотрим все варианты создания посадочной страницы из элемента.
1. Изменяем элемент инфоблока “Полезная информация” (акции, статьи и новости) из публичной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся и включаем “Режим правки”.
-
Чтобы изменить элемент в “Акциях”, “Статьях” или “Новостях”, находим нужный элемент, наводим на него курсор и нажимаем кнопку “Изменить элемент”.

-
Выбираем подготовленный лендинг.
-
Нажимаем кнопку “Сохранить”.
2. Создаем/изменяем элемент каталога из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
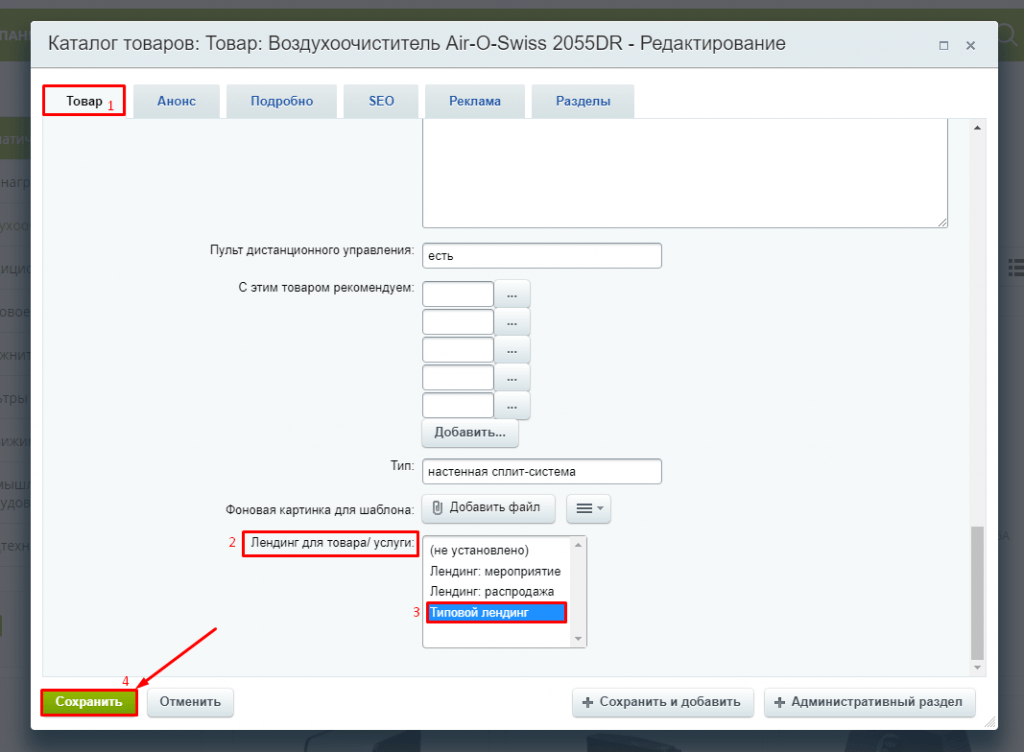
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Каталог товаров” или “Каталог услуг”
-
Чтобы изменить товар, выбираем нужный раздел, находим товар, который хотим изменить, нажимаем на “Гамбургер”, затем “Изменить”.

-
Выбираем подготовленный лендинг.
-
Нажимаем кнопку “Сохранить”
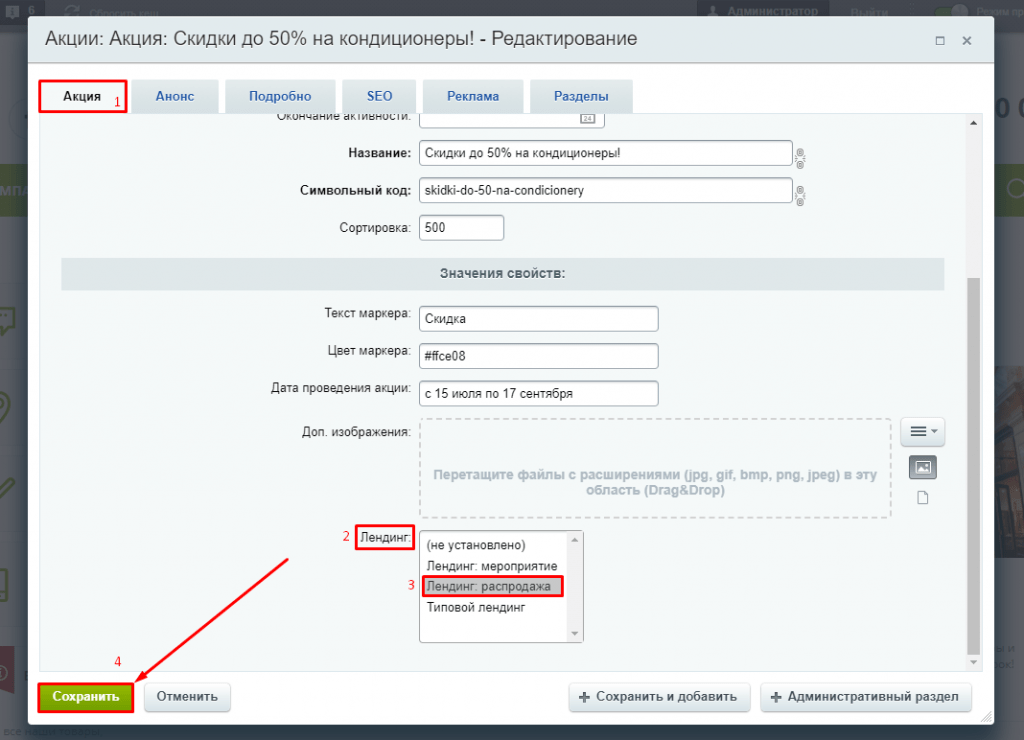
Изменяем элемент, чтобы сделать его посадочной страницей.
Чтобы сделать элемент инфоблока “Полезная информация” посадочной страницей нужно заполнить свойство “Лендинг”. Из списка выбираем подготовленную посадочную страницу. Нажимаем сохранить. Теперь по адресу элемента будет открываться посадочная страница, которую вы создали.

Создание лендинга
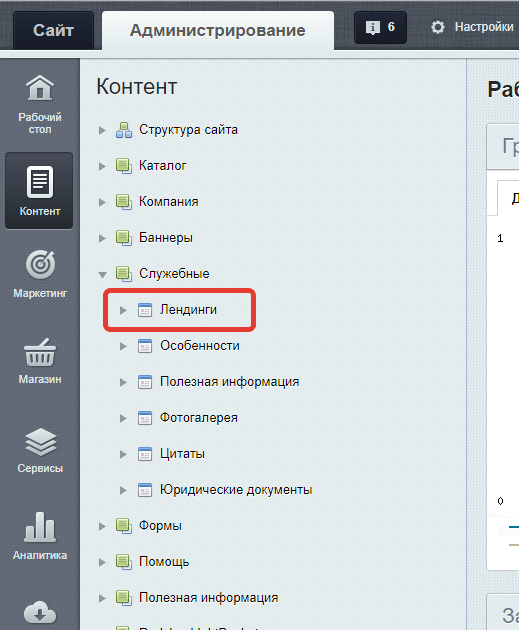
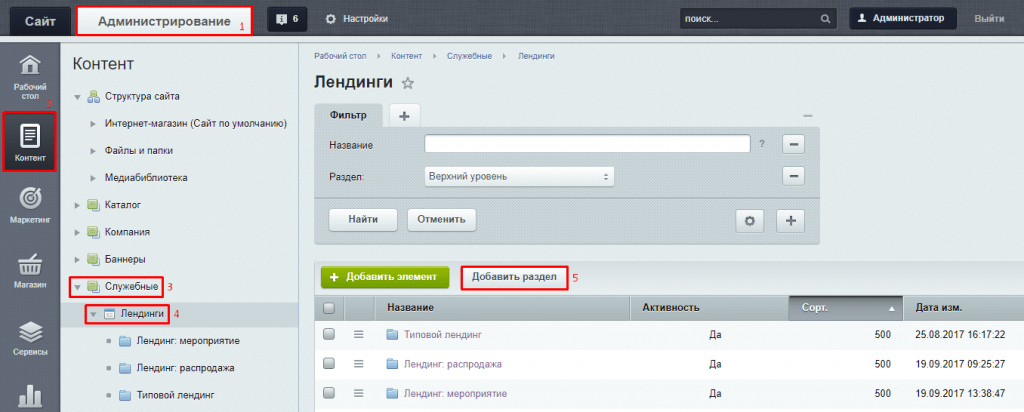
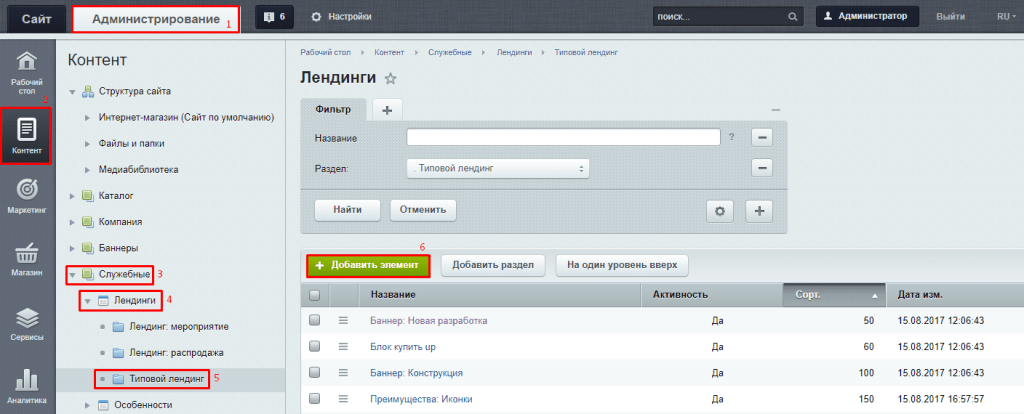
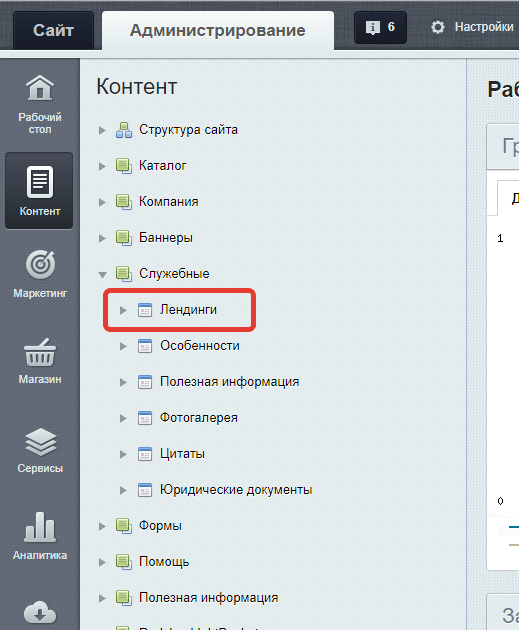
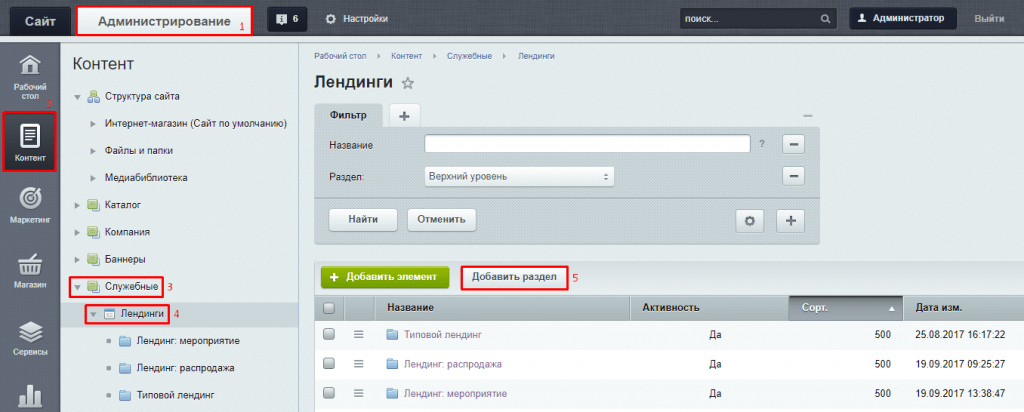
Чтобы создать новую посадочную страницу в готовом решении Master, нужно перейти в раздел администрирование и выбрать нужный инфоблок: Контент ⟶ “Служебные” ⟶ “Лендинги”.

В данном инфоблоке разделы - это отдельные лендинги.
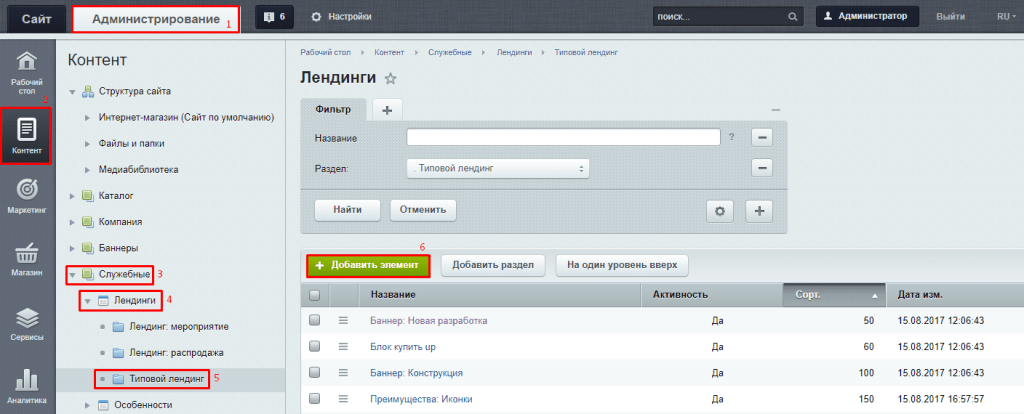
Элементы - блоки на этих лендингах. Обратим внимание, что блоки выстраиваются в зависимости от значения сортировки.
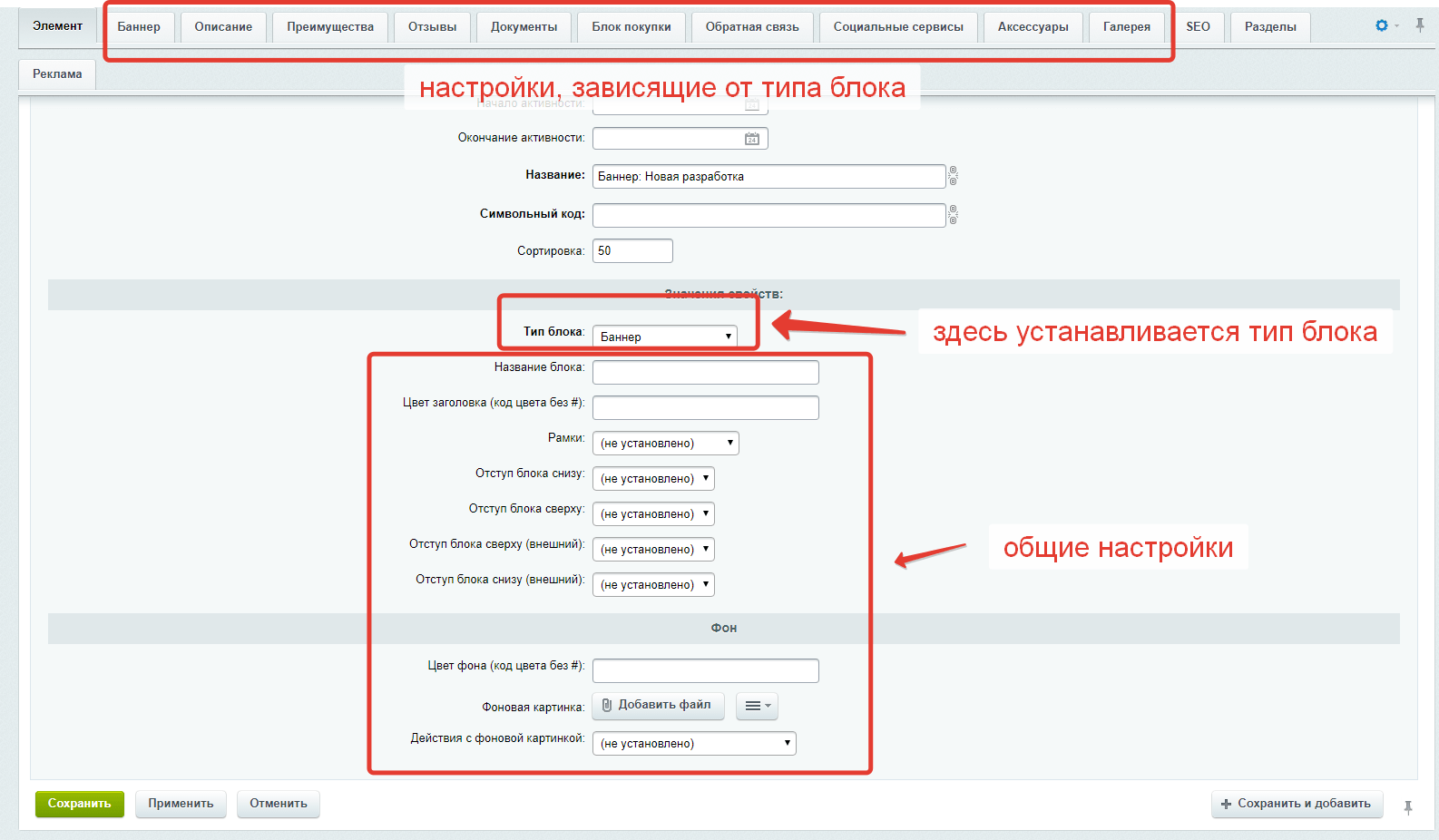
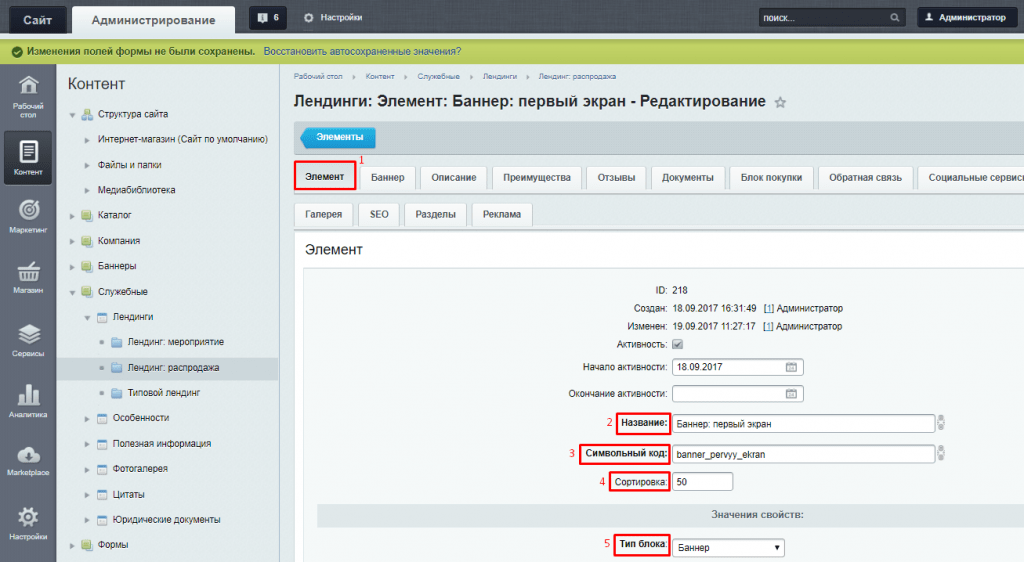
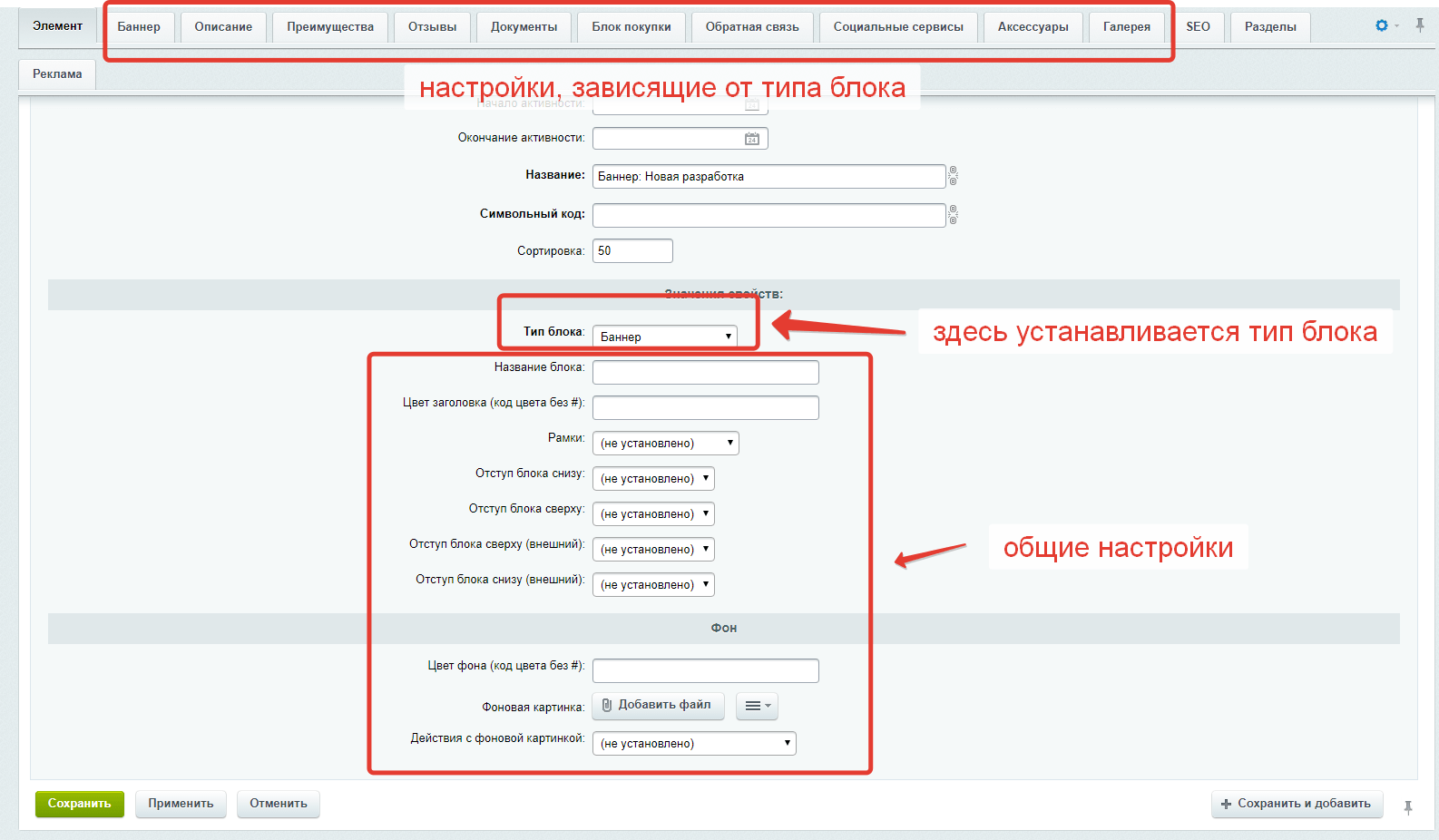
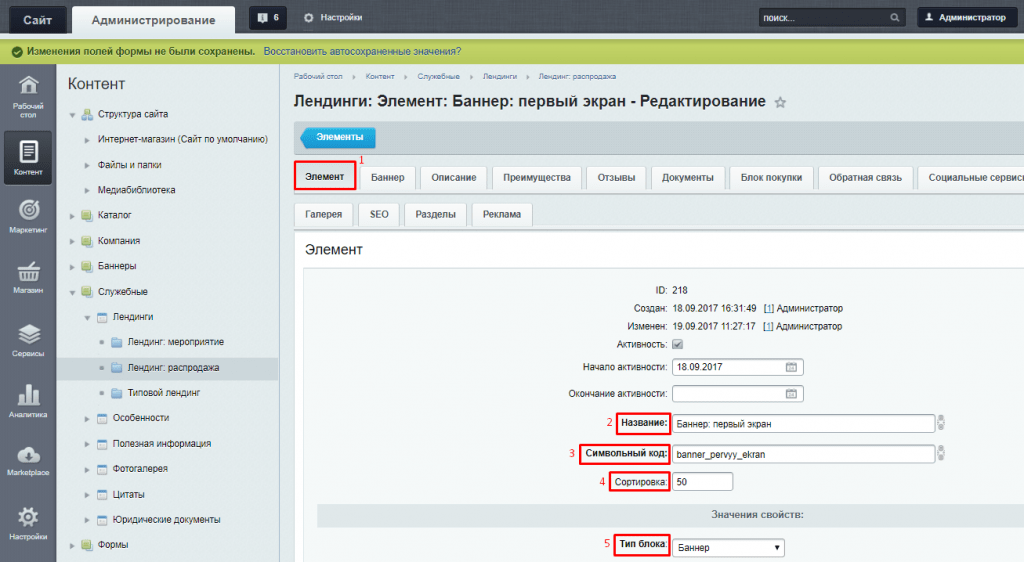
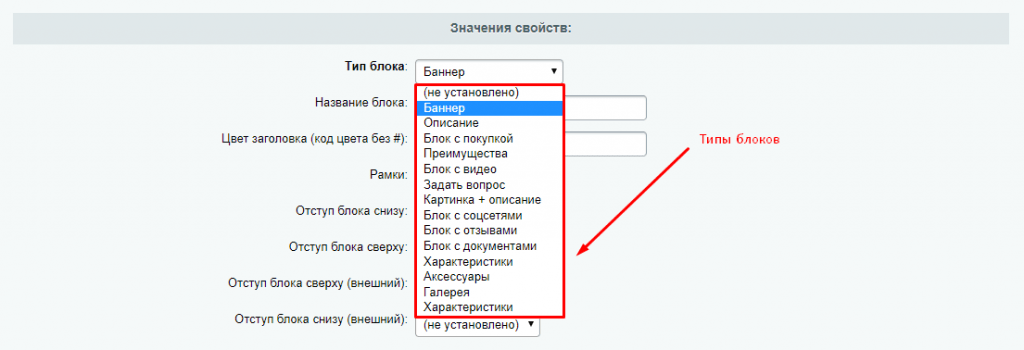
Тип блока устанавливается в свойстве "тип блока". От выбора типа блока зависят и настройки данного блока. Также есть общие свойства, который могут применяться к каждому типу блоков. Они расположены во вкладке "Элемент".

Здесь мы рассмотрим все шаги, которые нужно пройти, чтобы создать лендинг.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Служебные” ⟶ “Лендинги”.
-
Создаем раздел.

-
Создаем элементы посадочной страницы. Каждый элемент соответствует определенному блоку. Чем больше блоков и информации нужно отобразить на странице, тем больше элементов будет в разделе.

-
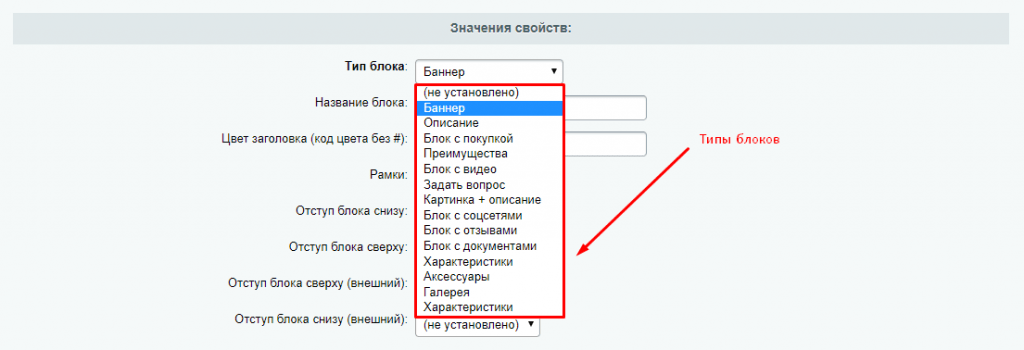
Добавляем название элемента и выбираем “Тип блока”. Для выбора доступны 14 типов блоков. Если вам необходим блок, которого нет в списке, можете написать свои пожелания на pro@redsign.ru с темой “Блок для лендинга Мастера”.

-
Заполняем каждый элемент. В зависимости от выбранного типа блока, выбираем необходимую вкладку и добавляем контент: подготовленные изображения, тексты, выбираем отзывы, документы, etc.

-
Подключаем посадочную страницу к детальной странице товара, новости, акции, статьи или создаем отдельную страницу для рекламной кампании. При необходимости добавляем свойство “Лендинг” в нужный инфоблок.

Товар/услуга как посадочная страница

Акция как посадочная страница
Подробнее о том, как сделать товар/новость/статью/акцию посадочной страницей смотрите
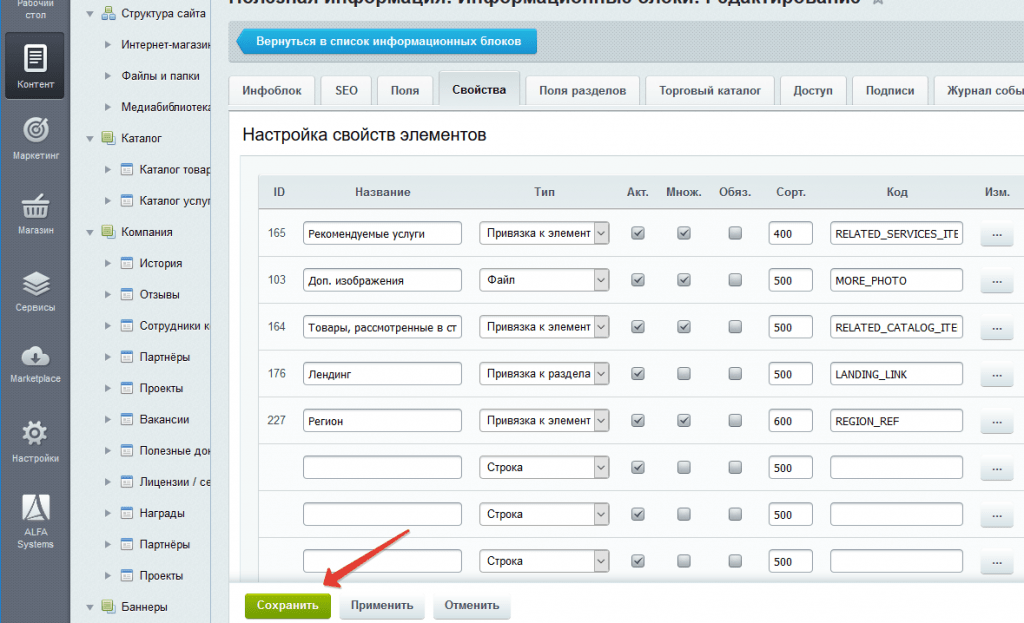
здесь. Описание типов блоков смотрите
здесь. Лендинг будет доступен по адресу страницы, к которой привязан.
Добавляем свойство “Лендинг” в инфоблок “Акции”.
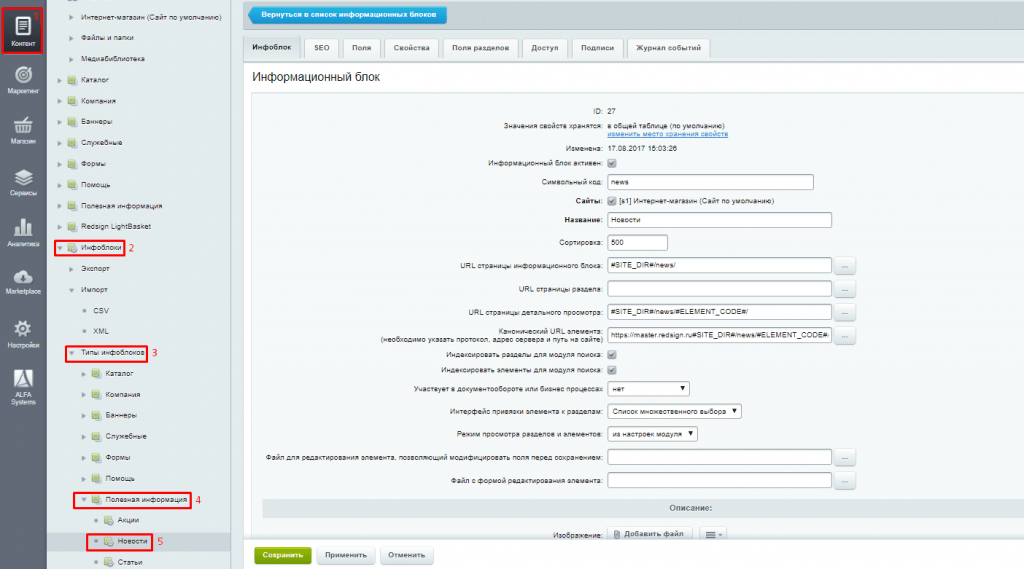
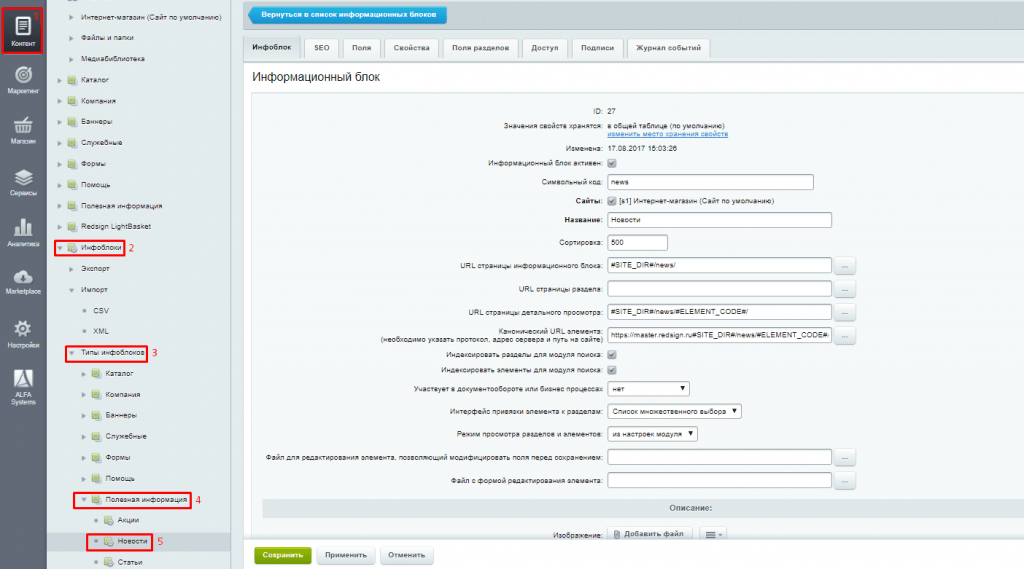
Чтобы добавить свойство “Лендинг” в инфоблок “Акции”, выбираем нужный инфоблок Контент ⟶ “Инфоблоки” ⟶ “Типы инфоблоков” ⟶ “Полезная информация” ⟶ “Акции”.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Инфоблоки” ⟶ “Типы инфоблоков” ⟶ “Полезная информация” ⟶ “Акции”

-
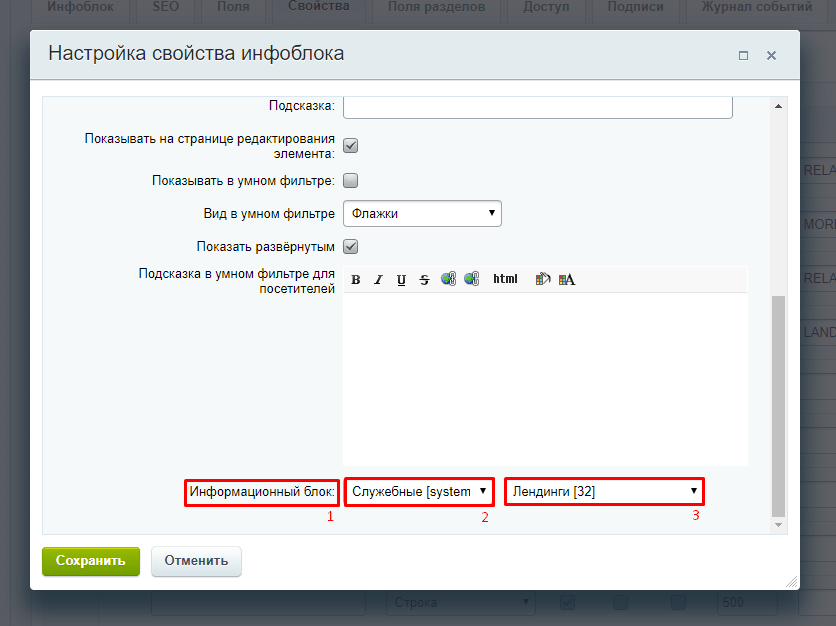
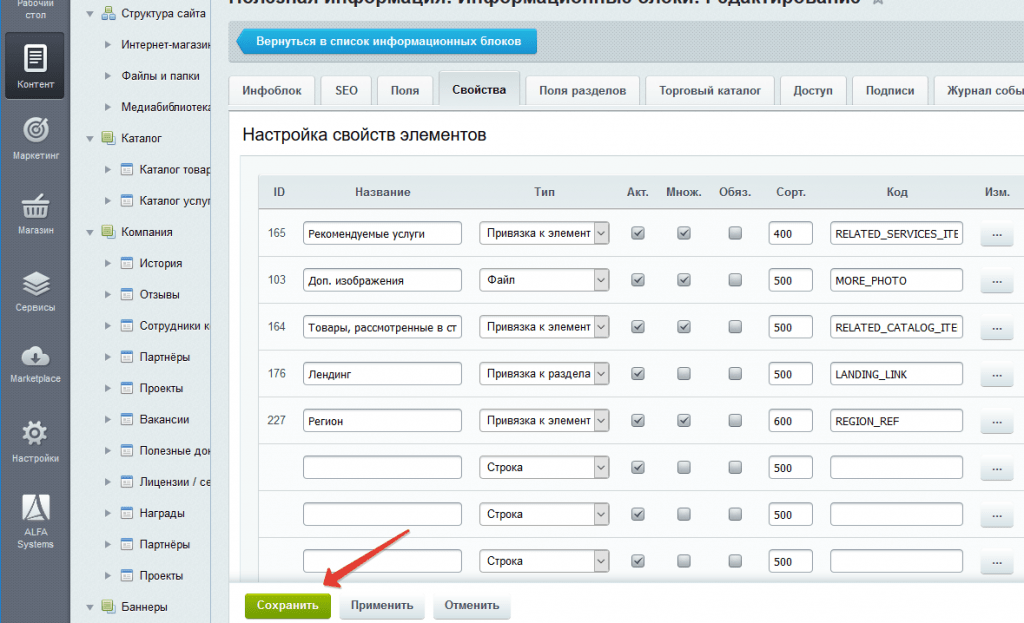
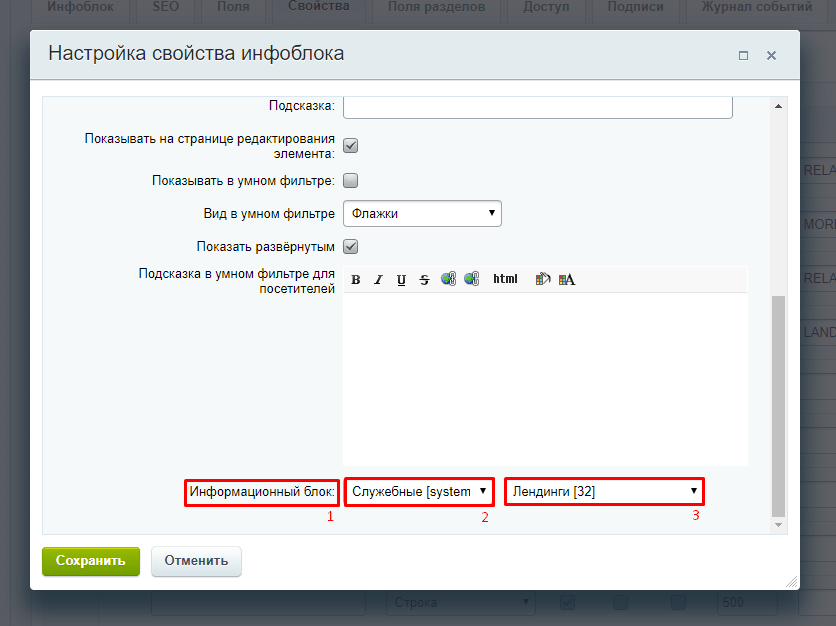
Переходим во вкладку свойства, добавляем свойство “Лендинг” с типом “привязка к разделам” и символьным кодом “LANDING_LINK”.

-
Нажимаем на “...”, прокручиваем вниз. Заполняем свойство “Информационный блок”: Служебные ⟶ Лендинги

-
Из публичной части заходим в “Акции”. Включаем “Режим правки”. Открываем “Параметры компонента”.

