|
|
|
Содержание
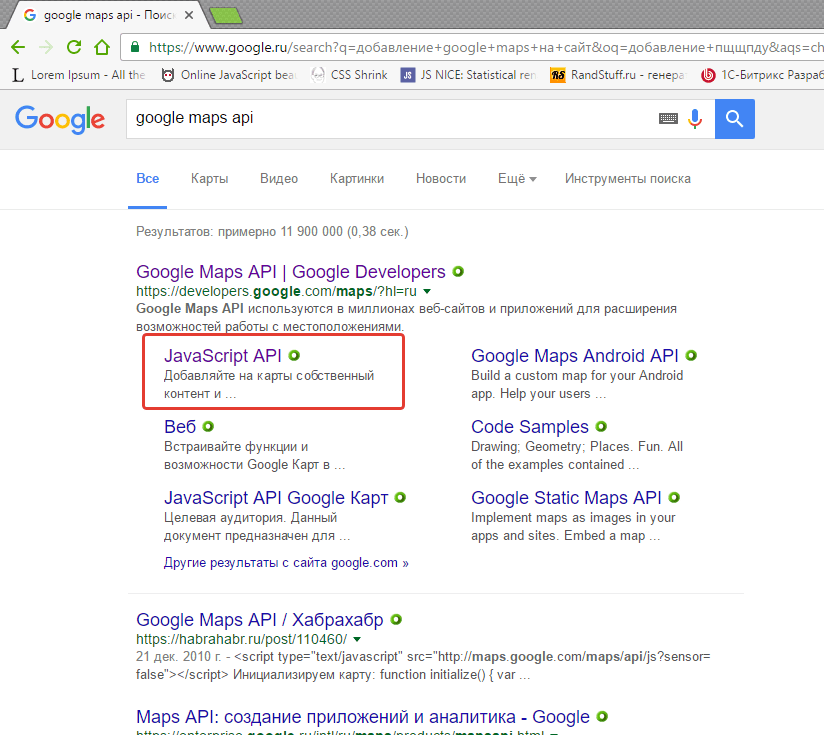
Настройка карты на главной страницеДля настройки карты выполните следующие шаги1) Перейдите по ссылке Javascript API в гугле
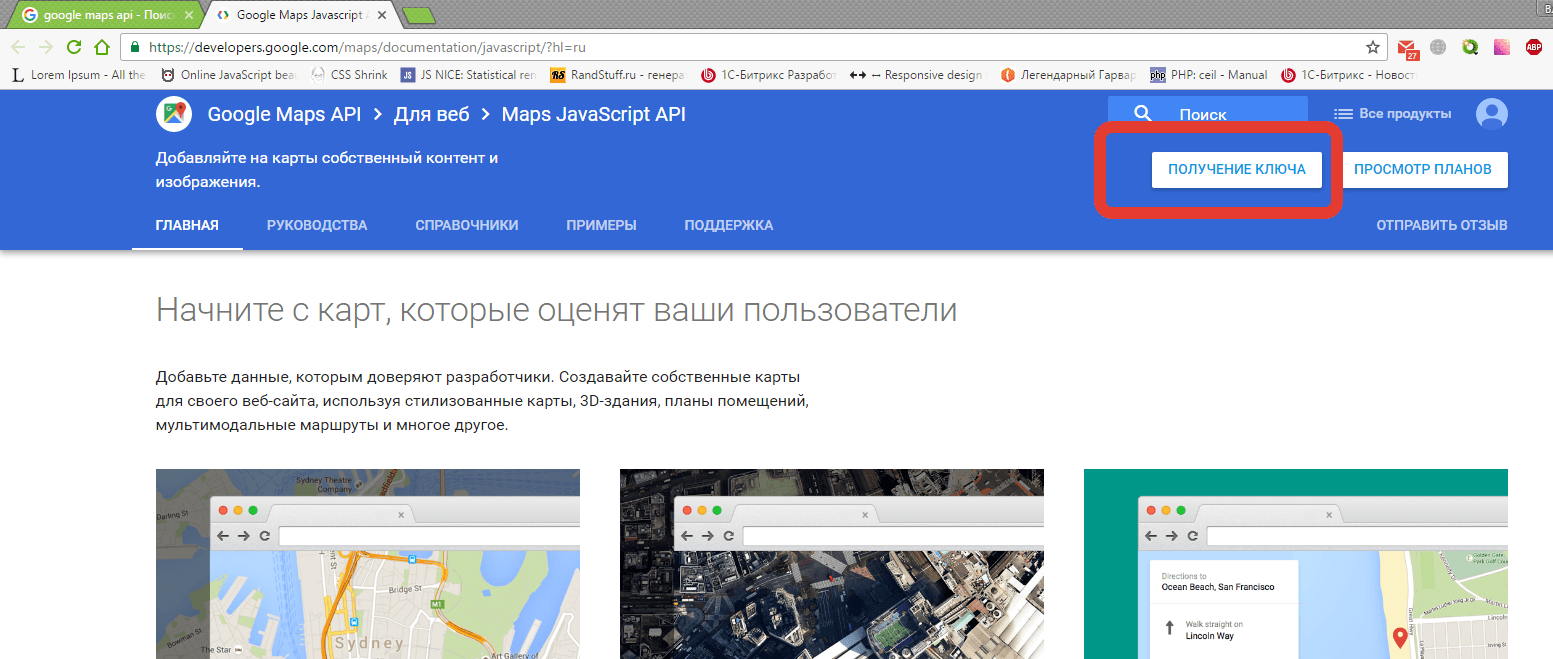
2) В правом верхнем углу нажмите "получить ключ"
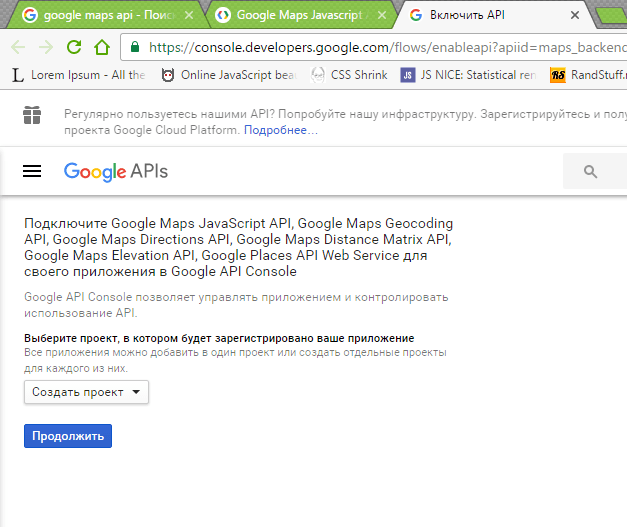
3) Далее создайте новый проект
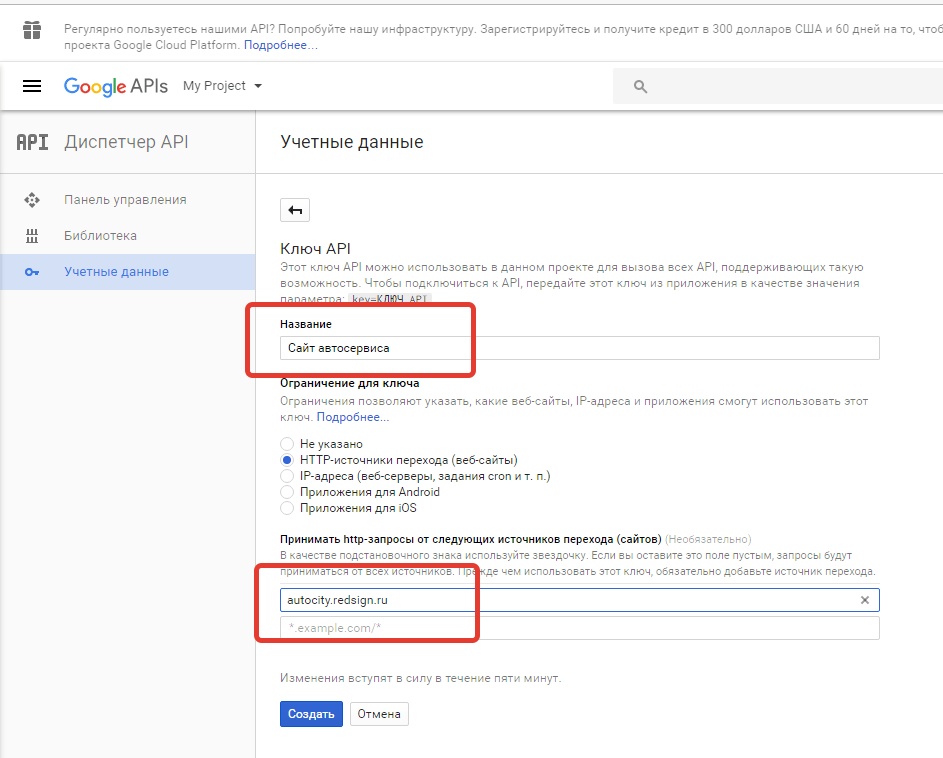
4) Заполните данные о проекте (название и адрес сайта)
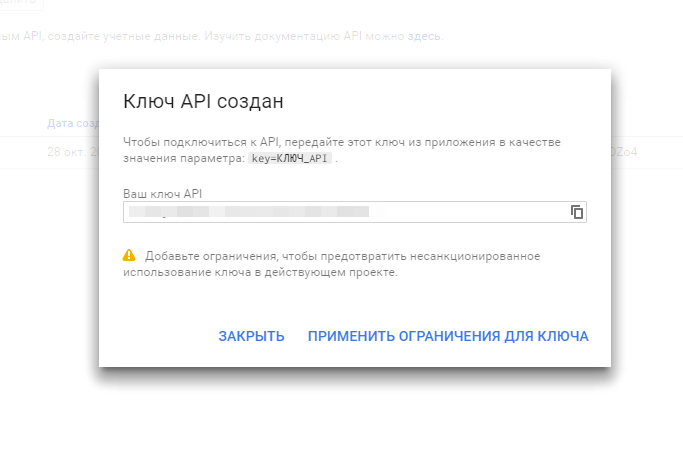
5) После этого скопируйте код и добавьте его в настройках компонента карты
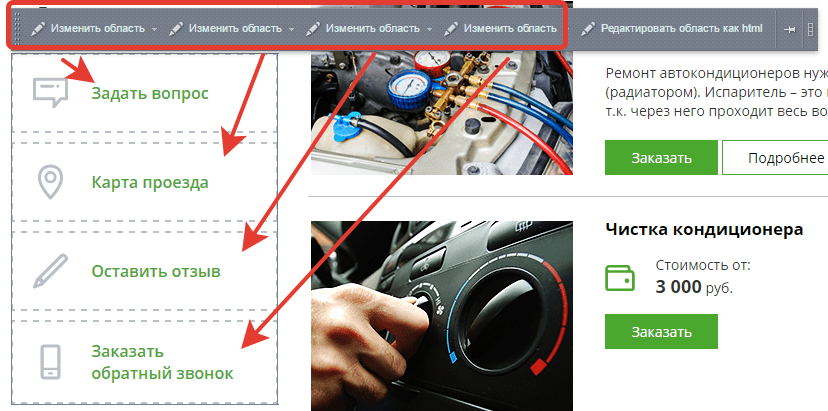
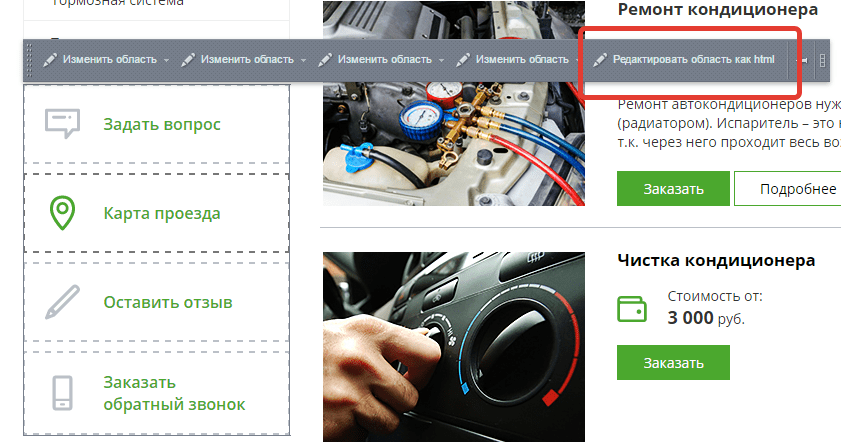
Настройка сайдбараВ сайдбаре на данный момент есть следующие блоки:1) Блок с формами и ссылками 2) Блок "А вы знали?" 3) 3 включаемые области, в которые вы можете поместить свой текст или картинки Настройка первого из блоков Включите режим визуального редактирования. 1) Для изменения текста в данных блоках: 1.1) Наведите на данный блок и через визуальный редактор выберите надпись "изменить область" в зависимости от очередности блока.  