|
|
|
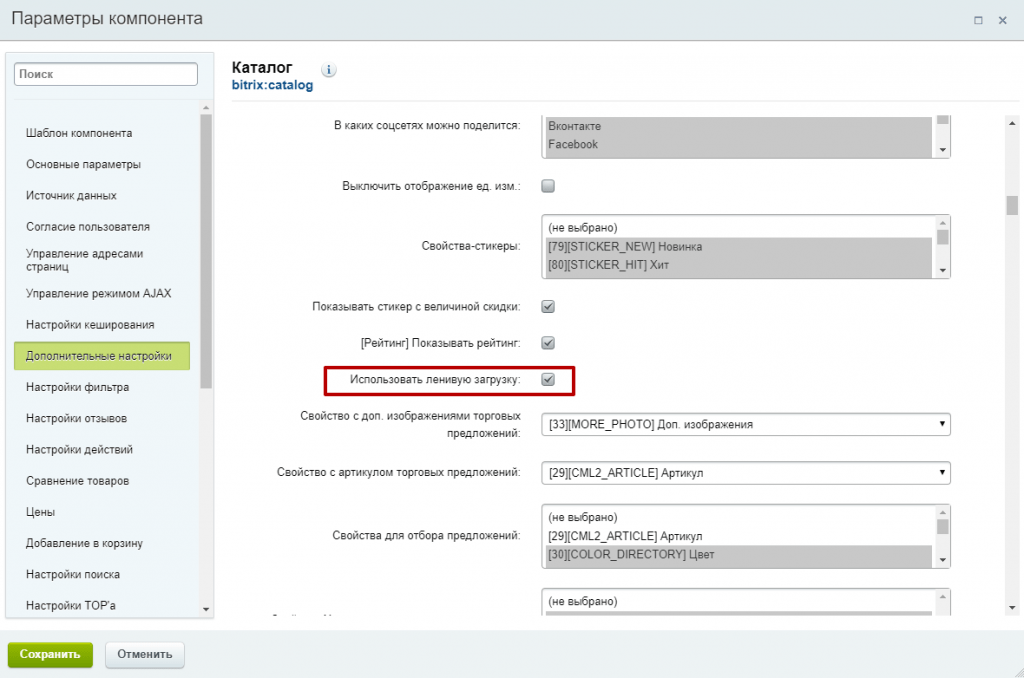
Давайте для начала разберем, что же такое "ленивая загрузка" - в нашем случае это определенный функционал в решении, который позволяет отложить загрузку изображений до того момента, когда они будут необходимы, т.е. по требованию. Допустим у вас в каталоге выводится по 25 товаров на страницу. Когда пользователь переходит на какой-то раздел каталога с товарами, у него на экране помещаются около 10-ти товаров, чтобы увидеть остальные необходимо пролистать страницу дальше. В данном примере ленивая загрузка позволяет загрузить изображения только тех товаров, которые пользователь видит, т.