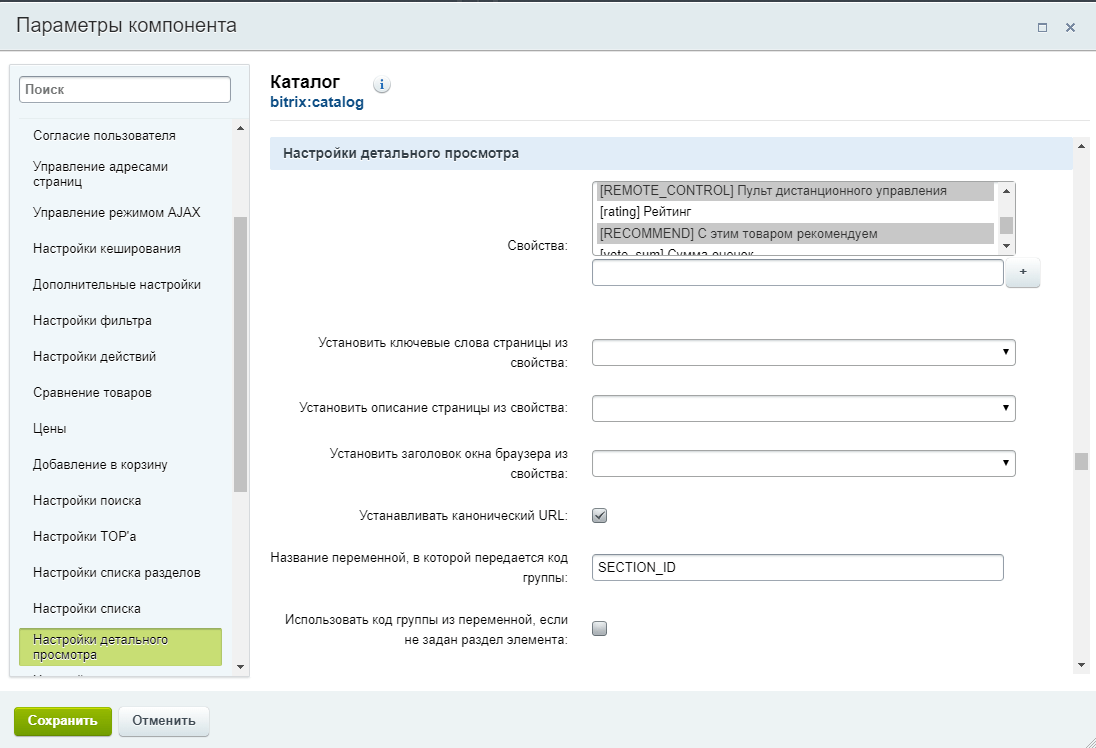
-
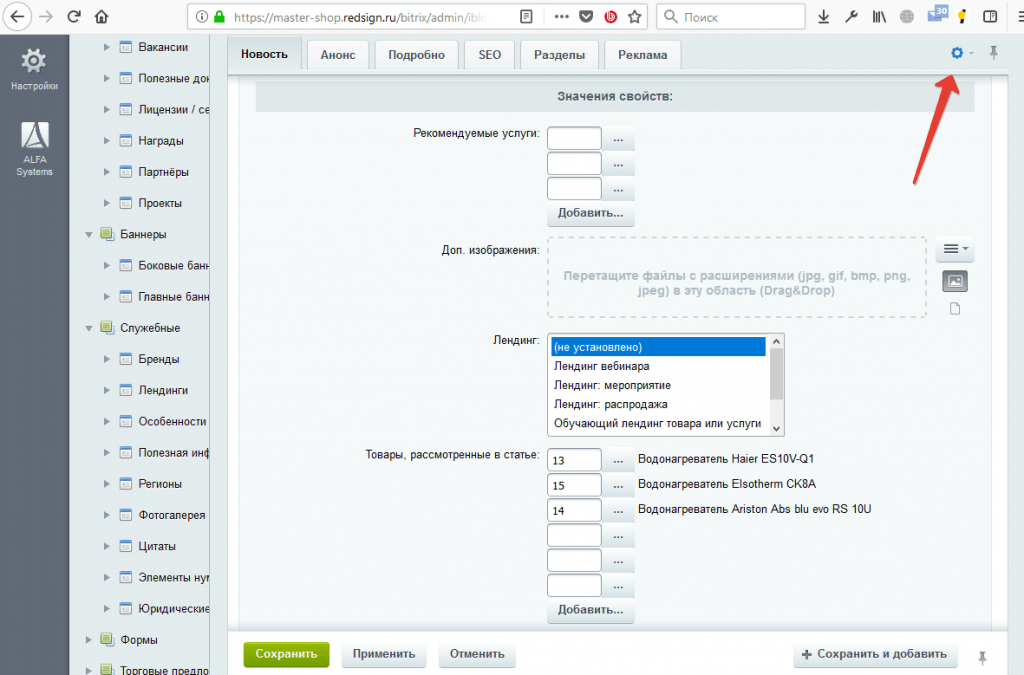
В параметрах компонента находим “Настройки детального просмотра” и добавляем нужный инфоблок; свойства, который будут выводится на посадочной странице; свойство с привязкой к лендингу.

-
Нажимаем “Сохранить”.
Чтобы вместо элемента из инфоблока “Акции” выводилась подготовленная посадочная страница, остается зайти в нужный элемент и в свойстве “Лендинг” выбрать посадочную страницу, которая должна выводится по этому адресу. Подробнее о том, как сделать новость/статью/акцию посадочной страницей смотрите
здесь.
Описание типов блоков лендинга
Для того что создать новый блок, для начала нужно выбрать тип блока. Для выбора доступно 14 типов блоков и в зависимости от типа блока, нужно выбирать вкладку для заполнения контентом. В этом разделе мы рассмотрим различные типы блоков и свойства, которые нужно заполнить.
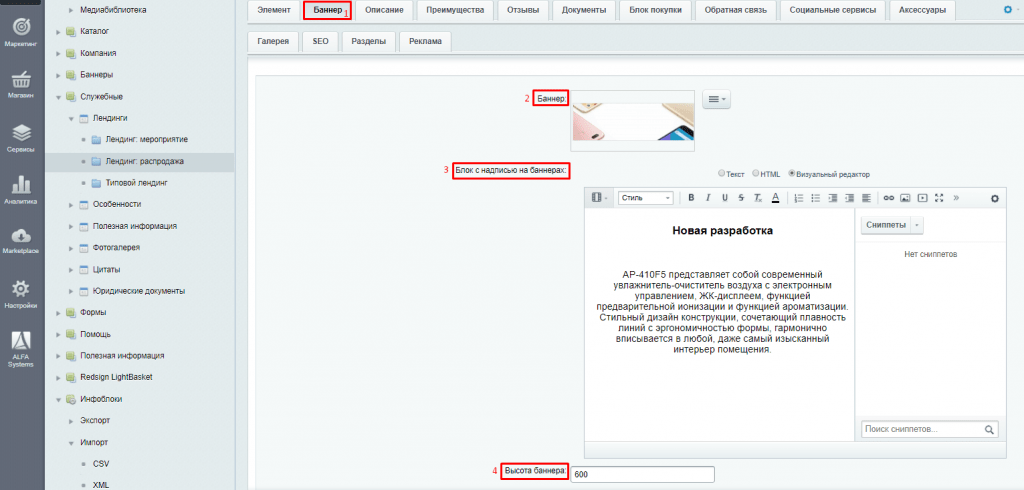
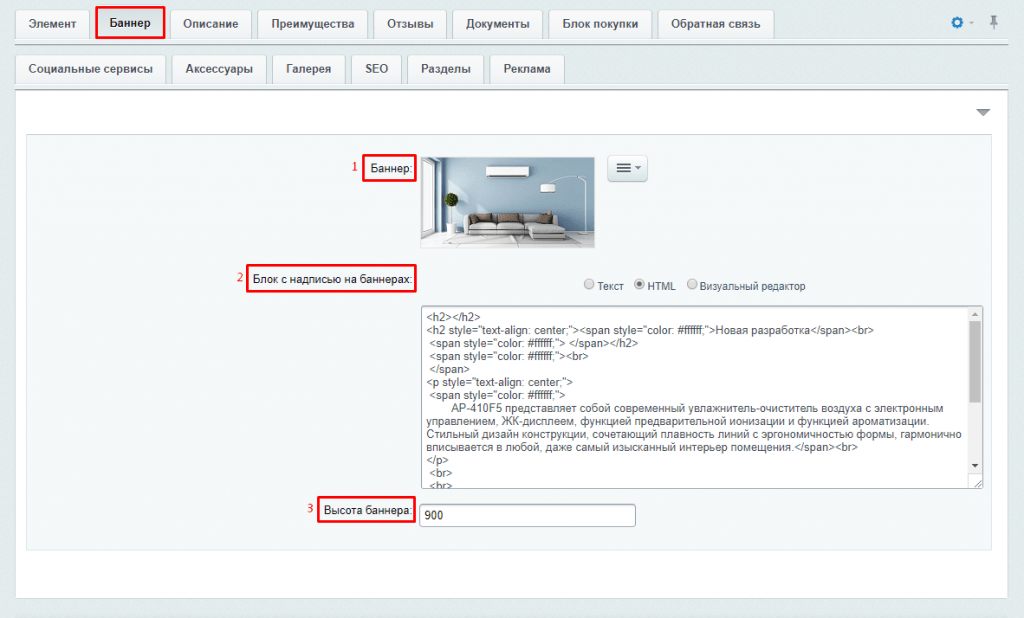
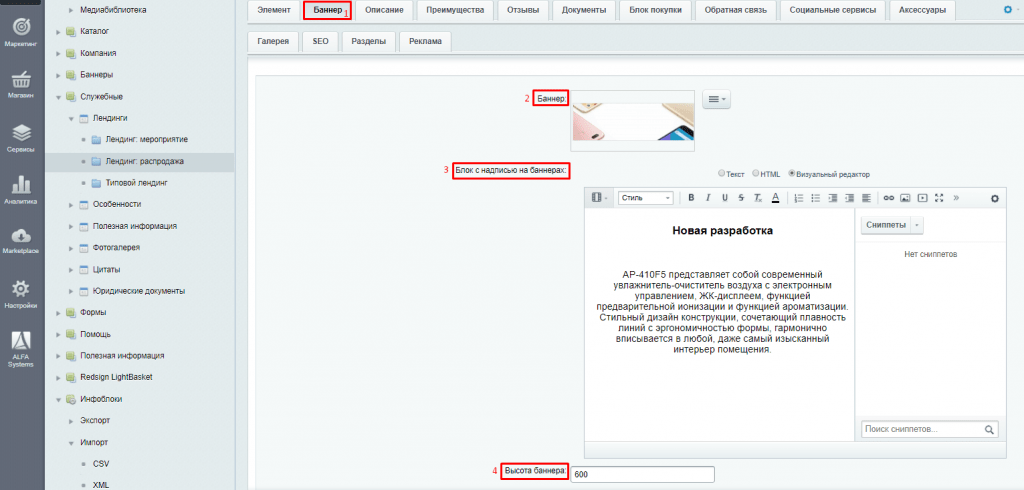
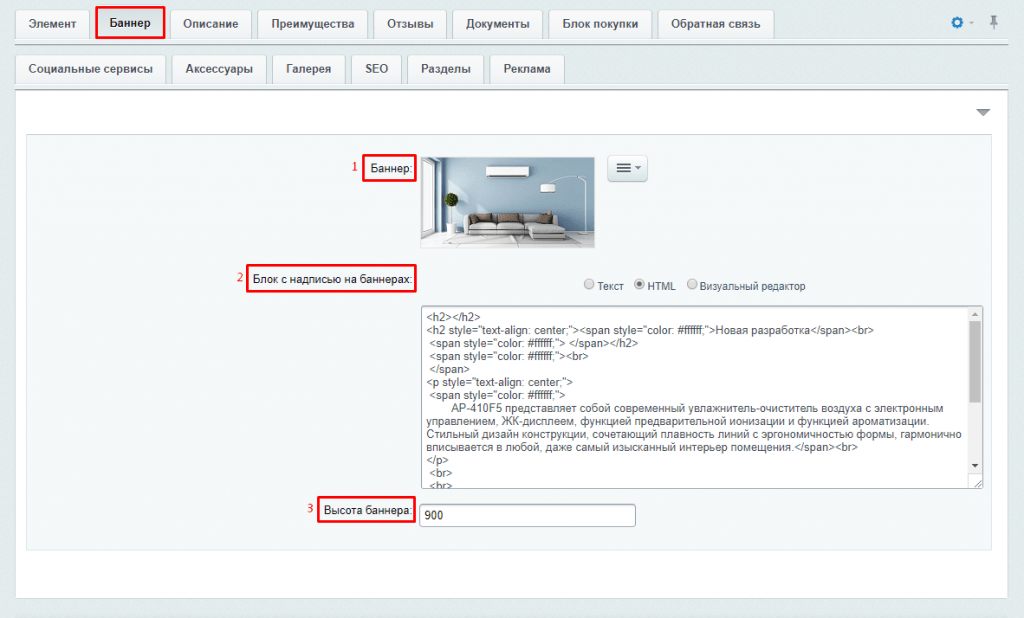
 Тип блока "Баннер".
Тип блока "Баннер".
Тип блока “Баннер” содержит три свойства для заполнения: баннер, блок с надписью на баннерах и высота баннера.

-
Свойство “баннер” - изображение, которое будет отображаться на экране. Рекомендуемая ширина -1920 px, однако вы можете готовить изображения в зависимости от приоритетных разрешений экрана.
-
Свойство “блок с надписью на баннерах” - текстовый блок, который будет выводится в центре баннера.
-
Свойство “высота баннера” - предоставляет возможность ограничить высоту загруженного изображения.
Тип блока “Описание”.
Тип блока “Описание” содержит два свойства: ширина блока описание и поле для текста. Помимо текста вы можете добавить изображения, таблицу или видео из youtube.

-
Свойство “Ширина блока описание” - предоставляет возможность ограничить ширину текстового описания.
-
Свойство “Описание” - поле для ввода текста, изображений, видео и таблиц.
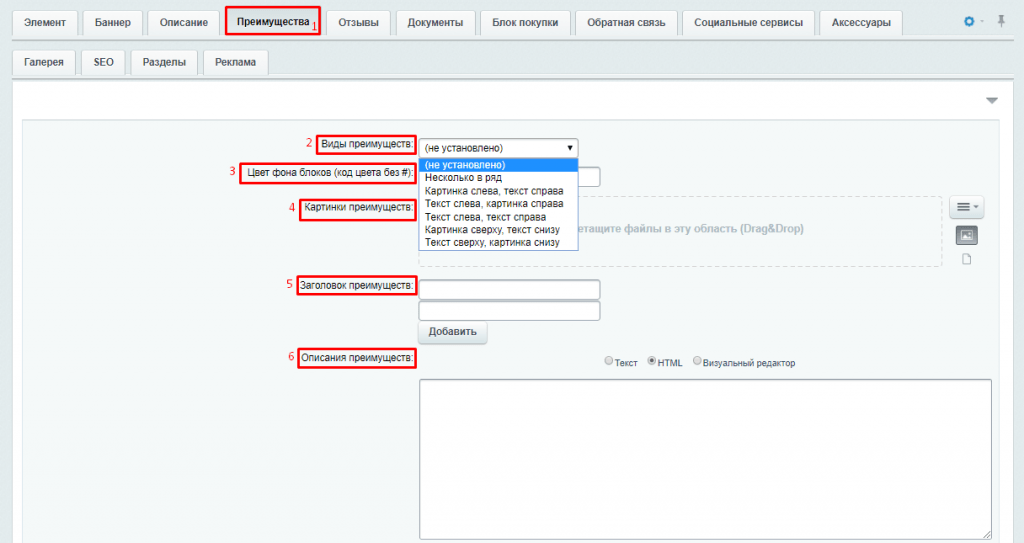
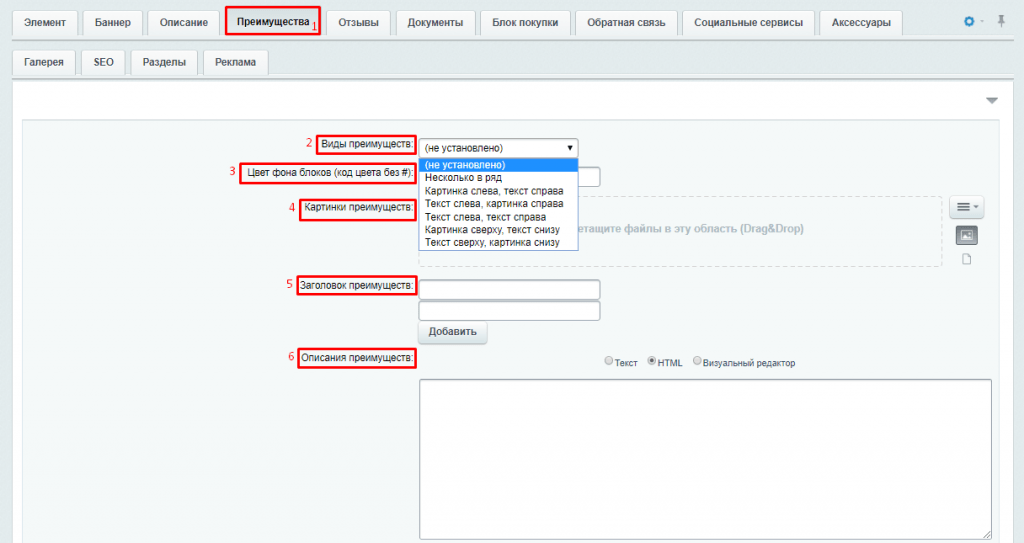
Тип блока “Преимущества”.

Блок “Преимущества” содержит в себе 6 вариантов оформления:
-
Несколько в ряд
-
Картинка слева - текст справа
-
Текст слева - картинка справа
-
Текст слева- текст справа
-
Картинка сверху - текст снизу
-
Текст сверху - картинка снизу
Тип преимущества “несколько в ряд” - позволяет загрузить несколько изображений и дополнить текстовым описанием. Типы преимуществ с разным расположением изображений и текста позволяет отображать контент в зависимости от выбранного типа блока. Тип блока “Текст-текст” позволяет загружать текстовые описания, а также видеоматериалы, таблицы и инфографику.
-
Свойство “Цвет фона блоков” - позволяет изменить цвет блоков и расставить акценты на различной информации или оставить их нейтральными.
-
Свойство “Картинки преимуществ” - поле для загрузки изображений преимуществ.
-
Свойство “Заголовок преимуществ” - позволяет назначить заголовок для различных изображений преимуществ.
-
Свойство “Описания преимуществ” - поле для ввода текстового описания преимущества.
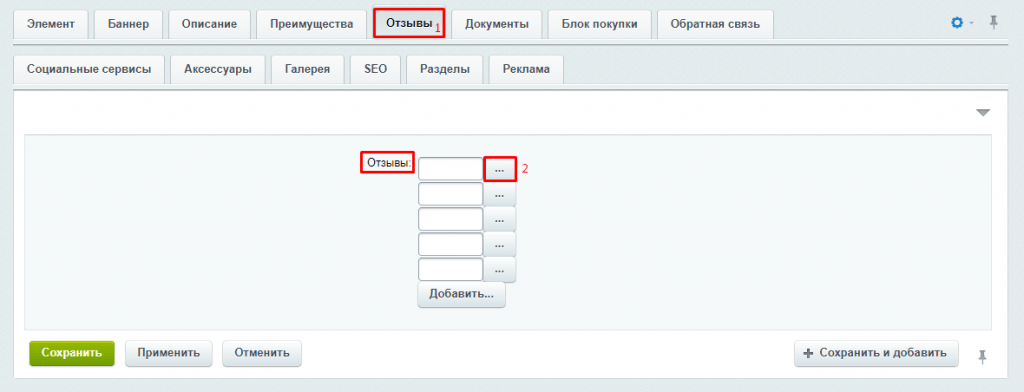
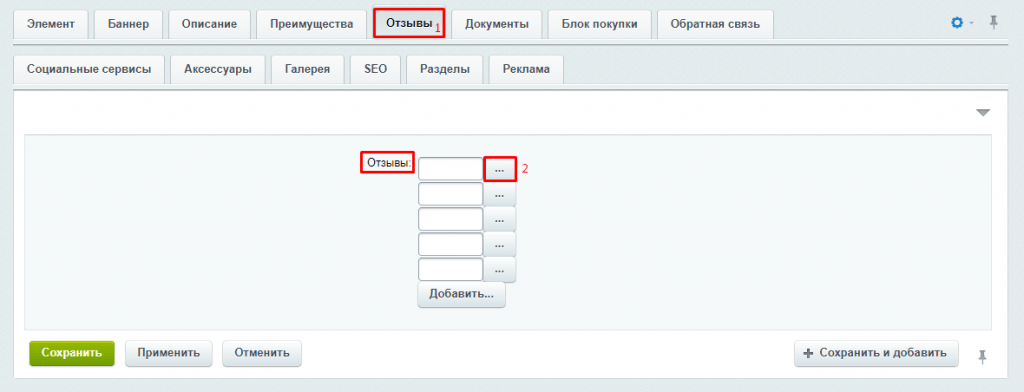
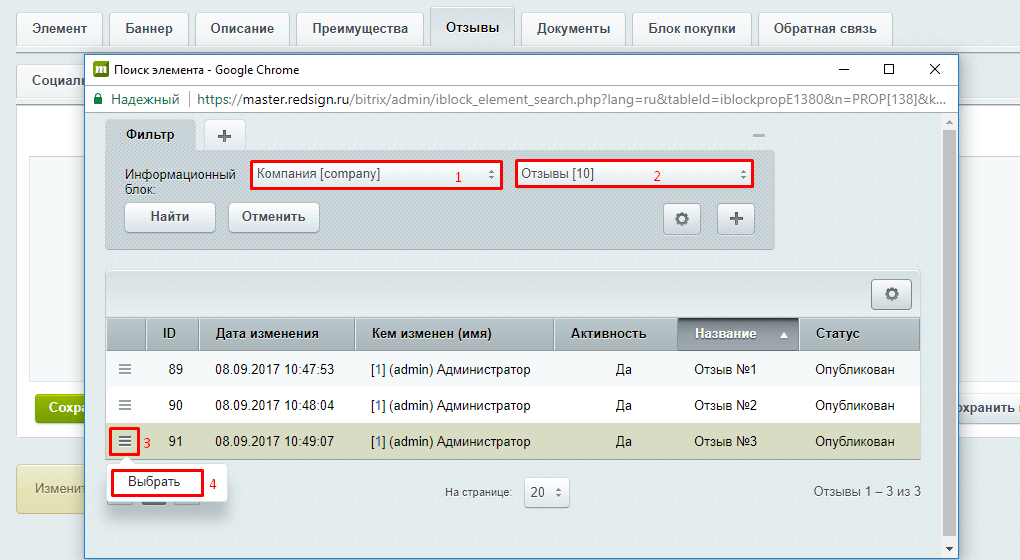
Тип блока “Отзывы”.
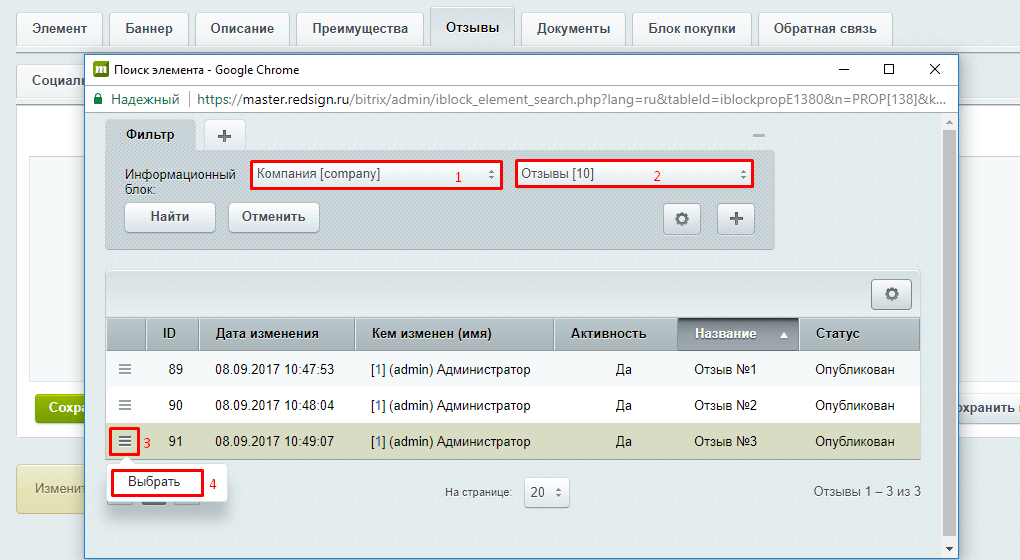
Данный тип блока используется для того, чтобы привязывать отзывы ваших клиентов о продуктах и услугах компании. Чтобы заполнить поле "Отзывы", нажимаем на "...", затем в открывшемся окне выбираем инфоблок "Компания", в котором содержится раздел "Отзывы". После просто выбираем нужный отзыв.


Тип блока “Документы”.
Заполняется по аналогии с блоком “Отзывы”. Можно посмотреть
здесь.
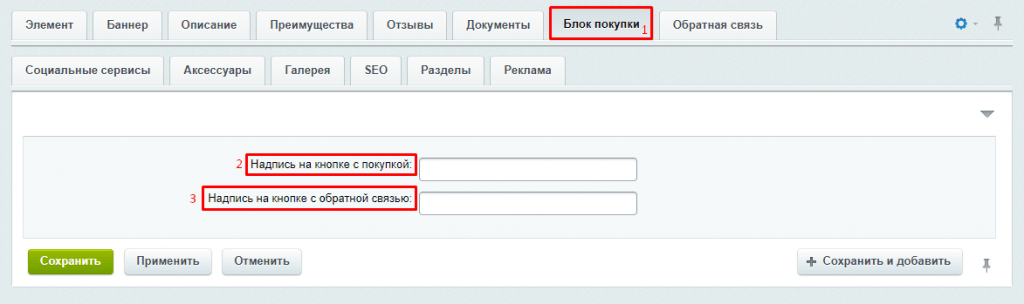
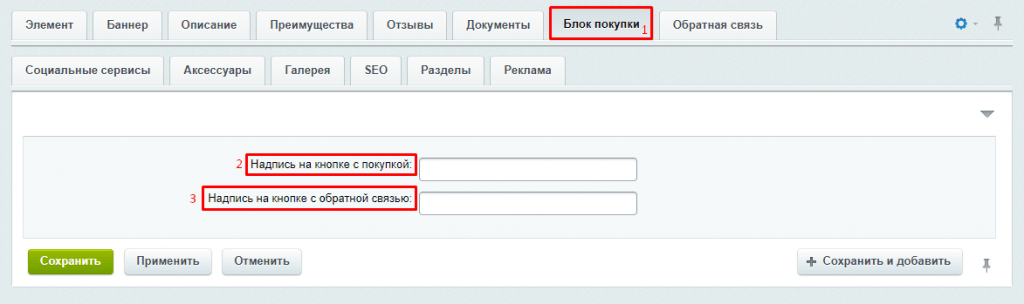
Тип блока “Блока покупки”.
Данный тип блока рекомендуем использовать для лендинга товара. В таком случае, в блок будет подгружаться цена товара и цена товара со скидкой.

-
Свойство “Надпись на кнопке с покупкой” - добавляем текст на кнопку “Купить”. Это может быть кнопка “Заказать”, “Купить со скидкой”, “Оформить заказ” и т.д.
-
Свойство “Надпись на кнопке с обратной связью” - добавляем текст на кнопку с обратной связью.
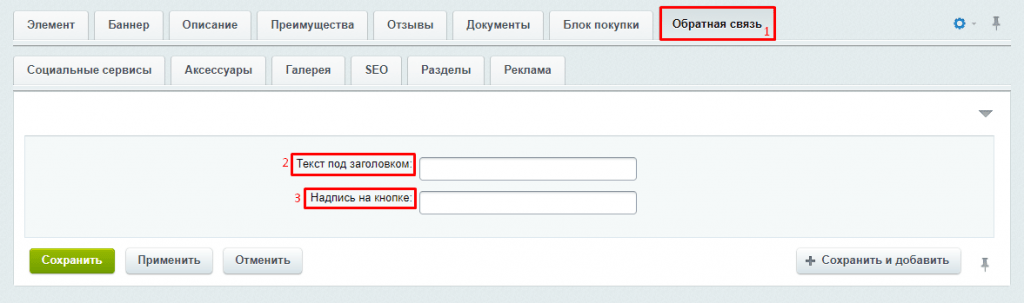
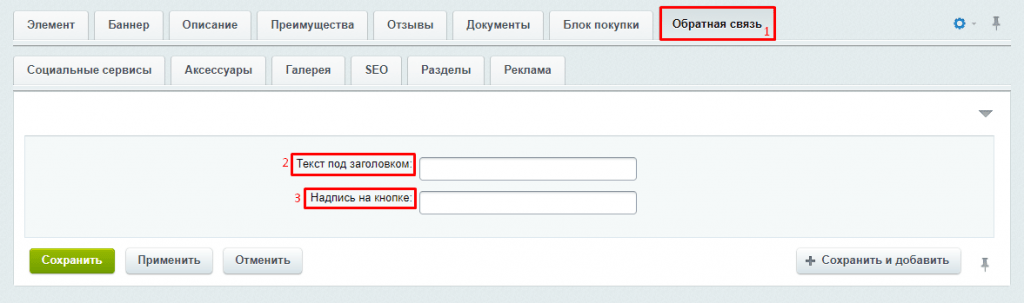
Тип блока “Обратная связь”.
Данный тип блока позволяет изменить содержание блока “Задать вопрос”.

-
Свойство “Текст под заголовком” - позволяет изменить текст краткого описания блока “задать вопрос”.
-
Свойство “Надпись на кнопке” - предоставляет возможность изменить текст кнопки на “Заказать звонок”, “Задать вопрос”, Зарегистрировать” и так далее.
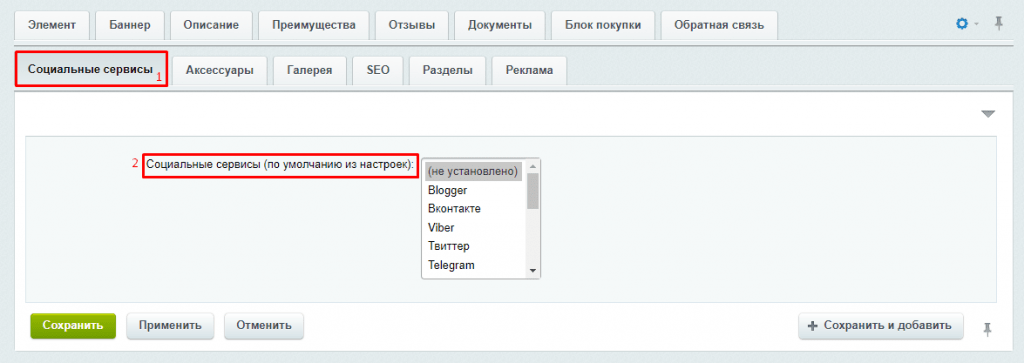
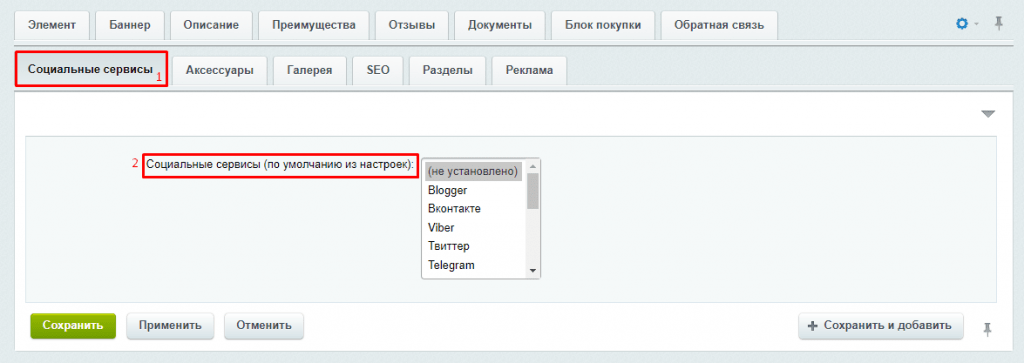
Тип блока “Социальные сервисы”.
Данный тип блока позволяет добавить на посадочную страницу кнопки с ссылками на страницы компании в социальных сетях.

Тип блока “Аксессуары”.
Данный тип блока можно использовать для привязки сопутствующих товаров на посадочной странице товара или услуги, а также привязки товаров для тематической подборки на странице акции или распродажи.
Заполняется данный блок по аналогии с блоком “Отзывы”. Посмотреть как заполняется данный блок можно здесь.
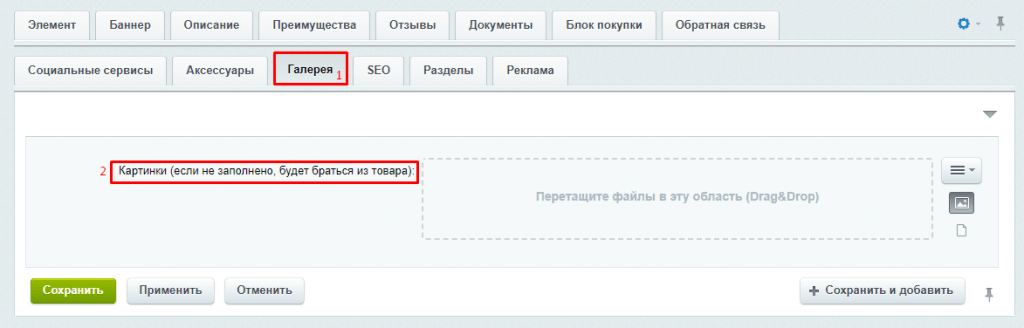
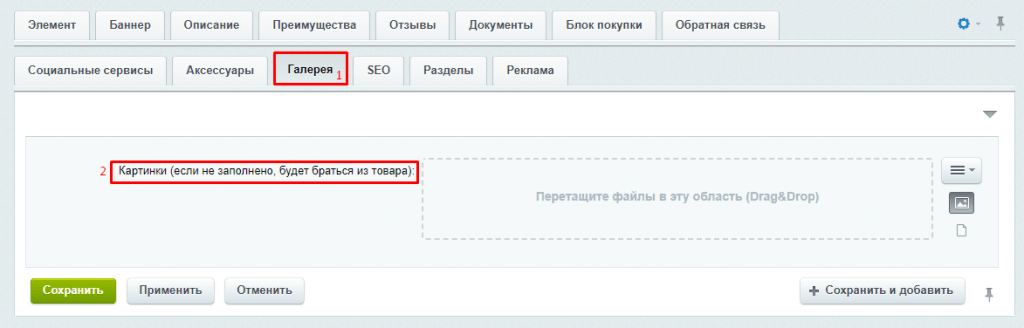
Тип блока “Галерея”.
Данный тип блока позволяет загружать изображения и отображать их в подборке на вашей посадочной странице.

Свойство “Картинки” - добавляем изображения, которые будут выводится в галерее. Если посадочная страница для товара или услуги, а данное свойство не заполнено - будут выводится изображения из детальной страницы товара/услуги.
Кастомизация решения
Доработки (кастомизация и т.п.) - процесс адаптации решения под конкретные бизнес-процессы, учитывая особенности рынка, на котором работает клиент.
В нашем решени предусмотрены следующие вариант кастомизации.
- Кастомизация шаблона сайта
- Кастомизация шаблона компонента
- Кастомизация отдельного блока компонента
Кастомизация шаблона решения
Доработки (кастомизация и т.п.) - процесс адаптации решения под конкретные бизнес-процессы, учитывая особенности рынка, на котором работает клиент.
В наших решениях предусмотрено наличие специальных файлов для добавления своих стилей и скриптов решения
1. Если для реализации ваших задач будет достаточно использование данных фалов, то изменять имя каталога с шаблоном сайта не потребуется.
В шаблоне сайта вы можете создать и использовать файлы
2:
- /bitrix/templates/<шаблон сайта>/assets/styles/custom.css - файл для добавления своих стилей к шаблону сайта.
- /bitrix/templates/<шаблон сайта>/assets/styles/custom.js - файл для добавления своих скриптов к шаблону сайта.
В в публичной части сайта вы можете создать и использовать файлы
2:
- /assets/styles/custom.css - файл для добавления своих стилей к конкретному сайту.
- /assets/styles/custom.js - файл для добавления своих скриптов к конкретному сайту.
Так же, при доработке шаблона сайта, мы рекомендуем изменять имя каталога с шаблоном сайта на уникальное. Это необходимо чтобы в случае установки обновлений решения, обновления не стерли произведенные на вашем сайте доработки.
В любом случае вы должны помнить, что любые доработки решения, предполагают отказ от обновлений.
Отказ от обновлений влечет невозможность исправления выявленных ошибок в решении путем установки обновлений. Такие ошибки устраняются на коммерческой основе нашей техподдержкой, или разработчиком, который проводил доработки на вашем сайте.
1 Поддерживает ли такой функционал ваше решение - уточняйте в
технической поддержке.
2 Расположение таких файлов может отличаться в зависимости от решения. Точное расположение таких файлов уточняйте в нашей
технической поддержке.
Кастомизация шаблона компонента
Для изменения внешнего вида шаблонов компонентов, в решении предусмотрена возможность кастомизации отдельных шаблонов компонентов.
Кастомизированный шаблон компонента можно хранить в
- в шаблоне сайта решения
/bitrix/templates/master_default/
- в общем шаблоне сайта
/bitrix/templates/.default/
Для того чтобы кастомизировать шаблон компонента необходимо:
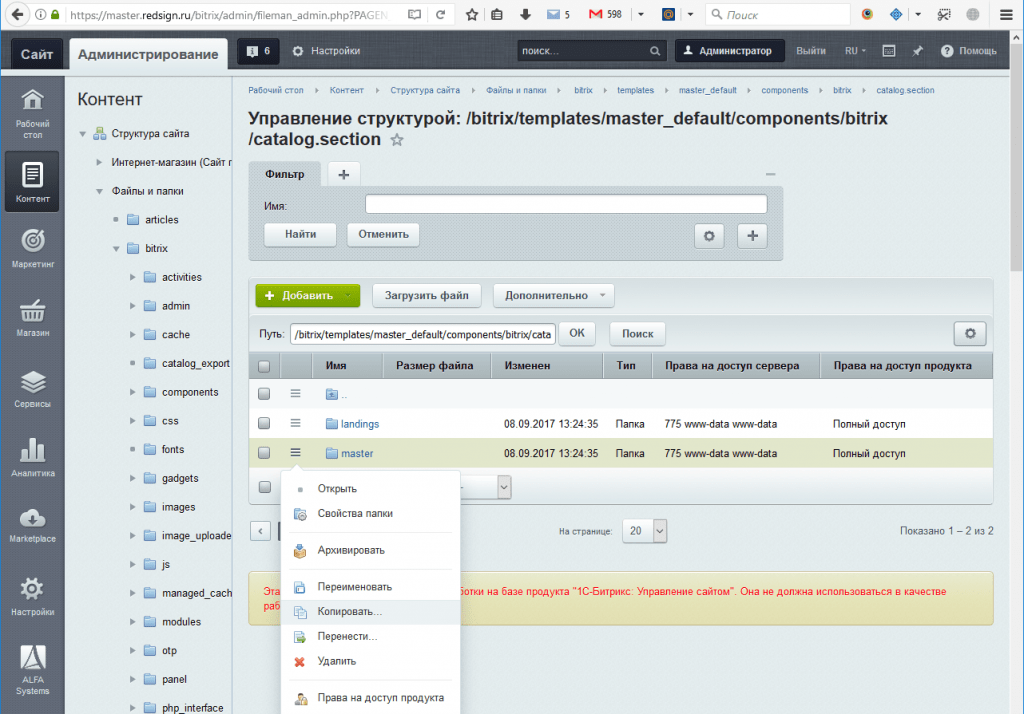
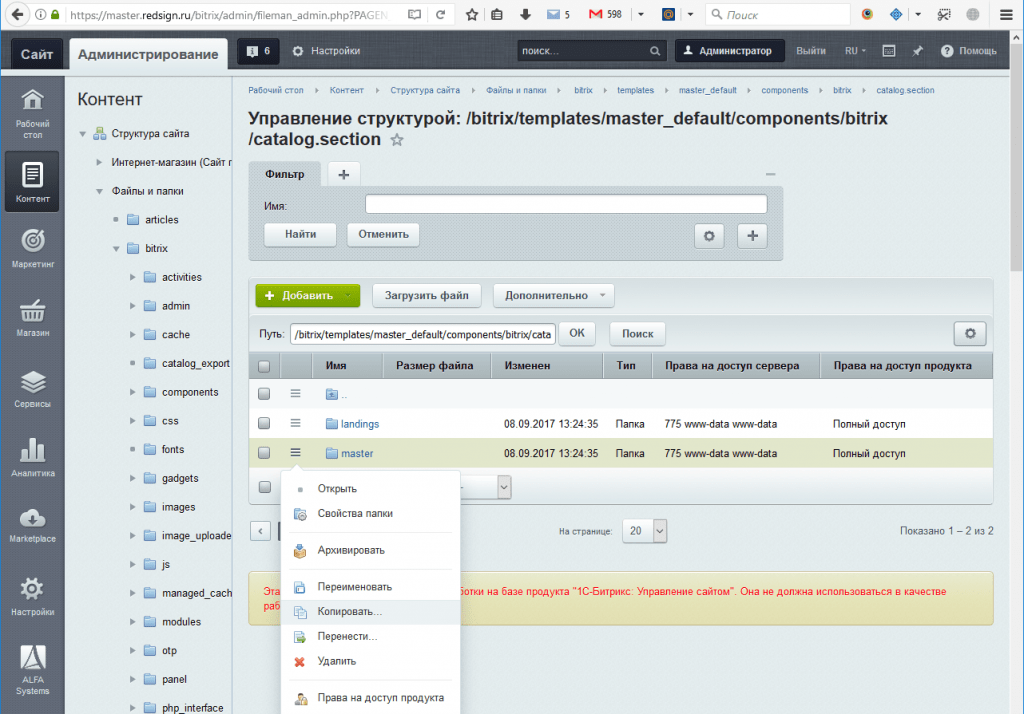
- Перейти в административном разделе вашего сайта Контент - Структура сайта - Файлы и папки
- Найти в директории шаблона сайта шаблон компонента, который необходимо кастомизировать.
- Скопировать шаблон компонента в директорию общего шаблона сайта или в текущую директорию под другим именем