1.2) Измените текст и сохраните. 2) Для изменения ссылки и способа открытия (всплывающее окно или просто переход) или изменение svg 2.1) Наведите на данный блок и через визуальный редактор нажмите на "редактировать область как html".  2.2) Откройте настройки включаемой области в зависимости от очередности блока и укажите нужные вам настройки. 2.3) Сохраните данные настройки. Настройка блока "А вы знали?" 1) Наведите на блок и нажмите "Редактировать область как HTML" 2) В настройках вы можете изменить: а) инфоблок из которого будут выводится надписи б) сортировку данных (по умолчанию "rand" - случайная новость) 3) Сохраните ваши настройки Включаемые области Если вы наведете с включенным визуальным редактором под блок со случайными новостями, то там будут 3 включаемые области, в которые вы можете поместить свой сео текст или какие-либо баннеры. Раздел "Машины на продажу"УстановкаВ версии шаблона 1.2.0 был добавлен новый раздел для сайта с каталогом автомобилей.Так как новые обновления не затрагивают публичную часть сайта, на установленном решении требуется ручная установка. В данном курсе мы рассмотрим действия, которые необходимо выполнить для установки раздела. 1) Первым делом необходимо убедиться, что у вас установленна версия модуля redsign.autocity не ниже 1.2.0. Проверить это возможно в административном разделе на странице Marketplace->Установленные решения
2) Далее вам необходимо произвести импорт демонстрационного каталога. Для этого в административном разделе перейдите на страницу Контент->Инфоблоки->Импорт->XML. В поле Файл для загрузки укажите путь /bitrix/modules/redsign.autocity/install/wizards/redsign/autocity/site/services/iblock/xml/_all/catalog/salecars-ru.xml Тип информационного блока - каталог.
3) Для настройки раздела вам необходимо перейти на страницу ваш_сайт/cars/ под учетной записью администратора. В режиме правки выберете настройки компонента каталога https://joxi.ru/YmEnPoph0GV0z2
Укажите инфоблок с демо товарами. Запомните цифры в квадратных скобках([33]). Это id инфоблока с машинами.
Нажмите Сохранить. Если все правильно, то страница должна выглядеть как на демо-сайте 4) Для корректной работы меню вам необходимо настроить файл /cars/.topsub.menu_ext.php. Найдите строчку $arFilter = array( поставьте в параметр "ID" идентификатор инфоблока с машинами. Например "ID" => "33" Обзор настроекДля шаблона cars компонента каталога выделены следующие настройки:Дополнительные настройки:1) Свойство с ценой - символьный код свойства, по которому определяется цена на автомобиль.2) Свойства с валютой - символьный код свойства, по которому определяется валюта цена. Формирование цены происходит в соответствии выбранной валюты. 3) Cвойство с количество знаков после запятой - количество знаков после запятой у цены.
Настройка спискаПо параметрам Свойство с пробегом и Свойство с годом выпуска определяются свойства из которых берутся данные для отображения в соответсвующих блоках в списке автомобилей
При отсутствии описания анонса к элементу, описание может формироваться автоматически из его свойств. Для этого необходимо отметить нужные свойства. Свойства с ценой, валютой и системные свойства будут пропущены.