е. 10 из 25. Картинки к остальным товаров догружается посредственно при прокрутке страницы. Таким образом достигается снижение нагрузки на сервер. В нашем решении функционалом ленивой загрузки оснащен каталог товаров и некоторые другие блоки. Включить данный функционал вы можете в настройках компонента.
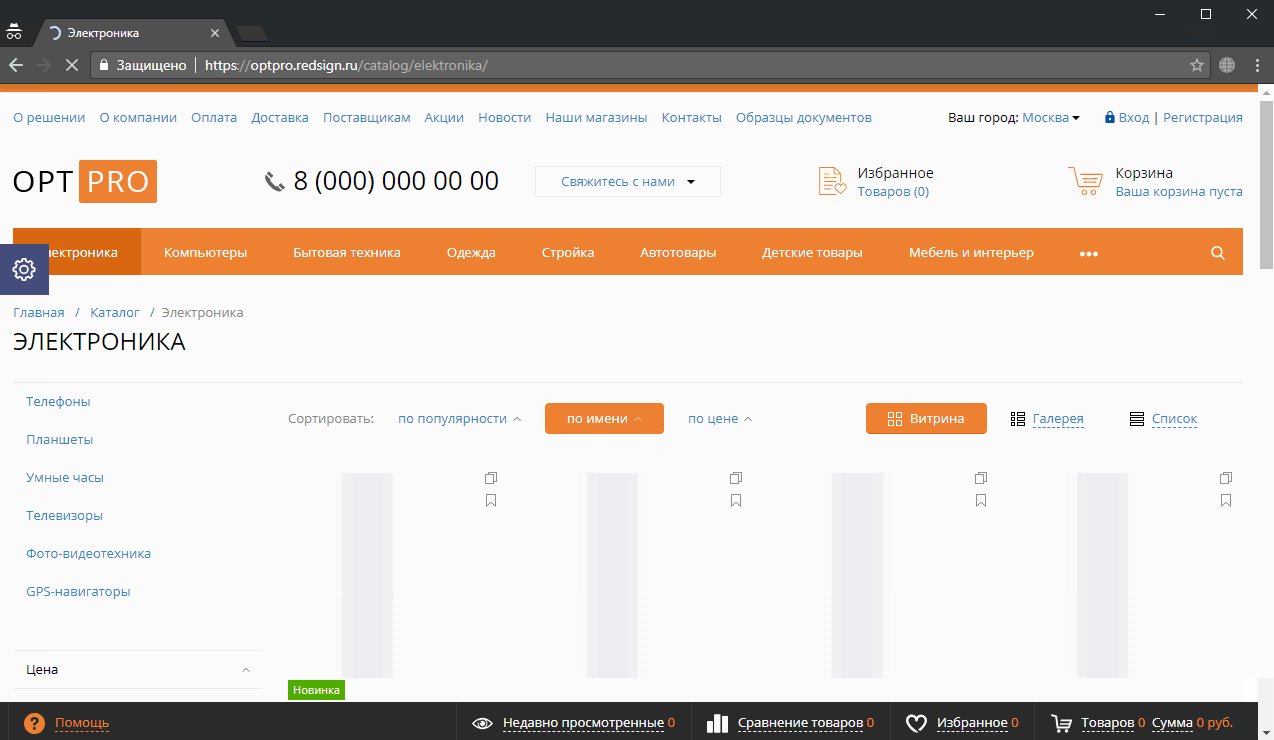
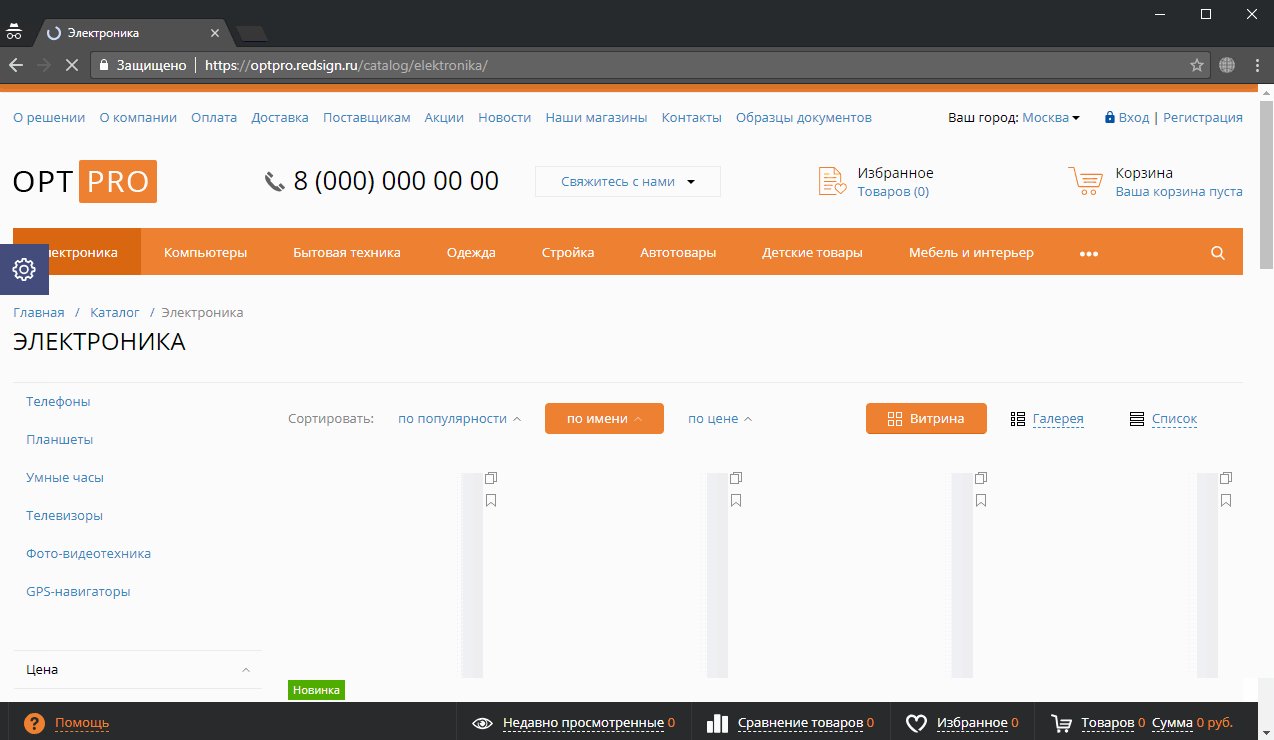
В следующем примере вы можете увидеть как работает ленивая загрузка изображений на магазинах серии GoPro, в примере вы используем подключение через 3G сеть.
|