- Переименовать папку шаблона компонента при копировании или после (например master_custom)
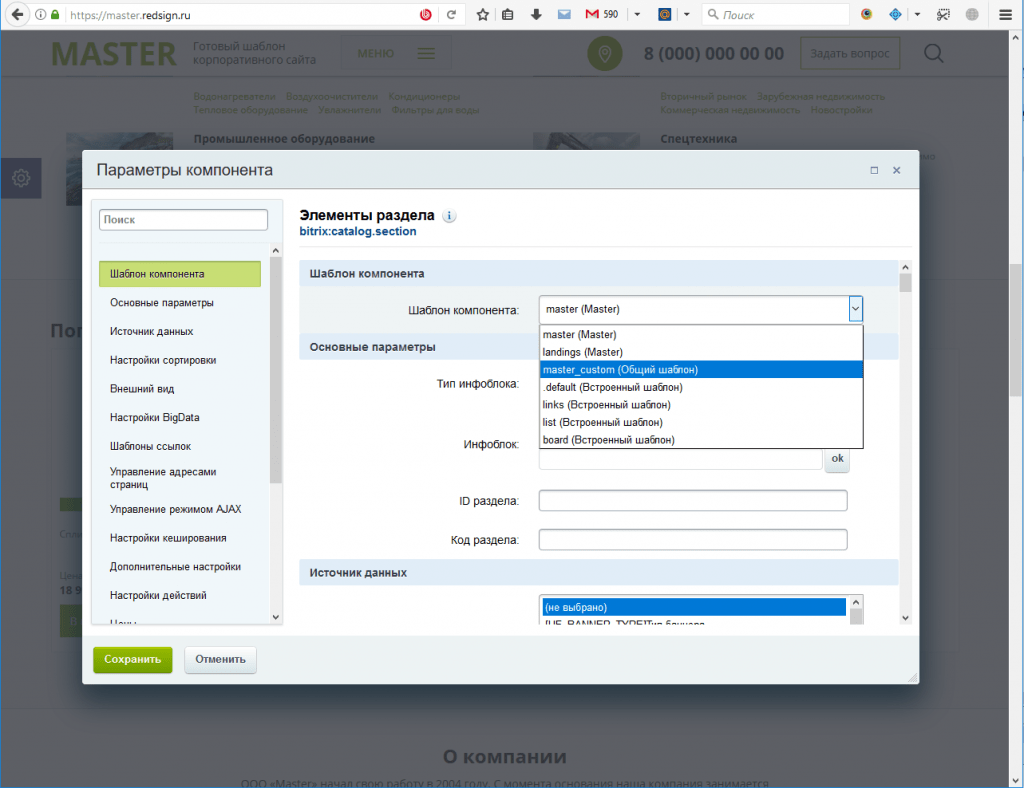
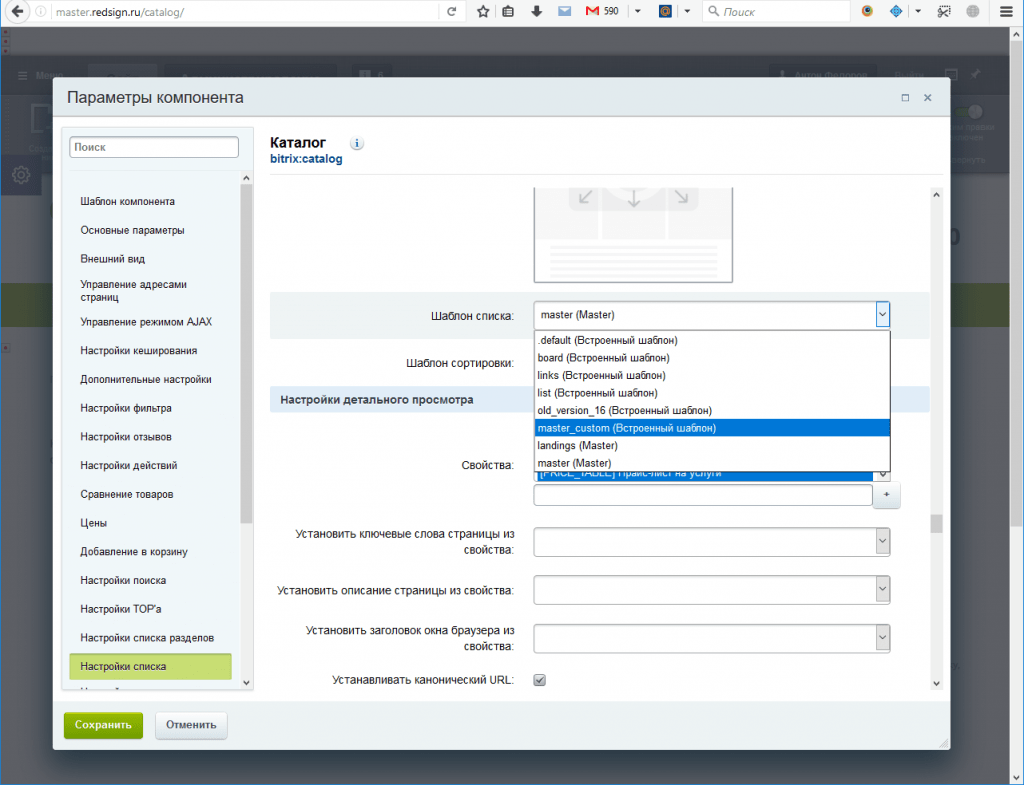
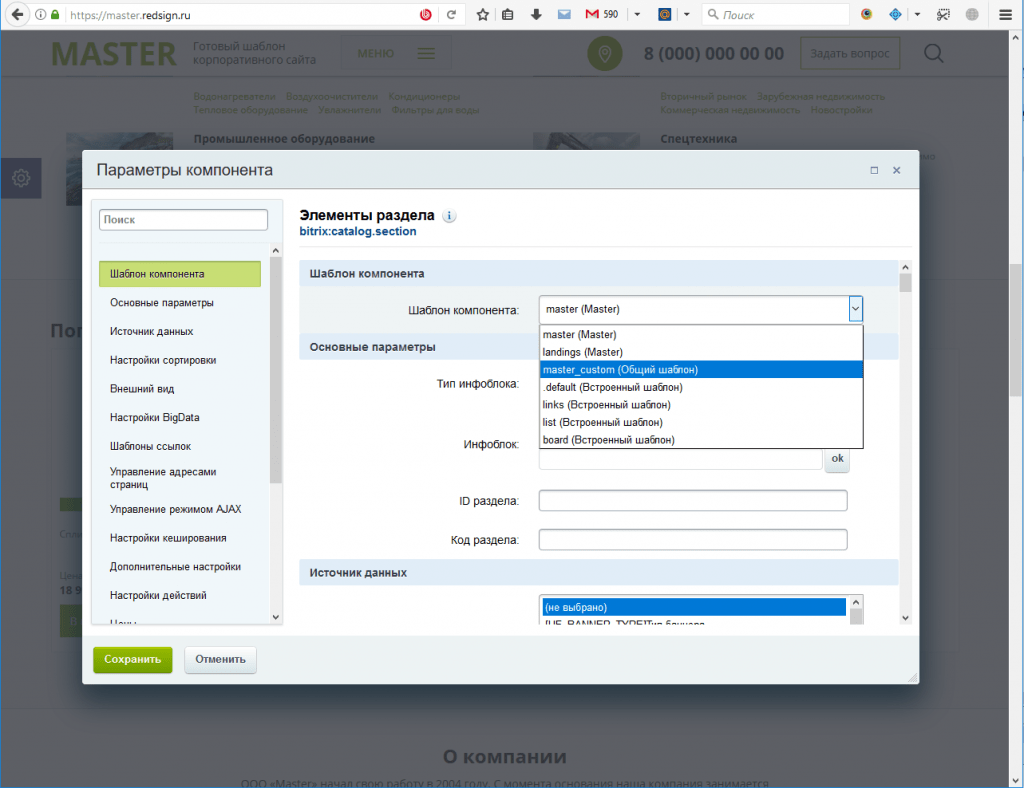
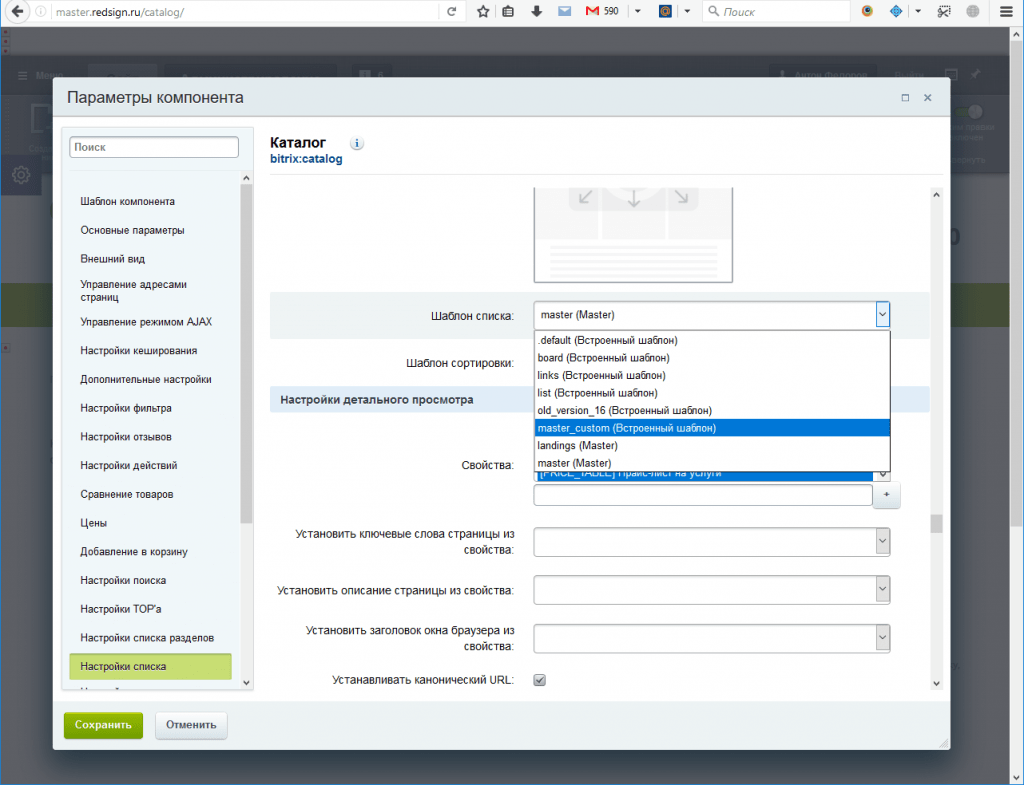
- Применить новый шаблон настройках компонента
- Для подключения кастомизированного шаблона в простом компоненте, в настройках в поле Шаблон компонента выберите скопированный шаблон

- Если компонент, шаблон которого кастомизировался, вызывается в составе комплескного, для подключения шаблона предусмотрены специальные настройки (например Шаблон списка, Шаблона карточки)

После завершения кастомизации шаблона, в него можно вносить любые изменения, и они не будут затираться при установке обновлений шаблона решения
Кастомизация частей шаблона компонента
Для изменения внешнего вида шаблонов компонентов, в некоторых шаблонах компонентов решения предусмотрена возможность кастомизации отдельных блоков шаблона компонента, с сохранением возможности установки последующих обновлений шаблона в целом.
Блоки таких компонентов находятся в папке компонента include.
Для того чтобы кастомизировать отдельный блок шаблона компонента, необходимо:
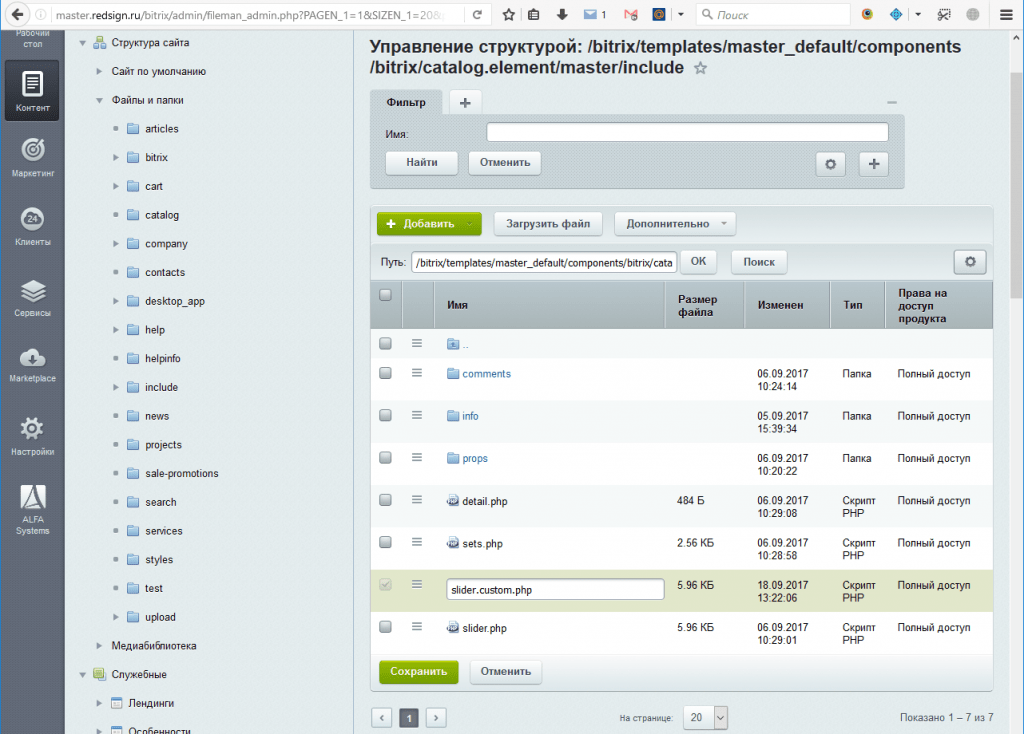
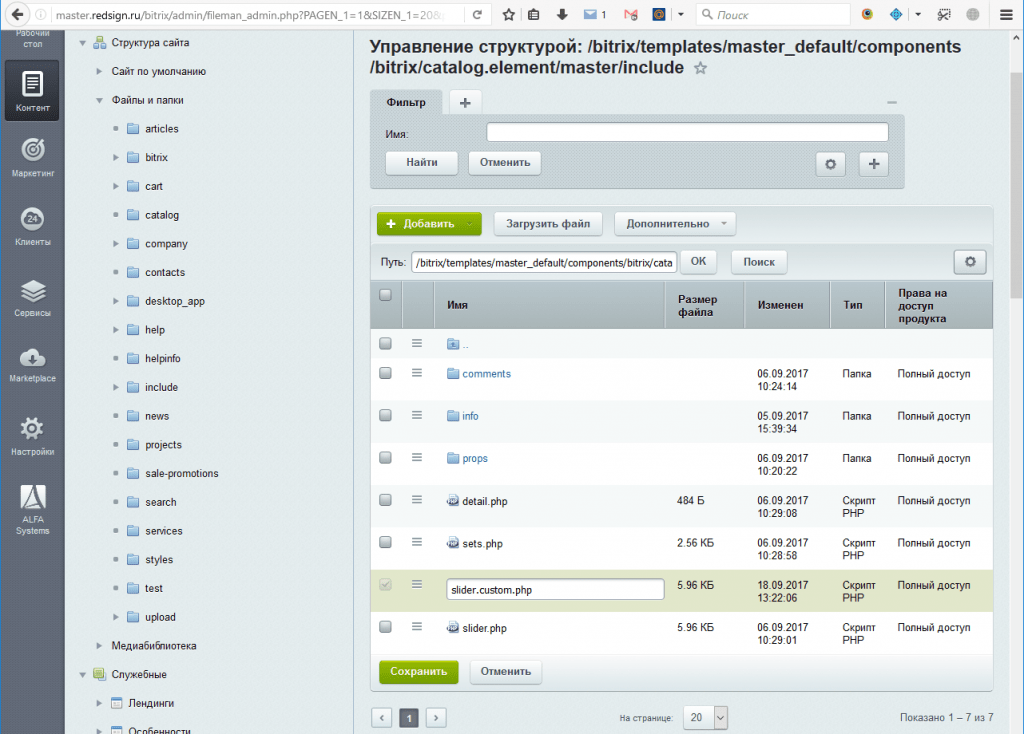
- Перейти в административном разделе вашего сайта Контент - Структура сайта - Файлы и папки
- Перейти в директорию include шаблона компонента, который необходимо кастомизировать.
- Скопировать файл блока компонента в текущую директорию шаблона компонента.

- После завершения копирования, необходимо переименовать имя файла из <имя блока>.php в <имя блока>.custom.php

После завершения кастомизации блока, в него можно вносить любые изменения, и они не будут затираться при установке обновлений шаблона решения.
Необходимо понимать, что отдельные блоки компонента, как и все компоненты на странице, тесно взаимосвязаны и после установки обновлений, возможно потребуется внесение изменений в кастомизированный блок.
Главное меню
Меню типа "Шторка"
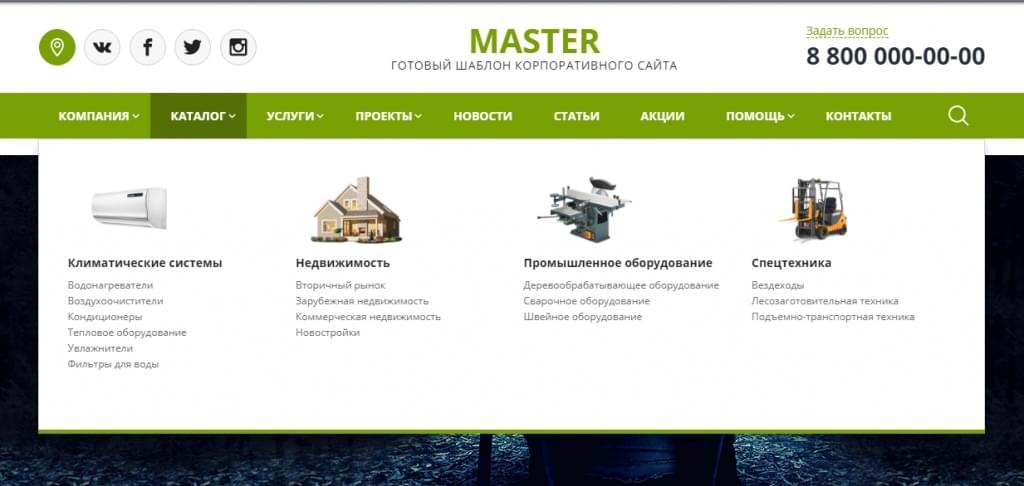
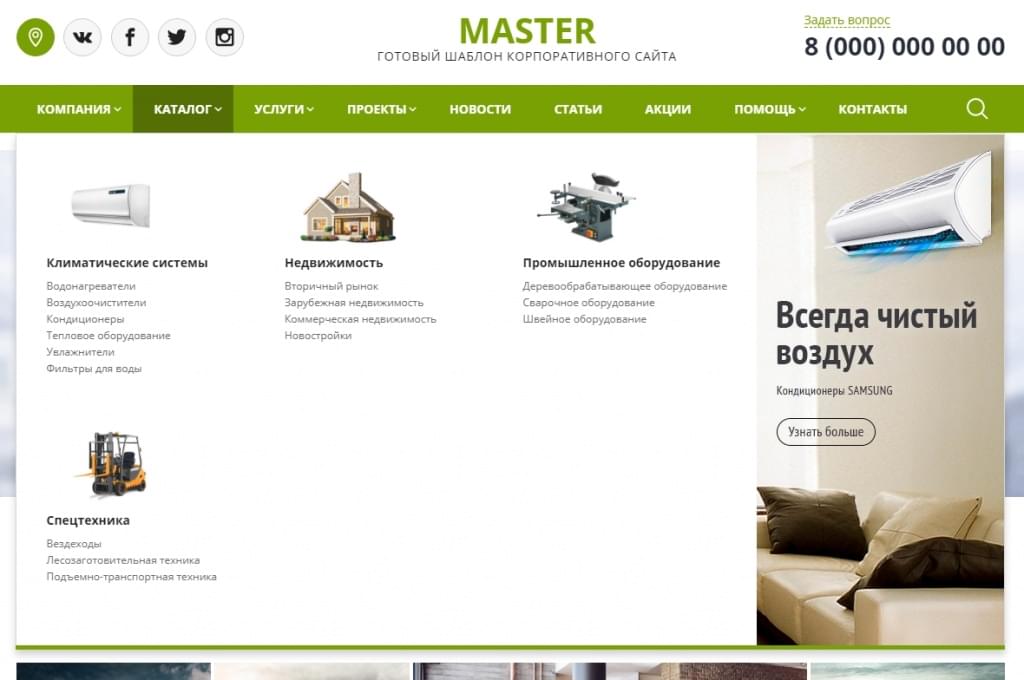
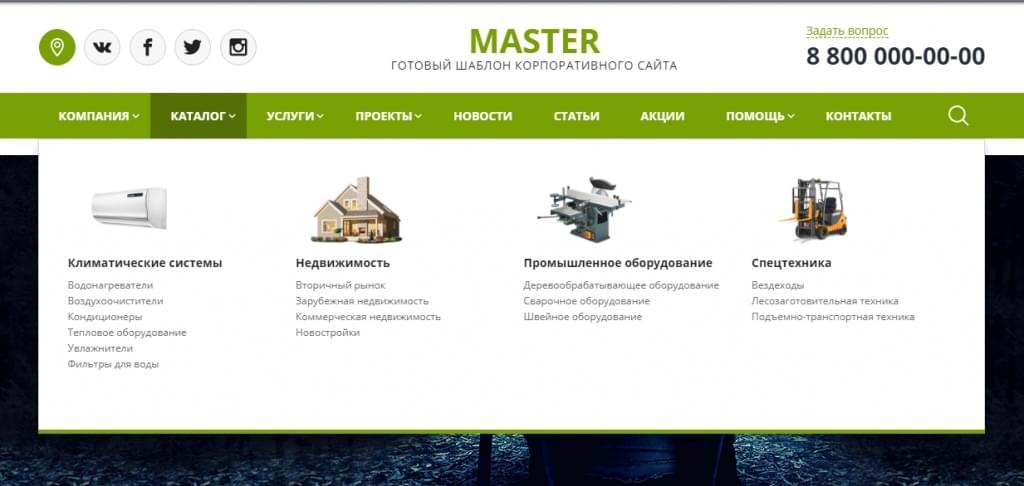
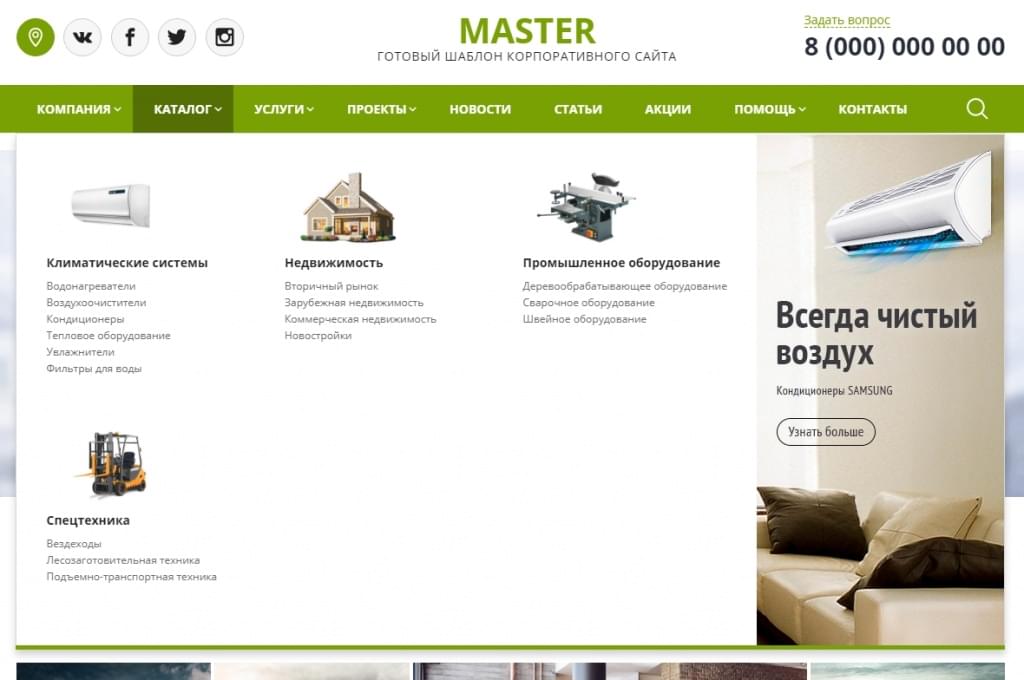
В решении “Master: готовый шаблон корпоративного сайта” вы можете сделать отдельные пункты главного меню более информативными, открывающихся в виде широкой шторки. Данный вид меню отлично подходит, например, для отображения каталога.

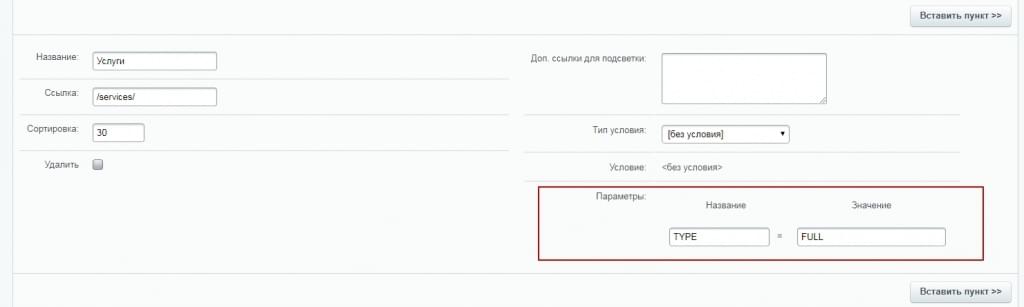
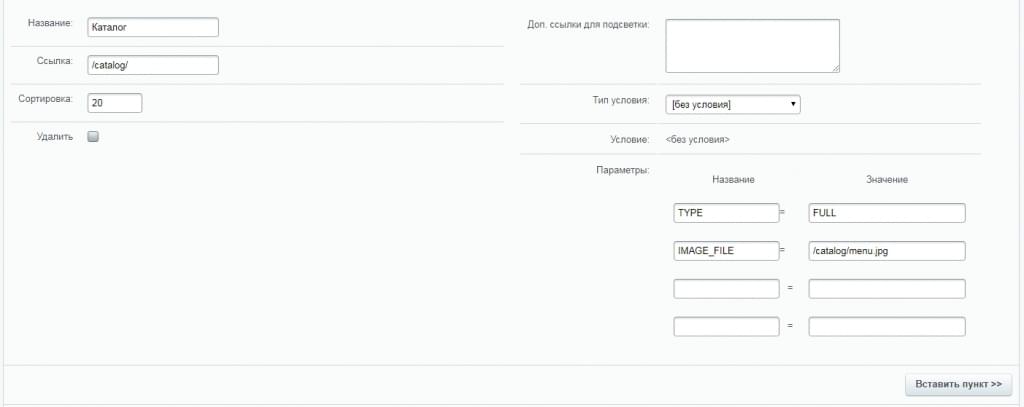
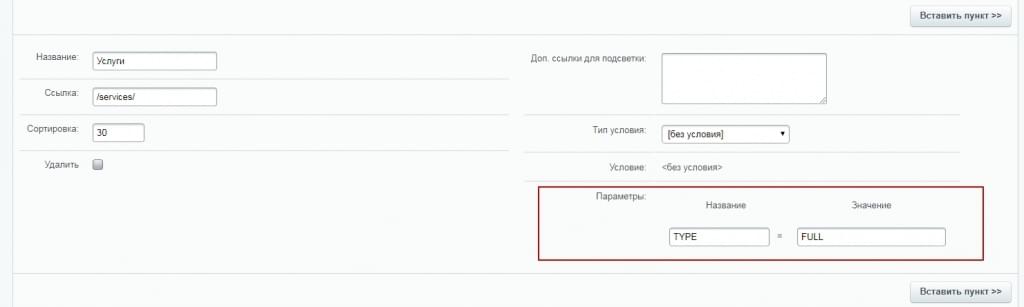
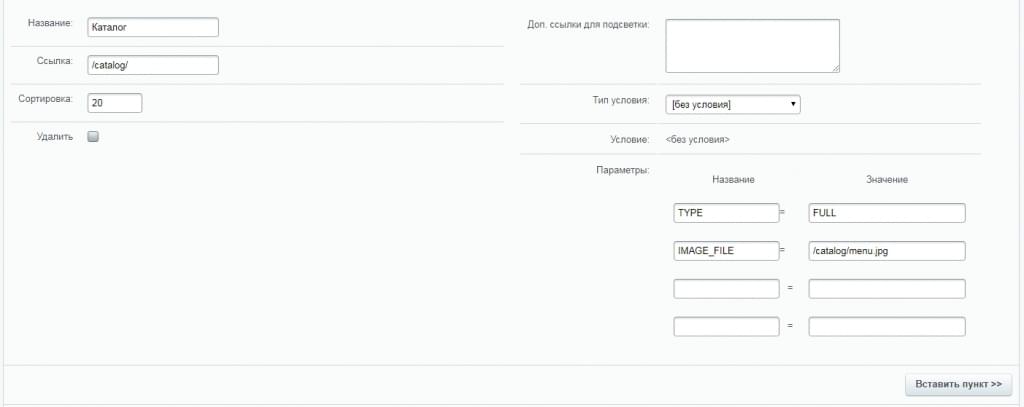
Для определения такого пункта меню используется дополнительный параметр меню TYPE. Перейдите в расширенный режим управления меню и добавьте параметр TYPE со значением FULL для нужного пункта меню

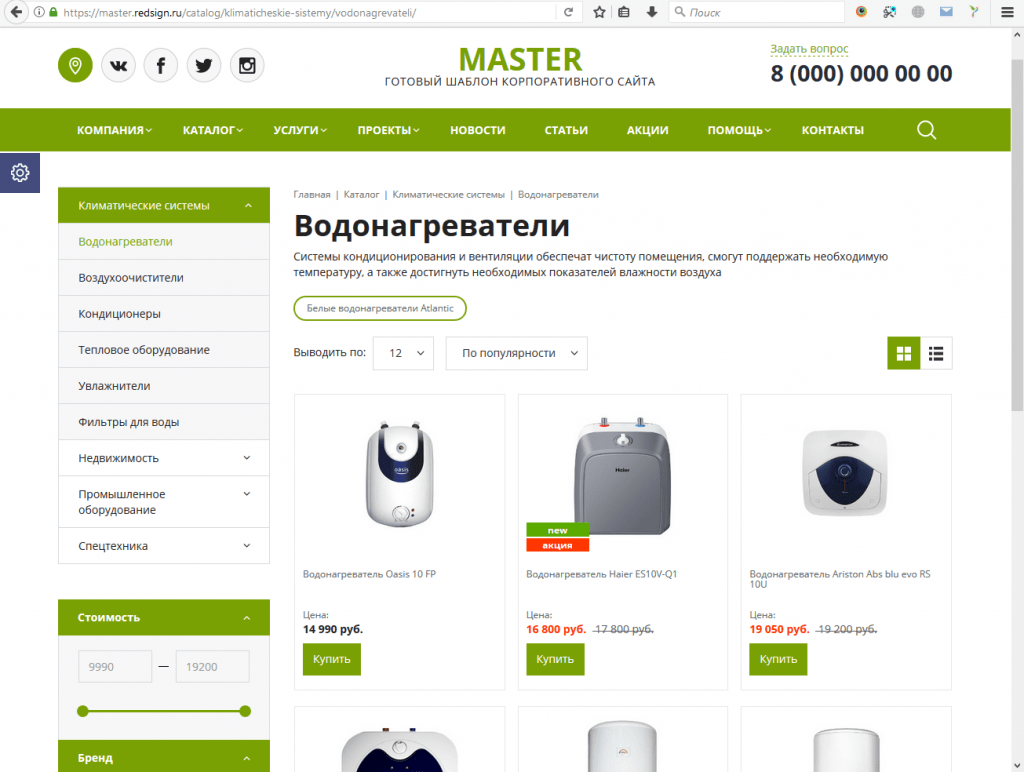
Нажмите “Сохранить” и вернитесь на сайт. Меню должен выглядеть следующим образом

Для каталога также предусмотрен вывод изображений раздела из соответствующего инфоблока

Включаемая область в меню
В меню типа “Шторкой” вы можете добавить включаемую область со своим контентом, например для отображения товаров.

Путь к такой включаемой области определяется дополнительным параметром меню INCLUDE_FILE. Перейдите в расширенный режим редактирования меню и добавьте для пукнта с TYPE = FULL параметр INCLUDE_FILE со значением /include/header/catalog_menu.php(либо путь к своему файлу).

Содержимое указанного файла будет отображаться справа от меню. В зависимости от ширины включаемой области, ширина меню будет уменьшаться на такое же расстояние. Например, если товаров будет несколько

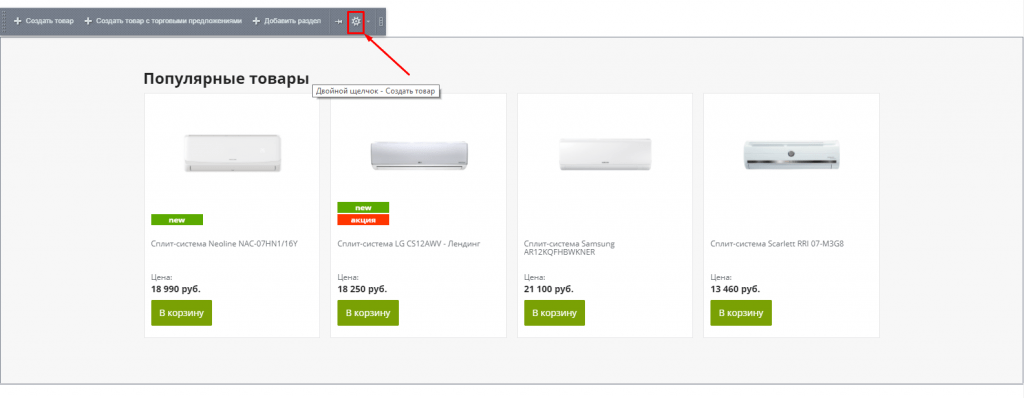
Вывод товаров в меню
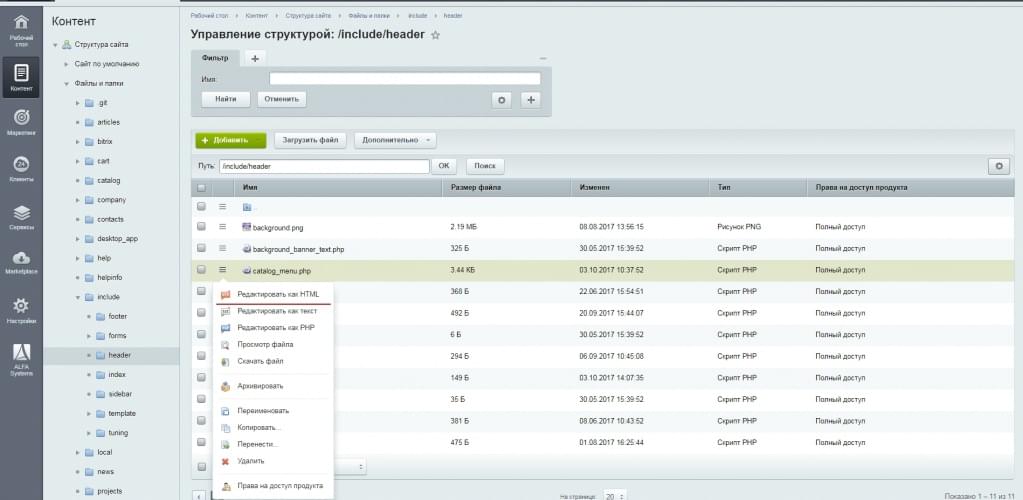
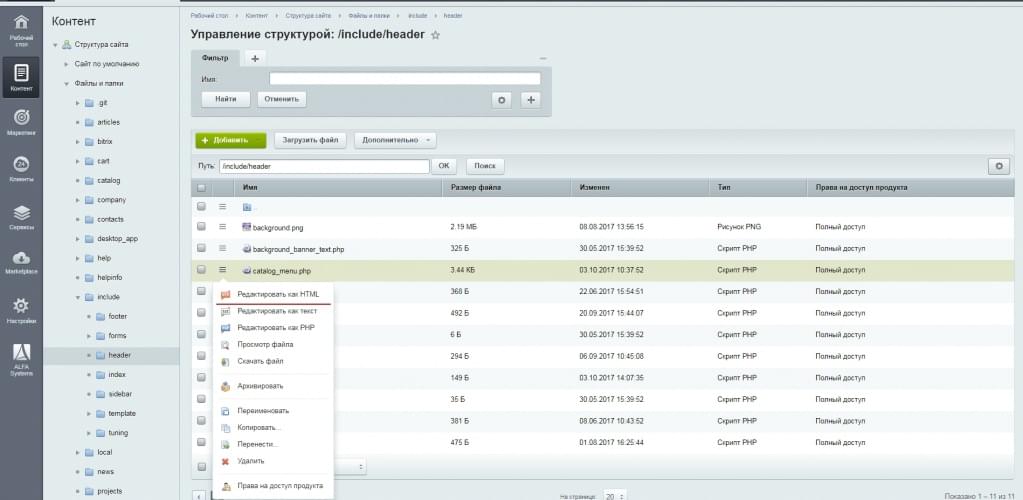
В стандартную комплектацию решения входит включаемая область для отображения элементов в меню. По умолчанию, файл включаемой области находится по адресу /include/header/catalog_menu.php. Если указанного файла нет в структуре сайта, вы можете восстановить его из директории /bitrix/modules/redsign.master/install/wizards/redsign.master/site/public/include/header/
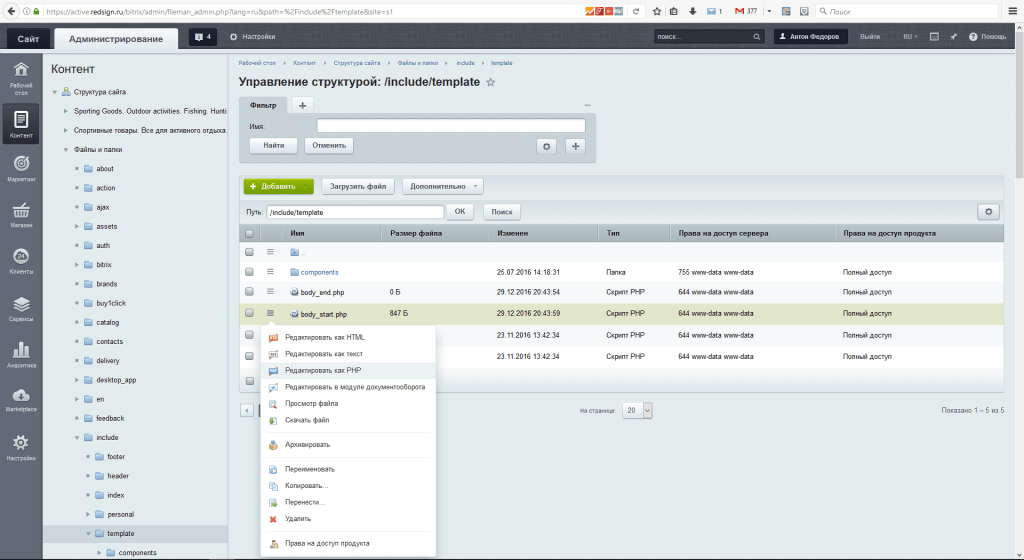
В случае, если файл был восстановлен, вам потребуется вручную провести его настройку. Для этого найдите указанный файл в административном разделе вашего сайта