Настройки детального просмотраИз выбранных свойств в настройках детального просмотра формируются блок характеристик в карточке товаров. Свойства с ценой, валютой и системные свойства будут пропущены.1) Свойства с доп.изображениями - символьный код свойства, где хранятся доп.изображения к элементу. Используется для галереи. 2) Сервисы для блока «Поделиться» - список сервисов через запятую, которые доступны в блоке "Поделеиться". Используется сервис https://tech.yandex.ru/share/ 3) Включить навигацию - настройка, определяющая наличия навигационных кнопок в карточке элемента
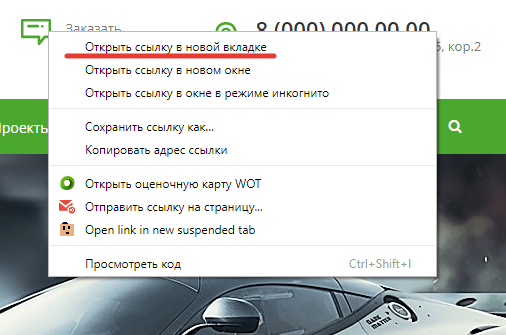
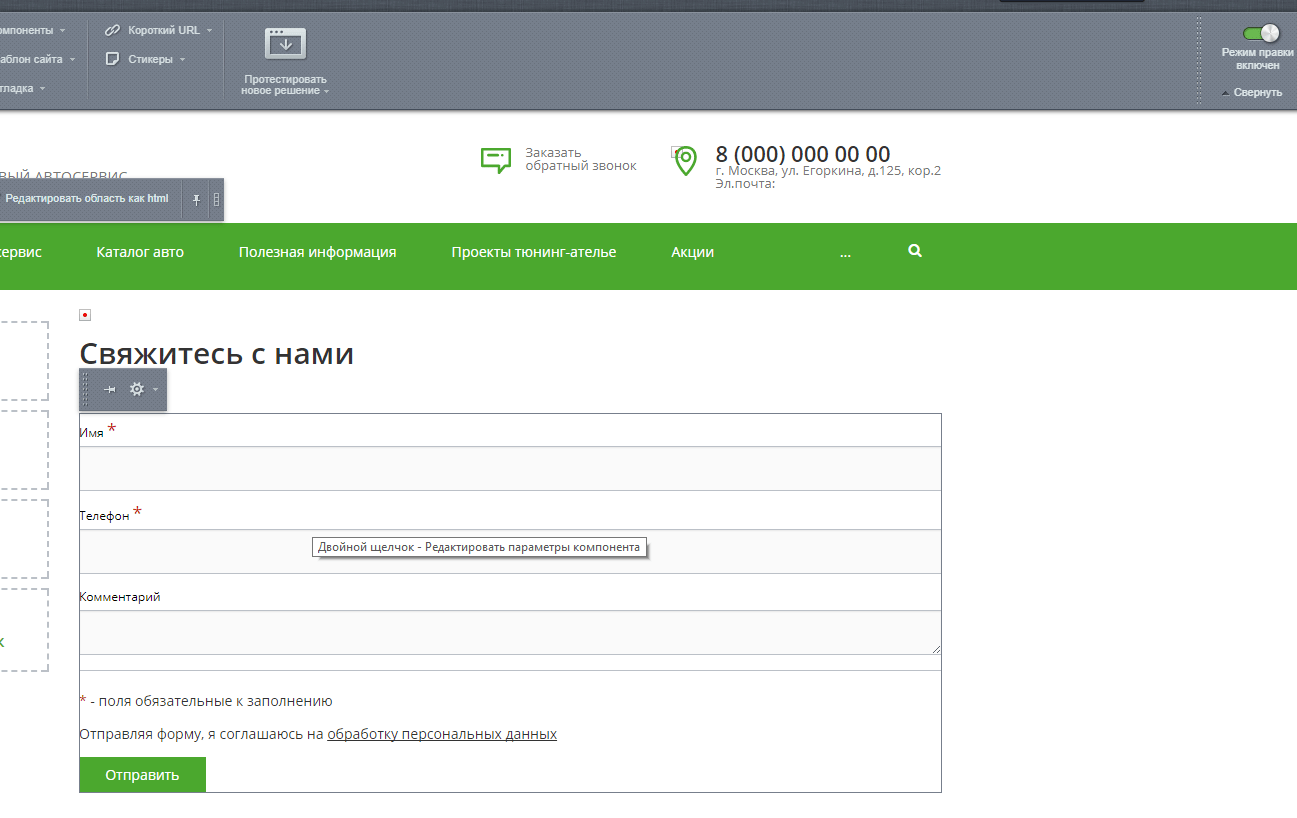
Настройка форм обратной связи1) Необходимо открыть нужную вам форму в новой вкладке браузера
2) Далее форма настраивается как обычный компонент 
Информация об обновленияхОбновление 1.3.0Обновление 1.3.1Обновление 1.3.2Исправления:
Общие вопросыИнструкция по установке (универсальная)Перечень требований, необходимых для установки и работы Программного обеспеченияНа сервере должен быть установлен продукт «1С-Битрикс: Управление сайтом» с активной лицензией. Данный продукт разработан на языке программирования РНР и может эффективно работать на любой UNIX или Windows-платформе. Веб-сервер должен удовлетворять требованиям программы «1С-Битрикс: Управление сайтом». На нем так же должны быть установлены следующие модули PHP: pdo, pdo_mysql, mysqli, zip, mbstring, inti, gd, json, xml. Минимальные технические требования
PHP 8.1 Требования к хостингуДля размещения сайтов подходит любой хостинг, который соответствует техническим требованиям продукта. Наибольшей популярностью среди наших клиентов пользуются тарифные планы на Unix-хостингах. Где найти файлы шаблона в стандартном виде?Все оригинальные файлы решения вы можете найти по пути:bitrix => modules => redsign.*код решения* => install => wizards => redsign=> *код решения* => site => templates Коды счетчиков (Яндекс.Метрика, Google Analytics)Для вставки кодов счетчиков (Яндекс.Метрика, Google Analytics) или кодов других приложений в шаблоне предусмотрены специальные включаемые области.