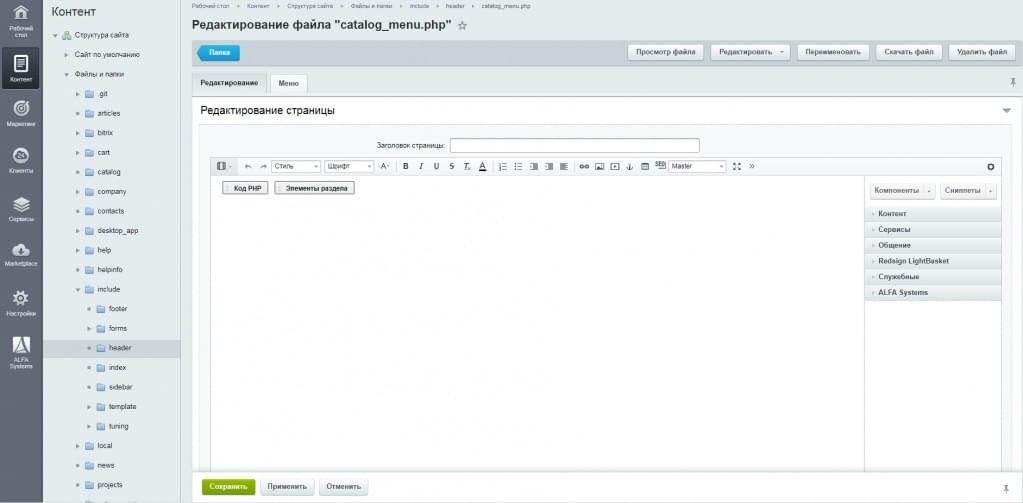
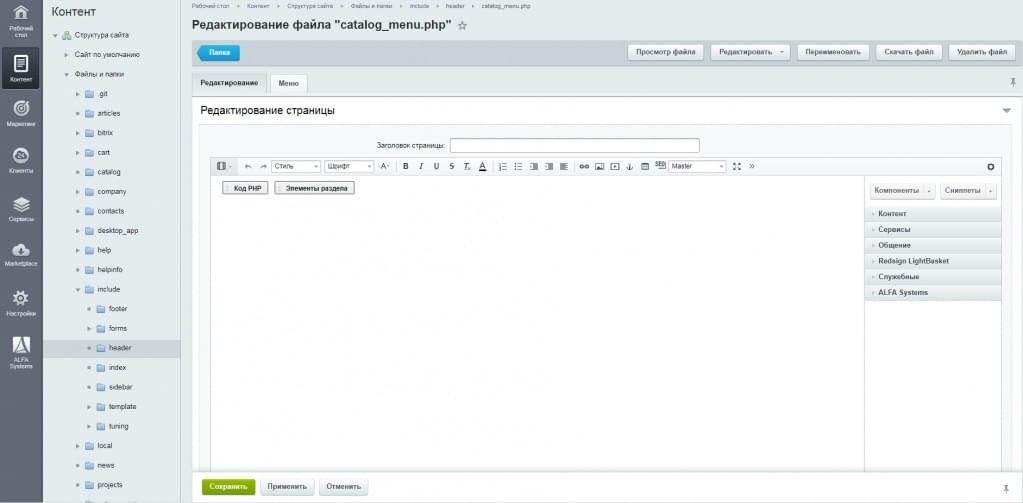
В контекстном меню выберите пункт Редактировать как HTML. Откроется форма редактирования страницы с визуальным редактором 1С-Битрикс

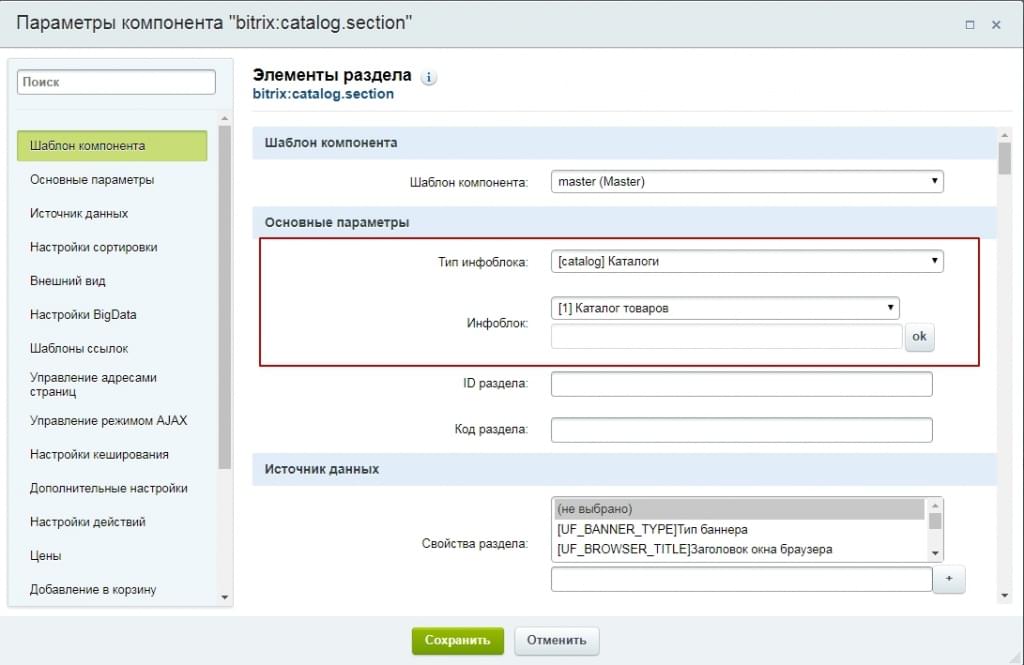
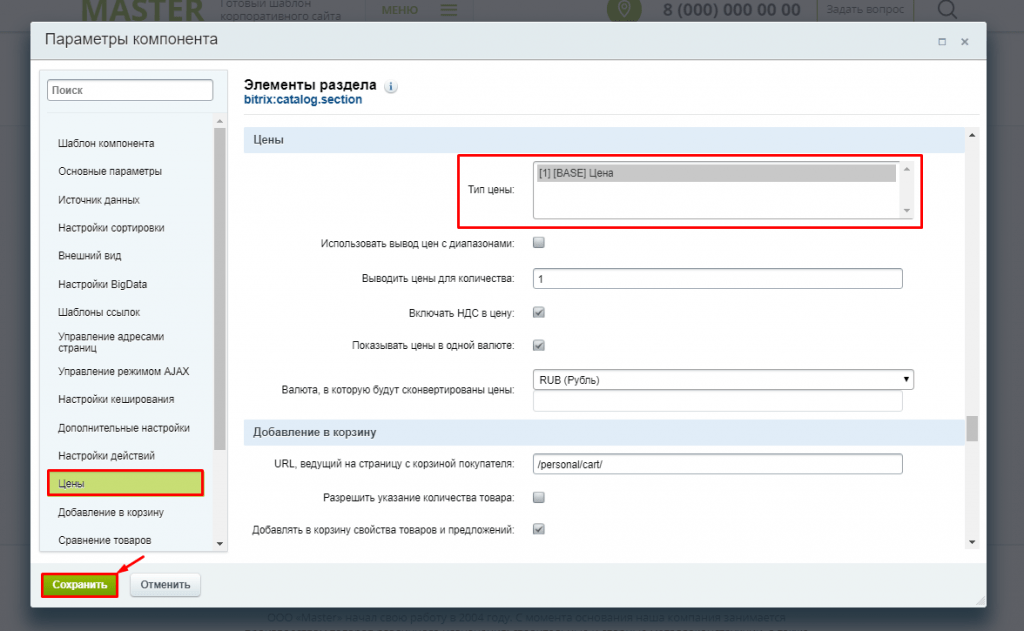
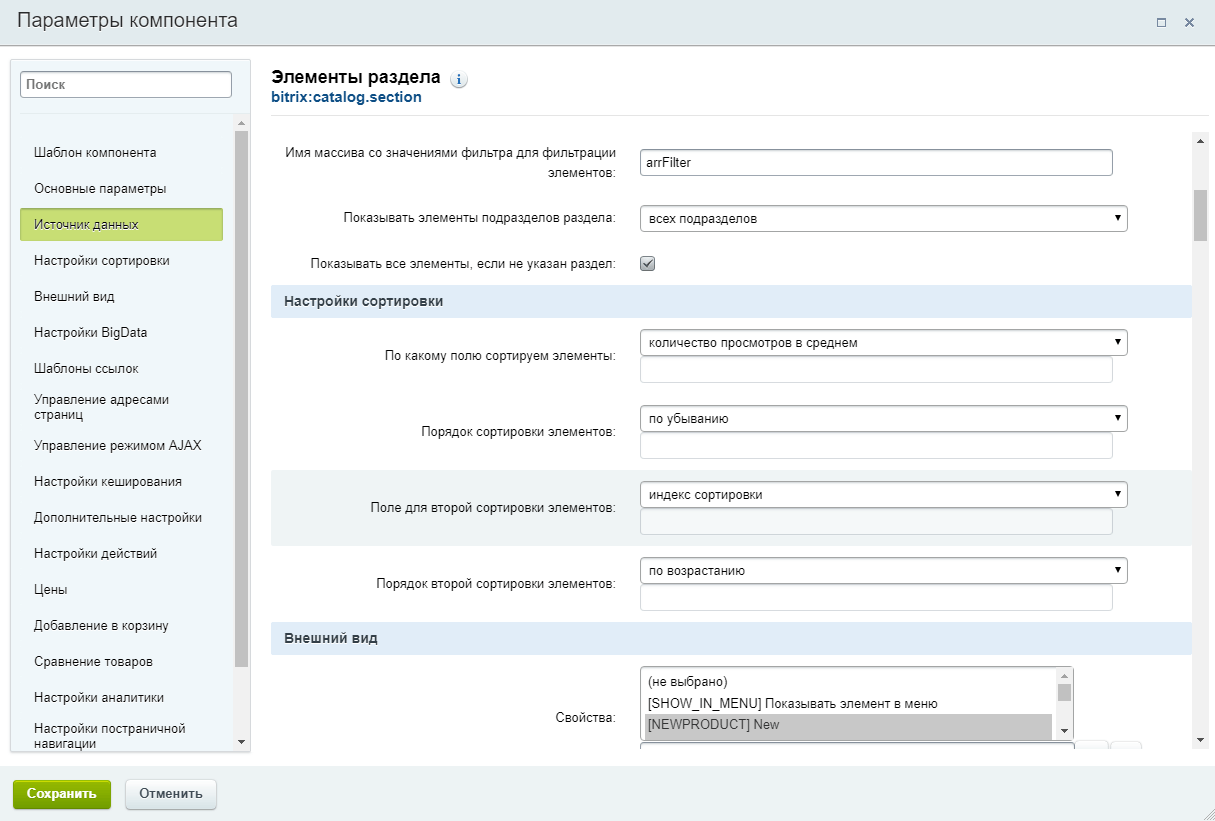
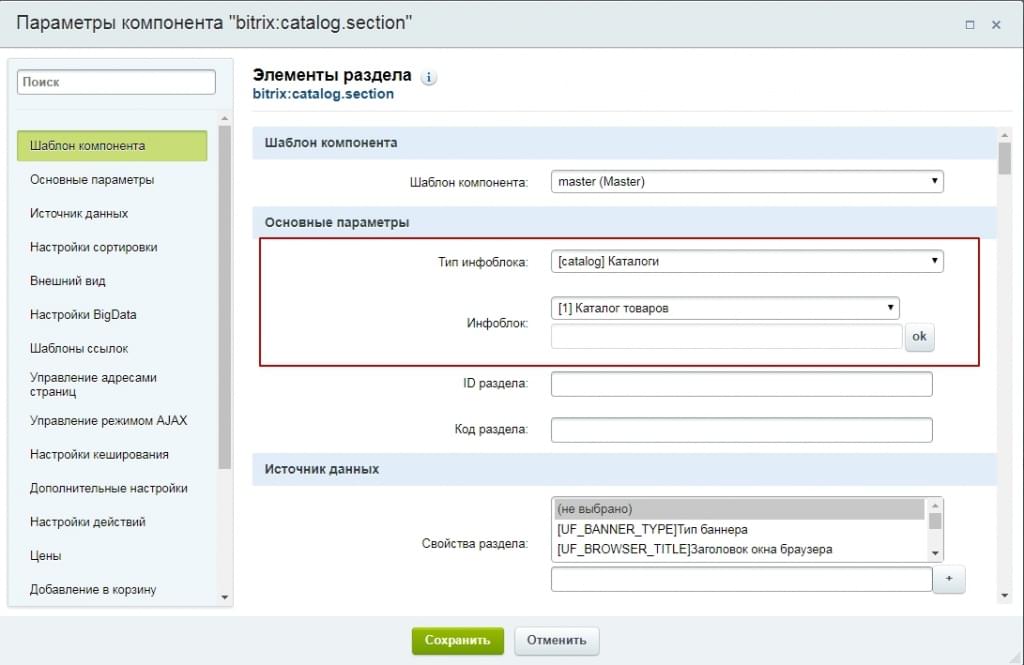
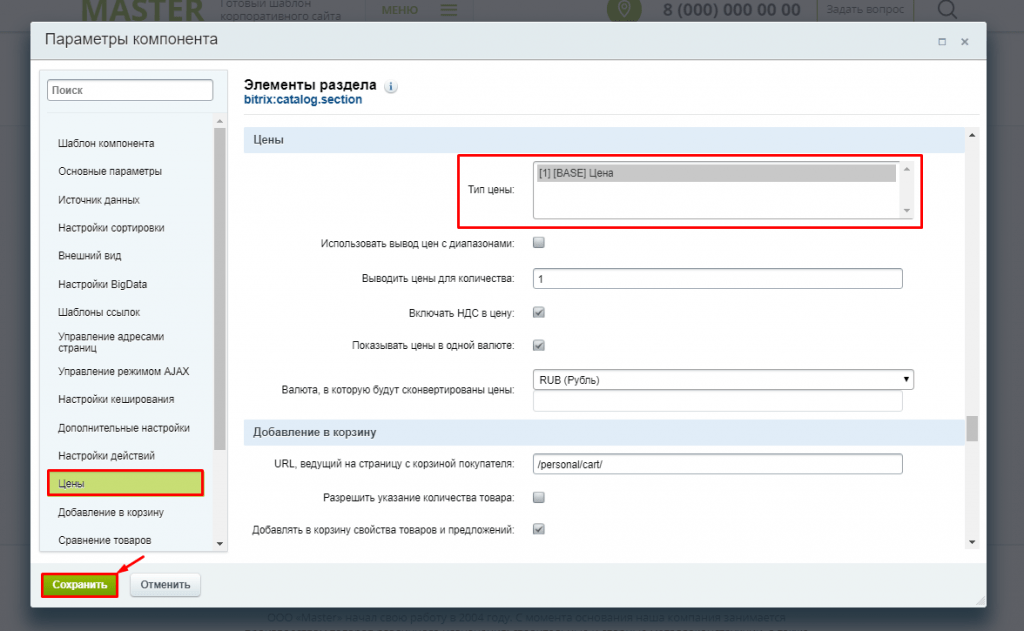
Далее вам нужно открыть параметры компонента "Элементы раздела".

Укажите корректный инфоблок с каталогом товаров.

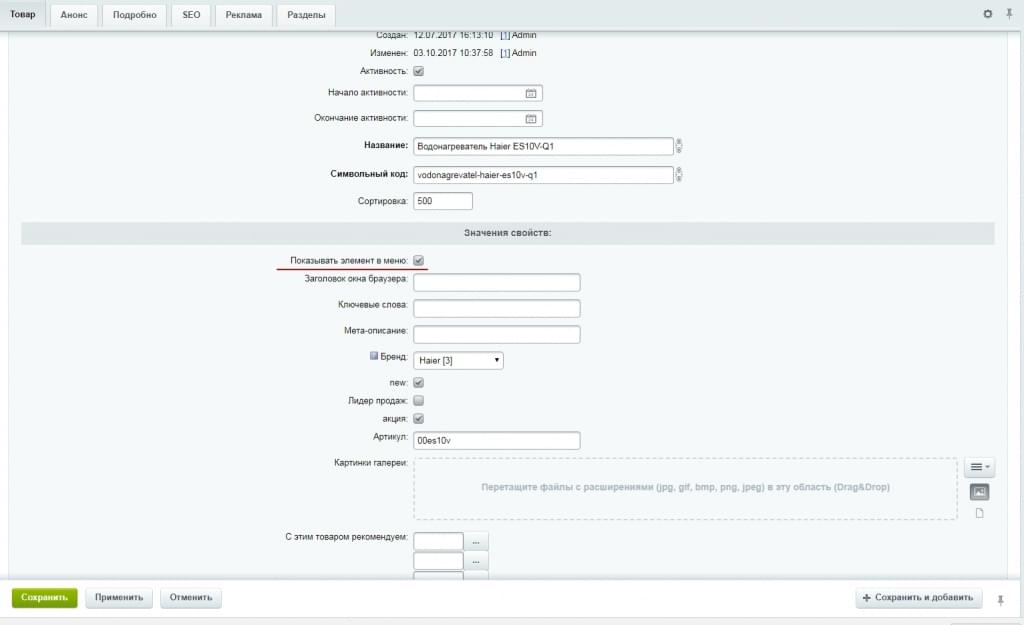
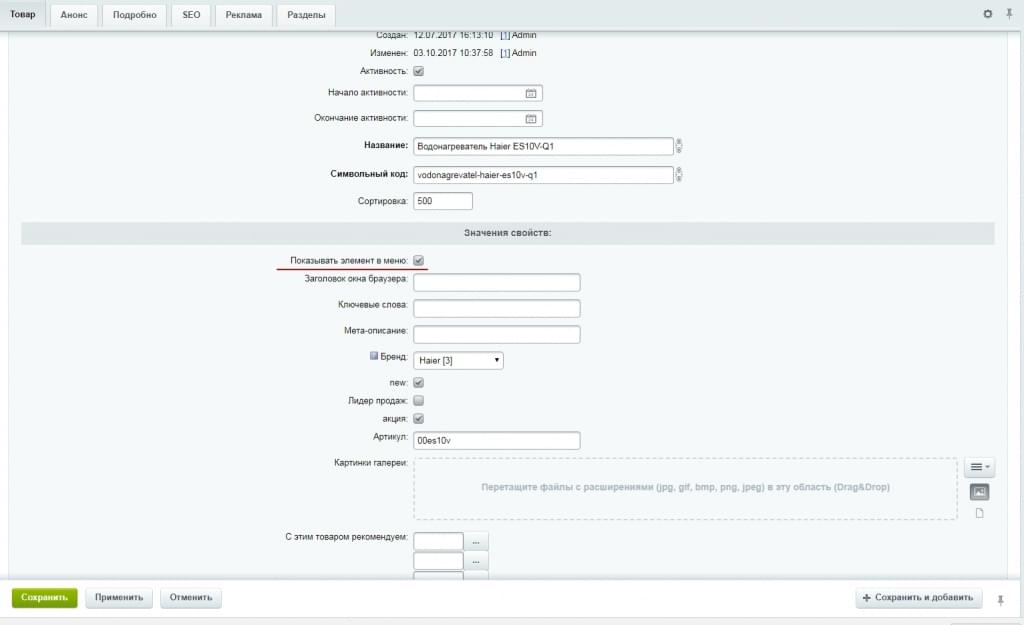
По умолчанию, элементы в меню отображаются в соответствие значению свойства Показывать элемент в меню.

Если указанного свойства не предусмотрено в вашем каталоге, вы можете создать его со следующими параметрами

Баннер в меню
Меню типа "шторка" поддерживает вывод дополнительного баннера в меню

Чтобы вывести баннер, укажите дополнительный параметр меню IMAGE_FILE c указанием пути к изображению. Сделать это вы можете врасширенном режиме редактирования меню.

Блок с разделами меню будет отодвинут на один пункт, его место займет изображение. В случае, если у вас подключена включаемая область, будет применены ее правила.
Также вам доступны параметры IMAGE_LINK с помощью которого вы можете указать ссылку на баннер и параметр IMAGE_STYLE с дополнительными стилями для изображения


Каталог товаров
Умный фильтр
Создание Feature-фильтров
Начиная с версии 1.2.0 решение Master: готовый шаблон корпоративного сайта получило возможность вывода предустановленных фильтров в разделах по наиболее популярным запросам. Эти фильтры выводятся над списком товаров в разделах.

Для того, чтобы вывести feature-фильтры в разделе, вам потребуется:
-
Установить комбинацию фильтров в разделе и скопировать часть ссылки, которая определяет установленный фильтр. Например, при стандартных настройках решения (на демо), это часть filter/.../apply/

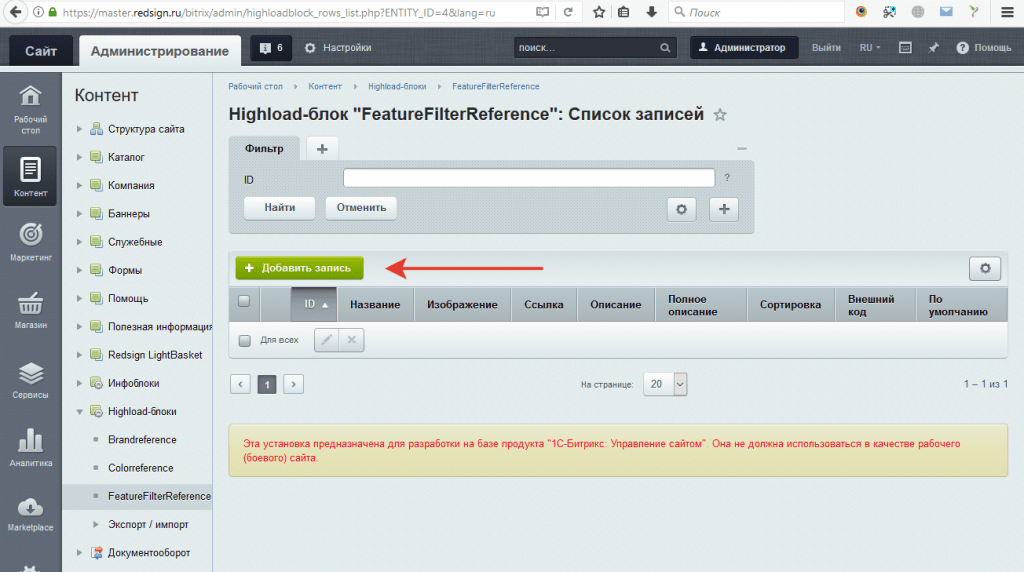
-
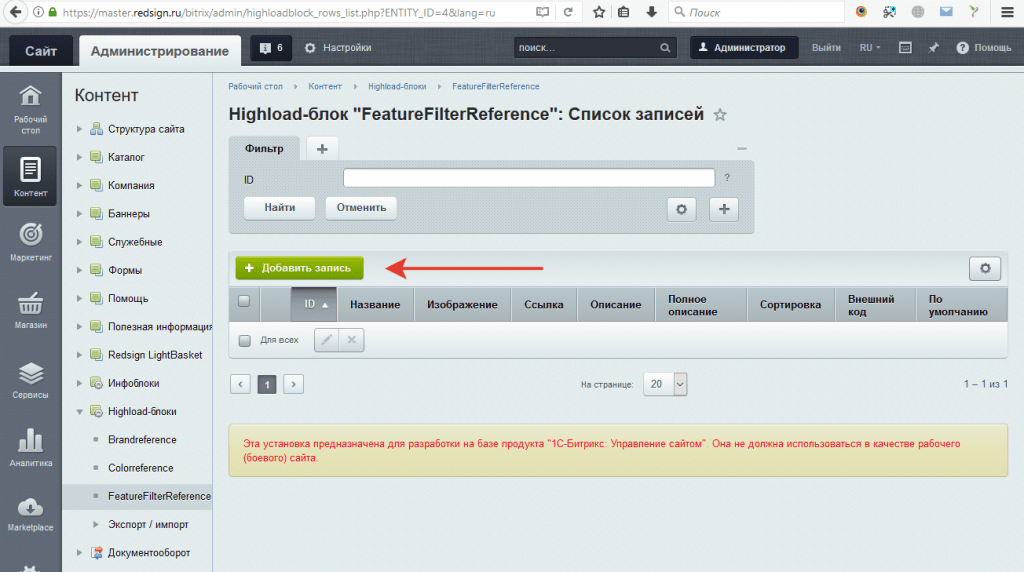
Перейдите в Административном разделе вашего сайта Рабочий стол - Контент - Highload-блоки - FeatureFilterReference и добавьте новую запись

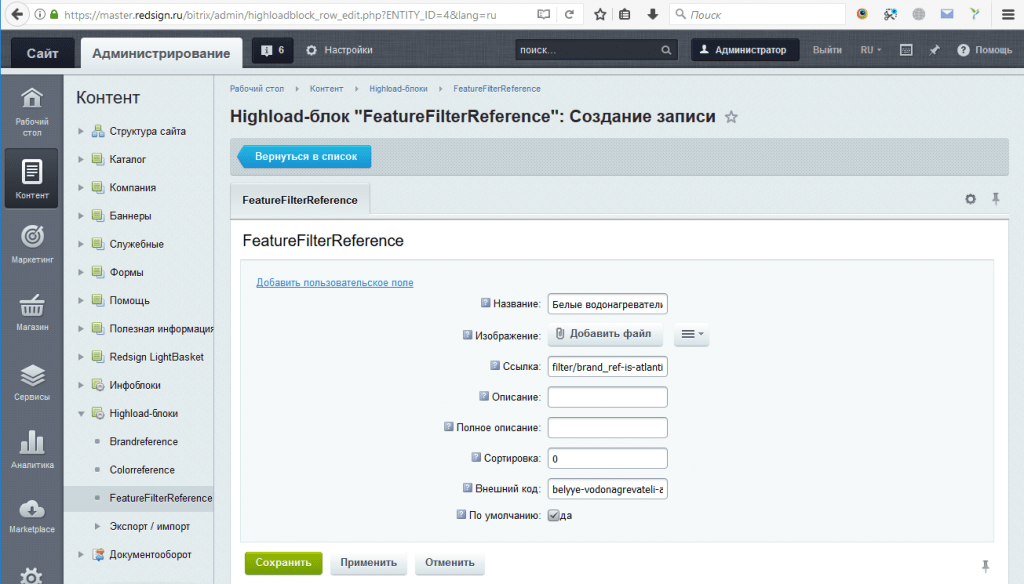
-
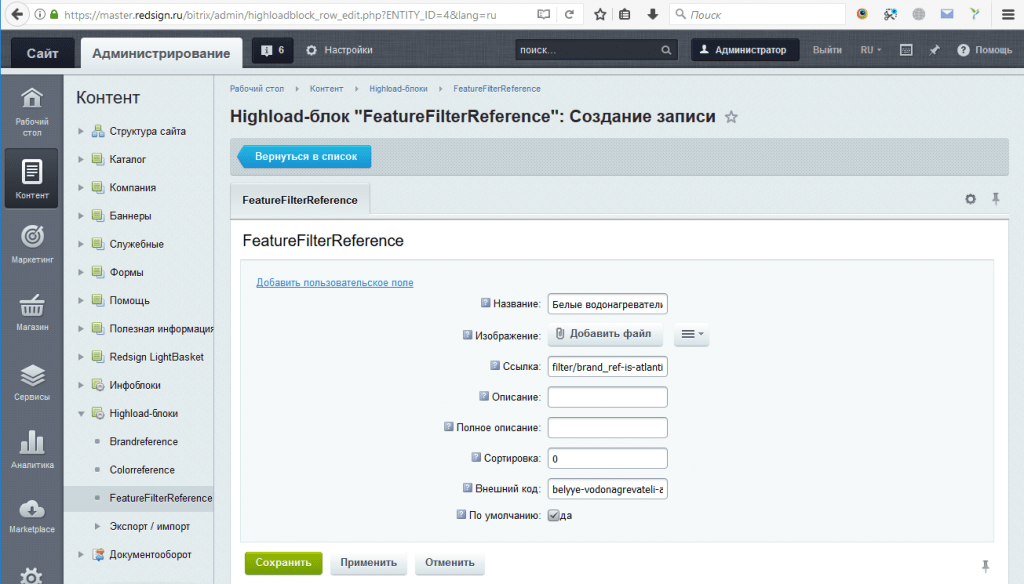
В форме создания новой записи Feature-фильтра заполните поля:
- Название - текст, который будет отображаться на кнопке фильтра
- Ссылка - ссылка, которая будет добавляться к ссылке раздела для установки комбинации фильтра

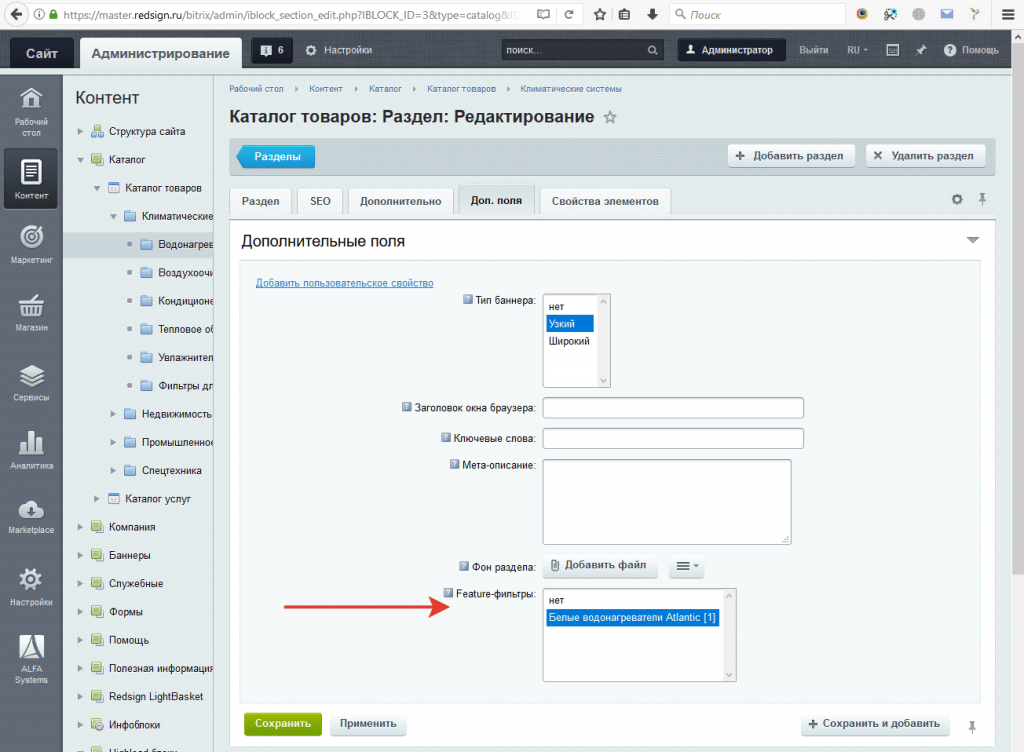
-
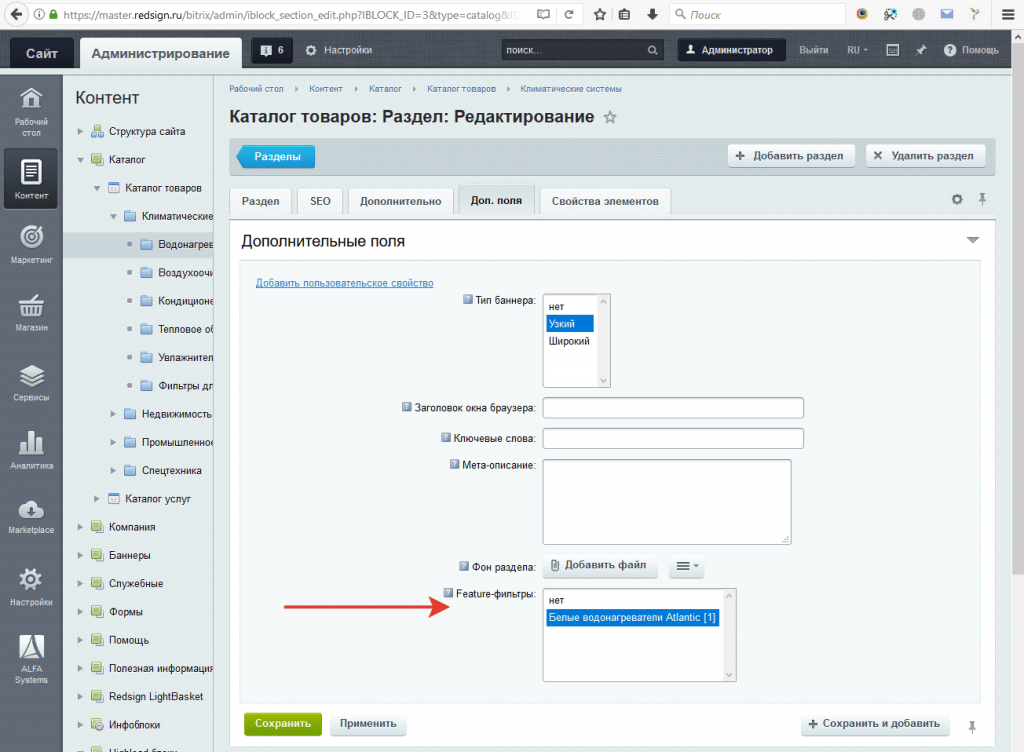
Чтобы вывести созданный фильтр в определенном разделе вам необходимо открыть страницу редактирования раздела и в поле Feature-фильтры

Детальная страница товара
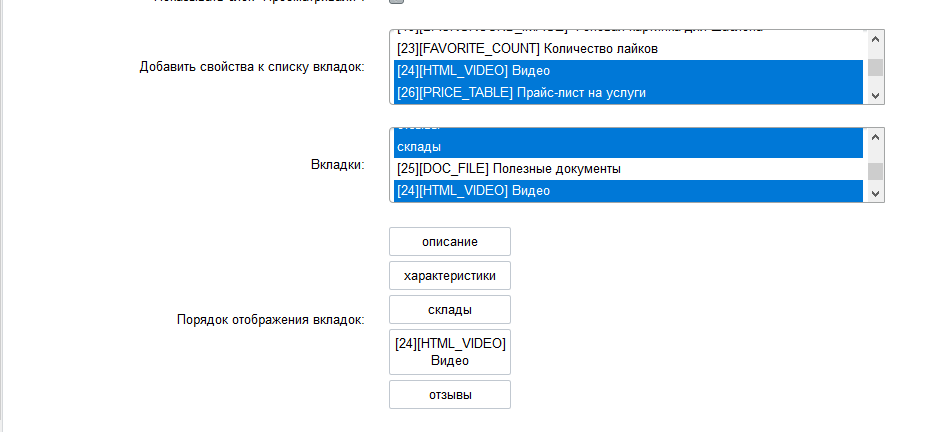
Настройка вкладок
Вкладка из свойства
Если вам необходимо вывести значения свойства в отдельную вкладку:
Список товаров
Сортировка по цене
Настройка сайта
Настройка сайта - один из первых этапов запуска сайта компании. Она затрагивает все основные визуальные элементы решения, и позволяет придать шаблону уникальный внешний вид. В этой главе будут рассмотрены базовые настройки, которые позволят вам изменить внешний вашего сайта без помощи программиста.
Общие настройки: изменение цветовой схемы и настройка шрифта
Для того чтобы изменить цветовую схему шаблона или настройки шрифта готового решения Master, необходимо пройти несколько простых шагов. В этом руководстве мы расскажем о том, как изменить цветовую схему решения или настройки шрифта.
Изменяем цветовую схему решения.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в публичную часть сайта.
-
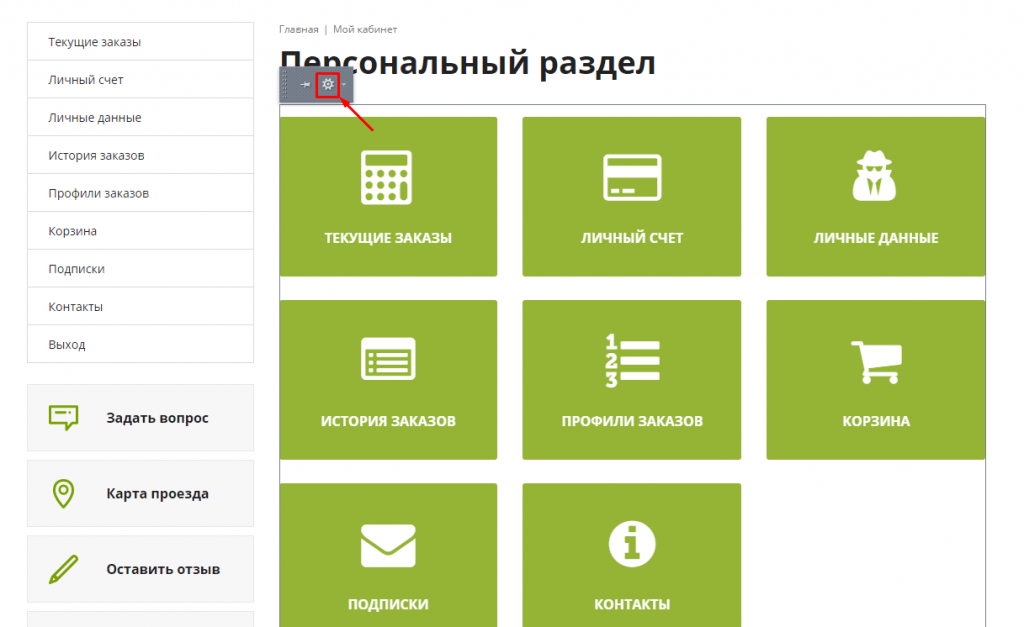
Открываем настройки сайта в виджете в левом углу экрана.
-
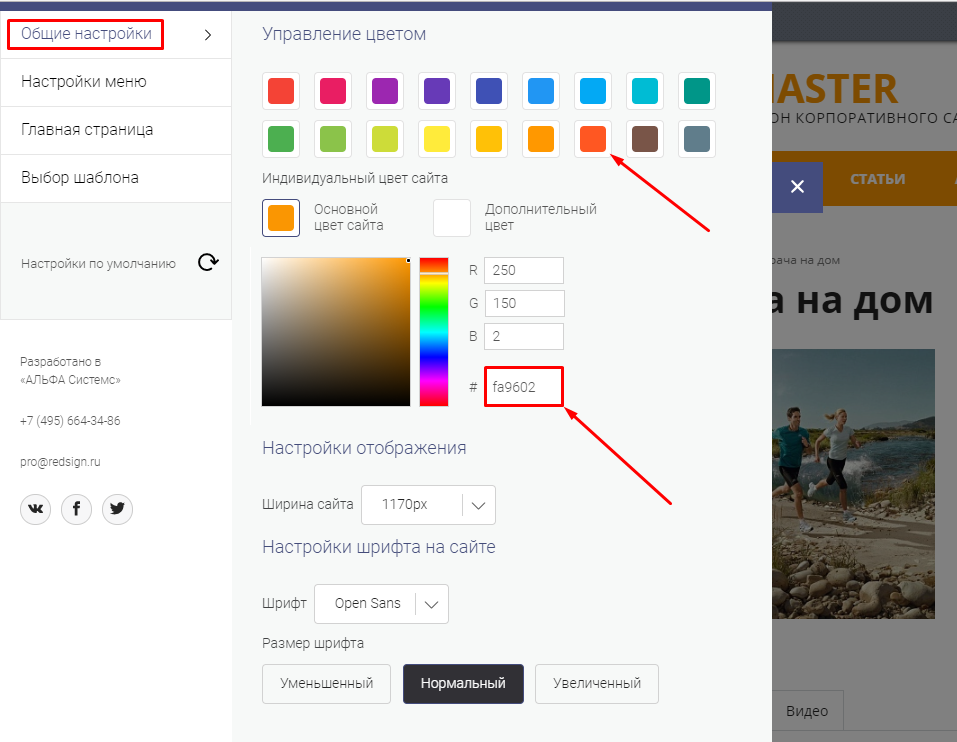
Выбираем “Общие настройки”.
-
В разделе “Управление цветом” выбираем один из 18 предустановленных цветов или выбираем его из палитры. Если нужен какой-то конкретный цвет, то прописываем его код в поле #.

Изменяем шрифт в готовом решении.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в публичную часть сайта.
-
Открываем настройки сайта в виджете в левом углу экрана.
-
Выбираем “Общие настройки”.
-
В разделе “Настройки шрифта на сайте” выбираем один из предустановленных шрифтов: Open Sans, PT Sans, Roboto.

-
Чтобы изменить размер шрифта, выбираем один из предустановленных размеров: “Уменьшенный”, “Нормальный”, “Увеличенный”.

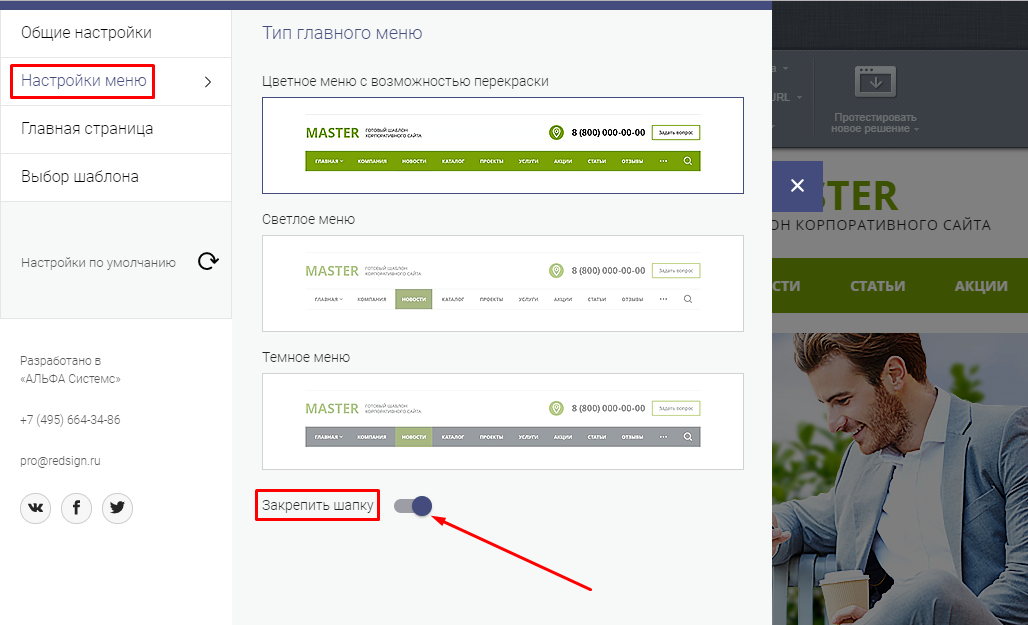
Выбор типа меню: цветное, светлое и темное
Для того чтобы выбрать тип меню готового решения Master, необходимо пройти несколько простых шагов. В этом руководстве мы расскажем о том, как выбрать тип меню для своего сайта.
Выбираем тип меню:
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в публичную часть сайта.
-
Открываем настройки сайта в виджете в левом углу экрана.
-
Выбираем “Настройки меню”.
-
Для выбора доступны несколько типов главного меню: цветное меню с возможностью перекраски, светлое меню, а также темное меню. Выбираем необходимый тип меню.

О том, как поменять цвет в меню с возможностью перекраски, вы можете прочитать здесь.
Управление блоками на главной странице
Для того чтобы управлять блоками на главной странице готового решения Master, необходимо пройти несколько простых шагов. В этом руководстве мы расскажем о том, как выбрать включить или отключить какие-либо блоки на главной странице.
Выбираем тип меню.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Переходим в публичную часть сайта.
-
Открываем настройки сайта в виджете в левом углу экрана.
-
Выбираем “Главная страница”.
-
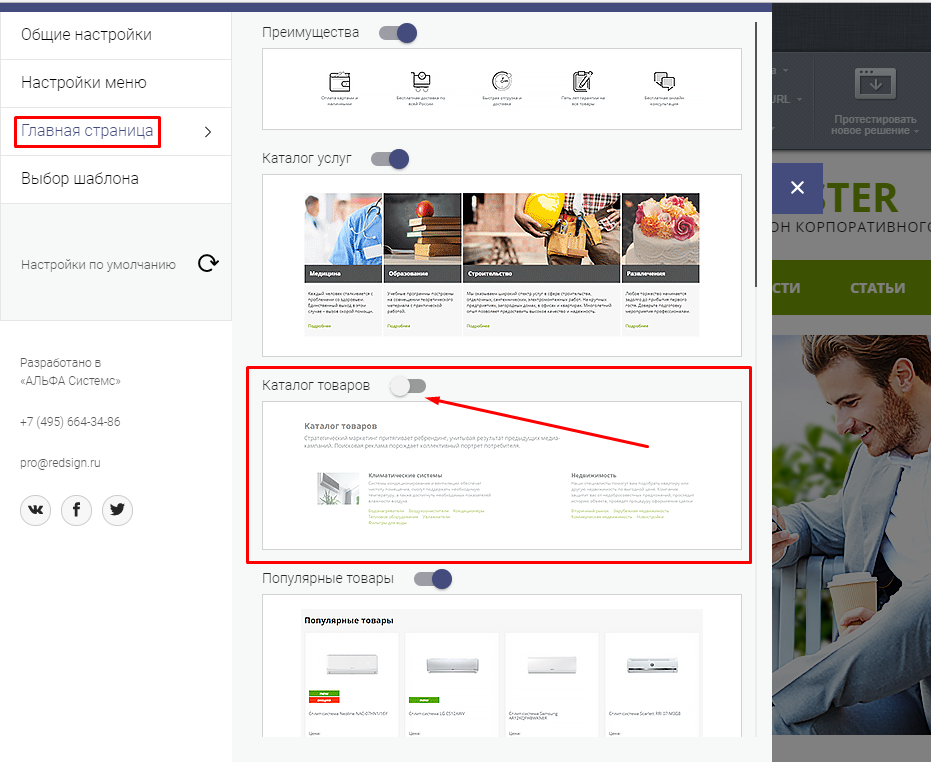
Для того чтобы отключить какой-либо блок на главной странице, нужно найти этот блок в списке представленных блоков, а затем перенести ползунок в положение “неактивно”.

Мультирегиональность
В решениях данной серии есть возможность разделить контент по регионам, а также указывать телефон, email, адрес и другие контактные данные отдельно к каждому региону. Ваши посетители увидят не только актуальные контакты для их местоположения, но также новости, статьи остатки, цены и даже каталоги!
В решении предусмотрено 2 вида мультирегиональности
- на одном домене
-
на поддоменах.
При выборе варианта использования мультирегиональности на одном домене сайты разных регионов будут доступны по одному адресу независимо от того, для какой регион выбрал посетитель вашего сайта.
При выборе варианта на поддоменах при переключении регионов адрес интернет-магазина будет меняться в соответствии с выбранным регионом, например, msk.master-shop.redsign.ru или spb.master-shop.redsign.ru.
Для того, чтобы настроить мультирегиональность на вашем сайте потребуется выполнить ряд настроек:
- Подготовить хостинг (Требуется, если выполняется настройка мультирегиональности на поддоменах)
- Добавить в систему и настроить регионы
- Вывести на страницах сайта теги для замены контента
- Активировать функцию мультирегиональности
Как настроить хостинг
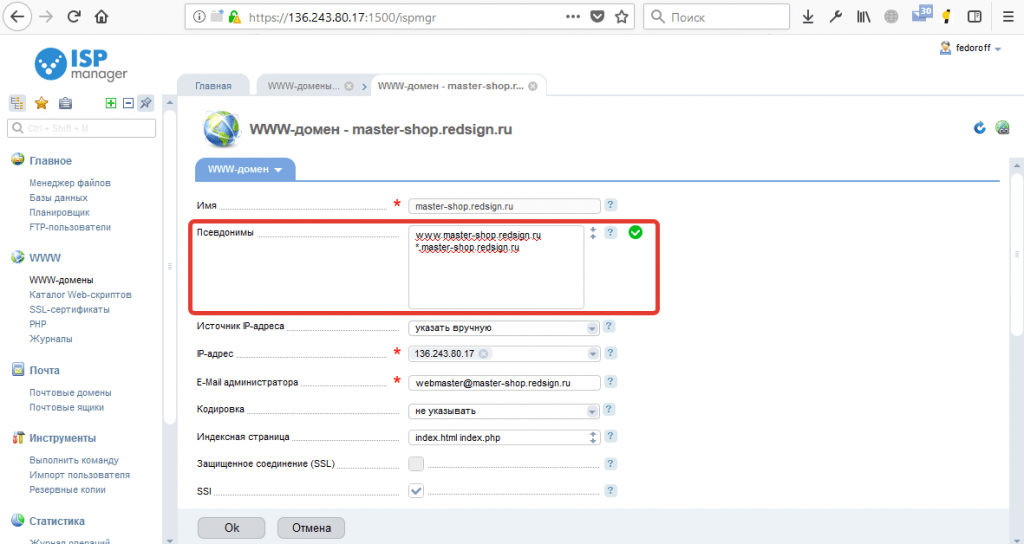
Чтобы воспользоваться функцией мультирегиональности, нужно внести изменения в параметры домена, а именно в поле, содержащее записи о псевдонимах.
Псевдонимы или алиасы – это домены, которые ведут в одну и ту же папку на сервере. Чтобы сделать один из доменов алиасом другого, нужно привязать его к папке, куда ведет целевой домен. Например, домены msk.master-shop.redsign.ru и spb.master-shop.redsign.ru – это алиасы для основного master-shop.redsign.ru.
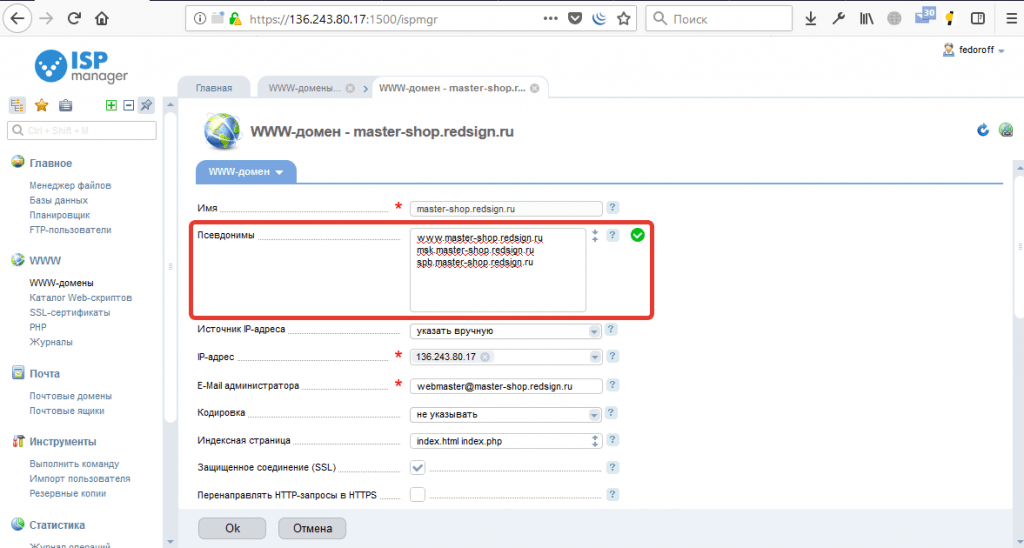
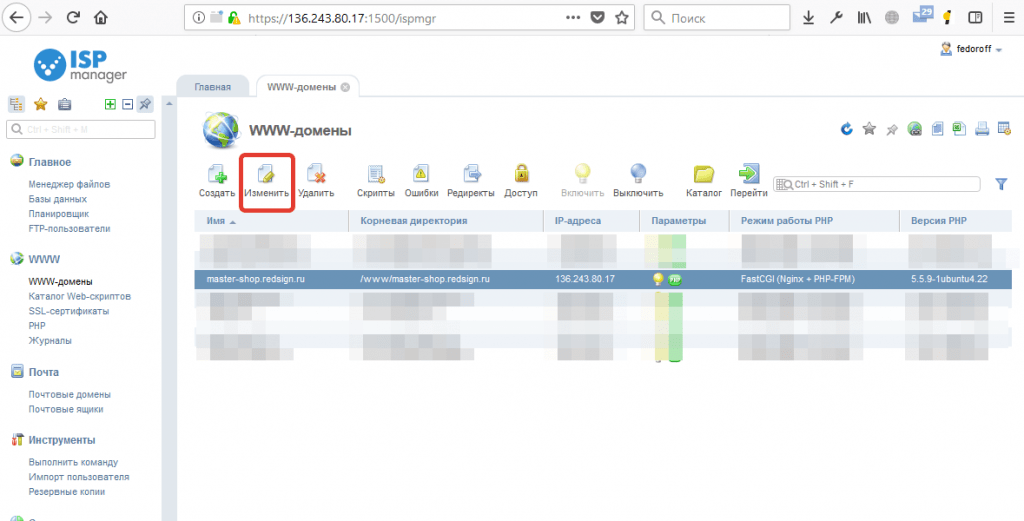
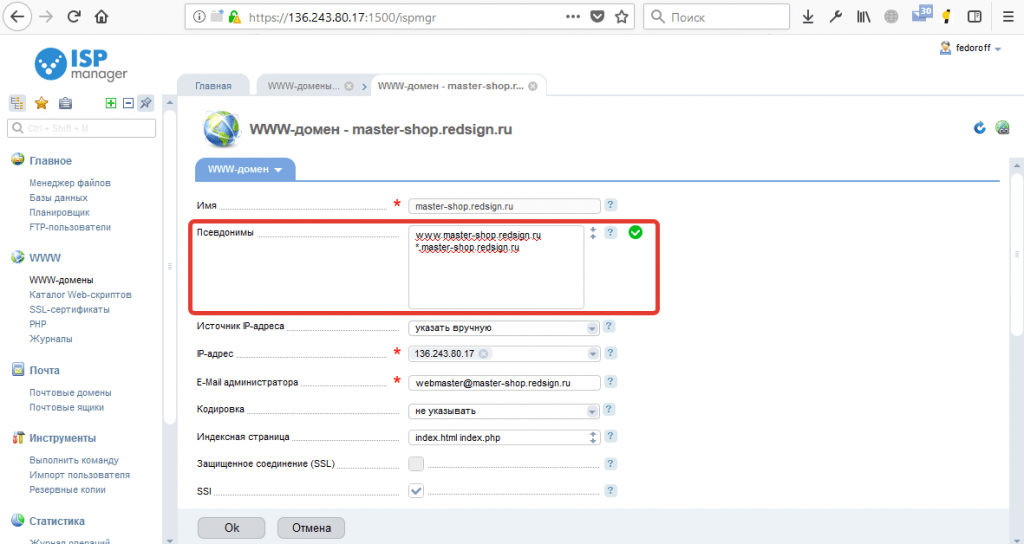
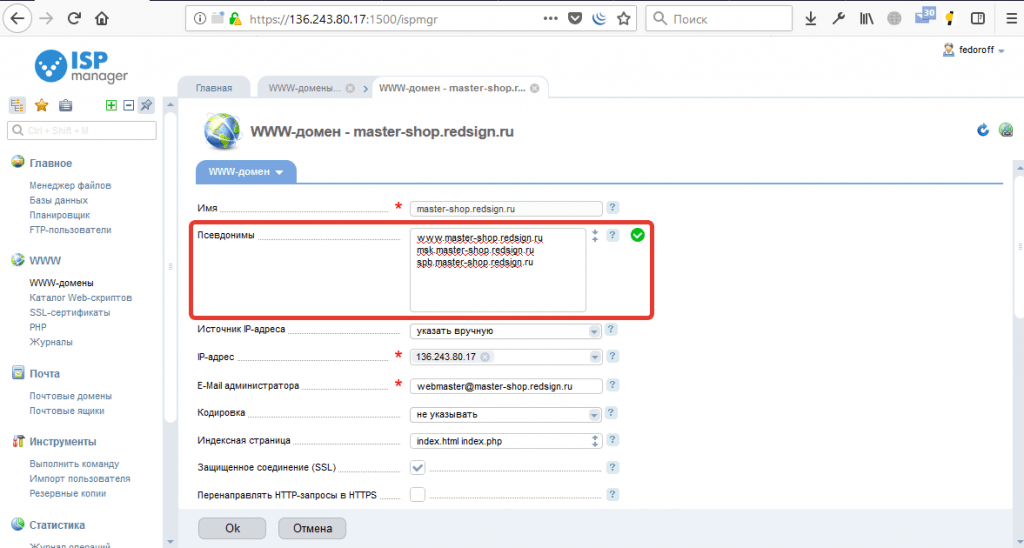
Хостинг-провайдеры используют разные панели управления веб-сервером, поэтому интерфейсы личных кабинетов могут немного отличаться друг от друга. В инструкции последовательность действий и расположение элементов описаны на примере панели управления ISPmanager.

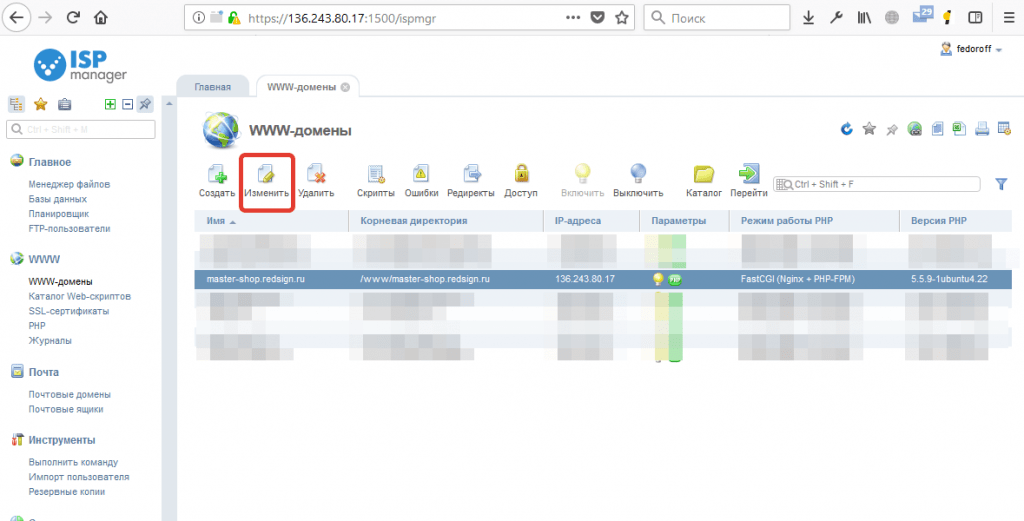
На левом меню панели управления выберите Домены → WWW-домены. Найдите в списке домен, который будет иметь поддомены, выделите его и нажмите кнопку «Изменить».

Если Вы еще не используете SSL-сертификат, в настройках домена в поле «Псевдонимы» добавьте запись вида «*.mydomain.ru» (без кавычек), где mydomain.ru – имя основного домена.

Если SSL-сертификат уже установлен, понадобится в том же поле ввести вручную имена всех поддоменов.

Как изменить настройки сайта
Настройка сайта 1С-Битрикс
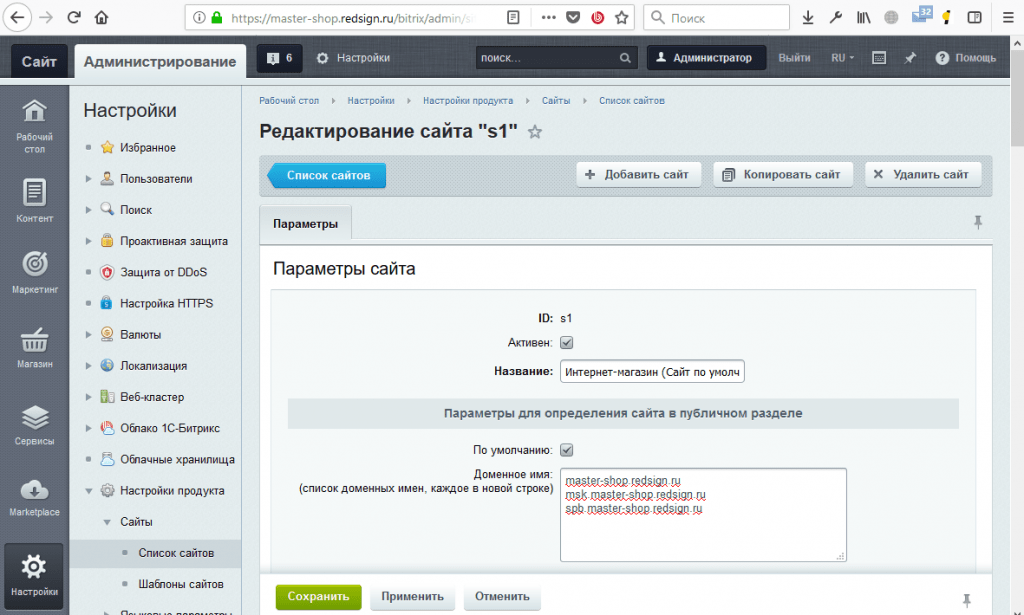
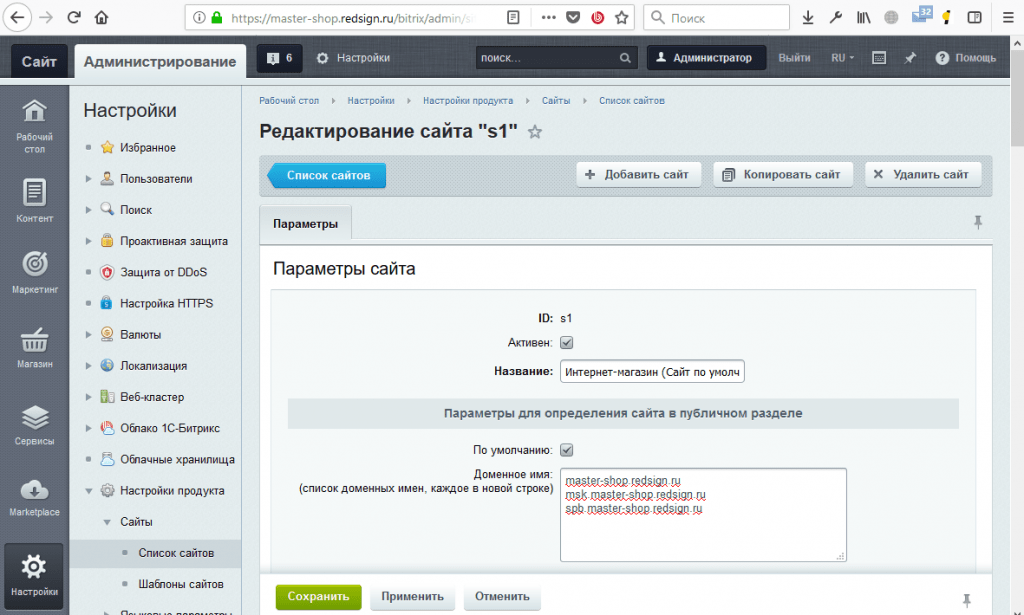
настройках сайта необходимо указать список доменных имен по которым будет доступен сайт.Для этого перейдите в раздел
Настройки - Настройки продукта - Сайты - Список сайтов. Выберите в меню Пункт
Изменить напротив того сайта, на котором необходимо выполнить настройку мультирегиональности.
В поле Доменное имя укажите список доменных имен для каждого региона.

Натройка мультирегиональности
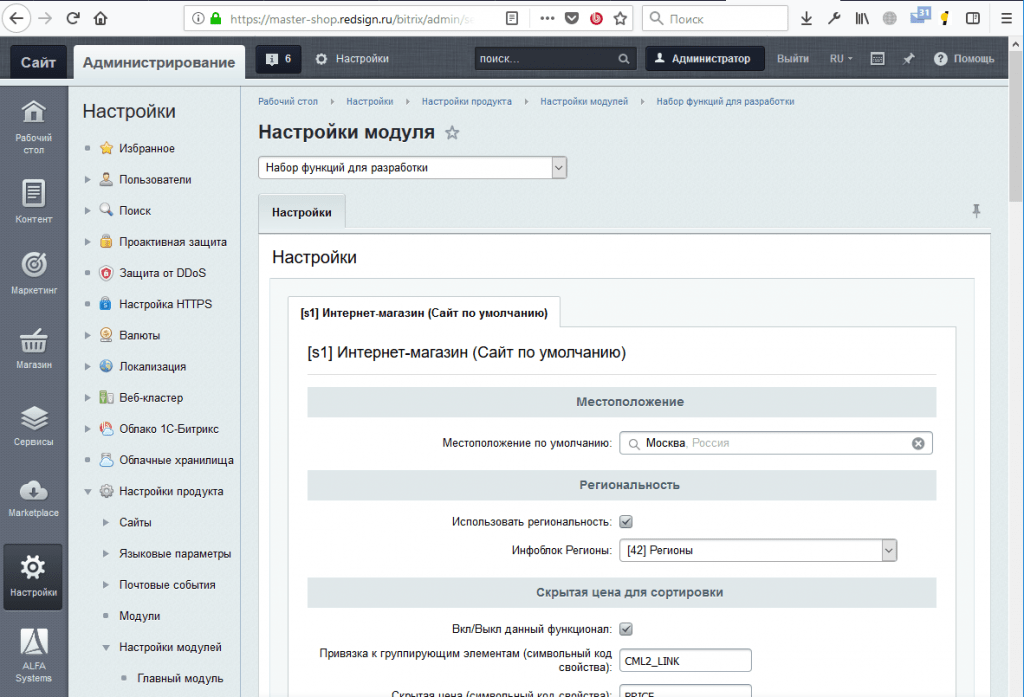
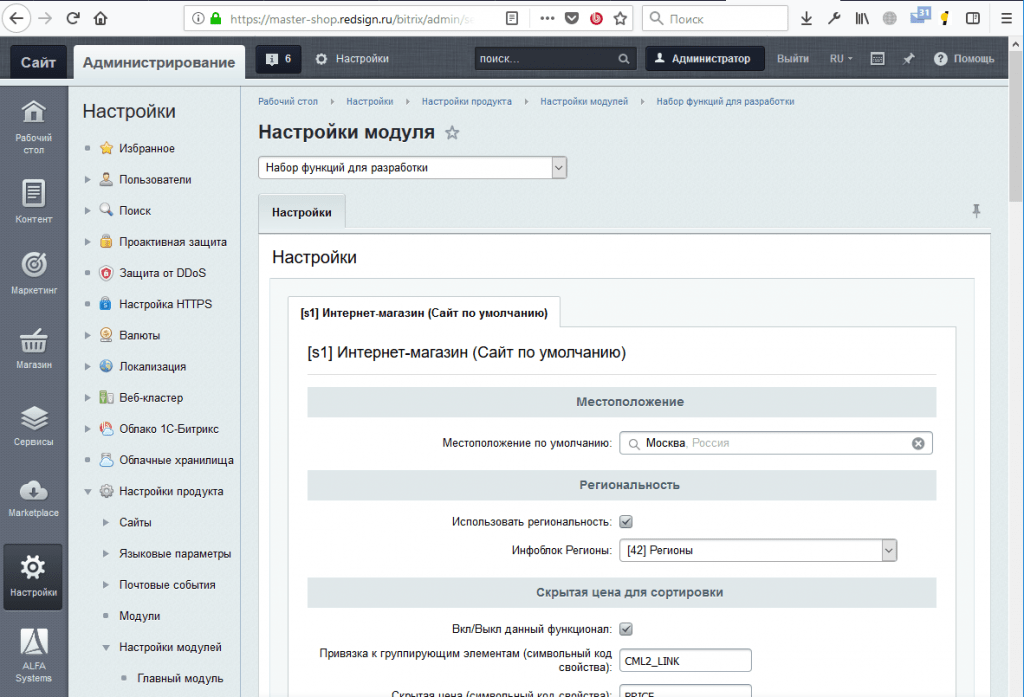
Активация и параметры настройки мультирегиональности в административной части сайта находятся в Настройки - Настройки продукта - Настройки модулей - Набор функций для разработки.

Чтобы активировать мультирегиональность на сайте необходимо во вкладке настроек сайта в разделе Региональность установить флажок Использовать региональность и выбрать инфоблок с регионами в поле Инфоблок Регионы
Настройка файлов каталога
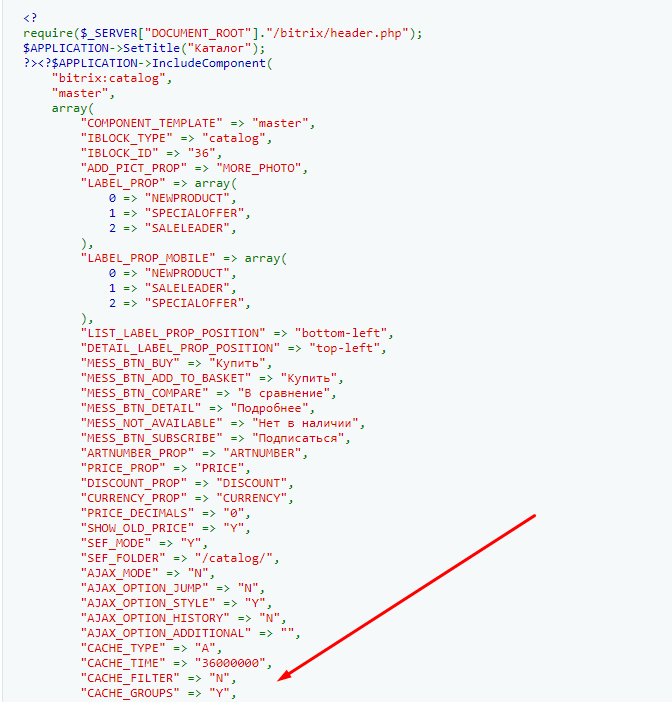
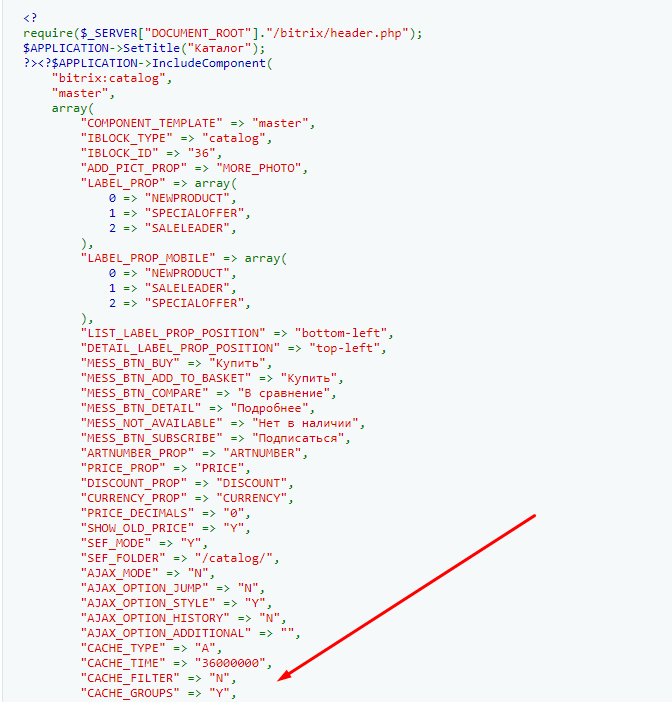
Чтобы настроить кэширование для каждого конкретного региона (Москва, Санкт-Петербург, Самара), необходимо добавить следующую строку кода в php-файлы:
"SITE_LOCATION_ID" => SITE_LOCATION_ID,
Добавлять строку необходимо в область, которая отвечает за настройки параметров компонента

Это необходимо сделать для всех php-файлов каталога, а также тех разделов, контент которых меняется при смене региона.
Предупреждение: рекомендуем предварительно скопировать тот файл, содержимое которого вы хотите поменять.
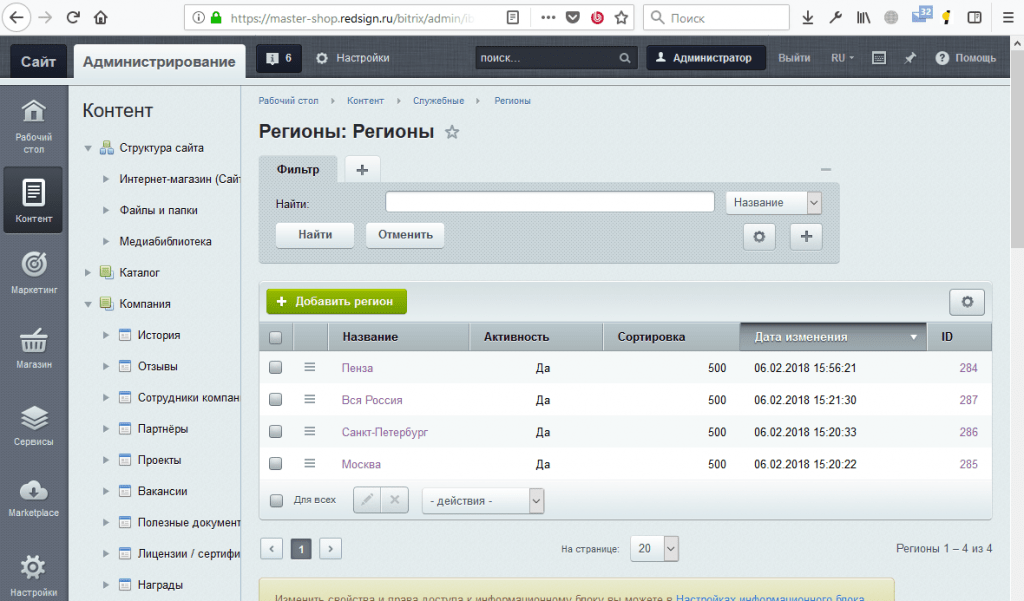
Как добавить или отредактировать регион
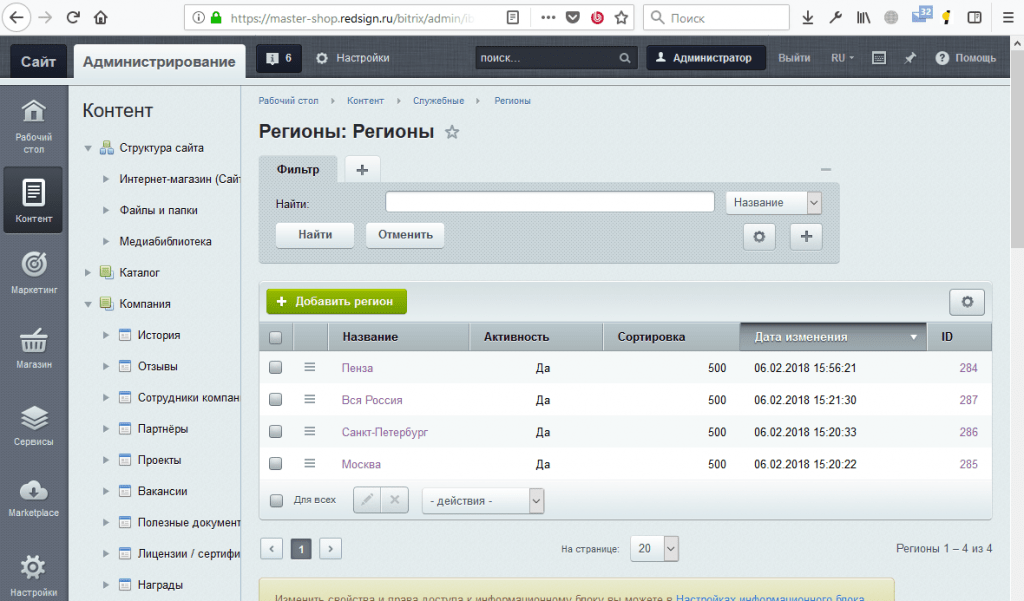
Управление регионами осуществляется из административной части сайта в меню Контент - Служебные - Регионы. Здесь вы можете добавить, настроить или удалить используемые на сайте регионы.
Для создания региона нажмите «Добавить элемент».

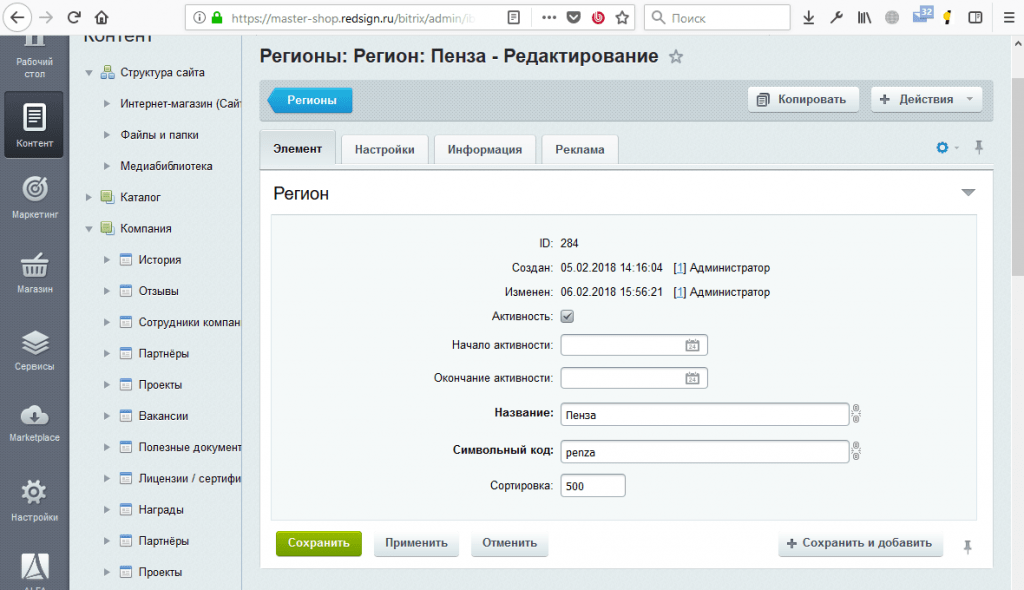
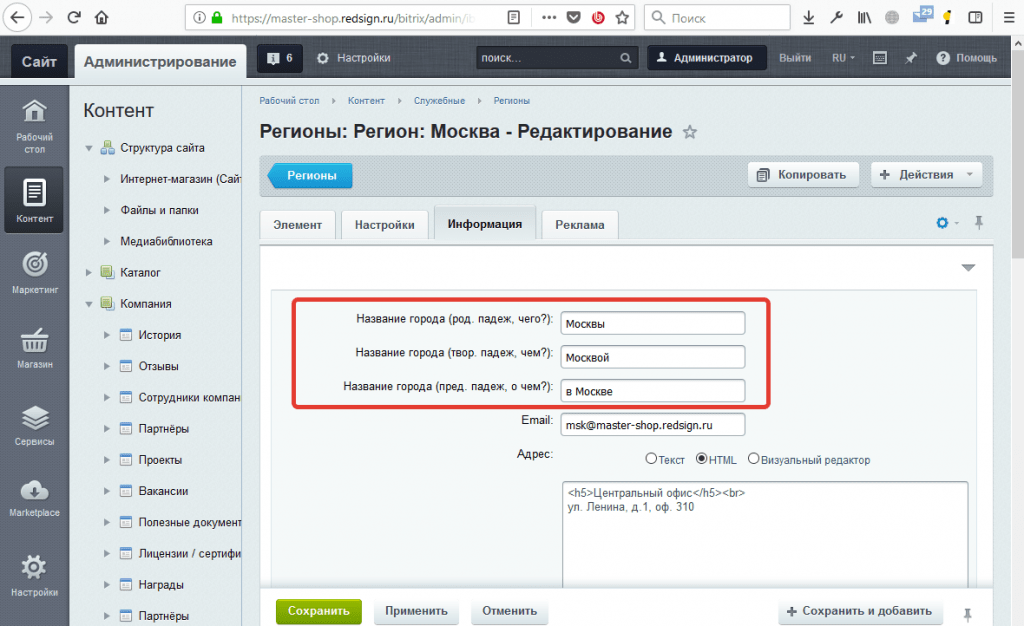
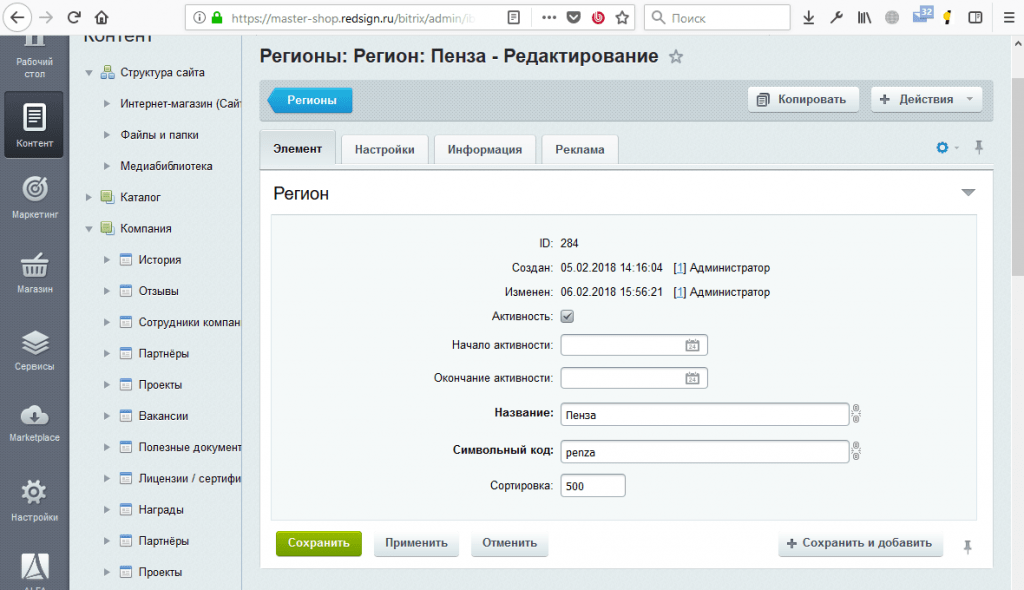
В основной вкладке создания/редактирования региона необходимо заплнить только поле Наименование

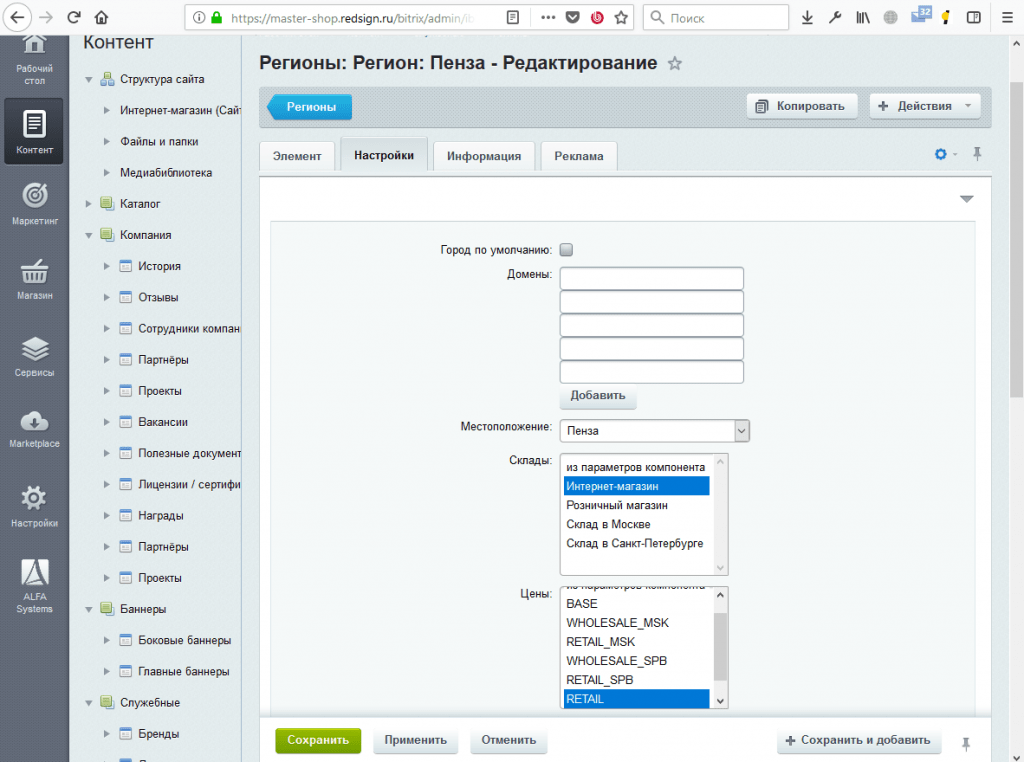
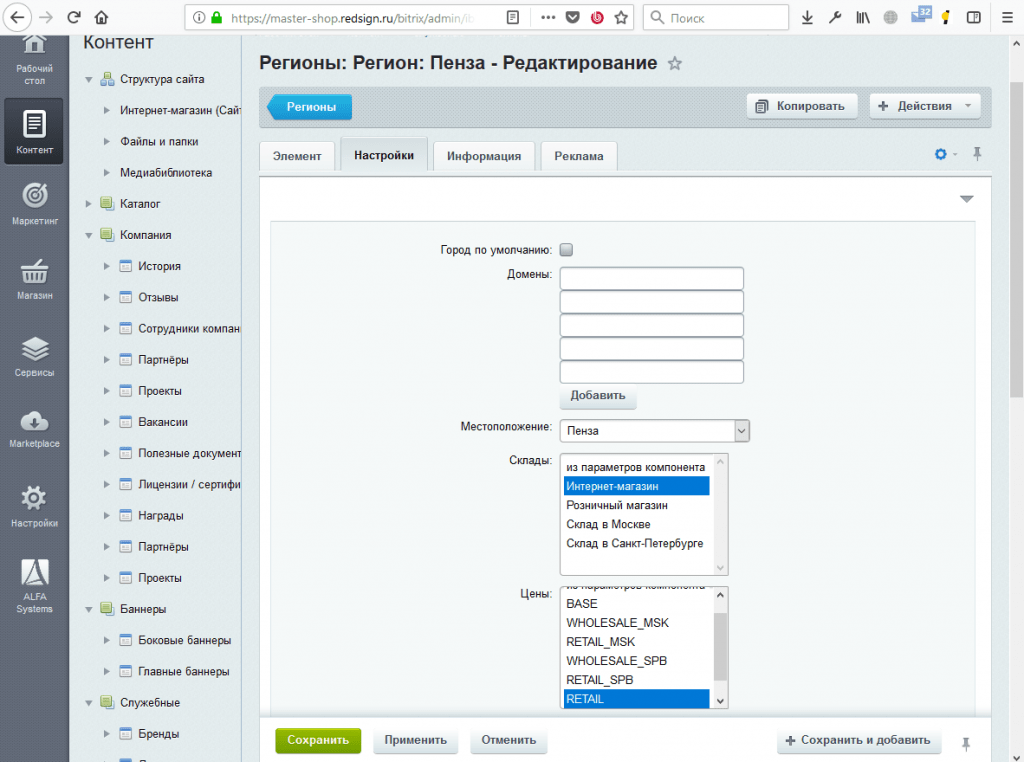
Во вкладке Настройки можно установить доступные для региона типы цен, склады, указать доменные имена региона.