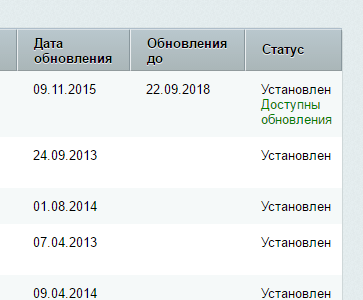
Если есть js, который целесообразно оставить ближе к началу страницы, к примеру, скрипты счетчиков и систем аналитики, необходимо добавить атрибут data-skip-moving="true", в том случает скрипт останется на свое месте в шаблоне. Установка обновленийУстановка обновлений наших решений производится через административный интерфейс вашего сайта на странице "Рабочий стол -> Marketplace -> Установленные решения".
Перед установкой обновления обязательно выполните полное резервное копирование сайта. В противном случае есть риск потери доработок или изменений сайта. Уточняйте вопрос сохранения изменений в технической поддержке до обновления решения. Если же все же вы установили обновления по ошибке, вы сможете восстановить работоспособность своего сайта из сделанной резервной копии. Кастомизация шаблона решенияДоработки (кастомизация и т.п.) - процесс адаптации решения под конкретные бизнес-процессы, учитывая особенности рынка, на котором работает клиент.В наших решениях предусмотрено наличие специальных файлов для добавления своих стилей и скриптов решения 1. Если для реализации ваших задач будет достаточно использование данных фалов, то изменять имя каталога с шаблоном сайта не потребуется. В шаблоне сайта вы можете создать и использовать файлы 2:
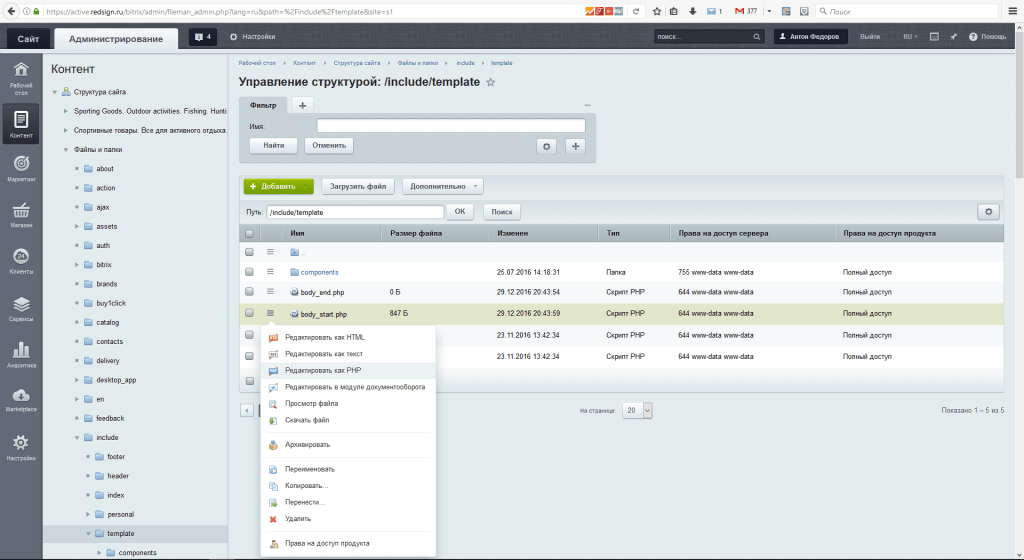
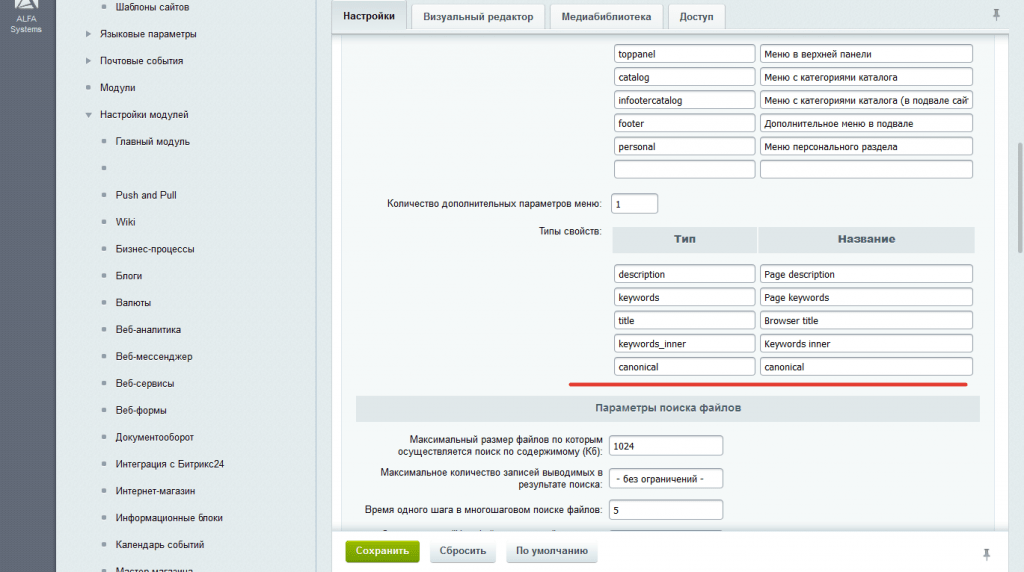
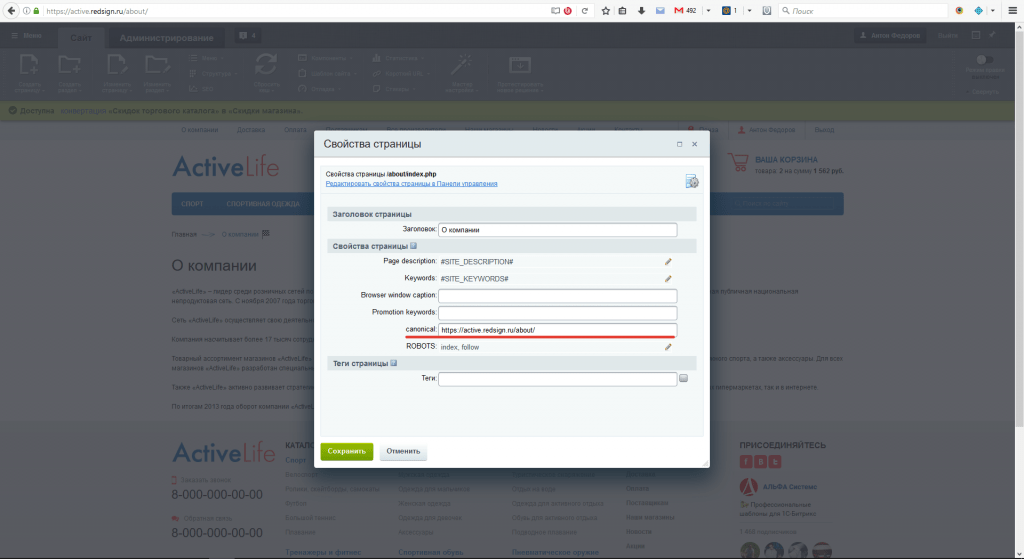
В любом случае вы должны помнить, что любые доработки решения, предполагают отказ от обновлений. Отказ от обновлений влечет невозможность исправления выявленных ошибок в решении путем установки обновлений. Такие ошибки устраняются на коммерческой основе нашей техподдержкой, или разработчиком, который проводил доработки на вашем сайте. 1 Поддерживает ли такой функционал ваше решение - уточняйте в технической поддержке. 2 Расположение таких файлов может отличаться в зависимости от решения. Точное расположение таких файлов уточняйте в нашей технической поддержке. Канонические URLНа текущий момент канонические ссылки в 1С-Битрикс предусмотрено задание канонических URL только для детальных страниц инфоблоков. Однако есть способ задать канонический URL для статических страниц, если это необходимо. Для этого:
|