Флажок Город по умолчанию имеет смысл устанавливать только для одного региона. В случае если сайт не сможет определить местоположение пользователя автоматически, пользователь откроет версию сайта для региона, в чьей карточке установлена эта галочка.
Поле Домены необходимо заполнять в том случае, если вы хотите настроить мультирегиональность на разных доменах, т.е. когда каждый регион будет доступен по своему доменному имени. Если выполняется настройка мультирегиональности на одном домене, поле необходимо оставить пустым.
В поле Местоположение необходимо выбрать местоположение из базы сайта. Добавить местоположение в базу или импортировать новую базу местоположений можно в разделе Магазин - Настройки - Местоположения.
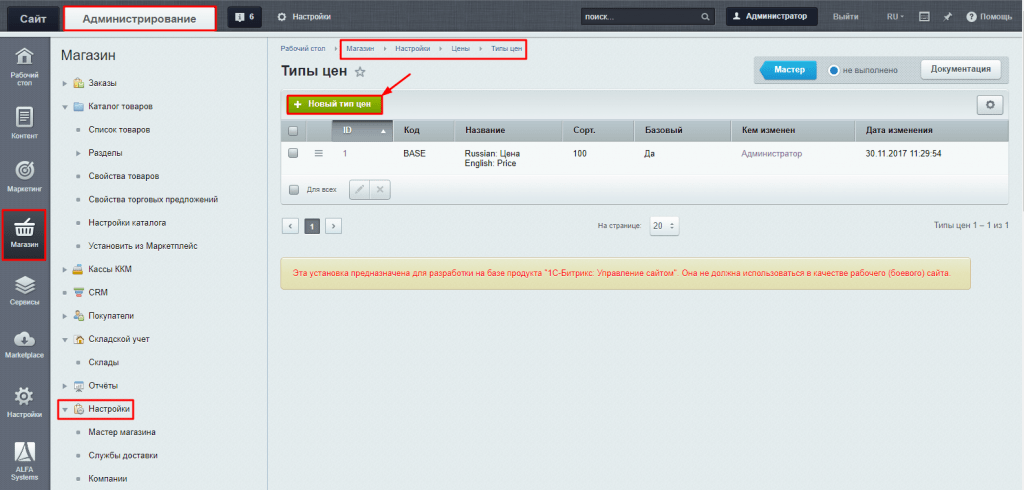
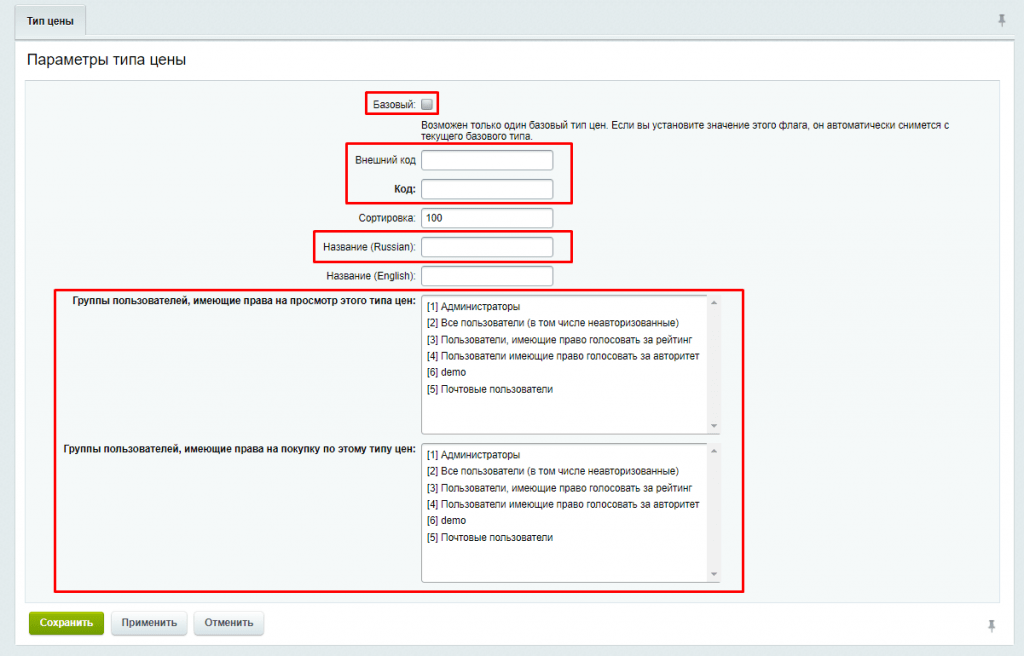
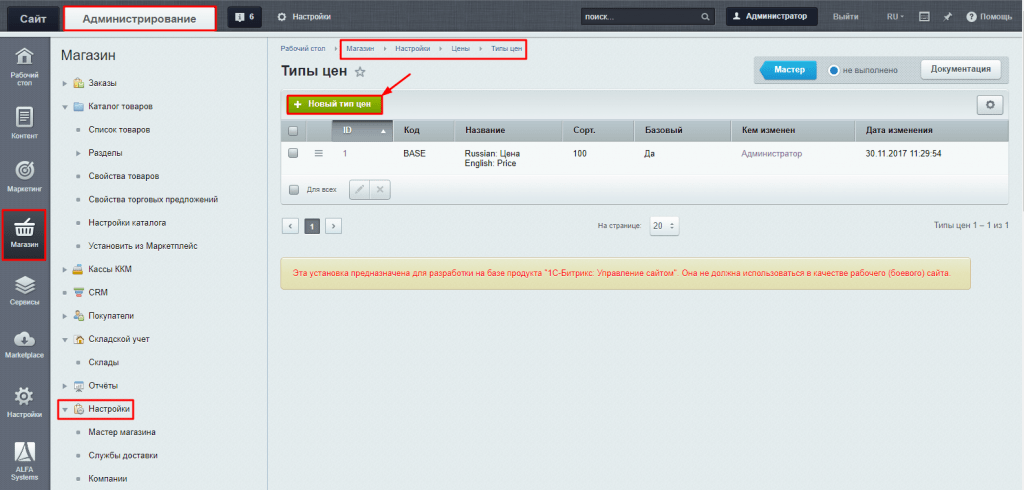
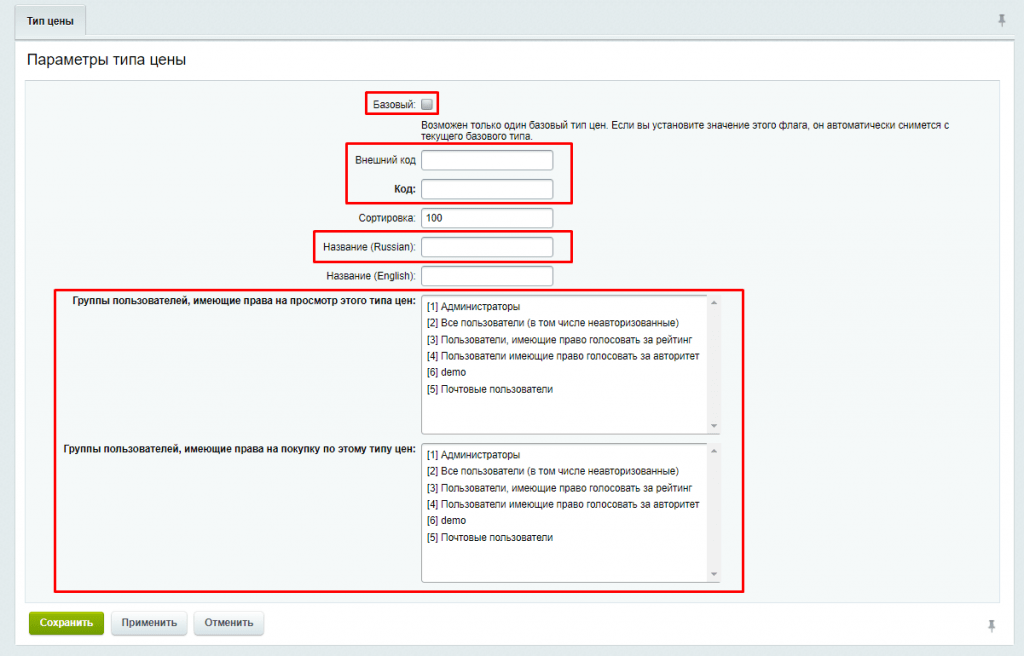
В полях Склады и Цены необходимо выбрать типы цен и склады, которые будут доступны для данного региона. Добавить типы цен для региона можно в разделе Магазин - Настройки - Цены - Типы цен. Добавить дополнительные склады можно в разделе Магазин - Складской учет - Склады. Добавление дополнительных типов цен и складов доступно только в редакции 1С-Битрикс Бизнес.
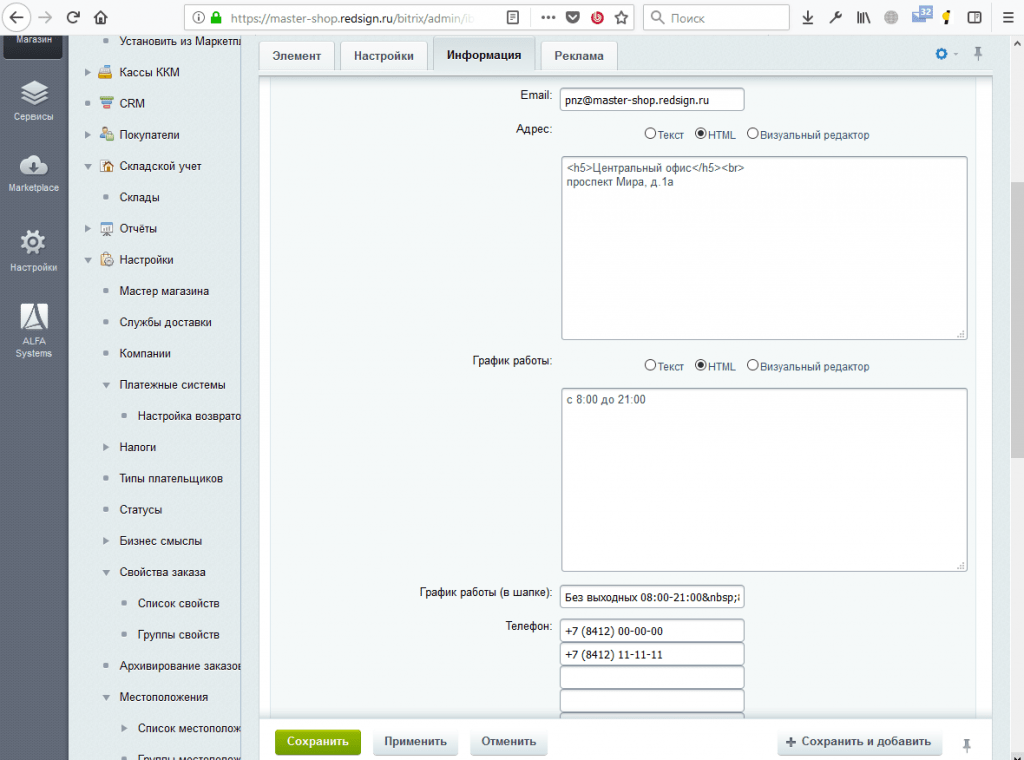
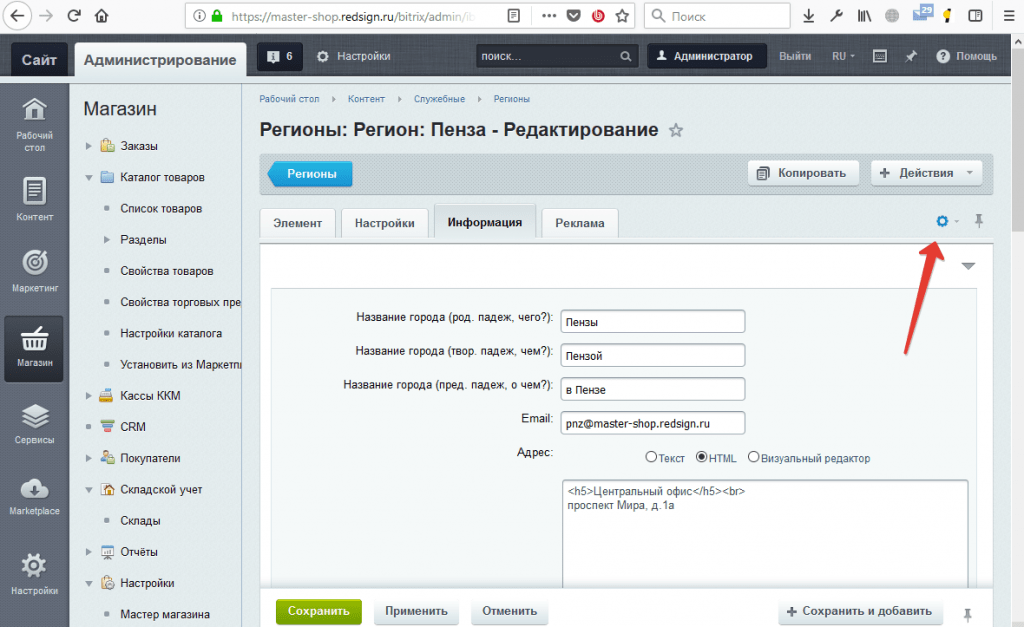
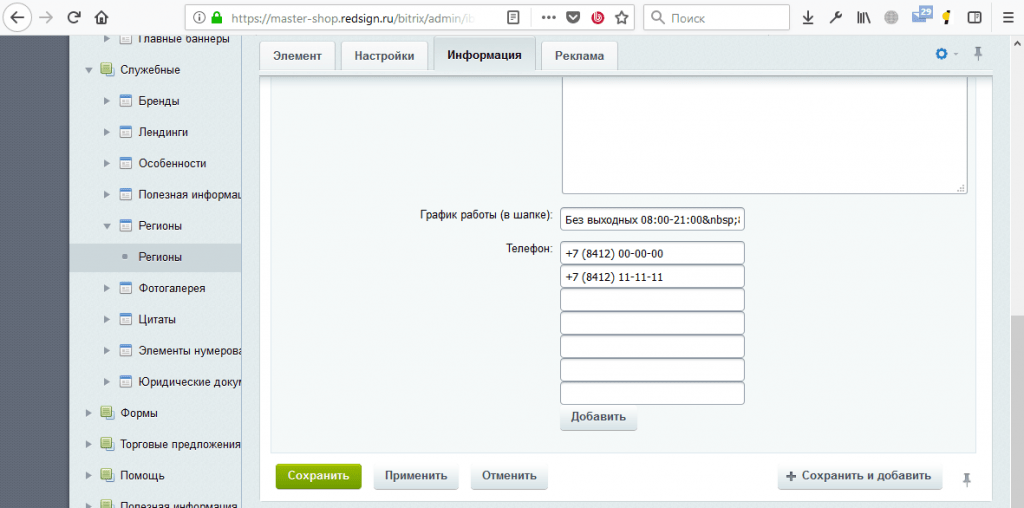
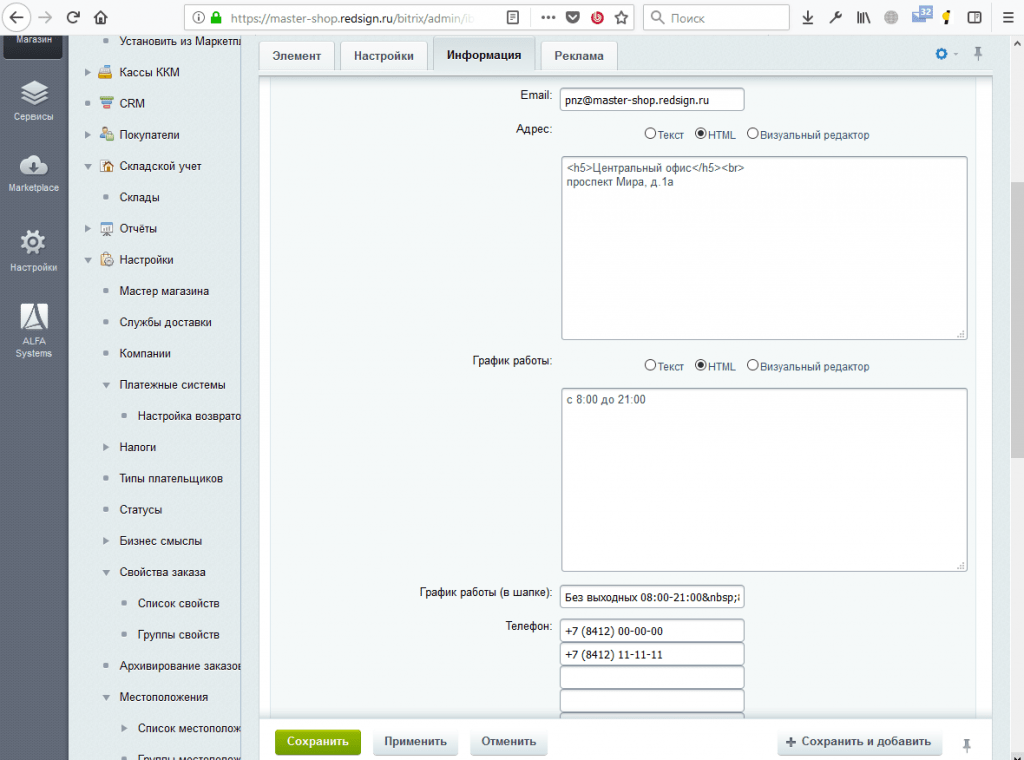
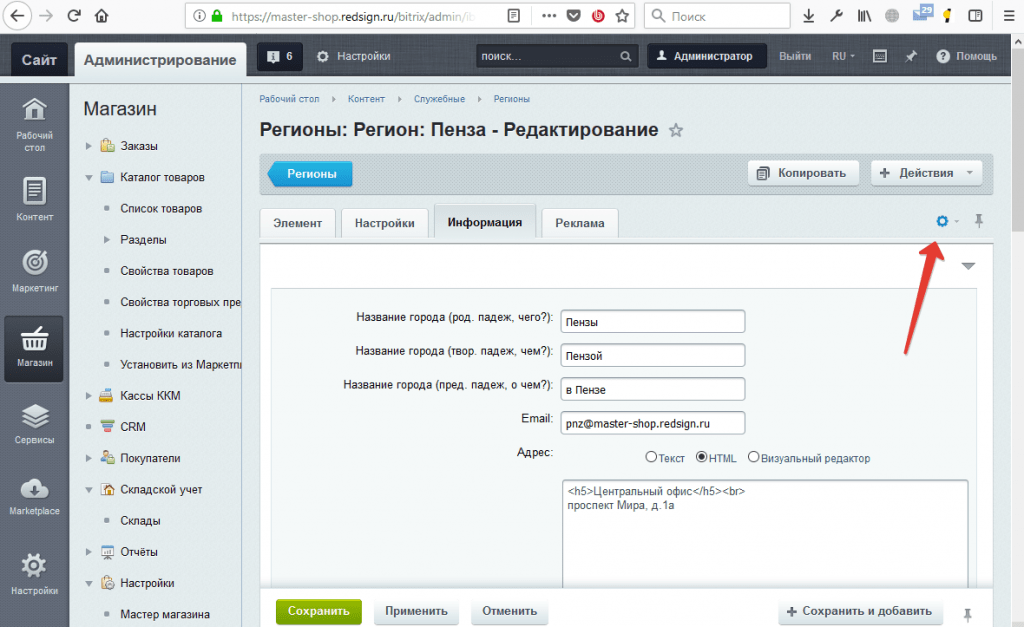
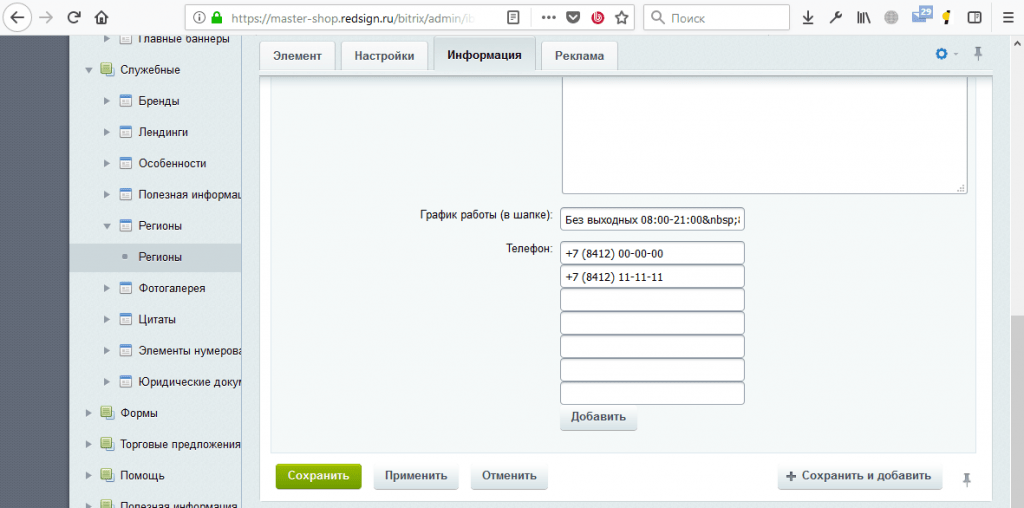
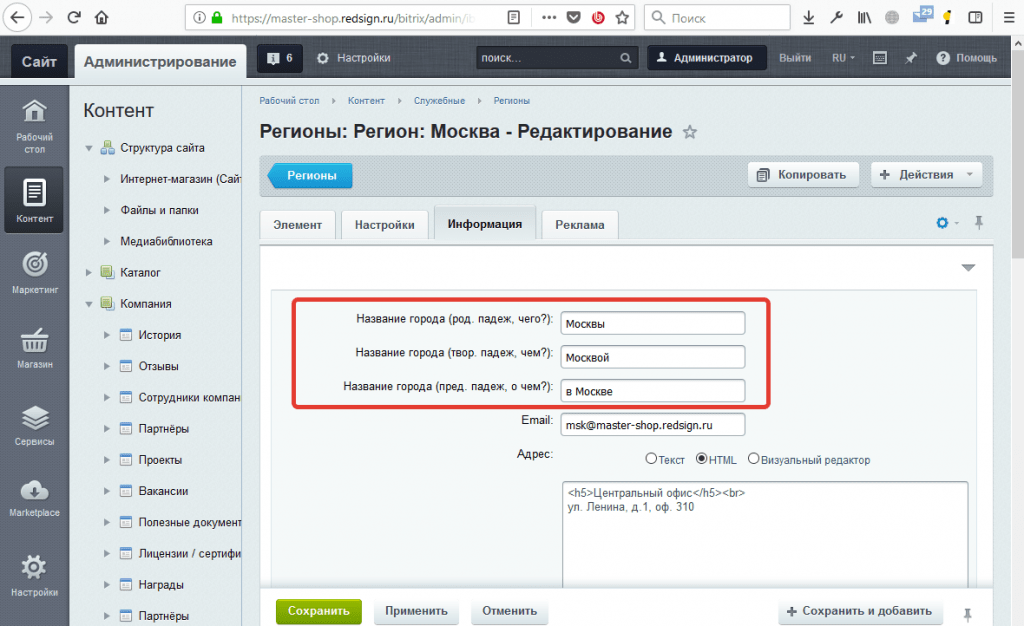
Во вкладке Информация заполняются зависимые от региона поля, например email, номер телефона, график работы, наименование региона в различных склонениях, что позволит грамотно оформить заголовки с использованием SEO-тегов.

Если предоставляемых "из коробки" полей для региона недостаточно, можно добавить дополнительные. Как добавить свои теги для региона можно узнать на странице.
Как настроить композитный сайт для работы с мультирегиональностью
Технология 1С-Битрикс: Композитный сайт и Автокомпозит позволяет увеличить скорость загрузки сайта в 100 раз.
Если вы используете эту технологию у вас на сайте, необходимо выполнить дополнительную настройку для работы с мультирегиональностью. Необходимо добавить доменные имена каждого региона в поле Список доменных имен, чтобы композитный режим работал на всех страницах сайта.
Включать композитный режим и выполнять его настройку имеет смысл только в случае использования региональности на разных доменах. В случае использования региональности на одном домене, композитный кеш будет постоянно перезаписываться
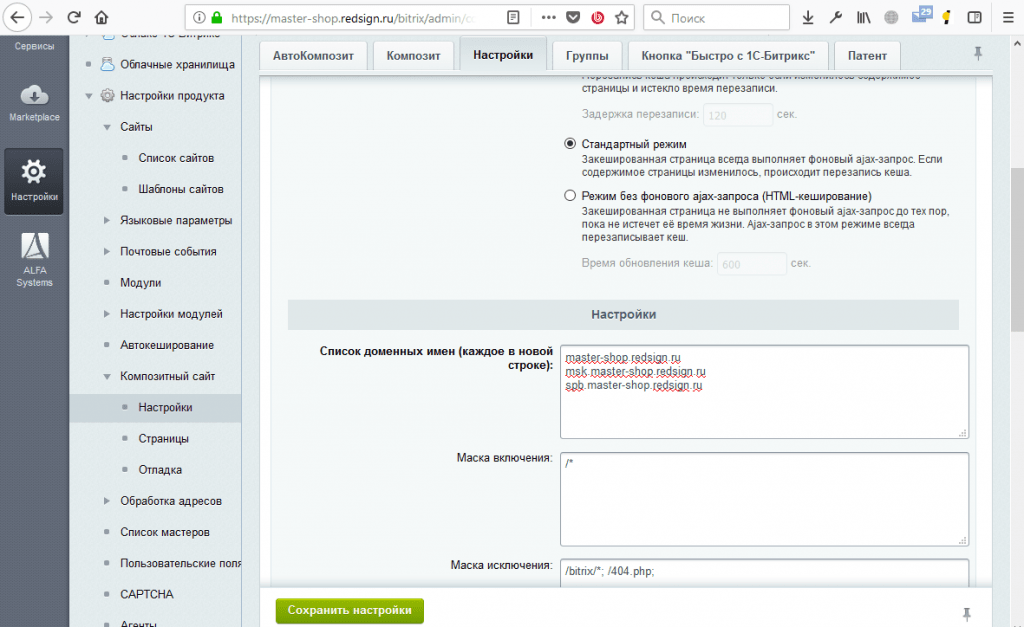
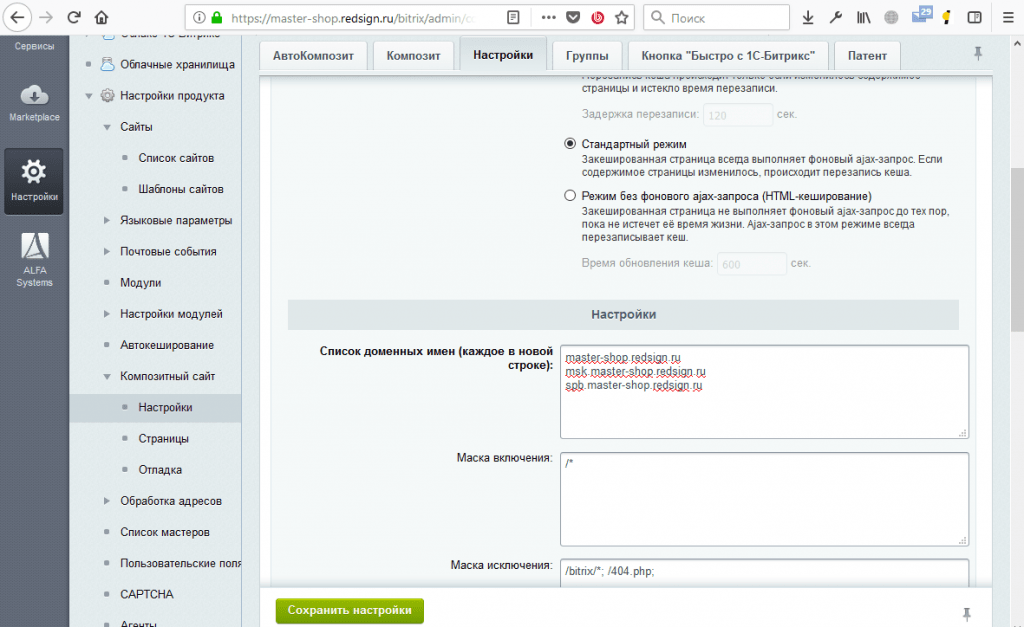
Для этого перейдите в настройки административном разделе Настройки - Настройки продукта - Композитный сайт - Настройки
Во вкладке Настройки в блоке Настройки в поле Список доменных имен необходимо указать все доменные имена регионов.

Как создать теги региона
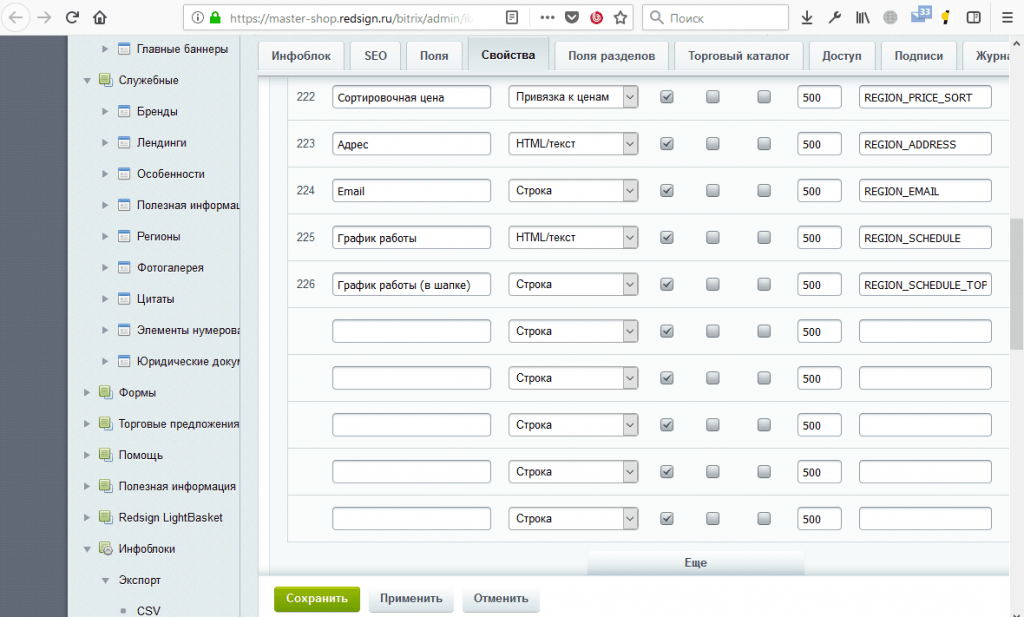
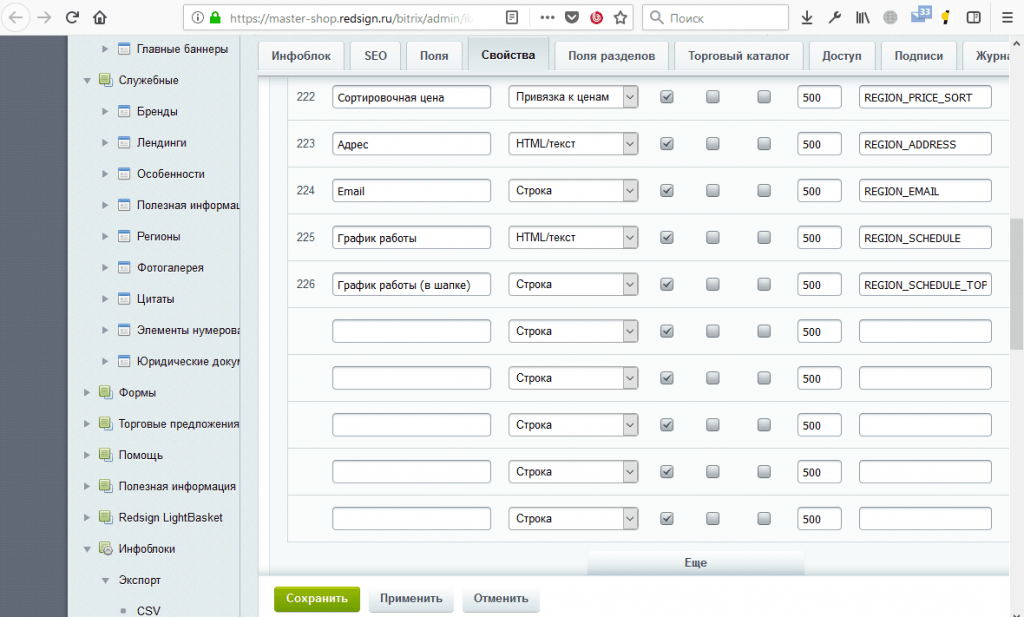
Если предоставляемых "из коробки" полей для региона недостаточно, можно добавить дополнительные. Для этого перейдите в настройки Инфоблока Регионы Контент - Инфоблоки - Типы инфоблоков - Служебные - Регионы. На вкладке Свойства в пустое поле(если у вас его нет, нажмите на кнопку еще). Заполните форму следующего вида:
- Название: название тега — например, «Доставка»;
- Тип: тип поля содержимого тега региона;
- Код: код тега в системе.
Тип свойства инфоблока может быть: Строка, Число ит.д. Если вы хотите создать тег для простой замены текста, выберите тип Строка.
Если создается тег, содержащий сложную верстку, выберите тип HTML/текст
Внимание! Код тега должен быть написан заглавными английскими буквами и начинаться со слов REGION_ (через нижнее подчеркивание).
Например, для номера телефона — REGION_PHONE

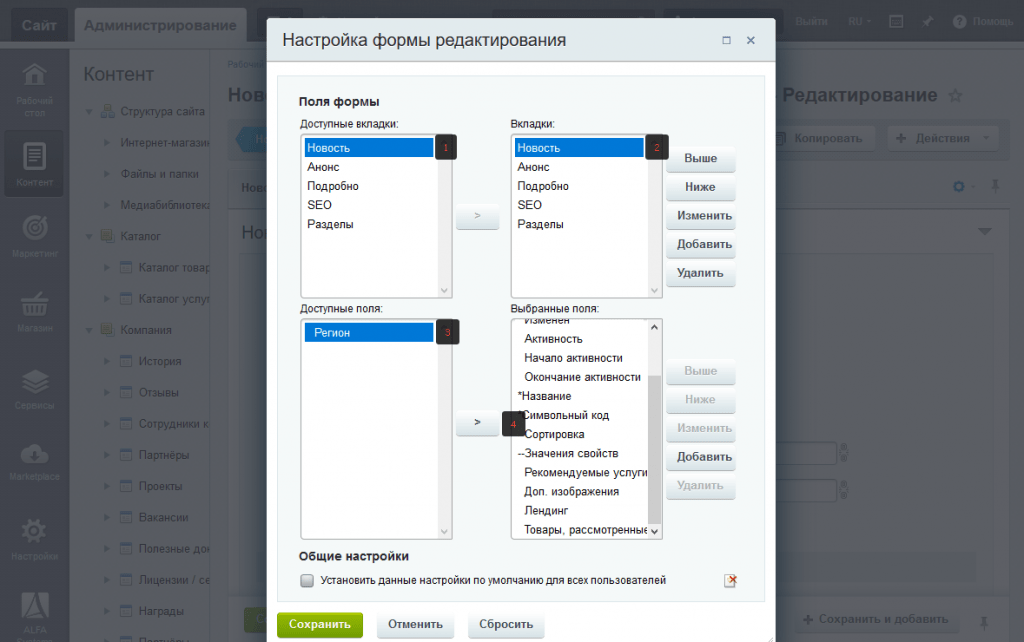
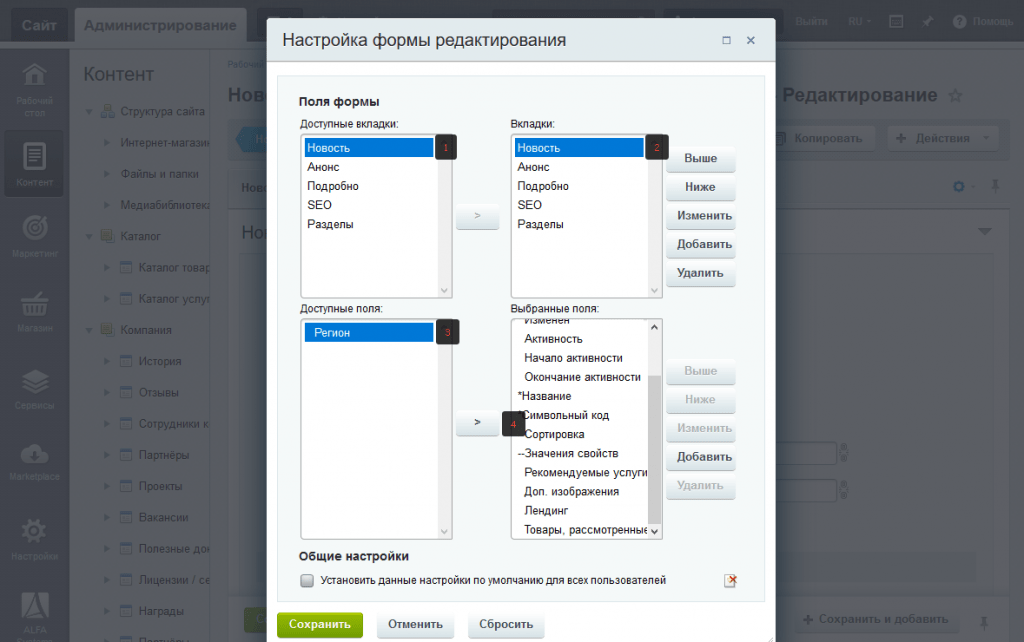
После добавления нового тега необходимо в карточке региона активировать новое, только что добавленное, поле. Для этого нажмите на шестеренку и выберете «Настройки».

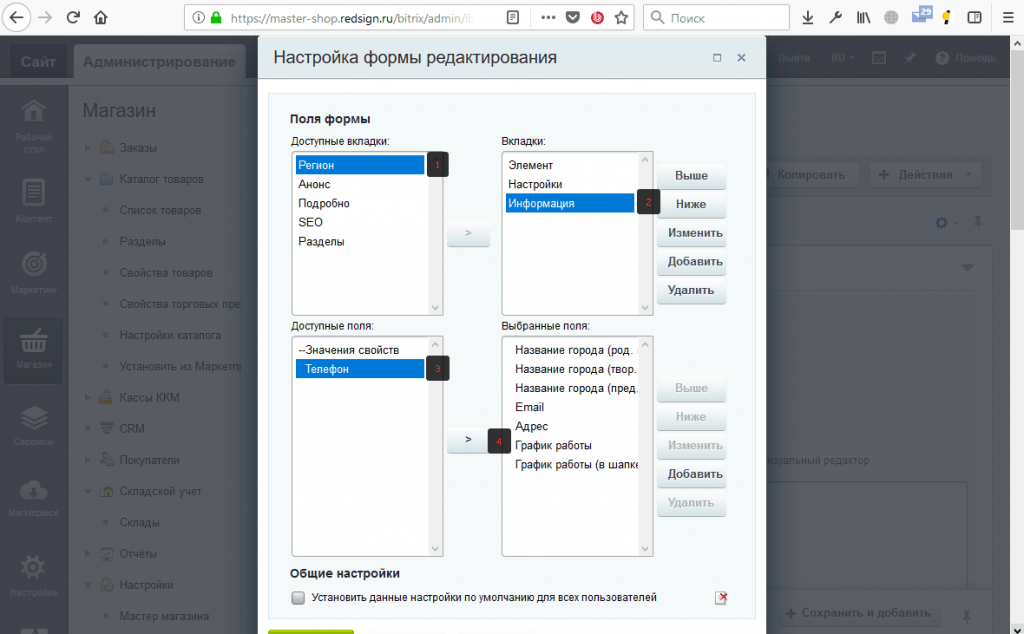
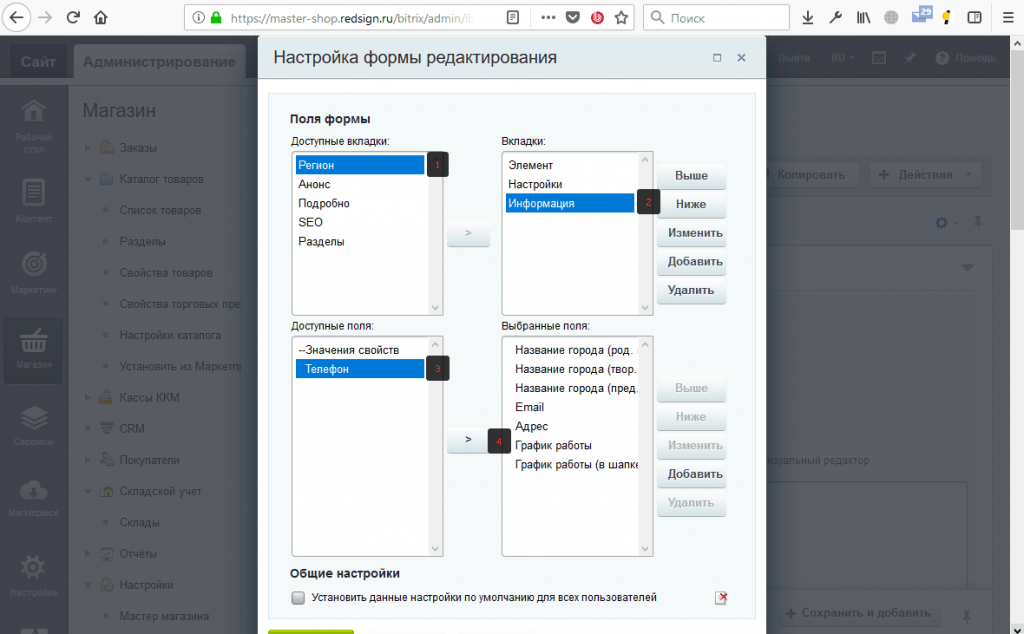
Выберите в поле Доступные вкладки строку Регион, в поле Вкладки строку Информация, в поле Доступные поля свойство добавленное на предыдущем шаге и переместите его с помощью стрелочки вправо из поля Доступные вкладки в поле Выбранные поля. после перемещения поля нажмите кнопку Сохранить, чтобы сохранить изменения.

Новое поле появится в форме редактирования и вы сможете его заполнить.

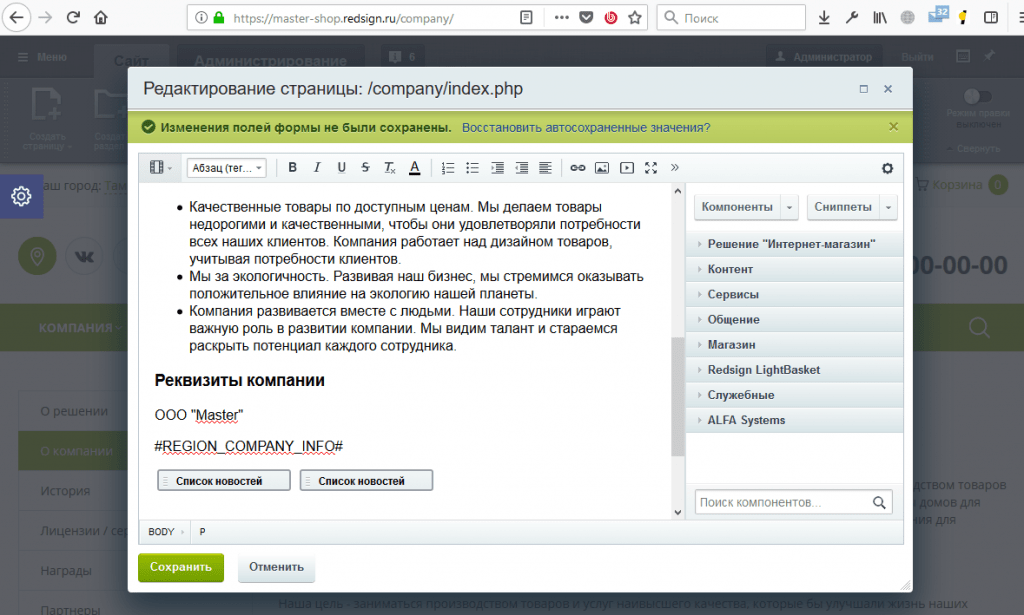
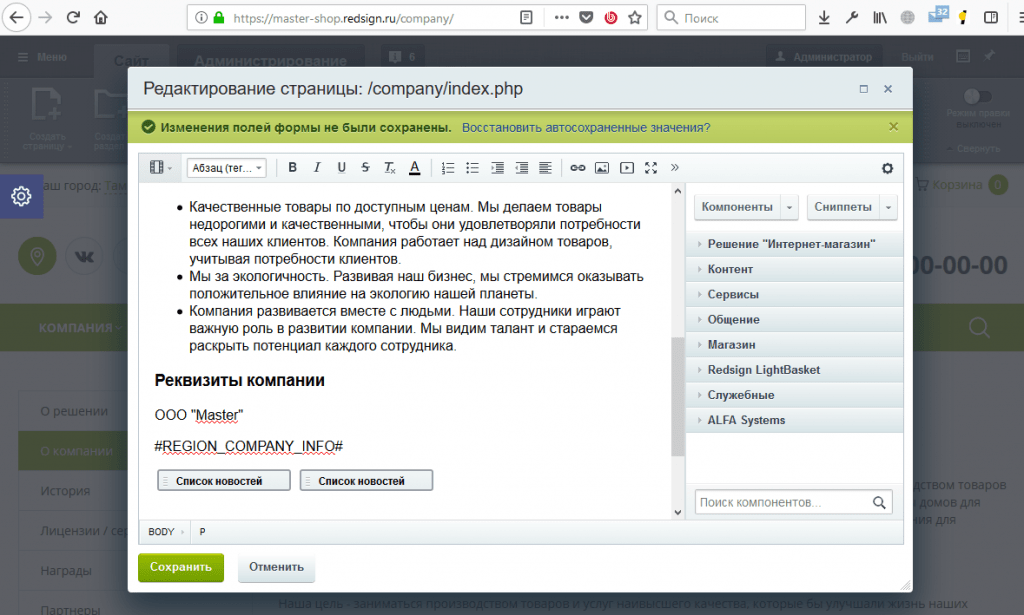
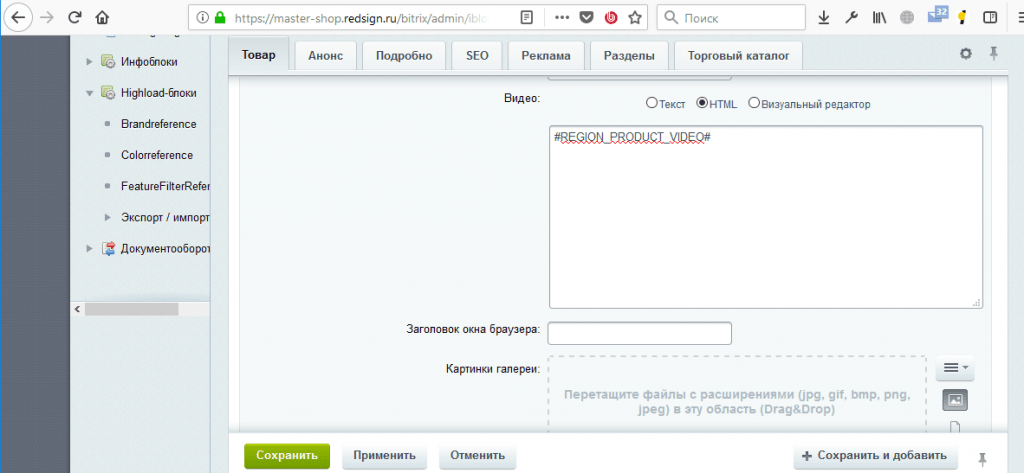
Теги региона можно размещать как непосредственно на странице или во включаемых областях, так и в полях элементов инфоблоков, например в детальном описании. Чтобы вставить тег в нужное место, необходимо обрамить решетками (#) с двух сторон, например #REGION_PHONE#.
Как настроить вывод информации региона
Помимо информации о товарах, такой как цены, остатки по складам, функционал мультирегиональности позволит разделить контент сайта по регионам:
- Статический контент (номера телефонов, контактные данные)
- Динамический контент (новости, услуги, товары)
- SEO оптимизации
Как настроить SEO регионов
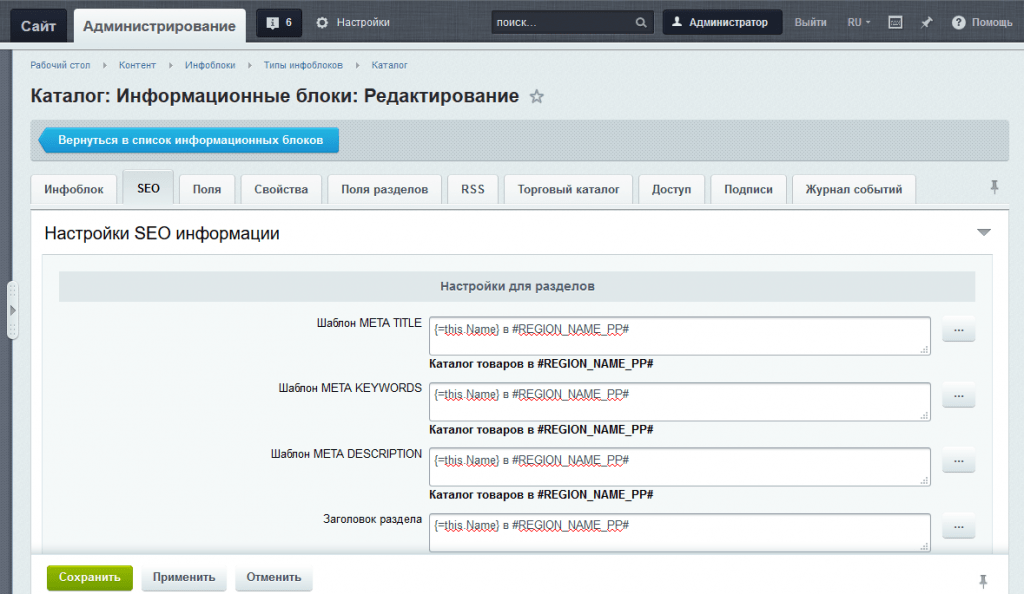
Для регионов предусмотрена генерация заголовков и тегов с наименованием – например, «смартфоны в Санкт-Петербурге» и «смартфоны в Москве».
Чтобы название региона верно отображалось в заголовках и результатах поисковых запросов, в карточку региона были добавлены специальные теги, которые можно заполнить во вкладке Информация в окне редактирования Региона.

Если предоставляемых "из коробки" полей для региона недостаточно, можно добавить дополнительные. Как добавить свои теги для региона можно узнать на странице.
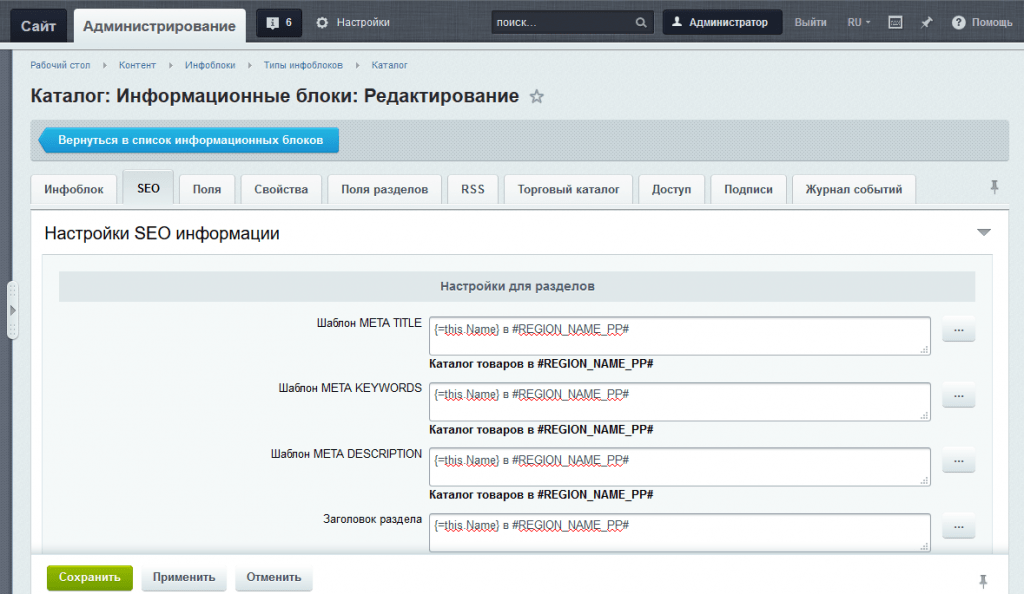
Чтобы вывести название региона в заголовке страницы h1 или заголовке окна браузера, описании description или ключевых словах keywords необходимо добавить тег наименования региона в поля шаблонов мета-тегов разделов или элементов инфоблоков. Это можно сделать в
- настройках инфоблока, для всех разделов и элементов инфоблока
- карточке редактирования раздела, для всех вложенных разделов и элементов раздела
- карточке редактирования элемента, для конкретного элемента

Как настроить динамический контент
Мультирегиональность позволяет разделить весь динамический контент(новости, статьи, услуги, товары) по регионам.
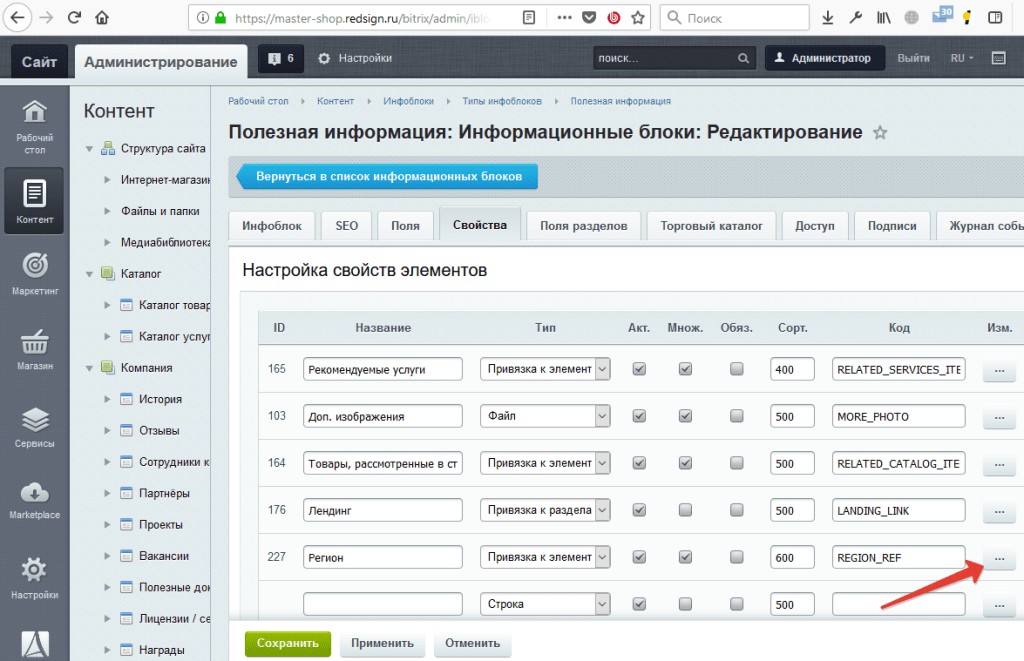
Добавление свойства REGION_REF в настройках инфоблока
Настройка отображения контента выполняется непосредственно к карточке редактирования элемента инфоблока, т.е. для новостей в инфоблоке Новости, для статей в инфоблоке Статьи ит.д.
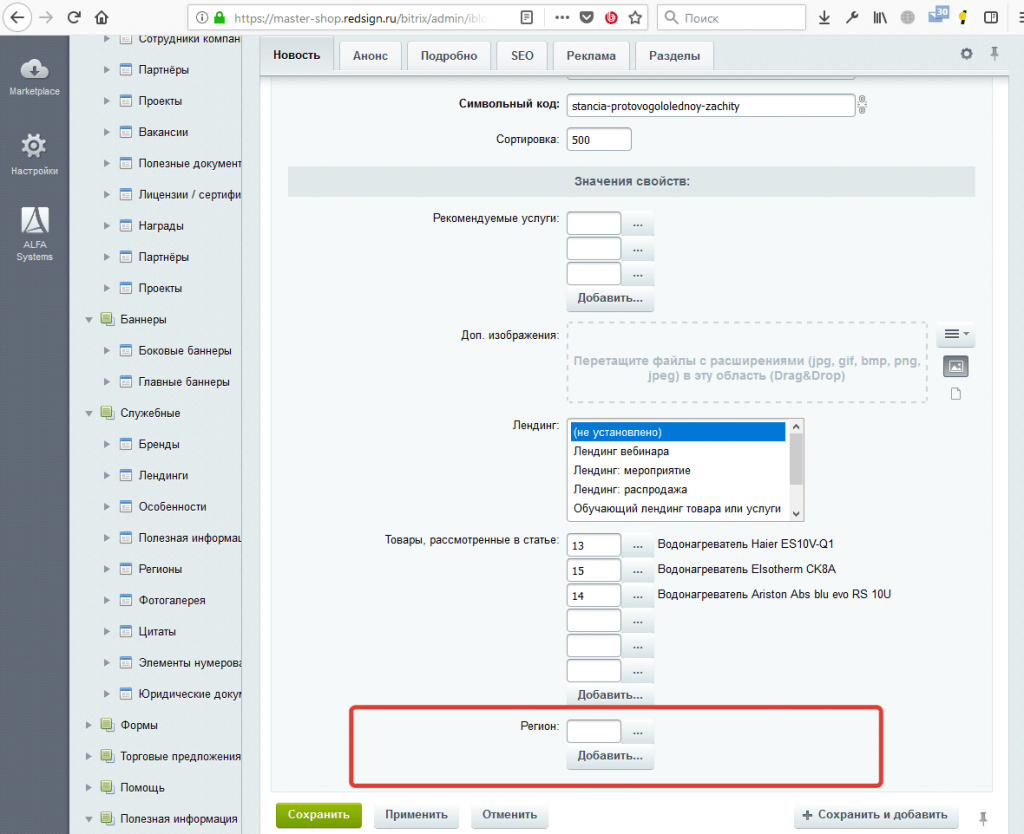
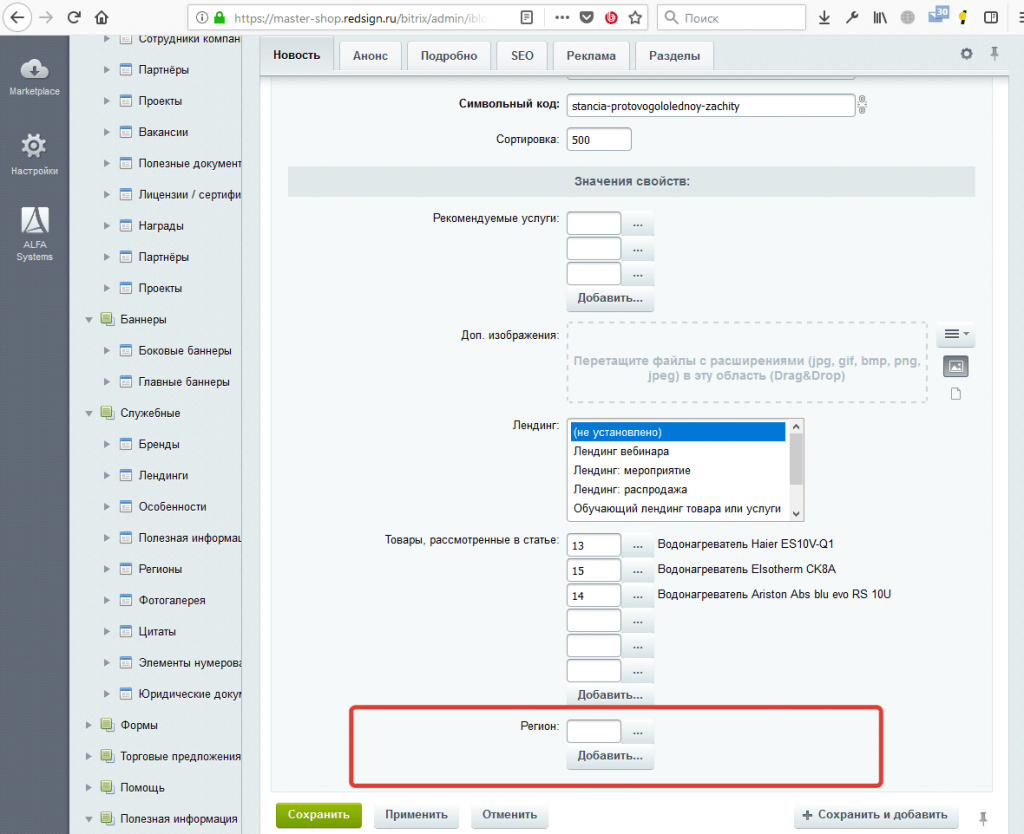
Чтобы выполнить привязку элемента инфоблока к определенному региону, необходимо в поле Регион в карточке редактирования элемента инфоблока выбрать регион.

Если поля регион нет в карточке редактирования инфоблока, его можно добавить самостоятельно. Подробнее на странице.
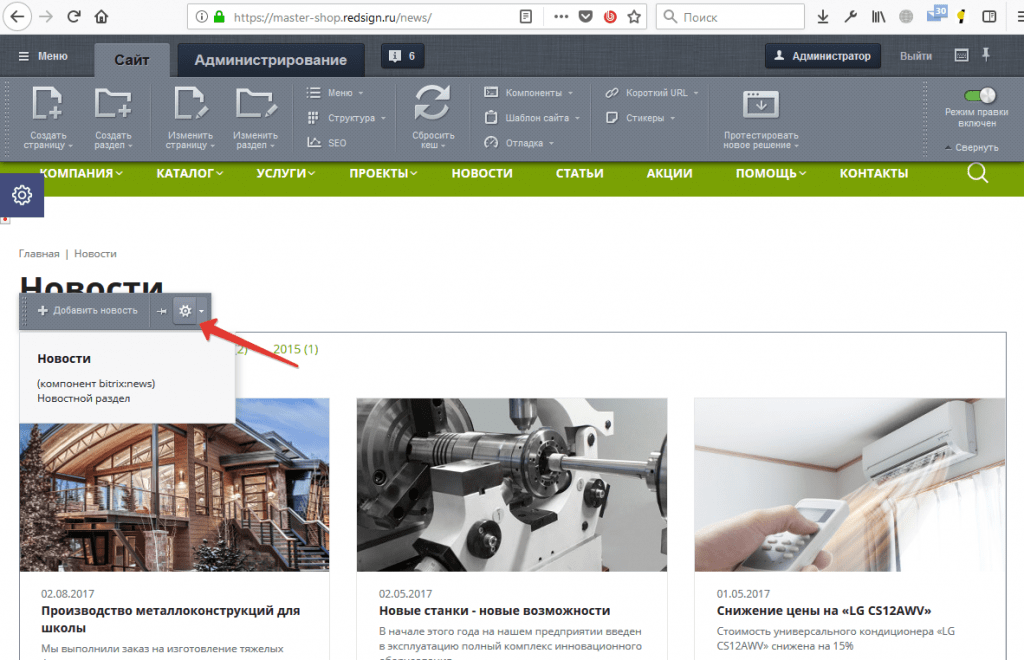
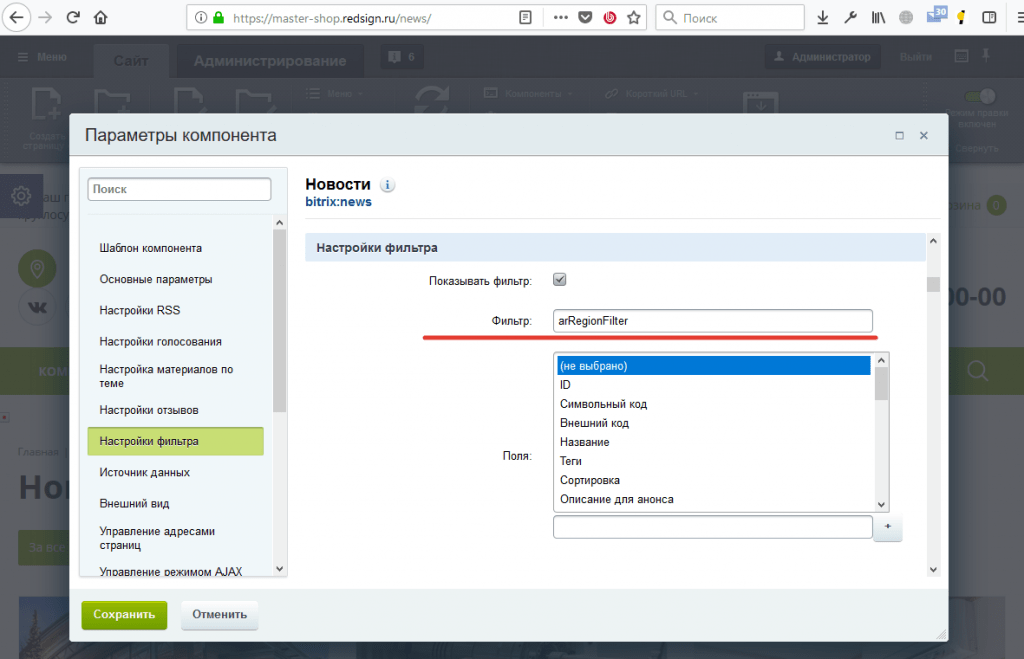
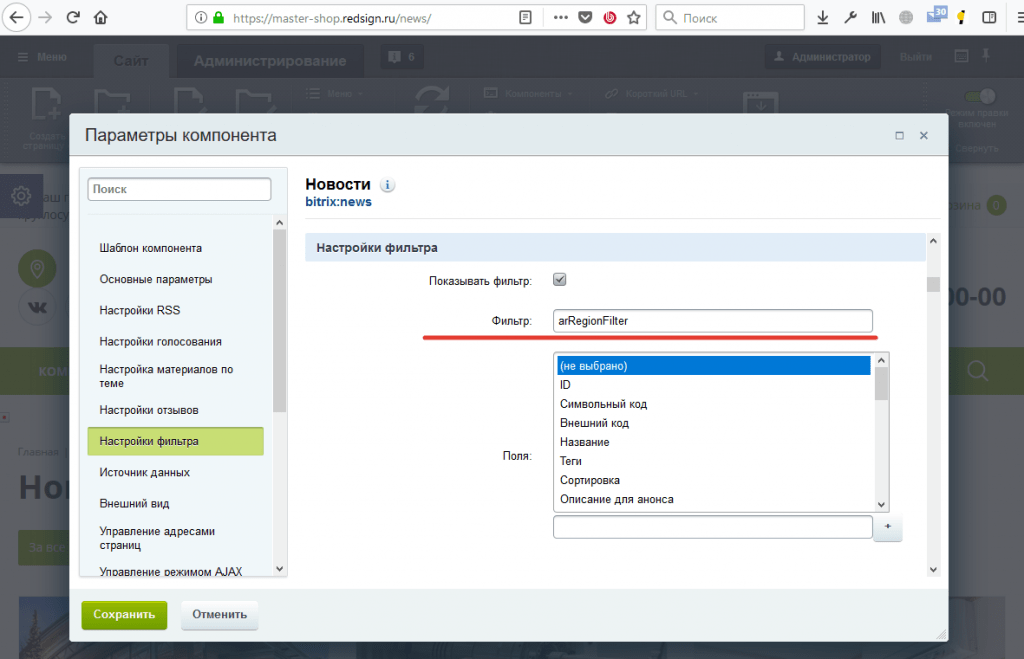
Добавление «arRegionFilter» в настройки фильтра
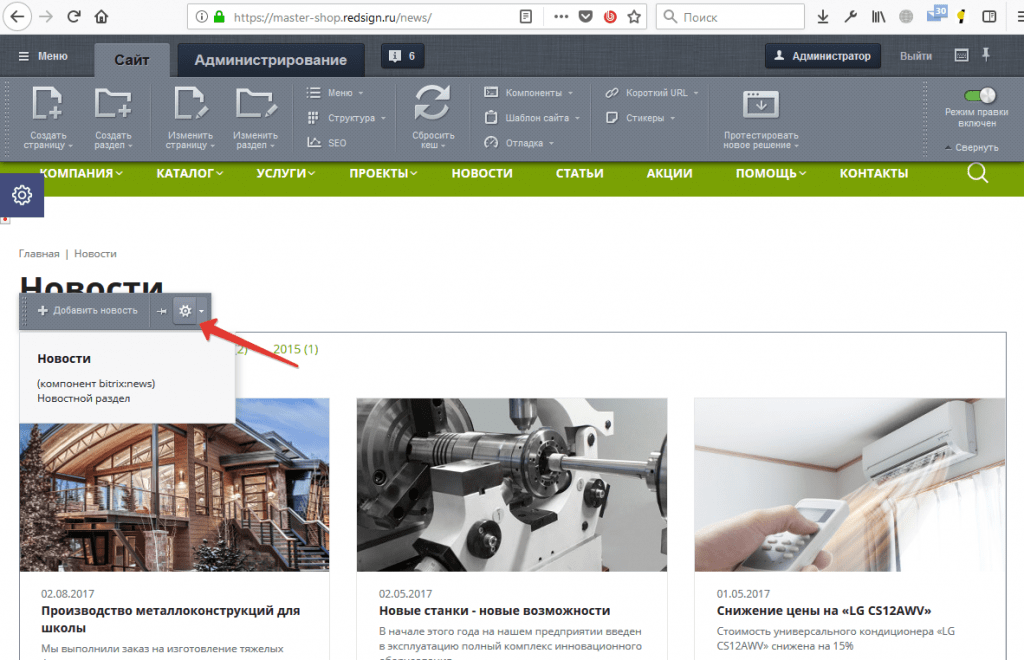
Зайдите в публичную часть сайта в режиме правки, откройте настройки компонента, выводимый контент которого необходимо разделить по регионам.

В параметрах компонента в разделе Настройки фильтра в текстовом поле Фильтр и укажите arRegionFilter и нажмите Сохранить.

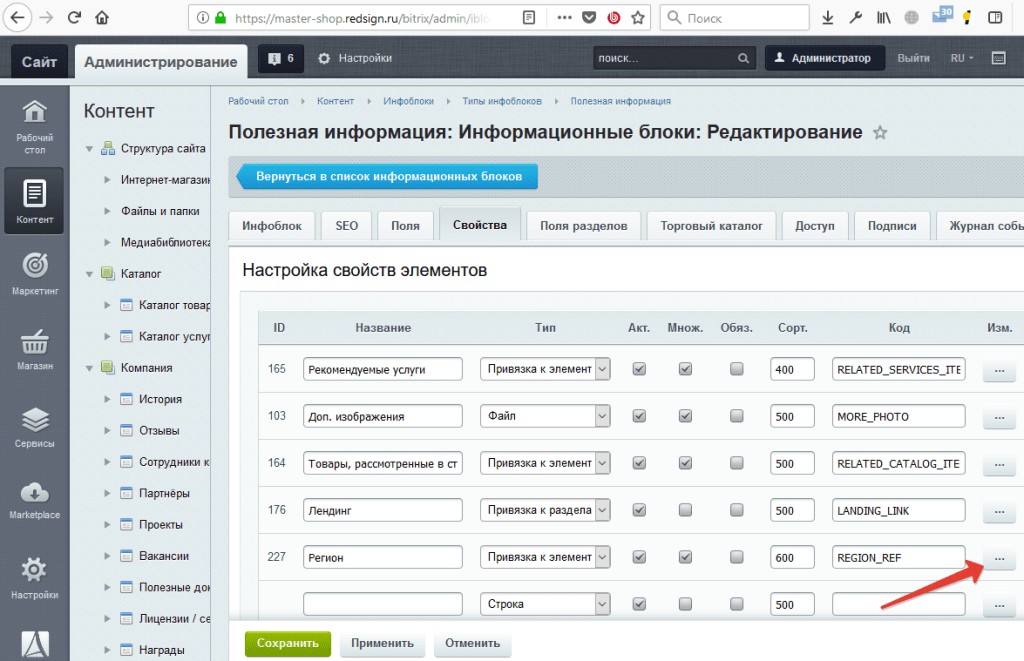
Как создать привязку к региону в Инфоблоке
Если поля Регион нет в карточке редактирования инфоблока, его можно добавить самостоятельно. Для этого перейдите в настройки соответствующего инфоблока и во вкладке Свойства в пустое поле(если у вас его нет, нажмите на кнопку еще) заполните поля свойства:
- Имя - Регион
- Тип - Привязка к элементам
- Множ. - Установите флажок
- Код - REGION_REF

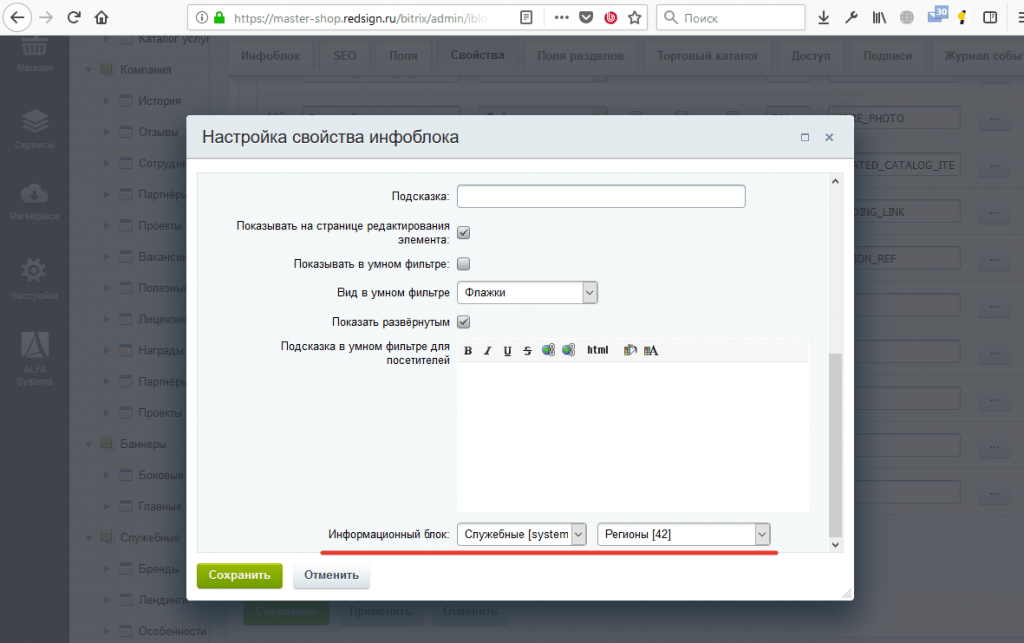
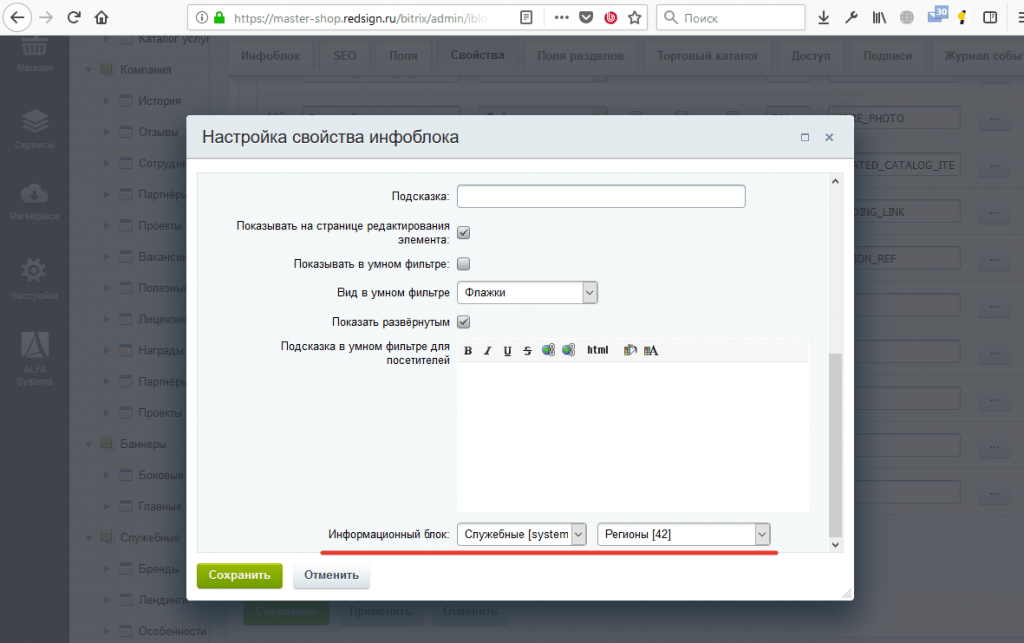
Нажмите кнопку "..." и в открывшейся форме в полях Информационный блок выберите тип инфоблока Служебные и инфоблок Регионы, после чего нажмите кнопку Сохранить.

Нажмите кнопку Сохранить, чтобы сохранить внесенные изменения в настройки инфоблока.

Если в карточке редактирования элемента инфоблока не появилось созданного свойства нажмите на шестеренку и выберете «Настройки».

Выберите в полях Доступные вкладки и Вкладки первую строку, в поле Доступные поля свойство Регион добавленное на предыдущем шаге и переместите его с помощью стрелочки вправо из поля Доступные вкладки в поле Выбранные поля. после перемещения поля нажмите кнопку Сохранить, чтобы сохранить изменения.

Как настроить статический контент
Настройка мультирегиональности позволяет создать свой уникальный контент для успешного продвижения сайта каждого региона.
С помощью специальных тегов можно изменять статическую информацию на сайте зависящую от региона пользователя, такую как номера телефонов, email, условия доставки, адреса, медиаконтент в автоматическом режиме. Для каждого города будет отображена своя уникальная информация.
Для создания уникальной информации сайта каждого региона необходимо использовать теги. Теги по каждому региону заполняется в Контент - Служебные - Регионы в карточке редактирования региона во вкладке Информация.

В качестве тега вы можете выводить:
- текстовую информацию
- медиаконтент с готовой версткой.
Чтобы вывести подготовленную информацию на страницу, необходимо открыть страницу для редактирования и в визуальном редакторе вставить тег, обрамляя его символами рештки(#), в требуемое место.

Помимо вывода тегов непосредственно на страницу, вы можете вставлять их в поля элементов инфоблоков.

Настройки блоков решения
Настройки блоков решения - более глубокие настройки готового шаблона. В этой главе мы расскажем о том, как заменить логотип в готовом решении Master, как заменить номер телефона, а также добавить главный баннер и многое другое.
Шапка сайта
Изменение логотипа и названия компании
Для того чтобы изменить стандартный логотип шаблона на логотип вашей компании, необходимо пройти несколько простых шагов. В этом руководстве мы расскажем о том, как добавить свой логотип в готовое решение Master.
Заменяем изображение в логотипе
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
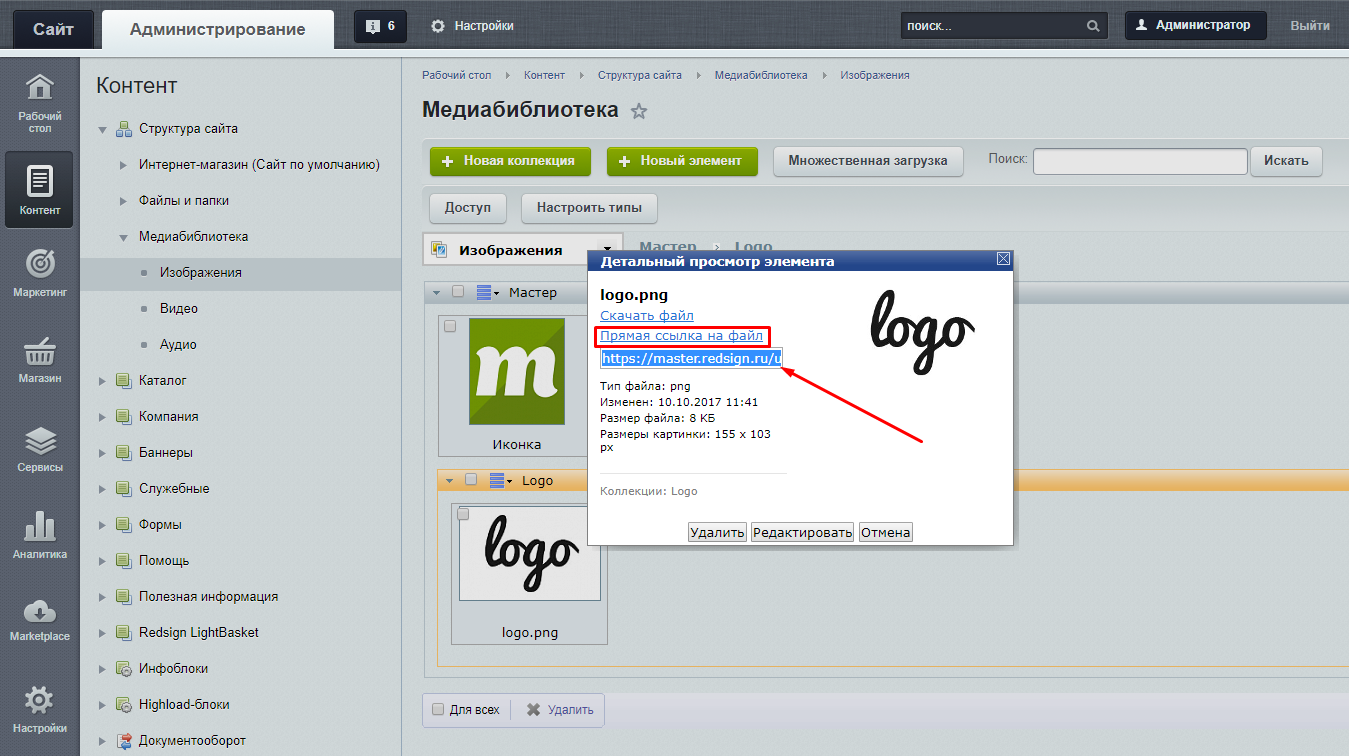
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный раздел: Контент ⟶ “Структура сайта” ⟶ “Медиабиблиотека”
-
Загружаем изображение с подготовленным логотипом в медиабиблиотеку.




Изменяем текстовый логотип
Помимо добавления изображения, также есть возможность изменить текстовый логотип и добавить название своей компании. Рассмотрим подробно как это сделать.



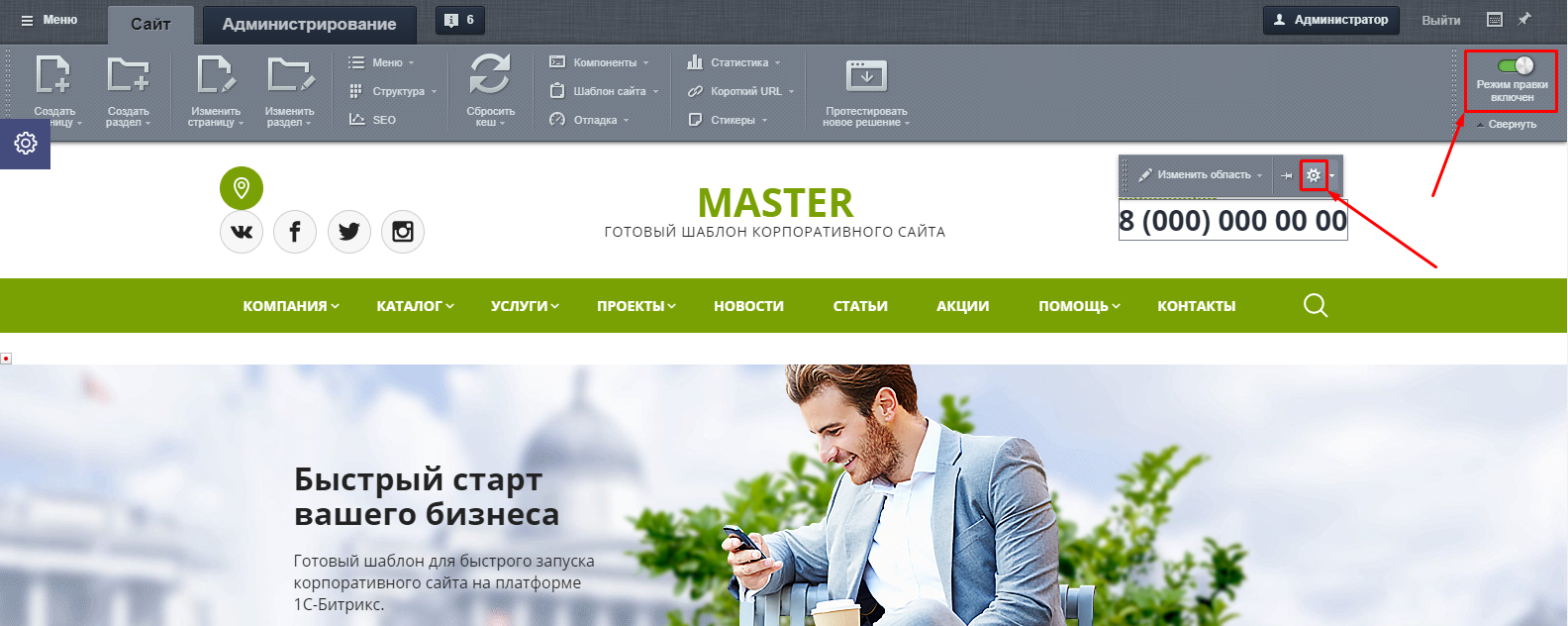
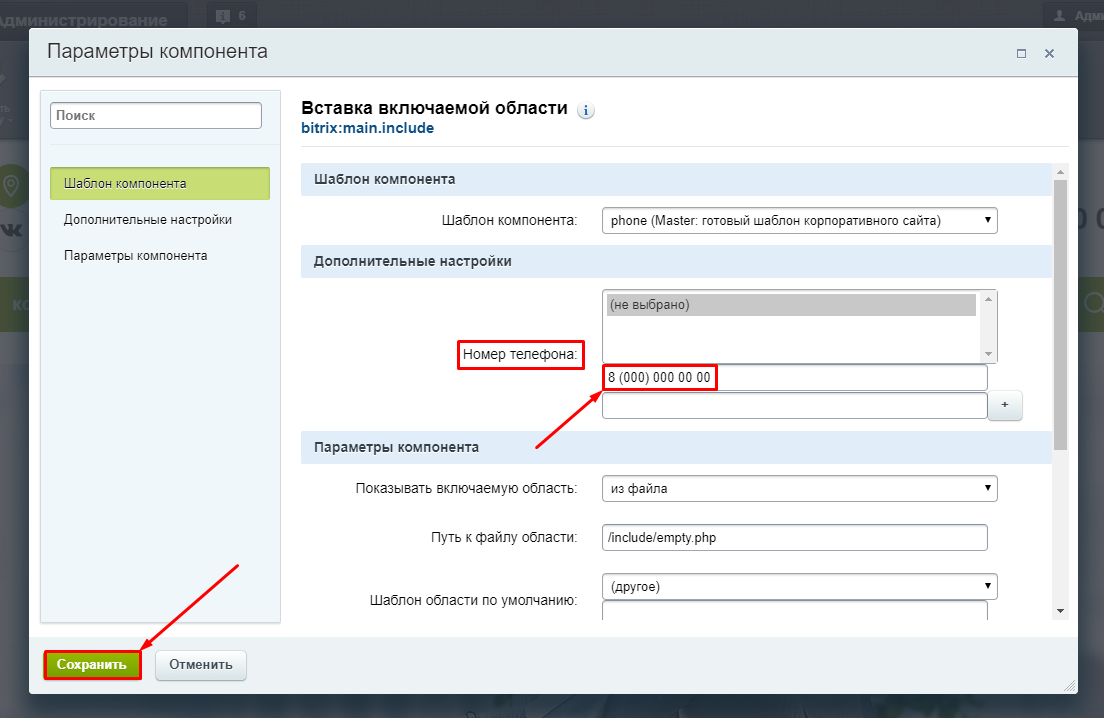
Изменение номера телефона
Для того чтобы добавить номер телефона вашей компании в шапку сайта, необходимо пройти несколько простых шагов. В этом руководстве мы расскажем о том, как добавить номер телефона в шапку готового решения Master.


Плавающая шапка сайта
Для того чтобы сделать шапку сайта плавающей, необходимо пройти несколько простых шагов. В этом руководстве мы расскажем о том, как сделать шапку сайта плавающей.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
Открываем “Настройки сайта”, переходим в “Настройки меню” и смотрим чтобы параметр “Закрепить шапку” был активен.

-
Для того чтобы сделать шапку сайта статичной, параметр “Закрепить шапку” должен быть неактивен.
-
Закрываем “Настройки сайта”.
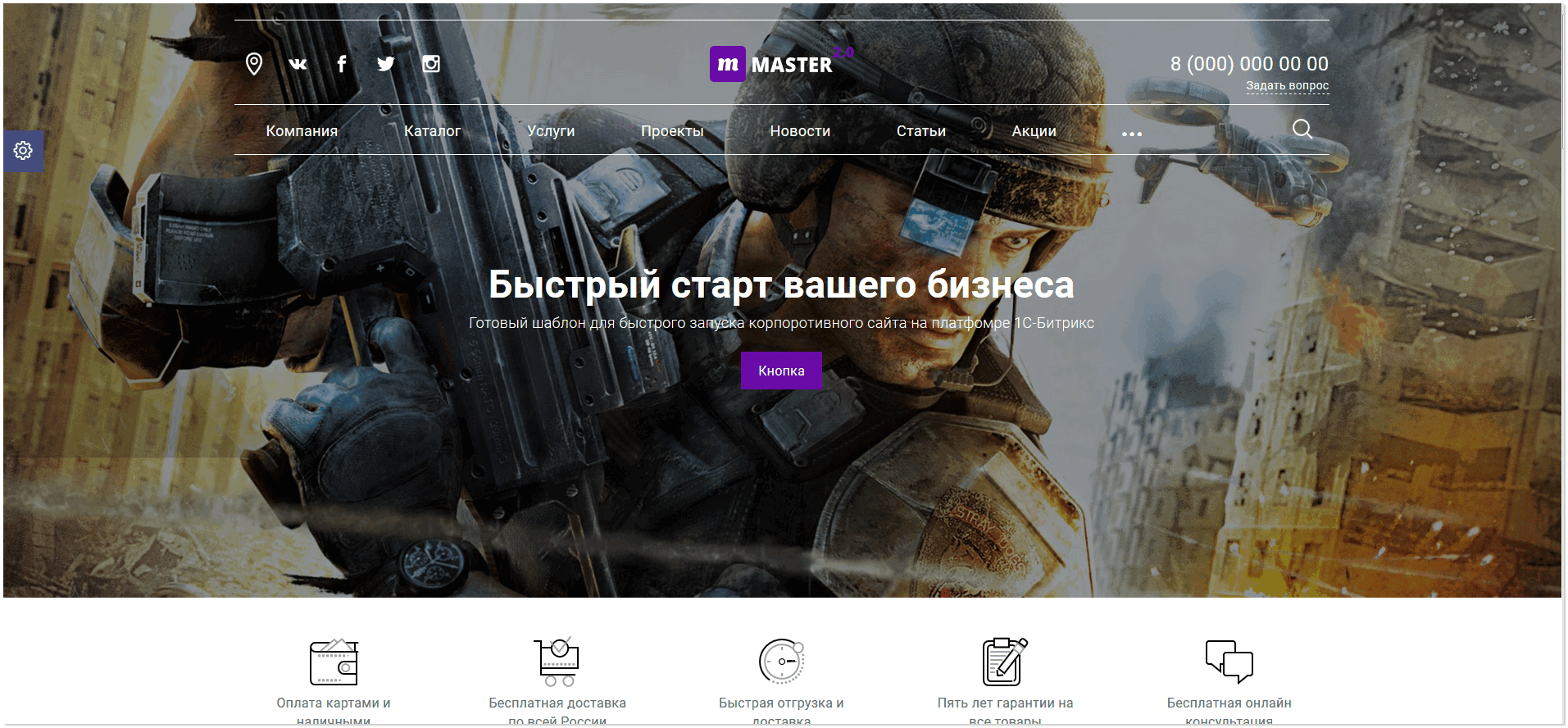
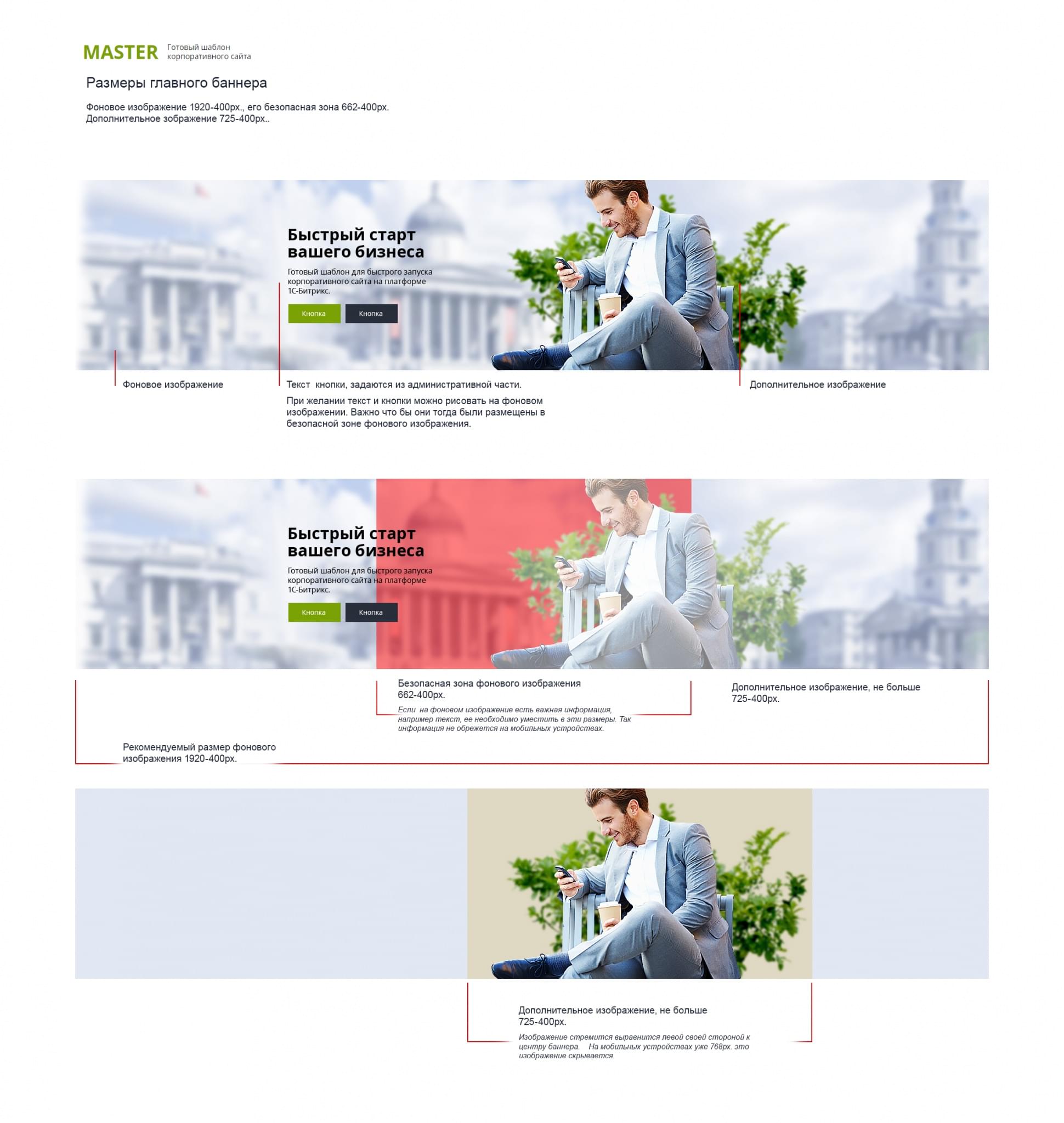
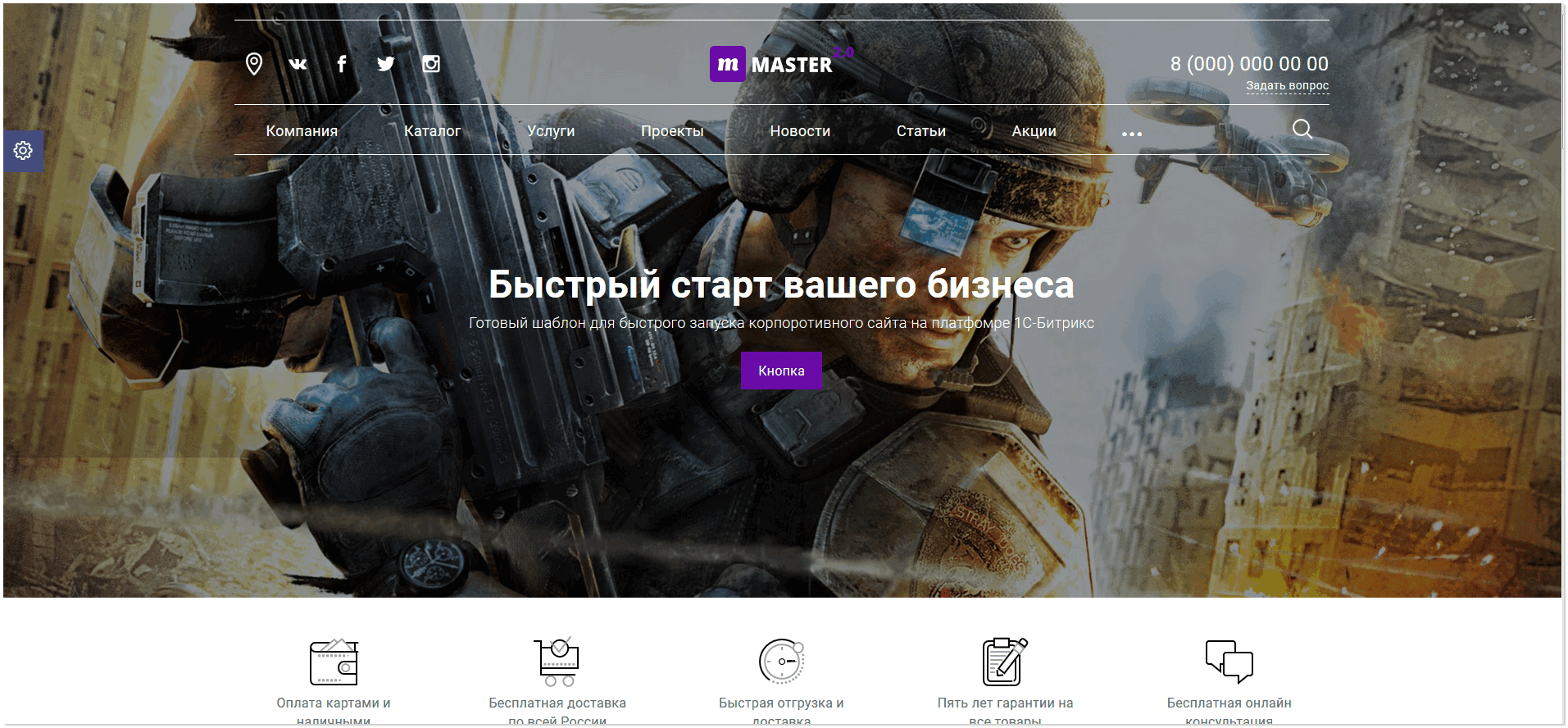
Главный баннер
Добавление и изменение главного баннера / фона шаблона №6
Чтобы добавить или изменить главный баннер в решении Master вы можете воспользоваться двумя способами: создать/изменить главный баннер из публичной части или из административной части. Для удобства мы рассмотрим все варианты создания и изменения разделов.
1. Создаем/изменяем главный баннер из публичной части.

2. Создаем/изменяем главный баннер из административной части.
-
Заходим на <адрес вашего сайта>.ru/bitrix/admin/. Далее авторизуемся.
-
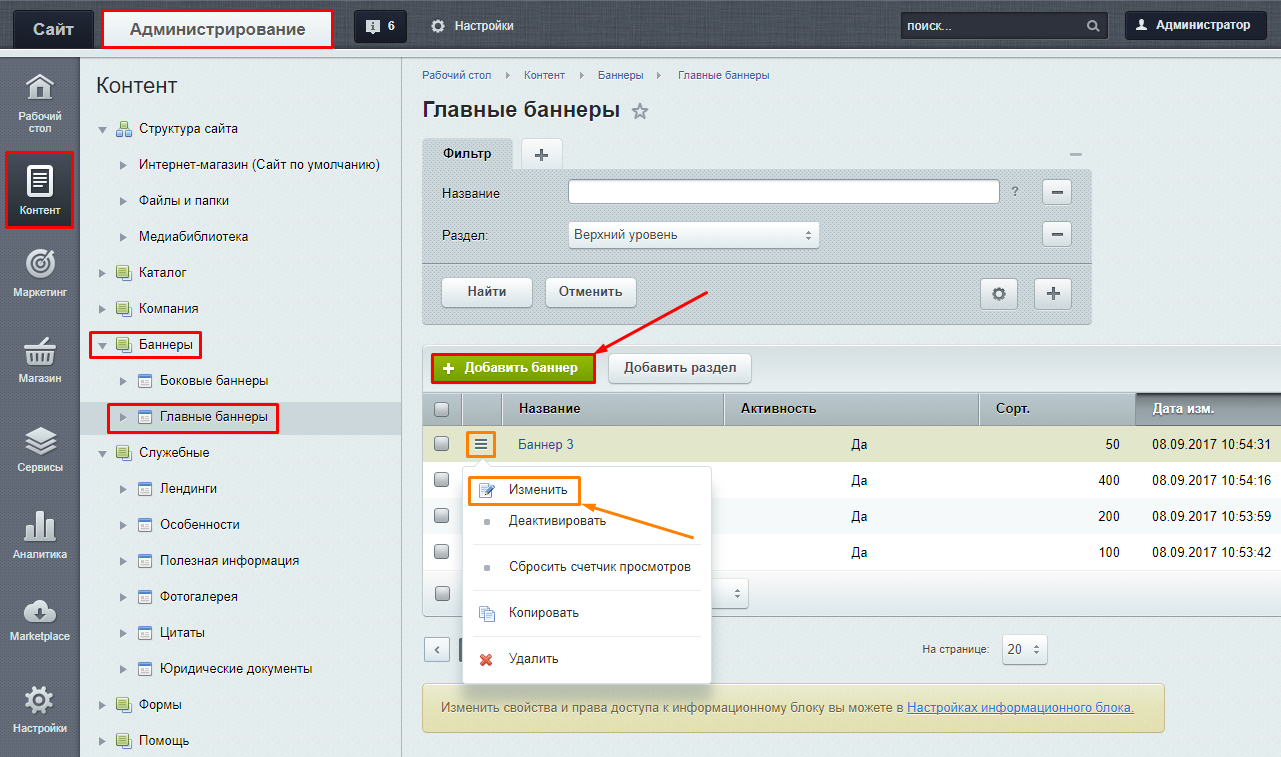
Переходим в административную часть, нажав кнопку “Администрирование”, и выбираем нужный инфоблок: Контент ⟶ “Баннеры” ⟶ “Главные баннеры”
-
Чтобы добавить новый баннер в “Главные баннеры”, нажимаем кнопку “Добавить баннер”. Чтобы внести изменения в добавленный баннер, выбираем баннер, который хотим изменить, нажимаем на “Гамбургер”, затем “Изменить”.

Загружаем баннер.

Свойство “Название” - задает название элемента в разделе
Свойство “Символьный код” - задает url-адрес элемента
Свойство “Сортировка” - задает порядок баннеров в слайдере
Свойство “Ссылка” - задает url-адрес, на который баннер направляет пользователей
Свойство “Фон” - задает фоновое изображение баннера

Свойство “Изображение” - задает изображение баннера
Свойство “Заголовок” - задает заголовок, которые отображается на баннере

Свойство “Описание” - задает краткое описание, которое отображается на баннере
Свойство “Текст кнопки” - задает текст кнопки, который отображается на баннере
В шаблоне №6 используется не баннер, а фоновое изображение. Меняется оно в административной части сайта.

Пройдите по пути Администрирование > Контент > Структура сайта > Файлы и папки > include > header

В правой части экрана удалите файл background.png и загрузите свой с таким же названием.

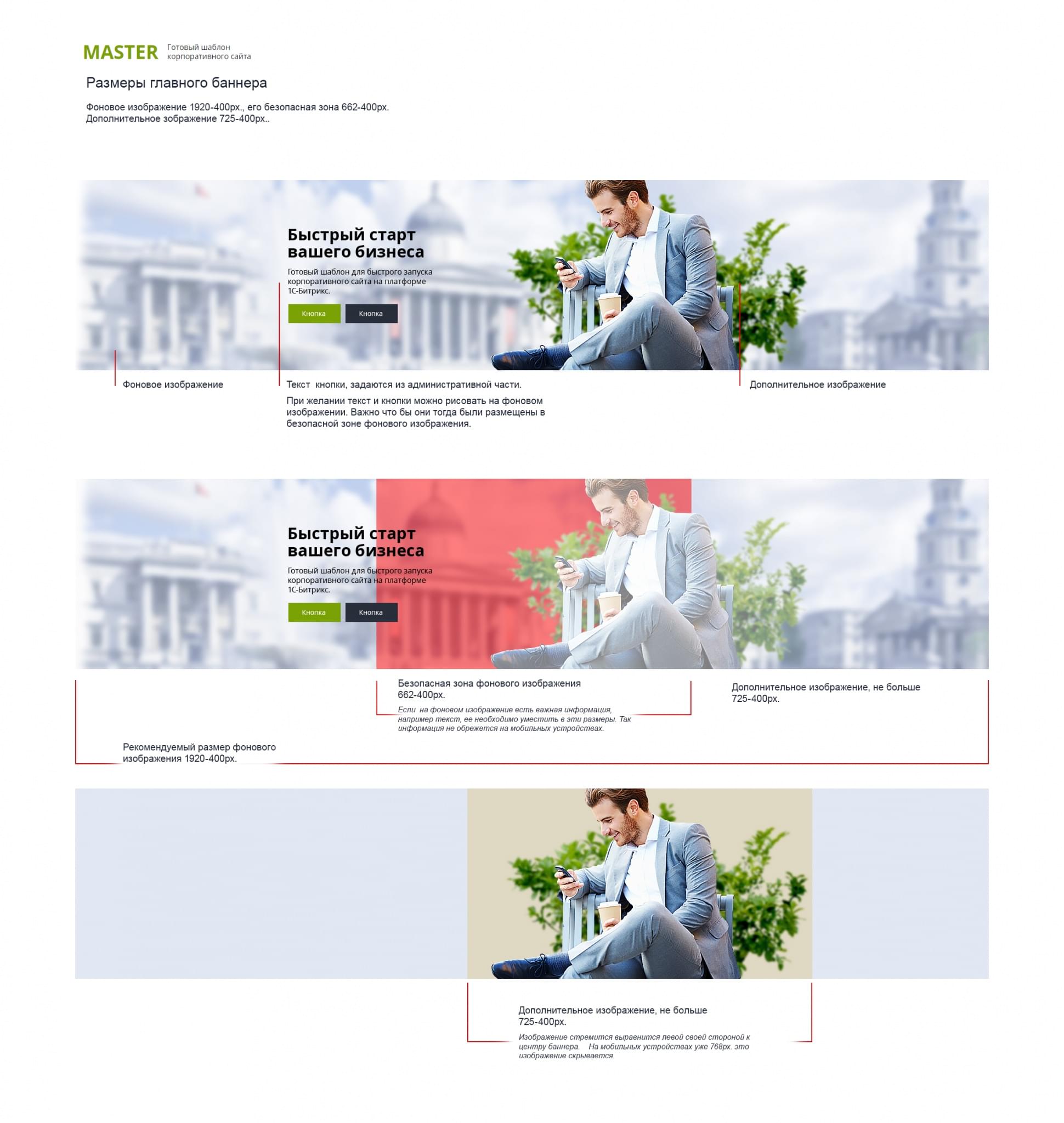
Узнать о рекомендуемых размерах фонового изображения и главного баннера можно здесь.
Требования к изображению

В шаблоне №6 используется фоновое изображение. Его рекомендуемые размеры 1920 х 888рх.

Информация об обновлениях
Обновление 1.1.0
Что нового:
- Добавлена возможность закрепления шапки сайта.
- Оптимизирована загрузка главного баннера
- Исправление ошибок
Обновление 1.1.1
Что нового:
Обновление 1.2.0
Что нового:
- Разработан шаблон умного фильтр для каталога
- Разработан новый вид отображения горизонтального меню
- В списке новостей убрана боковая панель
- На детальной странице новостей новый вид боковой панели
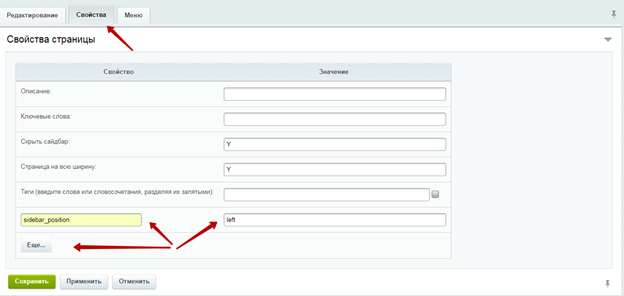
- Добавлено свойство раздела sidebar_position, определяющее положение боковой панели(left-слева, right-справа)
- Добавлено свойство раздела sidebar-path, определяющее путь к включаемой области с элементами боковой панели
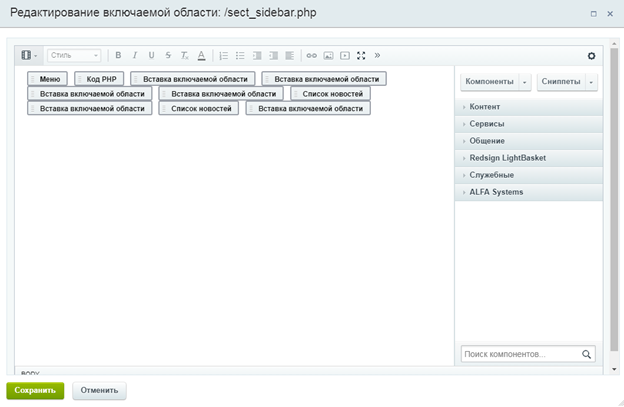
- Включаемая область боковой панели перемещена в корень сайта(sect_sidebar.php). Подключается рекурсивно для каждого раздела, если не указан sidebar-path
- Добавлена возможность привязки файлов к новостям/статьям/акциям
- В форму поиска добавлен функционал интерактивных подсказок с введенными ранее поисковыми фразами
- Добавлена настройка ширины сайта
- Popup с корзиной теперь можно закрыть клавишей escape
- Исправление ошибок
Обновление 1.2.1
Что нового:
- Переработан дизайн некоторых из блоков лендинга
- В конструктор лендингов добавлены новые блоки
- Добавлены новые опции к уже существующим блокам
- Исправление ошибок
Обновление 1.3.0
Что нового:
- Переработан дизайн и функционал тематических фильтров: появилась сортировка и горизонтальный скролл
- Разработан новый вид шапки: появилась авторизация, корзина, функционал сравнений и избранного, а также возможность выбрать город
- Переработан дизайн и функционал детальной страницы товара:
- Добавлена поддержка BIG DATA и ранее просмотренных товаров
- Добавлен функционал брендов
- Появилась поддержка торговых предложений
- Добавлена возможность поменять рейтинг товара
- Появилась поддержка нескольких типов цен: оптовая, розничная, партнерская
- Добавлена вкладка “Склады” с информацией о пунктах выдачи товара
- Добавлена информация о доставке и оплате
- Добавлена подписка на товар, а также возможность удержать клиента сервисом “Хотите дешевле” или “Участвует в акции”
- Появились детальные страницы брендов, а также страницы оплаты и доставки
- Разработан личный кабинет клиента с возможностью авторизоваться через социальные сети
- Оптимизирована работа сайта
- Исправление ошибок
Обновление 1.3.1
Что нового:
- Оптимизирована работа сайта
- Исправление ошибок
Обновление 1.3.5
Что нового:
- Мультирегиональность (ред. Малый бизнес и Бизнес)
- Оптимизирована работа сайта
- Исправление ошибок
Обновление 1.3.6
Что нового:
- Оптимизирована работа сайта
- Исправление ошибок
Обновление 1.3.7
Что нового:
- Оптимизирована работа сайта
- Исправление ошибок
Обновление 1.3.8
Что нового:
Обновление 2.0.0
Что нового:
- Полностью обновился дизайн сайта и бережно сохранена существующая структура.
- Увеличена рабочая область сайта для качественного отображения контента на широкоформатных мониторах.
- ?Переработана типографика и увеличен размер шрифта для удобства чтения.
- Увеличена высота главного баннера для более ярких презентаций.
Улучшено отображение отдельно загружаемых товаров в главном баннере.
- Добавлен новый яркий вид услуг компании.
- Неизменными остались простота и удобство управления.
Обновление 2.1.0
Что нового:
- Добавлена поддержка регистрации через смс
- Поддержка yandex карт
Визуальные улучшения:
- Обновлен внешний вид виджета настройки сайта
- Небольшие улучшения внешнего вида шапок
- Улучшен визуальный вид подвала на мобильных устройствах
- Улучшен визуальный вид сравнения на мобильных устройствах
- Добавлен эффект при наведении на карточку товара
- Карточки товаров в списке теперь выровнены по высоте
- Обновлен внешний вид главного баннера
- Обновлен внешний вид форм
- Обновлен вид верхней панели
- Небольшие визуальные правки в умном фильтре
- Заменены иконки избранного, сравнения, корзины
- Оформление пустых страниц избранного, сравнения, корзины
- Вывод информации о бренде на детальной странице бренда
Исправление ошибок:
- Исправлена ошибка адаптивности бокового меню
- Поправлено дублирование стоимости товаров в корзине
- Поправлен вид кнопок в подписках
- Исправлен перенос текста в быстром фильтре
- Добавлена возможность удалить избранный товар из списка
- Исправлена ошибка пересчета стоимости корзины корпоративного сайта
- Вывод доп. изображений основного товара для sku
- Исправлена ошибка некорректной работы галереи
- Добавлена поддержка показа специальной 404 страницы в шаблоне новостей
- Исправления ошибок установки решения вторым сайтом
- Исправлена ошибка вывода текста анонса в списке разделов catalog_line
- Поправлена отображение картинки анонса торговых предложений на странице сравнения
- Поправлена работа шаблона преимуществ при не заданной ссылке
- Исправлена ошибка подмены картинки в слайдере при закрытии fancybox галереи в карточке товара и на детальной странице новостей
- Поправлен вывод заголовков блоков в ленте в карточке товаров
- Исправление ошибок перекраски
Обновление 2.2.0
Что нового:
- Добавлен компонент для вывода постов из Instagram
- Мелкие исправления
Обновление 2.2.1
Исправления:
- Устранены проблемы совместимости с новыми версиями 1С-Битрикс
- Исправление других мелких ошибок, повышение стабильности и производительности
Обновление 3.0.0
Что нового:
- Шаблон сайта. Полностью обновлён дизайн шаблона
- Шаблон сайта. Выполнен переход на последнюю версию фреймворка Bootstrap 5
- Шаблон сайта. Для повышения скорости работы исключена библиотека jquery и связанные с ней плагины
- Баннеры на главной. Из флагманских решений перенесен функционал, который позволяет использовать разные виды баннеров на сайте, а также повышает их качество отображения на мобильных устройствах
- Каталог товаров. Добавлена возможность выводить название торгового предложения вместо названия товара
- Каталог товаров. Добавлена возможность вывода отдельного описания для каждого торгового предложения
- Работа шаблона. Значительно увеличена производительность
Исправления:
- Детальная страница товара. Исправлена проблема отображения вкладки Характеристики, когда все свойства также отмечены для вывода в качестве отдельной вкладки
- Список товаров. Исправлена проблема отображения активной опции торгового предложения
- Карточка товара. Исправлена проблема не позволяющая подписываться на отсутствующие товары
- Карточка товара. Отключен вывод свойства товара Артикул справа от картинки, если Артикул выводится отдельным полем товара (в блоке с рейтингом и производителем)
- Каталог. Сортировка. Исправлена ошибка загрузки другого вида списка
- Исправлены мелкие ошибки
Обновление 3.1.0
Исправления:
- Мастер установки. Исправлена проблема импорта баннеров
- Корзина корп. Исправлена проблема удаления товара
- Корзина корп. Исправлена ошибка закрытия окна при нажатия на кнопку Продолжить покупки
- Список отзывов. Убрана настройка для задания заголовка блока
- Каталог, список. Исправлена проблема отображения списка товаров при отсутствии переключателя "Выводить по"
- Подвал, подписка. Исправлена проблема вывода ошибки в подвале при отсутствии модуля в редакции Старт
- Подвал. Исправлено выравнивание
- Виджет, перекраска. Исправлена ошибка замены макросов виджета tuning
- Улучшена совместимость с PHP 8
- Оптимизирована скорость загрузки страниц
- Повышение стабильности и производительности
- Исправление других мелких ошибок
Обновление 3.1.1
Исправления:
- Улучшена совместимость с PHP 8
- Повышение стабильности и производительости
- Исправление других мелких ошибок
Обновление 3.1.2
Исправления:
Боковая панель
Для удобного и наглядного вывода информации, необходимой пользователю, поможет такой компонент, как боковая панель.
Размещение блоков в боковой панели
Боковая панель – это компонент, который вы создаете сами, формируя из нужных вам элементов: меню, включаемые области, списки новостей и др.
Для того, чтобы отредактировать или добавить элемент боковой панели, перейдите в режим правки. Наведите курсор мыши на нее и нажмите на кнопку изменить область.

После чего откроется всплывающее окно, где вы сможете изменить существующие элементы или добавить новый.

Добавление и редактирование элементов может осуществляться в двух режимах, а именно: в визуальном режиме (как изображено ранее), или в режиме редактирования исходного кода.

Вы можете создать боковую панель индивидуально для каждой страницы или раздела.
Настройка включаемой области боковой панели
Для выбора расположения боковой панели на странице используется свойство «sidebar_position», оно принимает значения "right" (справа) и "left" (слева). Чтобы использовать свойство в рамках страницы, нужно открыть «Свойства страницы» и выбрать пункт «Редактировать свойства страницы в Панели управления».

В открывшемся окне перейти на вкладку «Свойства», нажать на кнопку «Еще…», после в добавившейся строке в графе «Свойство» набрать "sidebar_position", а в графе «Значение» указать нужное, например - "left", если хотите, чтобы боковая панель была расположена слева.

Для использования в пределах раздела, нужно открыть «Свойства раздела», далее «Редактировать свойства папки в Панели управления», и набрать необходимое свойство и значение в свойствах раздела.

Настройка положения боковой панели
Если вы хотите расположить боковую панель на определенной странице вам необходимо нажать на стрелку в области кнопки «Изменить страницу» и выбрать пункт «Заголовок и свойства страницы».

Если вы хотите, чтобы боковая панель отображалась в определенном разделе, вам необходимо нажать на стрелку в области кнопки «Изменить раздел» и выбрать пункт «Свойства раздела».

В этом случае боковая панель будет применяться для данного раздела, а также для его дочерних элементов, т.к. данный компонент является наследуемым.
Для подключения боковой панели из определенного файла используется свойство «sidebar-path». Чтобы использовать свойство, необходимо выполнить действия, аналогичные при выборе "sidebar_position", но в графе «Свойство» набрать "sidebar-path", а в графе «Значение» указать нужный файл.

Отключение боковой панели
Чтобы скрыть боковую панель, нужно использовать свойство «Скрыть сайдбар». Для применения этого свойства в рамках страницы, вам необходимо выбрать пункт «Заголовок и свойства страницы» и в открывшемся окне ввести "Y" в строке «Скрыть сайдбар». При данном значении сайдбар будет скрыт, при любом другом – отображен на странице. Аналогичные действия и для раздела.

Чтобы отменить оборачивающий контейнер и расположить блоки на странице без отступов, нужно использовать свойство «Страница на всю ширину» в рамках страницы, необходимо выбрать пункт «Заголовок и свойства страницы» и в открывшемся окне ввести "Y" в строке «Страница на всю ширину». При данном значении оборачивающий контейнер будет отменен, при любом другом – отображен на странице. Аналогичные действия и для раздела.

Как перейти на Master Интернет-магазин
Для того чтобы создать интернет-магазин, используя готовое решение Master, необходимо иметь Master версии не ниже 1.3.0. Если у вас Master версии ниже 1.3.0. - вам необходимо обновить решение. В этом руководстве мы расскажем о том, как добавить в готовое решение Master функционал интернет-магазина.

-
Создаем базовый тип цены. Путь: Магазин ⟶ Настройки ⟶ Цены ⟶ Типы цен. Далее добавляем новый тип цены. Активируем чекбокс “Базовый”, заполняем необходимые свойства, выбираем группу пользователей, который могут просматривать и покупать товары с этим типом цен. Нажимаем кнопку “Сохранить”.


-
Для корректной работы интернет-магазина, помимо базового типа цен, вам также потребуется провести базовую настройку интернет-магазина на 1С-Битрикс, в которую входит: настройка валют, базовая цена и другие типы цен, настройка единиц измерения, адрес компании и реквизиты интернет-магазина, типы плательщиков и другое. Посмотреть полный список настроек и заказать услугу можно здесь. Для настройки интернет-магазина самостоятельно можно воспользоваться “Мастером магазина”.
Путь: Магазин ⟶ Настройки ⟶ Мастер магазина.

-
После необходимого вывести цену для торгового каталога. Чтобы это сделать, нужно перейти в публичную часть сайта, нажав кнопку “Сайт”. Затем активируем режим правки, на главной странице находим блок с товарами, наводим курсор на область с товарами, открываем “Параметры компонента”, нажав на шестеренку. В “Параметрах компонента” выбираем раздел “Цены”, в свойстве “Тип цены” выбираем тип цены, которая будет выводиться на сайте. То же самое действие нужно провести в “Каталоге товаров”. Заходим с главной страницы на страницу “Каталог товаров”, открываем “Параметры компонента”, выбираем тип цены, который будет отображаться в каталоге.




-
Следующий шаг: установить персональный раздел. Для этого необходимо перейти на <адрес вашего сайта>.ru/personal и активировать режим правки. Наводим на область с контентом, вызываем “Параметры компонента”, затем нажимаем кнопку “Сохранить”.